js中包含ajax的函数设置返回值及传递数据
一.AJAX设置返回值
js中函数设置返回值用return关键即可
但是如果需要返回的数据是通过AJAX的回调函数来设置的,调用此函数可能无法得到正确的返回值,
是因为ajax为异步执行,在js进行返回的时候ajax的回调函数可能还未获取到需要返回的数据,就会导致JS函数返回值为undefined;
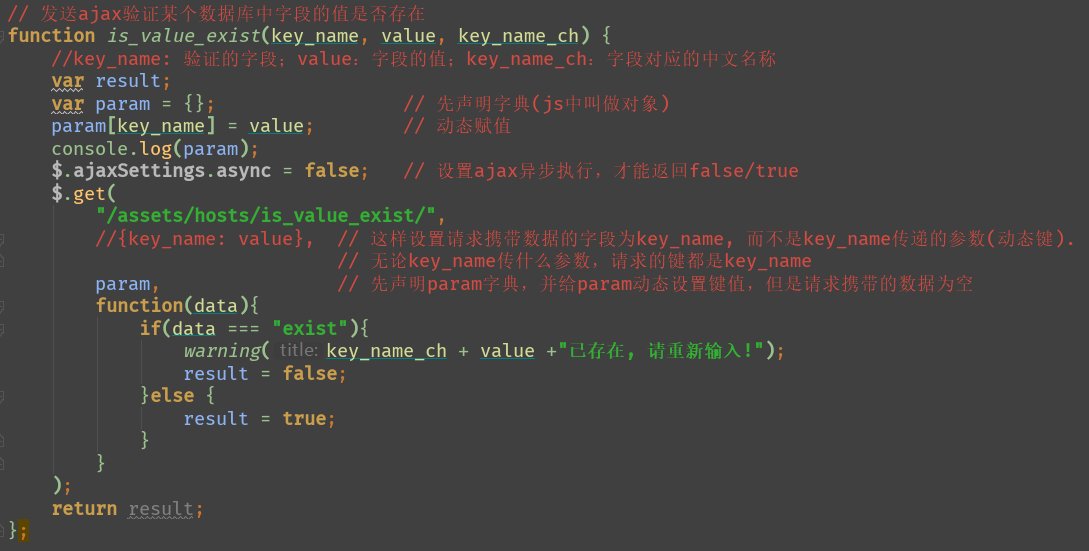
如果使用$.get()方法,可以在此方法前设置$.ajaxSettings.async = false; 禁用异步执行,便可设置js函数的返回值。
二.ajax中携带请求的数据
需求:在js函数中实现动态传递键值,通过ajax进行请求
以下图is_value_exist(key_name, value, key_name_ch)函数为例,如果$.get()中携带的数据设置为{key_name: value},则在调用此函数时,无论key_name传递什么参数,ajax请求携带的数据的键都是key_name,而不是动态传递的参数。
解决此问题,需要在ajax方法前先声明字典(严格来说是对象-object)并进行动态赋值,这样便可实现需求