一个使用 Web Components 的音乐播放器: MelodyPlayer
先上效果预览:
Web Components
首先,什么是 Web Components ?
MDN 给出的定义是:
Web Components 是一套不同的技术,允许您创建可重用的定制元素(它们的功能封装在您的代码之外)并且在您的web应用中使用它们。
... ...
实现web component的基本方法通常如下所示:
- 使用 ECMAScript 2015 类语法创建一个类,来指定web组件的功能(参阅类获取更多信息)。
- 使用
CustomElementRegistry.define()方法注册您的新自定义元素 ,并向其传递要定义的元素名称、指定元素功能的类以及可选的,其所继承自的元素。- 如果需要的话,使用
Element.attachShadow()方法将一个 Shadow DOM 附加到自定义元素上。使用通常的 DOM 方法向 Shadow DOM 中添加子元素、事件监听器等等。- 如果需要的话,使用
<template>和<slot>方法定义一个 HTML 模板。再次使用常规 DOM 方法克隆模板并将其附加到您的 Shadow DOM 中。- 在页面任何您喜欢的位置使用自定义元素,就像使用常规 HTML 元素那样。
说人话,就是先定义一个类
class MyCompo extends HTMLElement {
constructor() {
super(); // 一定要先调用 super
// 为所欲为
}
}
在里面实现需要的功能,比如给自己添加子元素和事件监听器,设置样式等,就像在写平常的 JS 代码一样。
然后,注册这个元素:
window.customElements.define('my-compo', MyCompo)
根据 CustomElements v1 标准,自定义元素的名称必须包含一个横线。
最后,在 HTML 里面写入这个标签:
<my-compo></my-compo>
标签必须有结束标签与之对应,不能使用自闭合标签。
然后就可以充分享受 CustomElements 带来的乐趣了,是不是很简单呢 (误
通常,Custom Elements 会与 ShadowDOM 结合使用。那什么是 ShadowDOM 呢?
ShadowDOM
MDN 给出的定义是:
An important aspect of web components is encapsulation — being able to keep the markup structure, style, and behavior hidden and separate from other code on the page so that different parts do not clash, and the code can be kept nice and clean. The Shadow DOM API is a key part of this, providing a way to attach a hidden separate DOM to an element.
大概翻译一下:
封装是 Web Components 中重要的一环,可以将元素的 DOM 树结构、样式以及行为逻辑与页面中的其他部分相隔离以避免冲突,并使你的代码保持整洁。 Shadow DOM API 是其中的关键部分,它提供了向元素中插入隐藏 DOM 子树的方法。
简言之,Shadow DOM API 可以在任意元素内部插入一个隔离的 DOM 子树,其中的元素与样式与外部 DOM 保持隔离,不会影响到外部。所以无需担心 CSS 代码相互冲突。
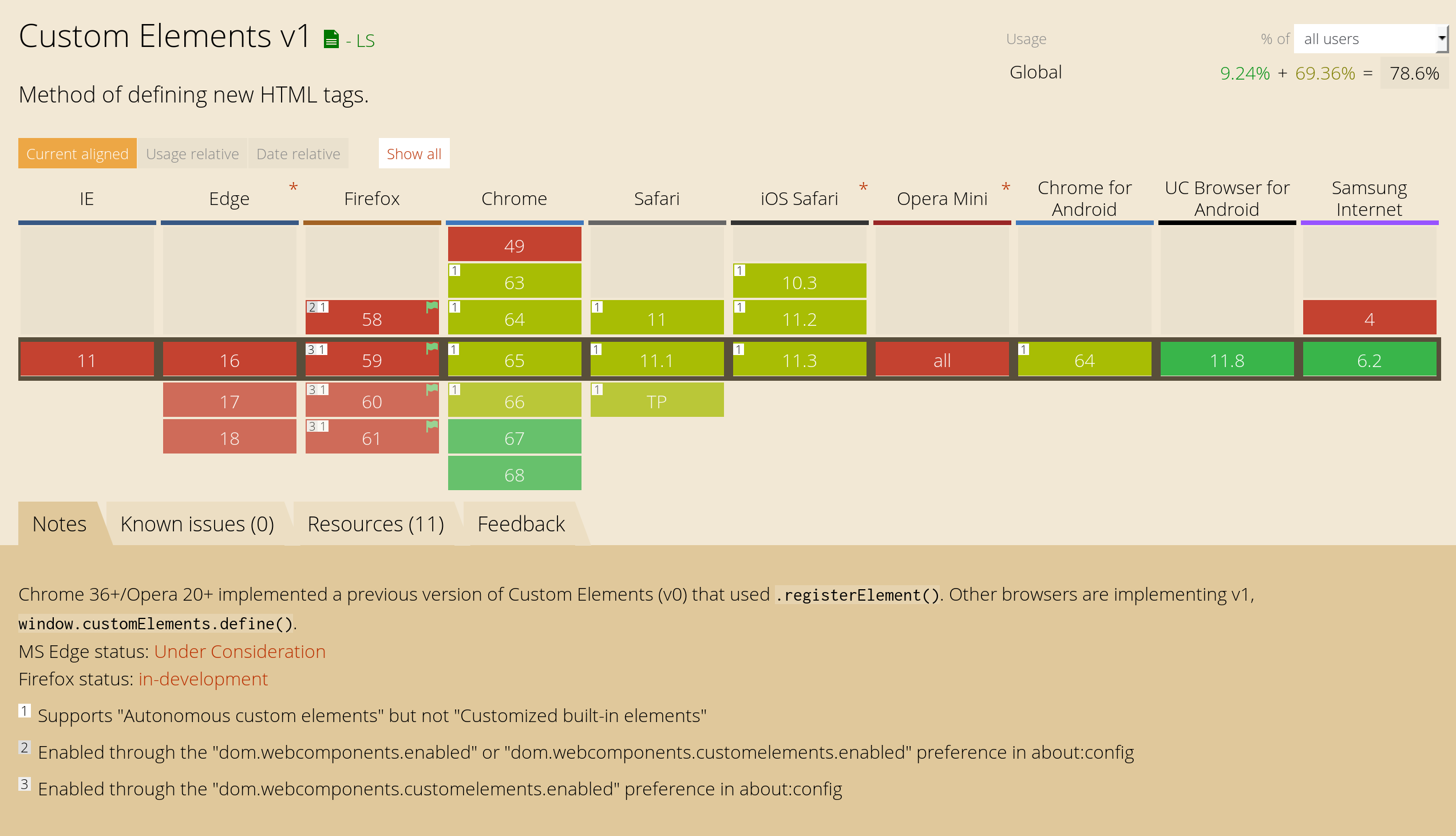
