【Java】Vue在请求后端接口跨域的问题
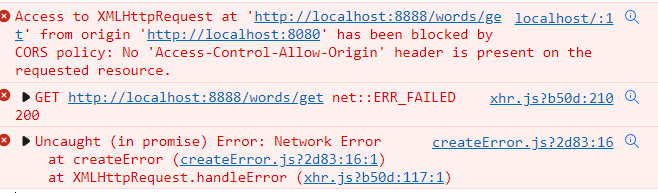
尝试前后端分离模式,前端使用VUE的axios请求本地API会报错:

什么是跨域
跨域,即跨站HTTP请求(Cross-site HTTP request),指发起请求的资源所在域不同于请求指向资源所在域的HTTP请求。
当使用前后端分离,后端主导的开发方式进行前后端协作开发时,常常有如下情景:
- 后端开发完毕在服务器上进行部署并给前端API文档。
- 前端在本地进行开发并向远程服务器上部署的后端发送请求。
在这种开发过程中,如果前端想要一边开发一边测试接口,就需要使用跨域的方式。
解决方案
目前在网上搜集到两种解决方案,推荐是改后端,允许跨域
第一种方法:在Spring中配置
创建一个WebConfig来进行全局配置
Spring 5.0后,WebMvcConfigurerAdapter被废弃,我们使用官方推荐的WebMvcConfigurer
@Configuration public class WebConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**")//设置允许跨域的路径 .allowedOrigins("http://localhost:8080")//设置允许跨域请求的域名 .allowCredentials(true)//是否允许证书 不再默认开启 .allowedMethods("GET", "POST", "PUT", "DELETE")//设置允许的方法 .maxAge(3600);//跨域允许时间 } }
注意这里allowedOrigins必须明确列出是要放开哪些路径,不能直接写*,会报错
当然你也可以对某些接口进行单独配置:
@CrossOrigin(origins = {"http://localhost:8080"}
第二种方法:在VUE中配置
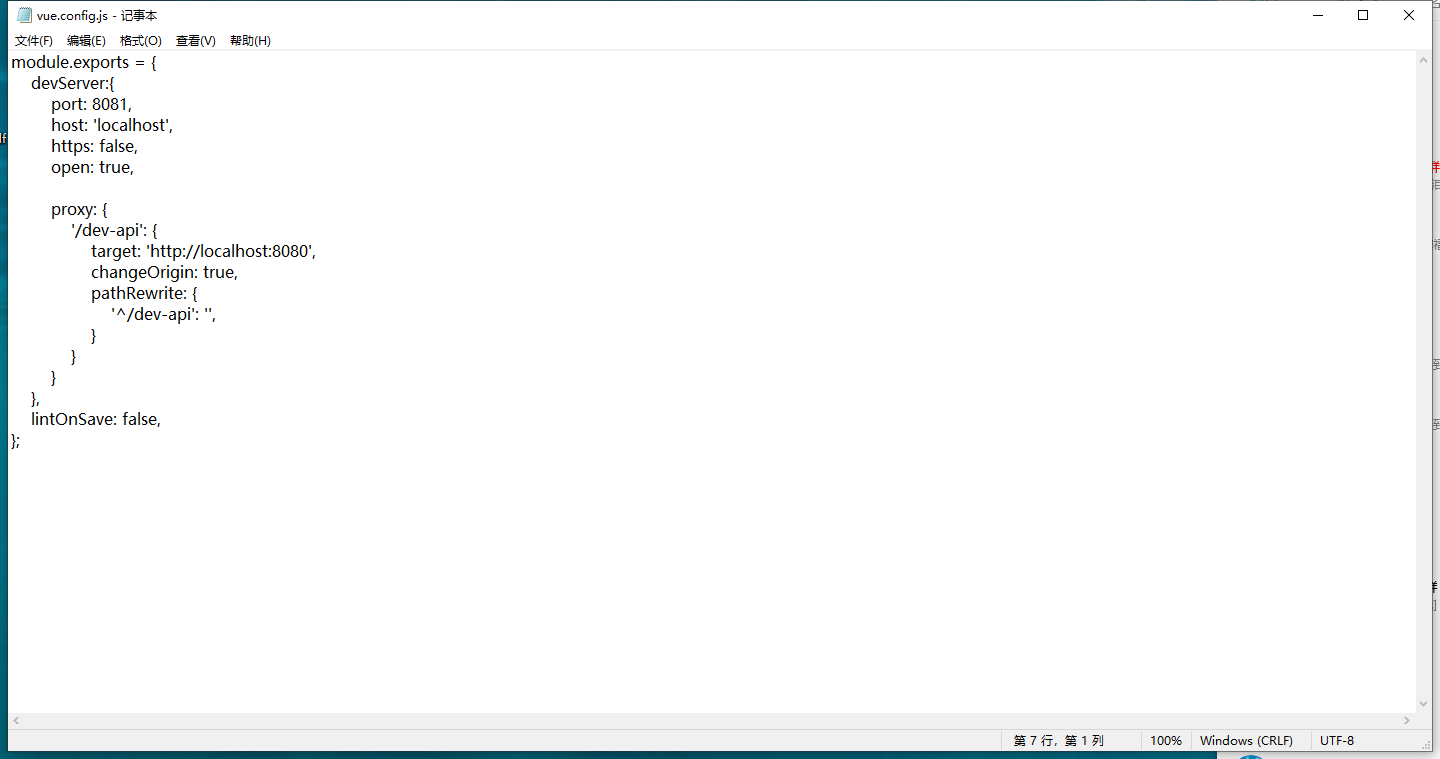
在vue的vue.config.js中去配置

本文作者:巴塞罗那的余晖
本文链接:https://www.cnblogs.com/robotpaul/p/15845565.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律