父组件调用子组件 viewChild
父组件调用子组件
1.在子组件的ts中声明一个变量
public lineout:any="你好,我是被父组件调用的子组件";
2.在父组件的html中写入 (引入子组件)
<button (click)="parentsClick()">父组件点击调用子组件</button>
<app-news #news></app-news>
3.在父组件的ts中引入viewChild
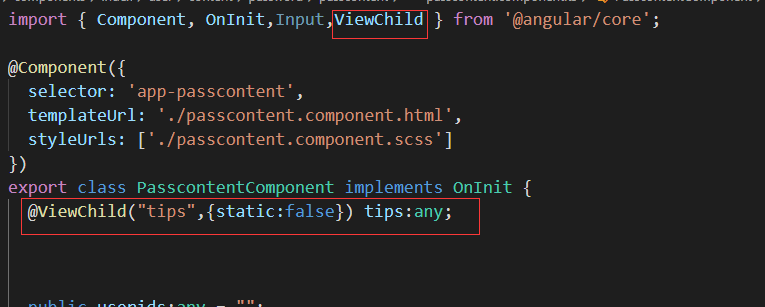
import { Component, OnInit ,ViewChild} from '@angular/core';
4.在export class HomeComponent implements OnInit{}中声明一个变量进行接收
@ViewChild("news",{static:false}) news:any;
5.在父组件中完成需要调用的事件
parentsClick(){
console.log(this.news.lineout);
}
子页面:


父页面:


注释:
- 在2中的引入引入子组件的时候给子组件一个标记#news,这个标记在父组件中进行变量接收的时候需要用的,如果接收变量有误,不一致,就会出现问题
- 如果不在父组件中不写一个接收变量的函数体,而是随意写在某个地方,就会报错
- 在4中如果不给{static:false},在代码中显示中会报错,但是在你打包的时候会报错,同时你使用vsCode的时候,运行代码的时候也会出现报错


