搭建 React Native 开发环境
React Native 官网地址:https://www.reactnative.cn/docs/environment-setup
开发平台 Windows
目标平台 Android
1、安装依赖
必须安装的依赖有 Node、JDK 和 Android Studio,Node 版本不得低于 14,React Native 需要 JDK 11,查看 JDK 版本的指令如下:
javac -version
1-1、下载和安装 android studio
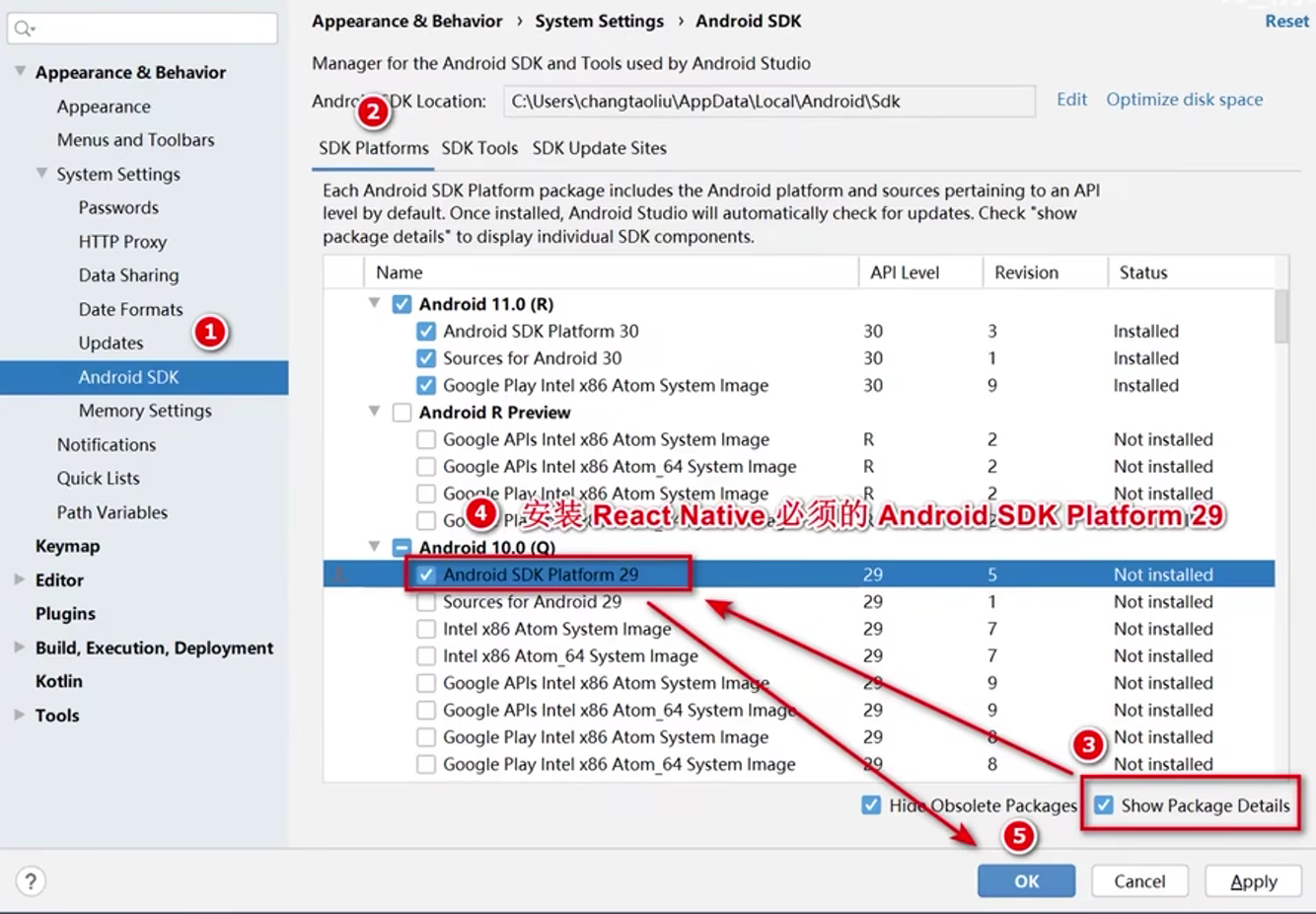
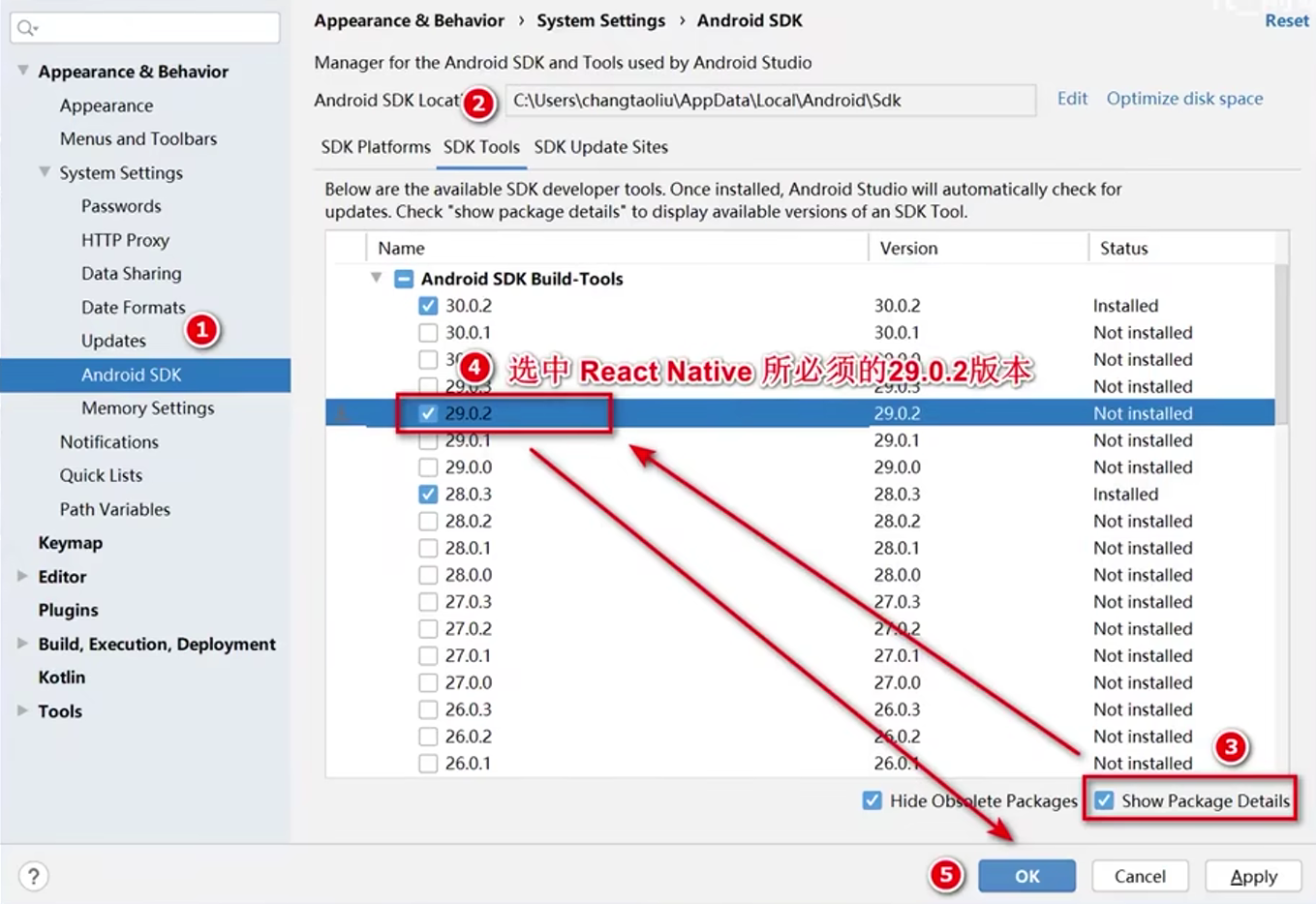
