vue集成amis
一、下载amis
方式一:git下载sdk.tar.gz,https://github.com/baidu/amis/releases
方式二:npm i amis 来下载,在 node_modules\amis\sdk 目录里就能找到
二、把下载的amis目录复制到public/lib目录下

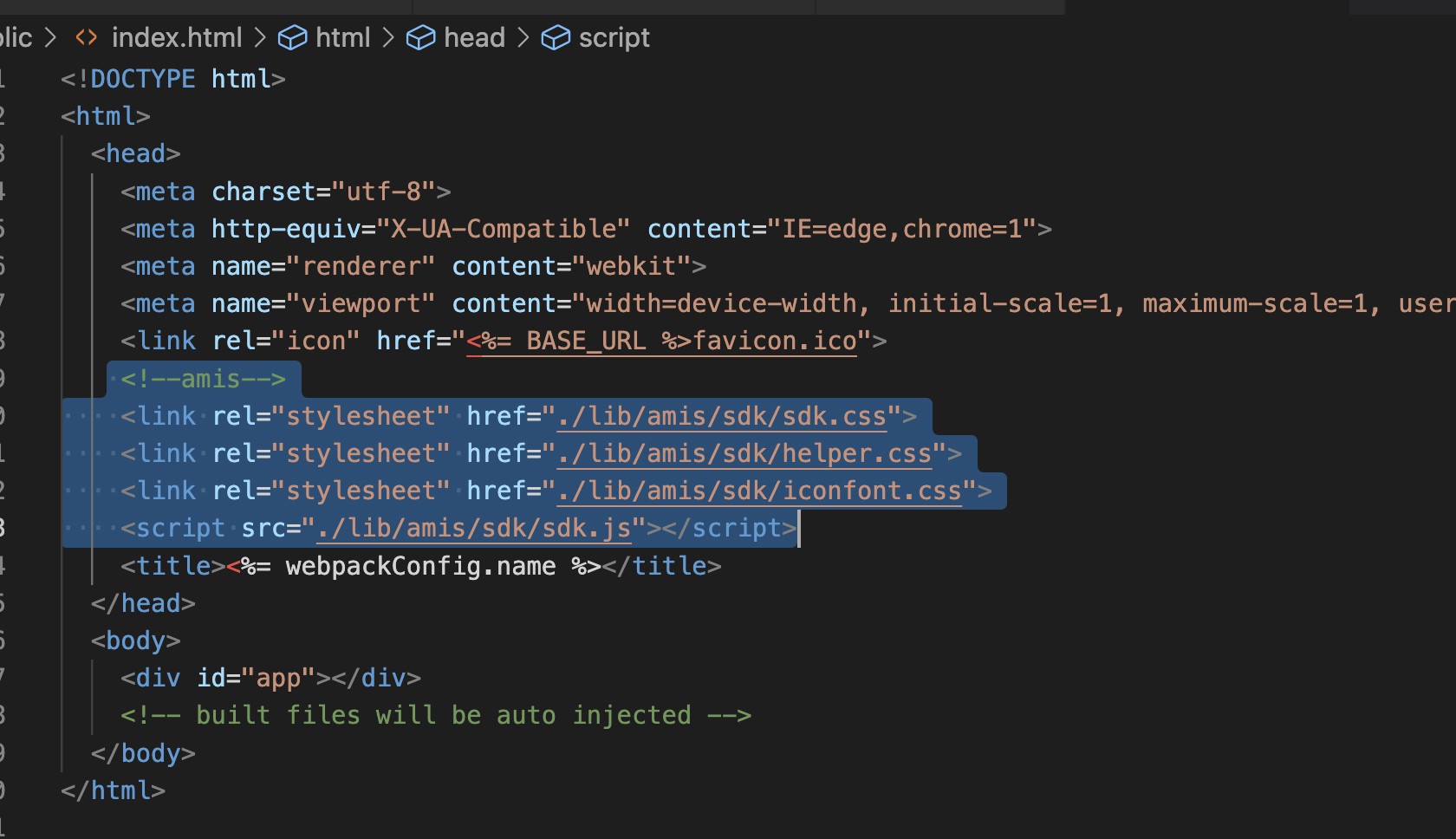
三、public/index.html加入引用
<!--amis-->
<linkrel="stylesheet"href="./lib/amis/sdk/sdk.css">
<linkrel="stylesheet"href="./lib/amis/sdk/helper.css">
<linkrel="stylesheet"href="./lib/amis/sdk/iconfont.css">
<linkrel="stylesheet"href="./lib/amis/lib/themes/cxd.css">
<scriptsrc="./lib/amis/sdk/sdk.js"></script>

四、新建一个vue模板
<template>
<div ref="box" style="text-align: center; font-size: 24px; font-weight: 700; margin-bottom: 20px">
基本信息
</div>
</template>
<script>
export default {
mounted() {
const amis = amisRequire('amis/embed')
const amisScoped = amis.embed(this.$refs.box, {
type: 'page',
title: '表单页面',
body: {
type: 'form',
mode: 'horizontal',
api: '/saveForm',
body: [
{
label: 'Name',
type: 'input-text',
name: 'name'
},
{
label: 'Email',
type: 'input-email',
name: 'email'
}
]
}
})
}
}
</script>


