React Native (二) ios打包到真机
每当在模拟器上完成了开发,都想到真机上试试,正好前段时候淘了一个imac。
这里就以打包rndemo到iphone为例,讲一下react ntive ios打包到真机的流程。
一、前置
1.有个iphone加个mac
2.首先react native的环境要正确安装,还未完成这一步的,请到react native官网或中文站查看具体流程
3.xcode等环境安装完毕
4.rn应用能在模拟器中跑起来,至少不要有什么致命报错吧
二、生成jsbundle
1.进入rn项目的ios工程文件夹,找到和rn项目同名的文件夹,打开AppDelegate.m文件,将这一行注释掉(为了方便真机和模拟器间的切换,尽量注释):
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
新加一行:
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"index.ios" withExtension:@"jsbundle"];
如果需要切换回模拟器调试,只需要将新加这行注释掉,并恢复原代码即可。
新加这行代码大概意思就是告诉native rn代码的入口,我们会在下一步生成这个jsbundle。
2.打开终端,进入你的rn工程,在根目录下执行bundle命令:
react-native bundle --entry-file ./index.ios.js --bundle-output ./ios/bundle/index.ios.jsbundle --platform ios --assets-dest ./ios/bundle --dev false
参数说明:
--entry-file 指定入口文件 因为要打包ios平台,所以指定为rn项目的index.ios.js作为入口
--bundle-output 指定输出的jsbundle文件路径和文件名 指定到rn项目的ios工程文件夹下,记得一定要先创建bundle文件夹,不然终端会报文件夹找不到的错误
--platform 指定平台类型
--assets-dest 指定资源文件夹路径 assets文件夹的路径,包含图片、node模块等资源
--dev 是否为开发模式 如果设置为false,不会产生警告,并且bundle会被压缩
还有其他命令,比如:transformer、prepack、bundle-encoding等,可以到官网查看具体介绍。
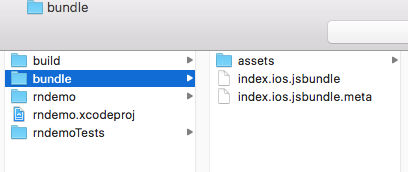
bundle生成完成后,终端会有类似提示:

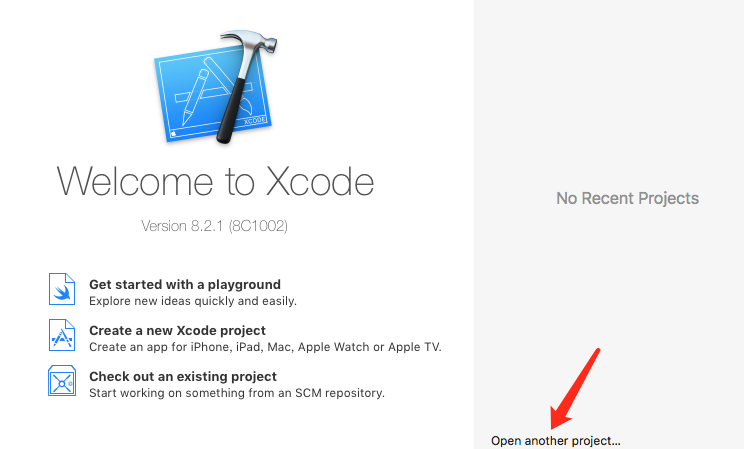
3.用xcode Open another project打开rn项目的ios工程文件夹:


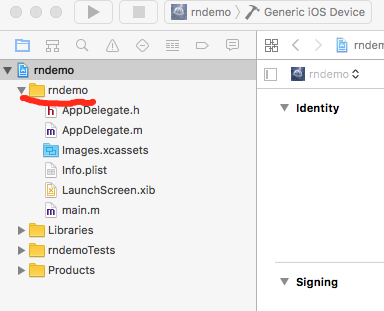
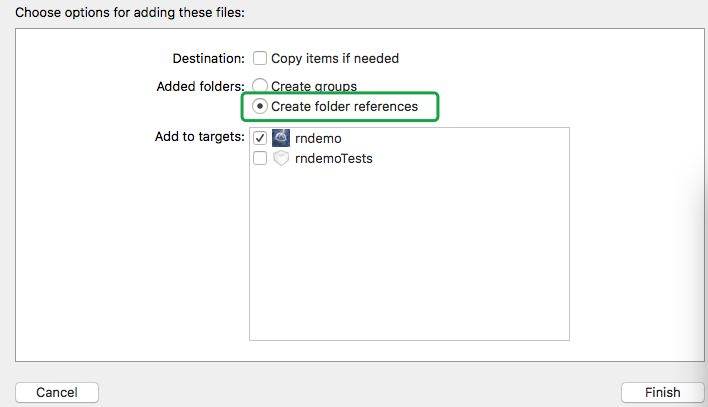
将之前打包好的jsbundle和assets拖入rndemo这个文件夹下面,注意一定要选择 Create folder references:

