在vue-cli中安装element
在vue-cli中安装elemnent-ui 的步骤
在安装vue-cli 的基础上进行安装
1.npm i element-ui -S 安装element-cli
安装之后会在项目中的node_modules中出现element-ui文件夹
2.在main.js中进行以下步骤,手动添加一些引入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElemsentUI)
此时你的element-ui已经安装完成了
注:如果你发现node_modules中没有element-ui文件夹,也不要慌张,还有一个地方可以知道你是否安装成功了
在package.json中dependencies中会有你安装的element-ui的版本信息,如果没有,则表示没有安装成功
因为页面中加载css原因,可以使用按需加载,达到需要哪一部分,直接加载其部分即可
npm install babel-plugin-component -D
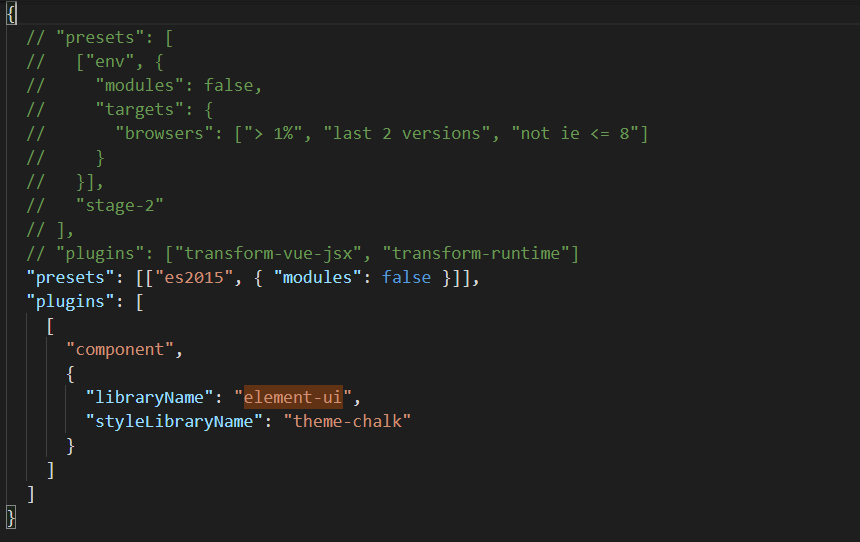
在根目录中找到.babelrc文件
进行修改:

在你的vue文件中,一行的结尾处不要有多余的空格,否则会在你运行的时候进行报错