1-2、安装 Android SDK
目前编译 React Native 应用需要的是 Android 12 (S) 版本的 SDK (注意:SDK 版本不等于终端系统版本,RN 目前支持 android 5 以上设备)


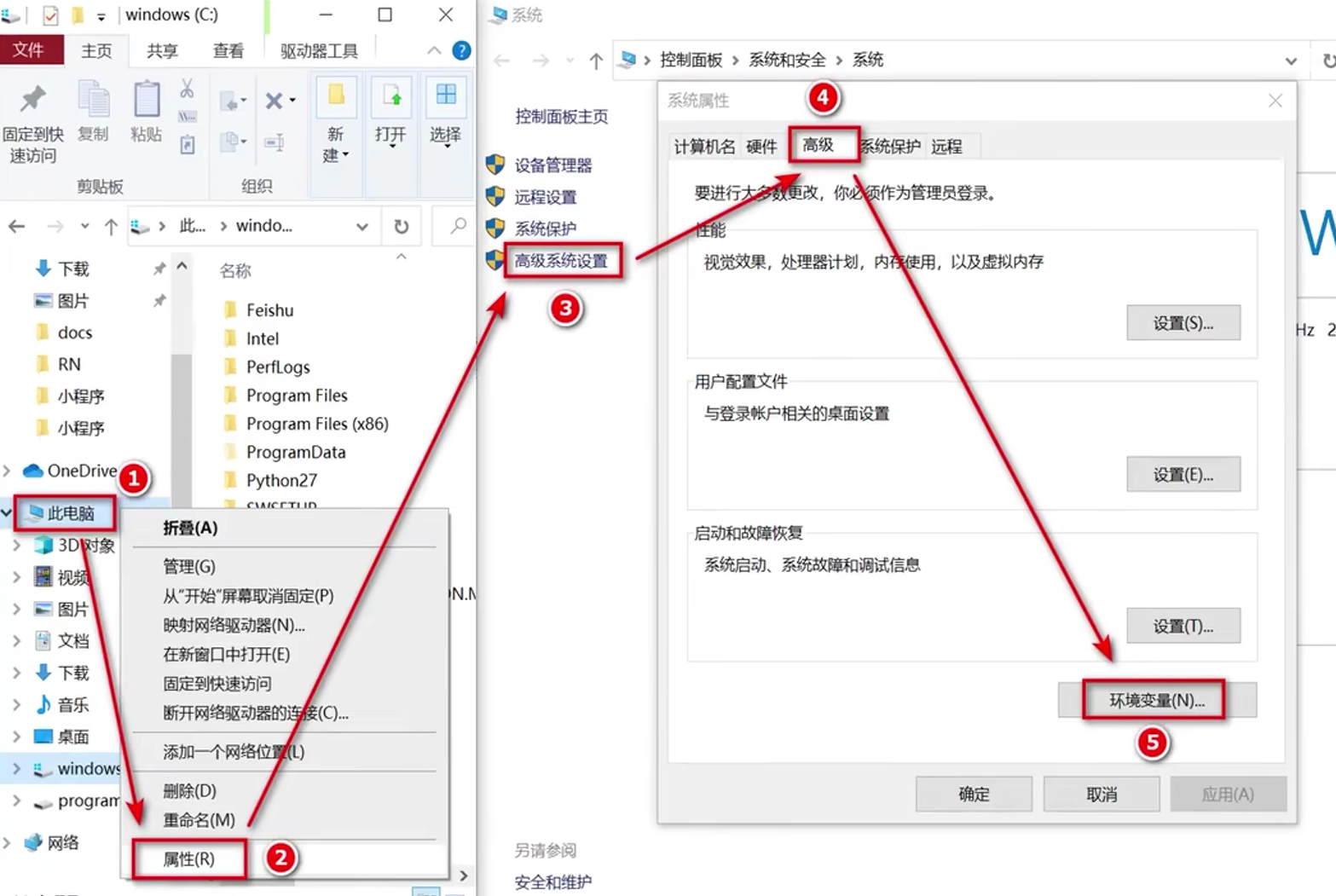
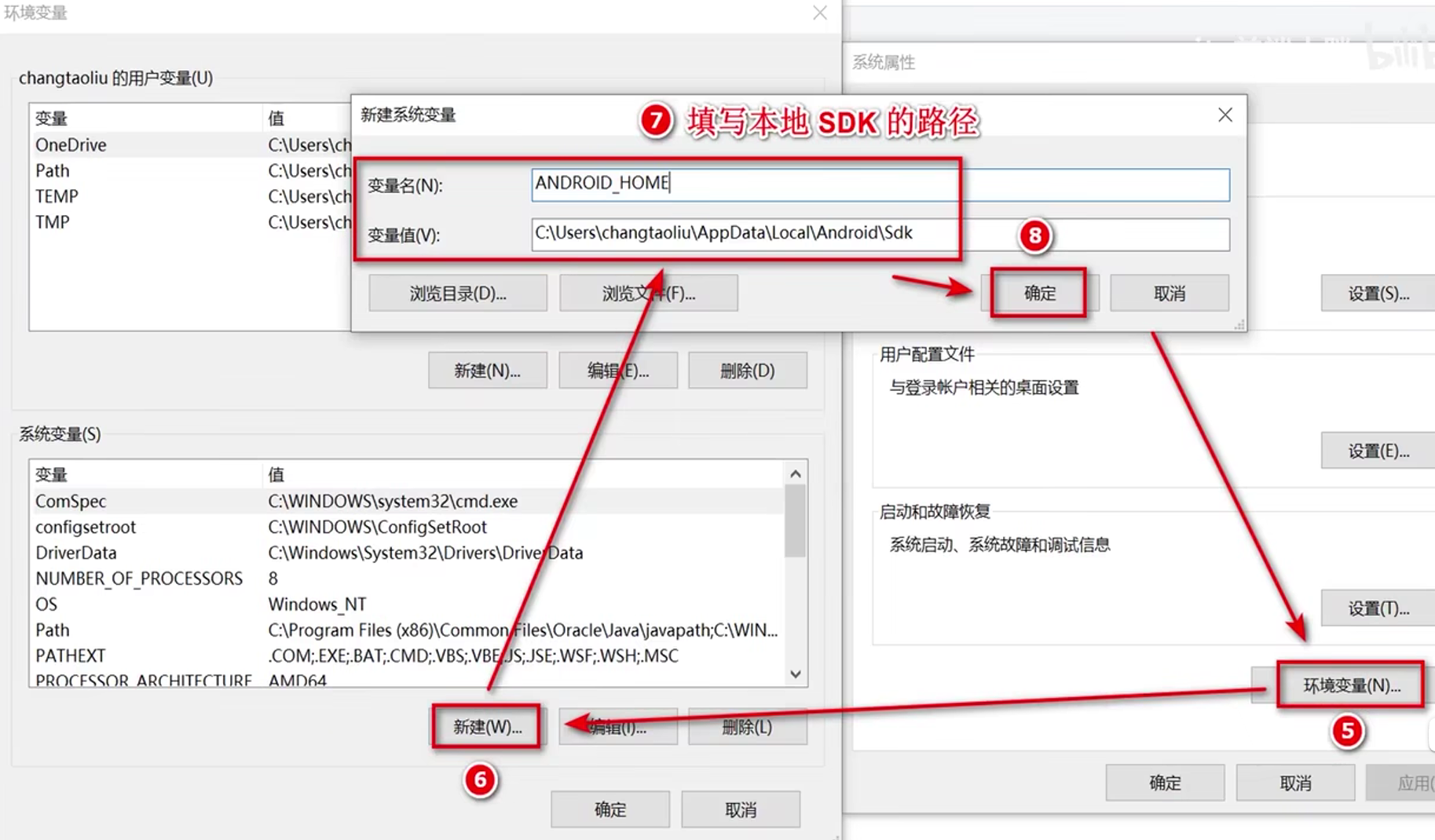
2、配置 ANDROID_SDK_ROOT 环境变量


3、把一些工具添加到环境变量 path
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin
%ANDROID_SDK_ROOT%\platform-tools %ANDROID_SDK_ROOT%\emulator %ANDROID_SDK_ROOT%\tools %ANDROID_SDK_ROOT%\tools\bin
4、创建新项目
npx react-native init AwesomeProject
5、修改阿里云镜像
尝试阿里云提供的maven 镜像,将android/build.gradle中的jcenter()和google()分别替换为maven { url 'https://maven.aliyun.com/repository/jcenter' }和maven { url 'https://maven.aliyun.com/repository/google' }(注意有多处需要替换)。
6、运行项目
cd AwesomeProject
yarn android
# 或者
yarn react-native run-android
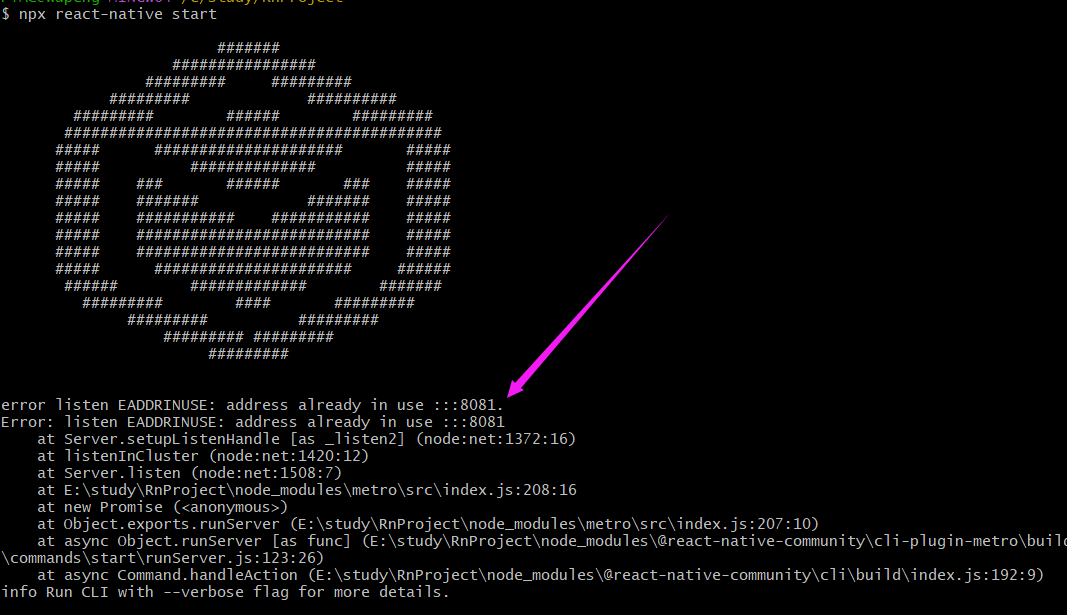
7、如果项目长时间无法启动,可以执行如下操作,查看原因
npx react-native start

如上图,解决端口被占用的问题后,重新运行项目,即可启动 android 模拟器

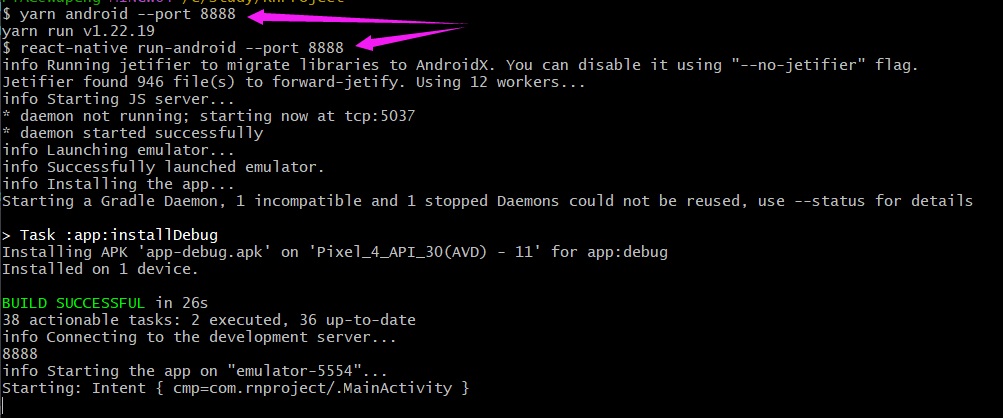
8、RN 项目会默认占用 8081 端口,可以通过以下指令在每次启动项目时指定新的端口
yarn android --port 8888