三、配置网络访问白名单
应用中如果有网络请求,这一步必不可少,要不然会出现网络请求失败的错误提示。
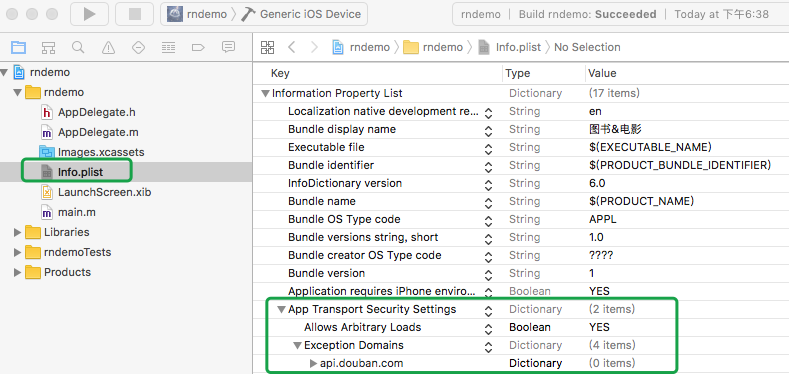
1.打开Info.plist:

2.在App Transport Security Settings下添加key:Exception Domains,类型为Dictionary。
3.在Exception Domains下添加你的应用可能会访问到的域名,key为域名,类型为Dictionary。需要注意的是:
iOS 9及以上版本,非HTTS的网络是被禁止的,当然我们也可以把NSAllowsArbitraryLoads设置为YES禁用ATS。不过iOS 10从2017年1月1日起苹果不允许我们通过这个方法跳过ATS,也就是说强制我们用HTTPS,如果不这样的话提交App可能会被拒绝。但是我们可以通过NSExceptionDomains来针对特定的域名开放HTTP可以容易通过审核。每个域名都需要三个属性,key分别为:
NSIncludesSubdomains 是否包含子域 设置为true
NSExceptionRequiresForwardSecrecy 指定域名是否支持Forward Secrecy 设置为false
NSExceptionAllowsInsecureHTTPLoads 是否能使用http协议,默认是只能请求https的 设置为true
类型都为Boolean。
比如这里,我增加了api.douban.com这个白名单域,因为它本身就是走的https协议,那三个子属性我便没再做配置。应用需要访问的域都可以加到这里。
如果进入应用以后,依然无法请求网络,请检查 通用->蜂窝移动网络->使用无线局域网与蜂窝移动的应用->你的应用 设置允许的数据使用。
四、设置应用图标和闪屏图片(启动图)
在xcode中点击Images.xcassets文件夹,这是保存应用图标和闪屏等的文件夹:

可以看到应用图标是按照尺寸分类了的,具体每个类型的图片大小要求可以自行查找资料,一定要保证同样的分辨率,而且不需要是圆角,否则在编译的时候会有警告提示。
闪屏的话,可以右键添加LaunchImage,也是同样的按尺寸和方向分类的,只需要拖入对应的图片即可。
图标和启动图我都是胡乱弄的,要弄齐所有还是很麻烦。
五、连接iphone到电脑,并让它们处于wifi的同一网段
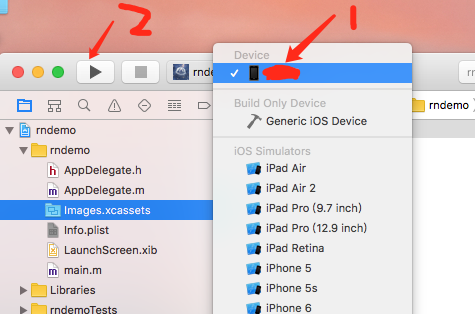
1.连接好iphone以后,将设备选择为你的iphone,并点击xcode左上方的build按钮,就可以执行构建了:

