绑定数据
tip:所有的数据绑定,属性绑定,对象绑定,html绑定最好都要在对应的ts文件中进行,使用是在对应的html中
ng 中的是三个声明属性的方式
- public 共有(默认) 可以在这个类中使用,也可在类外使用
- protected 保护类型 只有在当前和他的子类中可以使用
- private 私有 只有在当前类才可以使用
定义数据类型:
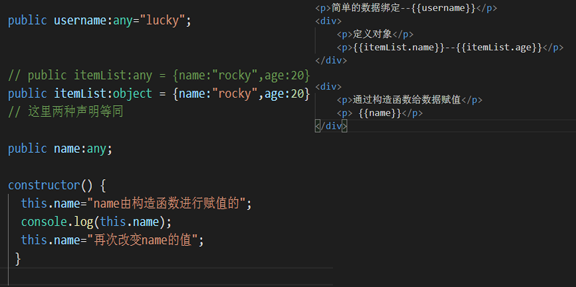
any可以是任何数据类型,定义是什么类型后面就接什么数据类型
public username:any= "luck";
public list:number = 3;
public name:string = "luck";
定义对象:
public userInfo = {"username":"rocky",age:20}; 使用 {{userInfo.username}}
推荐使用的写法:
public userName:any = "luck";
当定义一个数据不给其赋值,可以在ts中的(构造函数)constructor(){}中进行赋值
eg: public username:any;
constructor(){
this.any = "我就是在构造函数中给username赋的值";
}
html中使用 {{username}};
获取值(简单方法)console.log(this.username); consloe.log 同样是在浏览器中进行查看
改变值(简单方法)this.username=“需要改变的值”;
以上两种方式需要在构造函数constructor中进行

模板中绑定属性:
1.ts中定义一个属性
public student:any="she is student";
2.html中使用
<div [title]="student"></div>
模板中绑定html
1.ts中定义一个html标签
public content = "<h2>数据内容</h2>";
2.html 中使用
连同html标签一起显示
<div>{{content}}</div>
只显示标签中的内容
<div ><span [innHTML]="content" ></span></div>
html中的标签是可以加上class的

模板中可以进行简单的运算
1+2 = {{1+2}}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理