说了这么多,兼容性怎么样呢?


抱歉,打扰了(
但我们可以使用 Polyfill ,比如这个 webcomponentsjs ,这里就不展开介绍了。
我的博客园页面中已经加入了注入 Polyfill 的代码,如果你的浏览器不能正确加载,那真的改换浏览器了 ...
<script>
(function(w,d){
function i(p){var s=d.createElement('script');s.src=p;s.async=false;d.head.appendChild(s);}
var sd='attachShadow'in Element.prototype;
var ce='customElements'in window;
if (!sd && !ce) i('https://cdn.jsdelivr.net/npm/@webcomponents/webcomponentsjs/bundles/webcomponents-sd-ce.js');
else if(!ce) i('https://cdn.jsdelivr.net/npm/@webcomponents/webcomponentsjs/bundles/webcomponents-ce.js');
else if(!sd) i('https://cdn.jsdelivr.net/npm/@webcomponents/webcomponentsjs/bundles/webcomponents-sd.js');
i('https://cdn.jsdelivr.net/npm/melody-player/dist/player.min.js');
})(window,document);
</script>
MelodyPlayer
额,跑题了,今天发文章的目的其实是介绍播放器啊,播放器播放器~~~
首先,播放器支持两种模式,一种是单曲模式,就像这样:
默认播放一遍之后停止,也可以点击右边第二个按钮切换到单曲循环模式。
然后是列表模式,就像文章一开始时展示的那样,多了 上一曲 和 下一曲 的按钮,默认播放列表一遍后停止。也可以选择列表循环、单曲循环或是随机模式。
最右边的按钮可以展开/收起歌词面板。支持一或两个歌词同时显示,还有流畅的滚动动画。歌词加载失败后会有提示。
技术栈与优化
JS 部分使用了 ECMAScript 2015 各种语法,以及 JSX 。但并没有使用 React ,而是用 babel 自定义 JSX @pragma ,并实现了一个自定义的 createElement 。 Webpack 配置可以参见 这里 。
CSS 部分使用了 Less ,但并没有生成独立的样式文件,也没有用 style-loader 。在 Webpack 的配置中,仅使用 less-loader 将 *.less 转译为 *.css ,然后使用 css-loader 解析 CSS 中的 url() 部分,并在 JS 代码中将解析后的 CSS 字符串添加到 ShadowRoot 下。
图标使用了 Google 的 Material Design Icons ,但并没有全量引入。我只将需要用到的 10 个图标提取出来,生成了字体的子集,只有不到 1KB 大小。然后使用 url-loader 将字体转为 Data URL 并内联在 CSS 中。关于压缩字体的方法及原理,请移步我的独立博客:制作极限压缩的 Material Icons 图标字体
经过上述的优化,整个 melody-player.min.js 只有不到 23KB 的大小。
最后,附上 GitHub 链接,欢迎 Star ~
GitHub 仓库: rocka/melody-player
GitHub Demo: MelodyPlayer Demo