2.构建完成以后,xcode会有个没法启动应用的提示。原因是你的手机没有信任这个程序,在手机设置中:通用->设备管理->开发者应用 中信任这个应用,然后点击应用图标即可启动应用了。
构建中途可能会有错误或者警告提示,可根据具体的提示查找解决办法。
我遇到过两个错误:
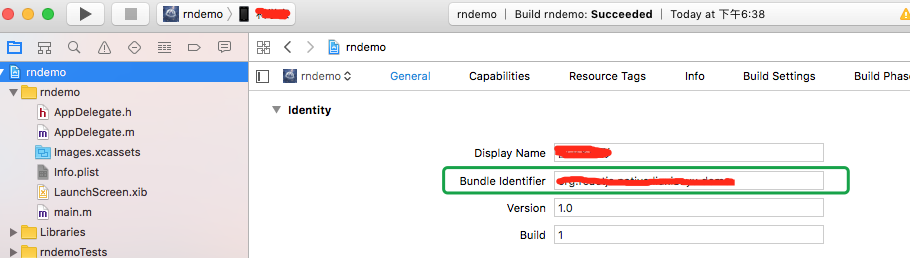
1.app id不唯一,在这里可以重新设置:

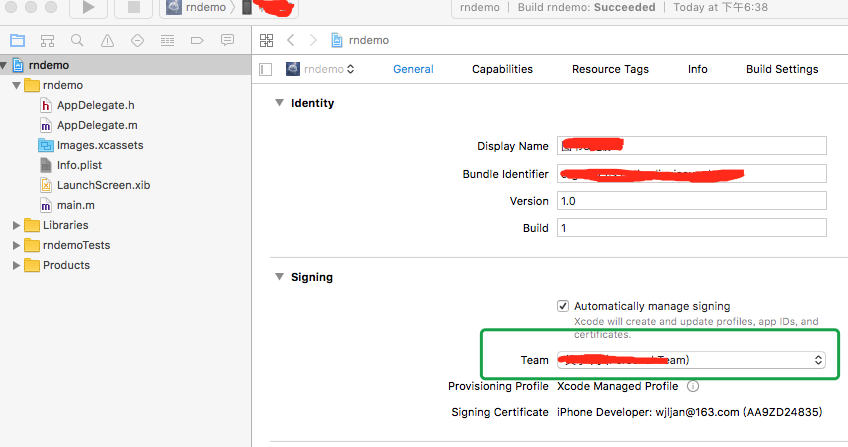
2.签名那里没有指定一个team:

在这里可以按照提示一步一步设置
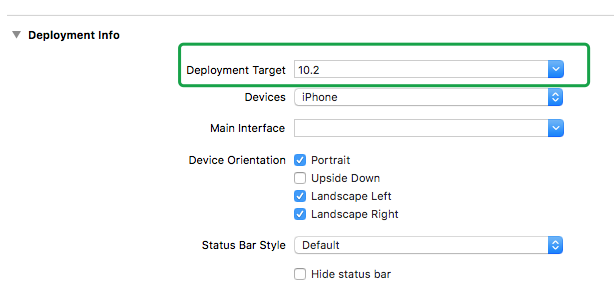
还需要注意的是部署的目标要和iphone系统版本一致:

对于native小白来说,这些的确很陌生,哈哈
六、简化bundle命令
react-native的bundle子命令有太多的参数需要设置,但是我们每次打包新bundle并需要改变什么,至少大多数情况是这样的。观察raect-native的node_modules依赖,发现已经安装了yargs和shelljs,这是其他包间接依赖的。这两个模块可以帮助我们创建自己的bundle命令行工具。以前正好看过这两个包的介绍,这里正好用上。
简短介绍:
yargs 可以帮助我们分析和整理命令的参数,比直接操作process.argv数组要方便得多,定制性也很强。
shelljs 提供了调用shell命令的能力,能够在js中书写shell脚本,是对child_process的扩展。
命令行制作步骤:
1.创建命令行文件
我们在rn项目的根目录创建一个mkbundle.js的文件,文件开头加上 #!/usr/bin/env node ,指定使用node来执行这个文件,注:这仅仅是类unix系统的方式,windows系统请使用bat来启动,或者使用powershell来执行,这需要win7以上支持。
2.修改package.json文件
加入一个bin属性,值为一个对象
"bin": { "mkbundle": "./mkbundle.js" },
3.执行 npm link 命令
完成以后,在rn项目的根目录,mkbundle就成为了一个在终端里可执行的全局命令,关于link命令,这里有篇不错的文章
4.测试
在mkbundle.js中加入一行测试代码 console.log(123); ,并执行 mkbundle 命令,