9、Visual Studio Code 安装扩展程序 ES7 React/Redux/GraphQL/React-Native snippets,即可通过 输入 rnc 新建一个 react 类组件模板
import React, { Component } from 'react'
import { Text, View } from 'react-native'
export default class App extends Component {
render() {
return (
<View>
<Text> textInComponent </Text>
</View>
)
}
}
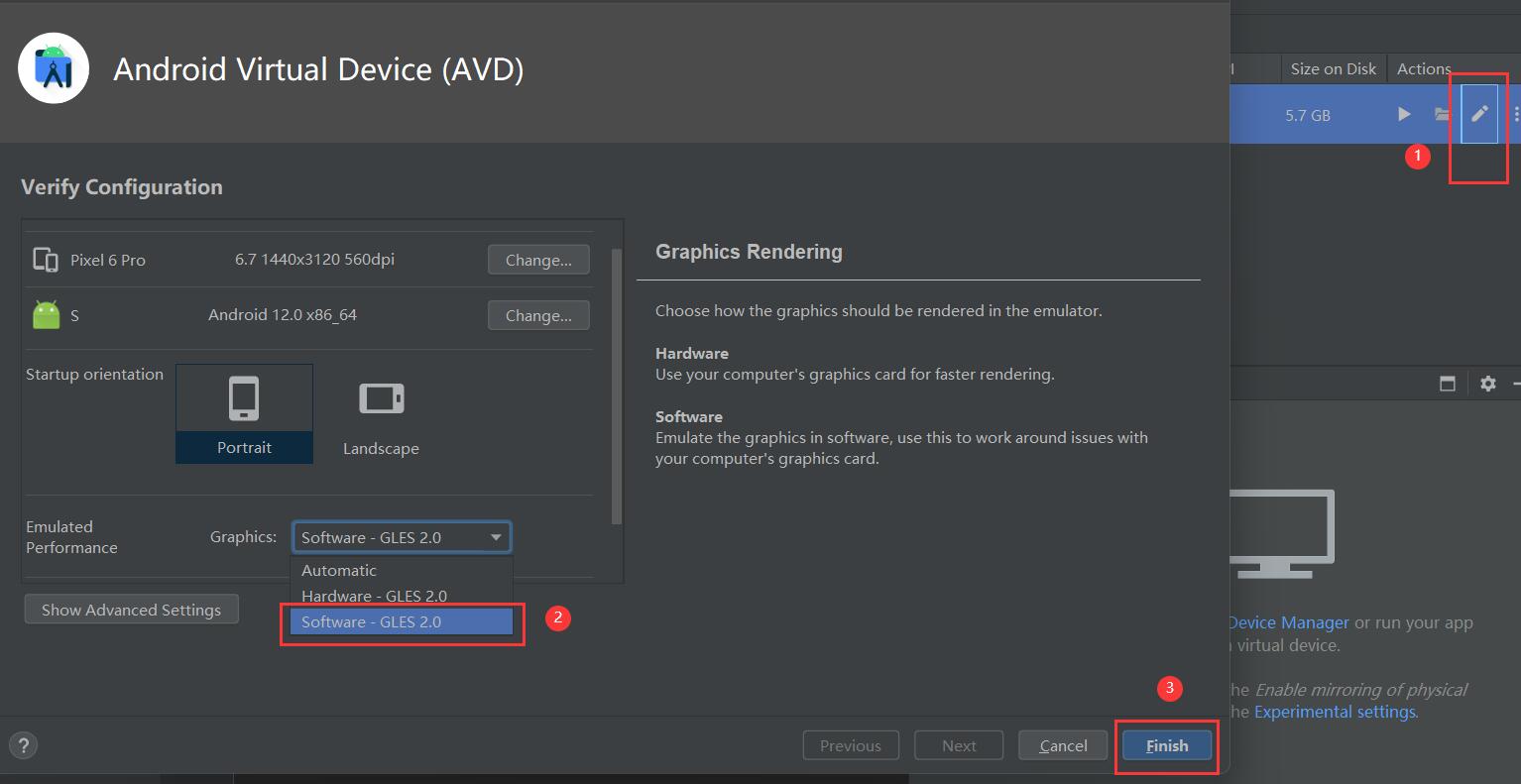
