iOS和webppy图片的爱恨情仇
如果iOS是个好哥哥,webppy一定是一个持家能干的漂亮姑娘😚
来看看百度百科“婚介所”挂出来的这个姑娘的相亲帖webp格式
if you can go across the GFW, see wikipedia's WebP at wikipedia

1.缘起
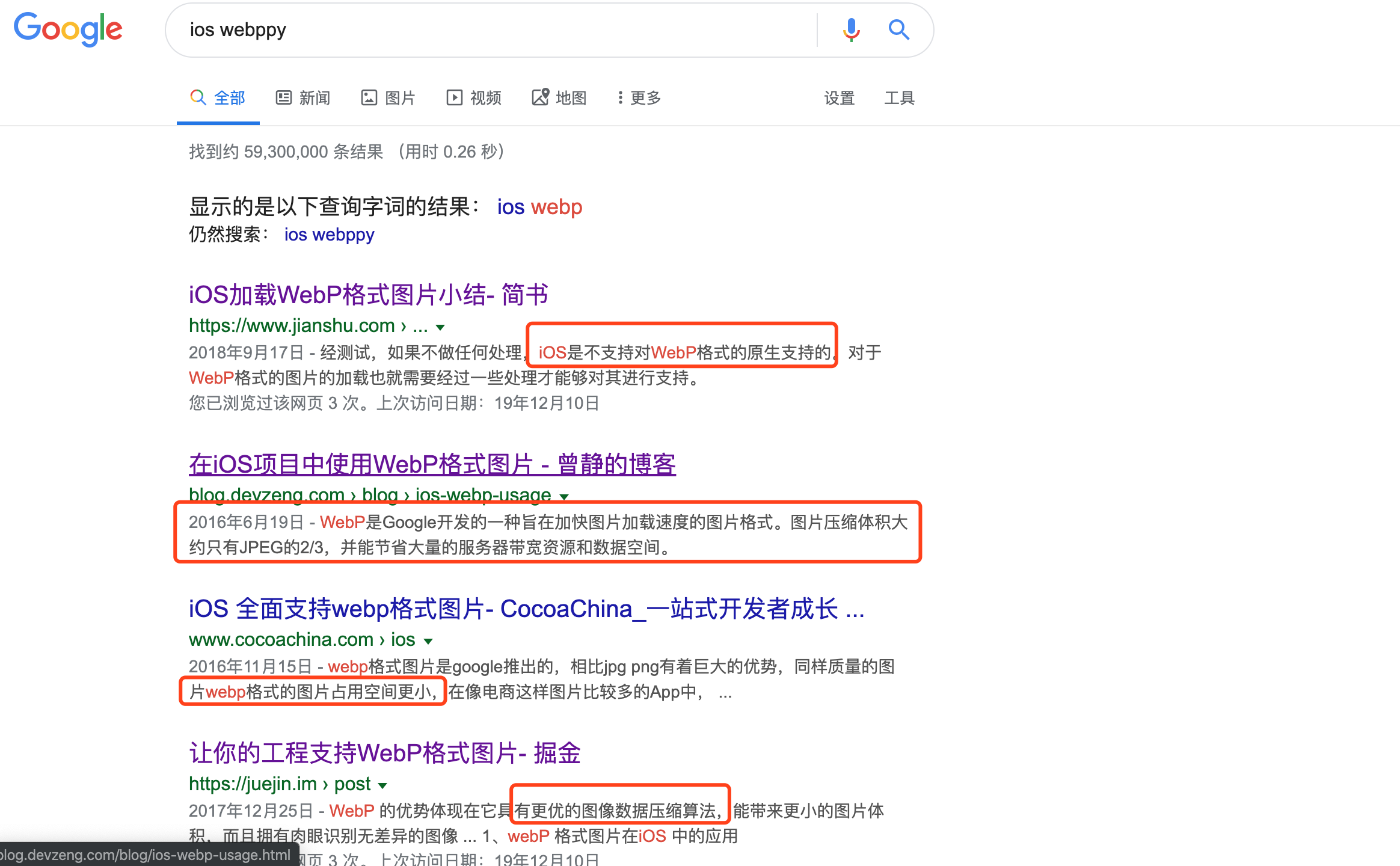
然而这么好的姑娘,iOS却无情的拒之门外

我看不懂,Apple为何如此抗拒,不知道是不是另有所爱,爱的还是更完美的?如果没有,那就是傻。
2.来撩一撩webp这个高颜值小姐姐
- 凹凸实验室做了一些探究 探究WebP一些事儿by WEN on 2016-06-23
然而情郎里没有iOS, so sad, a bad story😭
3.自己当月老 牵线iOS和webppy
在iOS这里有两块是需要区分的
- 1 可以使用SDWebImage或者YYImage解决的非webView部分
- 2 webView部分
博客中给的方案是SD+网络请求拦截
无独有偶,简书的爱幻想的螃蟹的iOS加载WebP格式图片小结
同样采取了这样的方式
BUT, 网络拦截,对于webppy这么好的姑娘简直是抹黑,一点都不完美
4.是时候展现真正的技术了
大招是
**OSS格式转换**
# Object Storage Service对象存储服务
生亦何欢,死亦何苦?为善除恶,唯光明故。
喜乐悲愁,皆归尘土。怜我世人,忧患实多!
这里是TP,阿里云OSS图片处理之格式转换
如果连接失效了,可直接搜索OSS webp
来看看招式-填写想要的格式
就一个参数搞定


注意事项
对于普通缩略请求, 建议 format 参数放到处理参数串最后,例如:image/resize,w_100/format,jpg。
对于缩略+水印的请求,建议 format 参数跟缩略参数放在一起,例如:image/reisze,w_100/format,jpg/watermark,...。
保存成 jpg 格式时,默认是保存成标准型的 jpg (Baseline JPEG),
如果想指定是渐进式 JPEG (Progressive JPEG), 可以指定参数 interlace,详见渐进显示。
示例
- 将 png 保存成 jpg 格式。
请求 URL:http://image-demo.oss-cn-hangzhou.aliyuncs.com/panda.png?x-oss-process=image/format,jpg
- 将 png 保存成 jpg 格式,并且该 jpg 格式是支持渐变显示。
请求 URL:http://image-demo.oss-cn-hangzhou.aliyuncs.com/panda.png?x-oss-process=image/interlace,1/format,jpg
- 将一张 gif 图片保存后成 jpeg 格式。
请求 URL:http://image-demo.oss-cn-hangzhou.aliyuncs.com/example.gif?x-oss-process=image/format,jpg
- 将一张gif图片保存后成动态webp格式。
请求URL:http://image-demo.oss-cn-hangzhou.aliyuncs.com/example.gif?x-oss-process=image/resize,w_200/format,webp
哈哈哈,姑娘到手了。
不要迷恋哥,哥只是个传说。
To be continued
一个俗人,喜欢编程,偶尔写诗,可能会写歌词