可以看见123被输出出来了,配置到这里就成功了。下面是命令行工具的实现:
5.实现这个工具
1 #!/usr/bin/env node 2 3 /** 4 * '$ mkbundle' 5 * 用途:简化jsbundle打包命令 6 * 作者:james 7 * 依赖:yargs、shelljs两个包。rn项目默认会有包依赖这两个包,在项目初始化完毕并执行‘npm install’后,不需要再手动安装 8 * 使用:进入终端,切换目录至rn项目的根目录,即本js文件所在目录,执行mkbundle命令即可 9 * 说明:本命令行工具代理了react-native命令下的bundle子命令的5个最常用参数,这5个参数均已设置默认值,都可以不传,也可以只传某些需要改变的值 10 * 11 * bundle子命令的所有参数: 12 * 13 * --entry-file 指定js入口文件的路径 [已代理,简写为 -ef] 14 * --platform 指定设备平台类型 [已代理,简写为 -p] 15 * --transformer 指定一个自定义的转换器 16 * --dev 如果为否,将关闭警告并压缩bundle文件 [已代理] 17 * --prepack 如果为真,将输出预打包格式的bundle 18 * --bridge-config 指定bridge json配置文件的名称 19 * --bundle-output 指定bundle文件的输出路径 [已代理,简写为 -bo] 20 * --bundle-encoding 指定bundle文件的编码格式 21 * --sourcemap-output 指定soucemap的文件名称及路径 22 * --assets-dest 指定资源文件夹的输出目录 [已代理,简写为 -ad] 23 * --verbose 如果为真,将记录日志 24 */ 25 26 require('shelljs/global'); 27 28 if (!which('react-native')){ 29 echo('请先安装react-native-cli'); 30 exit(1); 31 } 32 33 const {ef, bo, ad, p, dev} = require('yargs') 34 .option('entry-file', { 35 alias: 'ef', 36 demand: false, 37 default: './index.ios.js', 38 describe: '指定js入口文件的路径', 39 type: 'string' 40 }) 41 .option('bundle-output', { 42 alias: 'bo', 43 demand: false, 44 default: './ios/bundle/index.ios.jsbundle', 45 describe: '指定bundle文件的输出路径', 46 type: 'string' 47 }) 48 .option('assets-dest', { 49 alias: 'ad', 50 demand: false, 51 default: './ios/bundle', 52 describe: '指定资源文件夹的输出目录', 53 type: 'string' 54 }) 55 .option('platform', { 56 alias: 'p', 57 demand: false, 58 default: 'ios', 59 describe: '指定设备平台类型', 60 type: 'string' 61 }) 62 .option('dev', { 63 alias: 'dev', 64 demand: false, 65 default: false, 66 describe: '如果为否,将关闭警告并压缩bundle文件', 67 boolean: true, 68 type: 'boolean' 69 }) 70 .help('help') 71 .alias('help', 'h') 72 .argv; 73 74 rm('-rf', './ios/bundle'); 75 mkdir('-p', './ios/bundle'); 76 77 if (exec(`react-native bundle --entry-file ${ef} --bundle-output ${bo} --assets-dest ${ad} --platform ${p} --dev ${dev}`).code != 0){ 78 echo('错误:bundle 失败'); 79 exit(1); 80 }
可以看到,我把bundle命令最常用的5个参数做了代理,并设置了别名来简化输入。执行 mkbundle 命令的时候,甚至可以什么参数都不输入,因为它们都指定了默认的值。如果某些参数值需要修改,只需单独设置这些参数的值即可。
参数的默认值可以根据自身项目情况和Appdelegate.m的配置来设置。
这个工具目前只是一个雏形,可以根据我们的需要进行扩展,毕竟yargs和shelljs的配合提供了很强大的功能。
执行 mkbundle --h 命令,可以看到帮助信息,如果你有合作的伙伴或者某一天会publish这个工具,这对使用者会有帮助:

执行 mkbundle 命令,和我们手动输入 react-native bundle --xxx xx --xxx -xx ... 的结果是一样的,路径以及文件都被正确的创建出来了:

快去构建你的APP吧