10、如果模拟器启动以后,不停的闪烁,可以打开Android Studio,编辑 AVD,如果 Graphics 选项是 Automatic,则将其改为 SoftWare - GLES 2.0,然后,点击 “Wipe Data” 后重新启动项目即可恢复正常

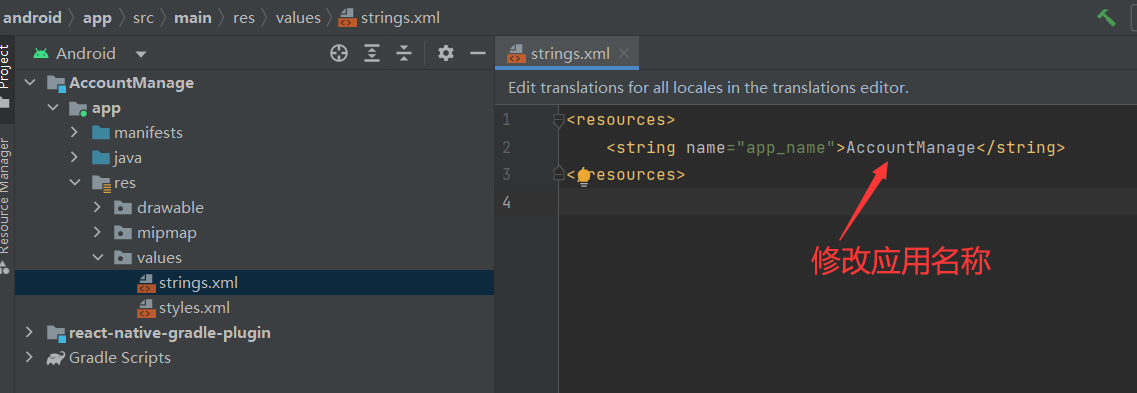
11、修改 RN 应用名称
在项目中按步骤依次查找 android -> app -> src -> main -> res -> values -> strings.xml

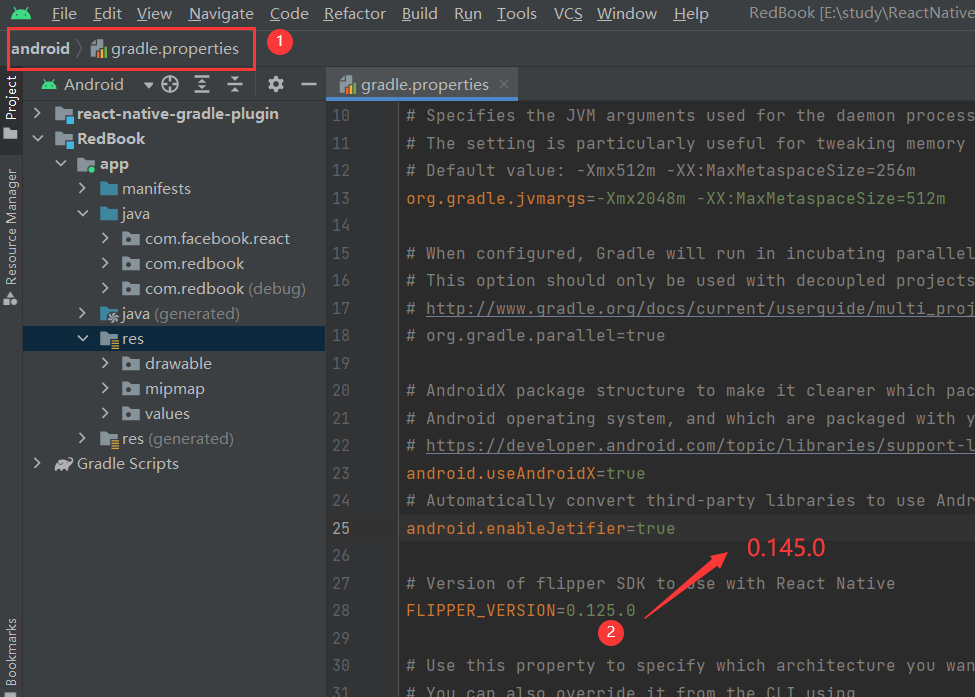
修改完以后重启项目,可以看到应用名称已经变成了中文,但是可能会出现模拟器闪退的情况,这时候需要找到 android > gradle.properties 文件,把 FLIPPER_VERSION 对应的版本号改为 0.145.0,保存以后同步配置,重启应用后即可正常

12、修改 RN 应用图标
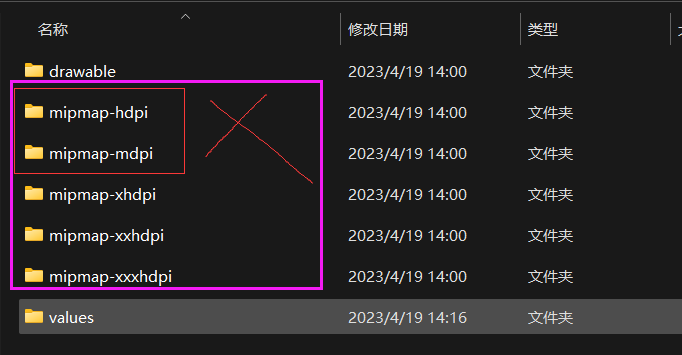
在项目中按步骤依次查找 android -> app -> src -> main -> res,能看到以下几个 mipmap 开头的文件夹,其中 mipmap-hdpi 和 mipmap-mdpi 用于分辨率较低的老旧安卓机型,可以不用考虑

每一个 mipmap 文件夹下都包含两张 png 图片,一张 方形带圆角,一张圆形,下图是 react-native 脚手架提供的默认的应用图标

