vue-cli中的element-ui的主题更改
主题安装分为全局安装和局部安装(局部安装指的是项目内进行安装)
局部安装:
使用局部安装方便他人使用,他人直接安装主题需要的依赖就可以进行使用
局部安装的步骤
1.npm i element-theme

2.npm i element-theme-chalk -D

3. et -i

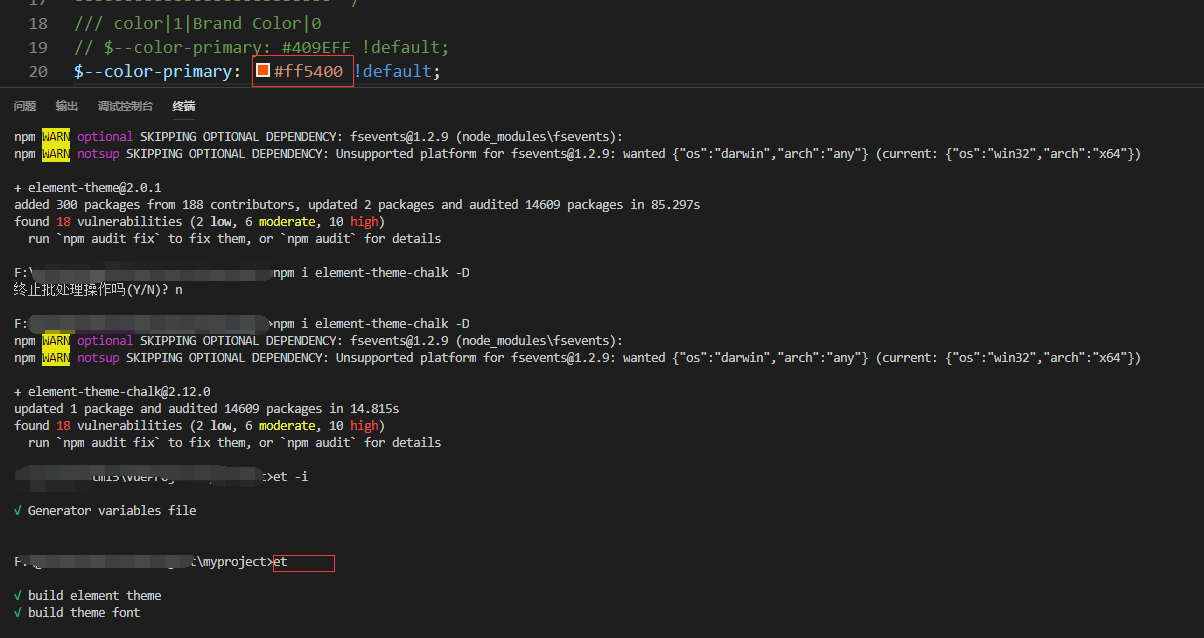
当命令行出现了 generator variables file的时候,文件的根目录下就会自动新增一个scss文件,这个scss文件里面就是包含的各种主题色,可以修改你想要变成的颜色,
eg:$--color-primary: 改成红色
之后需要进行命令编译下你修改的主题
输入 et

当出现上方的bluid element theme 和build theme font 即为修改的主题生效了


