逻辑编排 - DragFlow
很多平台提供的低代码平台,其实都是通过一个设计器设计后生成的DSL配合一个运行时来生成最终产品的方案。
比如要做一个页面,放置一个按钮,在点击按钮后需要请求一个接口然后根据请求结果来判断弹出一个弹窗还是展示Toast,那么一般的低代码工具所给出的简单方案都不足以满足条件,因为他们只提供了简单执行单元(请求接口或者弹出弹窗等,无法做到这些单元的编排),或者他们会给出直接写代码的入口。
那么如何可视化地来完成这种编排呢?那便是逻辑编排了,通过已有过程库或者自定义实现过程,就可以实现可视化逻辑编排了。
所以逻辑编排才是可视化的灵魂!
DragFlow
体验:https://dragflow.easysd.xyz
- DragFlow是一个实现了可视化逻辑编排、依赖管理、项目管理和预览功能的开发平台。
- DragFlow不仅仅只用于前端开发,也可用于后端(NodeJs),因为目前仅实现了TypeScript的解析,所以只能跑在jsvm环境,后续会增加其他语言的实现。
- 使用者也可以自己发布npm包到npm库或者部署私有npm镜像库。
- 以后DragFlow会封装成通用组件供使用者内嵌到自己的项目中。
Demo
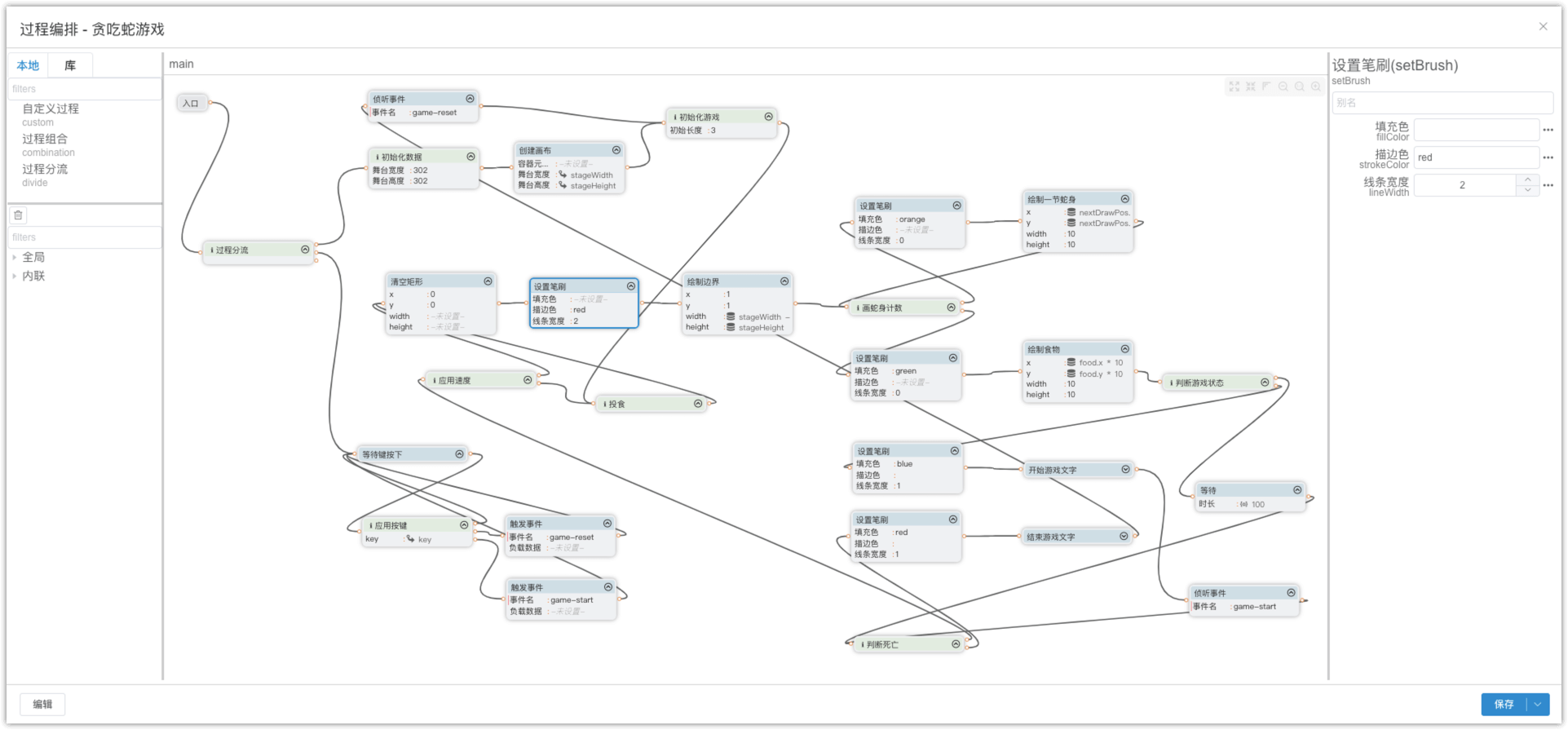
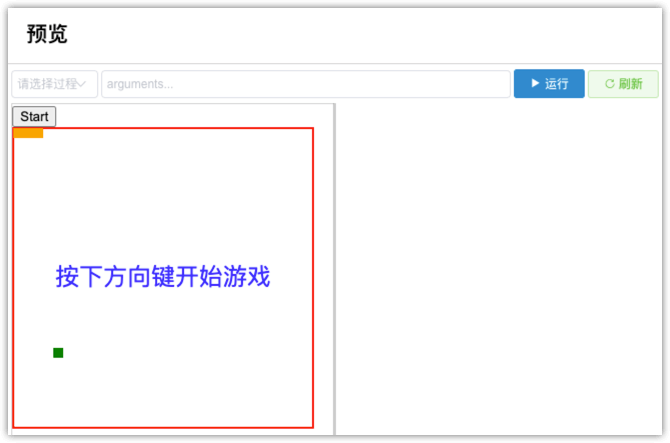
以下的截图是一个通过DragFlow编辑生成的贪吃蛇游戏,该项目在编辑器里的项目模板中有,可以选择并跑起来。


当然,一个完整玩法的贪吃蛇实现起来,其逻辑图是非常很混乱的,这也是逻辑编排的一个弊端,就是当复杂度到达一定的程度后,其可读性就会变得很差。
所以,DragFlow比较合适用于复杂度不那么高的项目,当然,要用也是可以的。
问答
目前已经很多人联系到我并询问了一些问题,重点如下:
- DragFlow开源吗?---> DragFlow这个工具目前不开源,目前只能用作免费试用和参考,使用者可根据几个内置的npm包自己制作组件包使用
- DragFlow和NodeRed的区别?---> NodeRed是笔者在做完DragFlow第一版后才在网上发现的,功能较单一,只能进行节点编排,且没有节点选项;DragFlow则是一个完整的图灵完备的产品
- DragFlow开发了多久?---> 笔者单人开发了近四个月(业余时间)
v2.0 (更新于2025/2/6)
2.0版本正在计划中,相较于1.0使用老旧的库包,2.0计划升级全部第三方依赖
- 采用vite+vue3
- 抽象编译器和解释器以适配其他开发语言
- 设计新DSL,相较于1.0的jit模式,更合适用于那些对于运行效率要求不高的场景
- 开源
有意者可联系微信:rockyf,备注:dragflow



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端