mipmap-xhdpi 文件夹下的图片分辨率为 96 x 96,mipmap-xxhdpi 文件夹下的图片分辨率为 144 x 144,mipmap-xxhdpi 文件夹下的图片分辨率为 192 x 192
参照以上的图标名称、格式、分辨率,用新的图标分别予以替换

重启项目,打开安卓模拟器,即可看到修改后的应用名称和图标

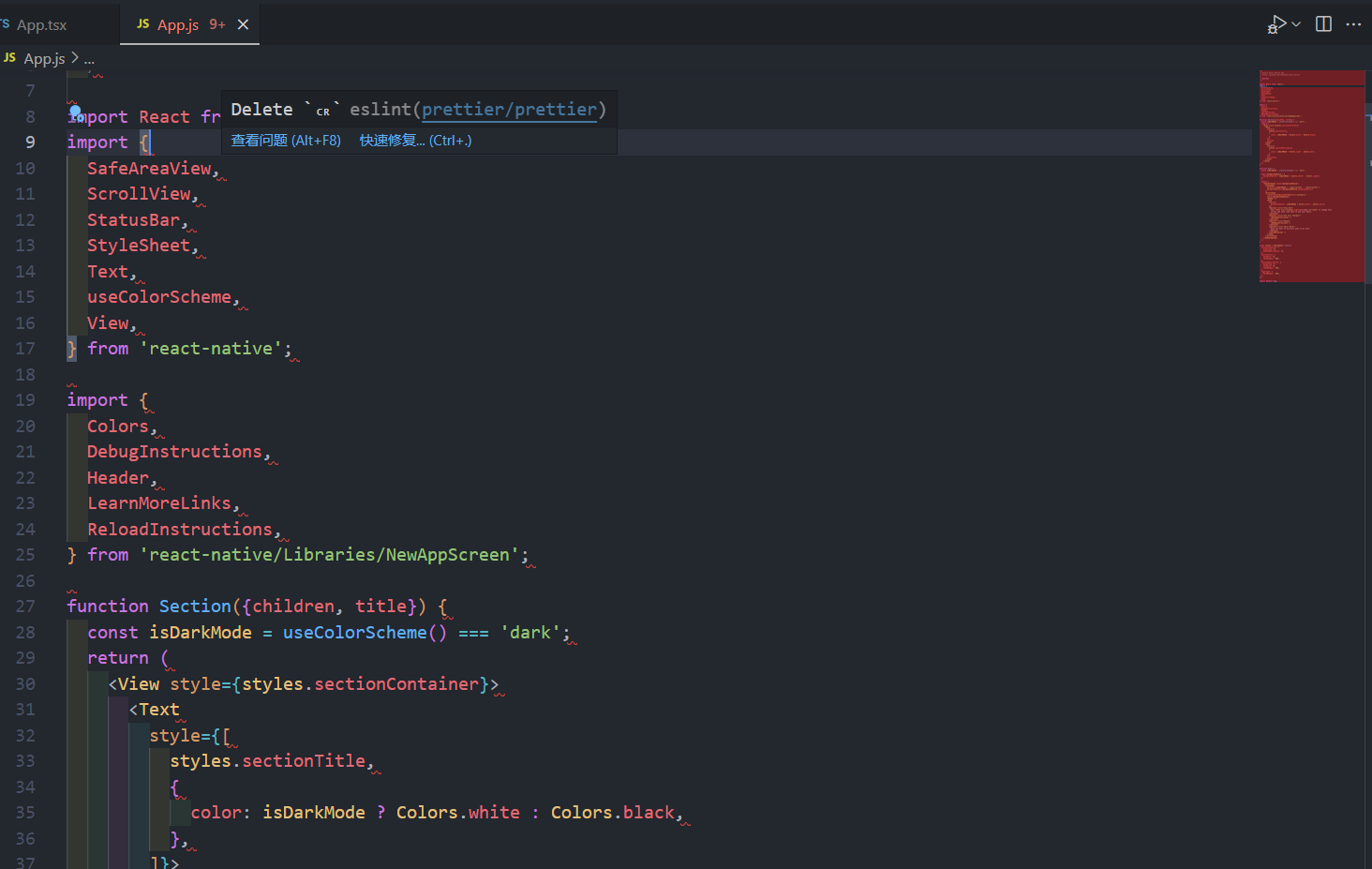
13、使用 VsCode 打开 RN 项目以后,如果发现页面有大面积的红色警告,每行结尾处都提示 "Delete `CR`",只需要在 .prettierrc.js 文件中加上一行 endOfLine: 'auto', 保存后关闭 VsCode,重新打开项目即可消除错误