URL不变的情况下,最实用的vue刷新当前页面,provide / inject 组合 方式实现vue页面刷新
原文:https://blog.csdn.net/Dream_xun/article/details/83024487
其他参考:https://blog.csdn.net/liyunkun888/article/details/89022149 由于 router-view 是复用的,单纯的改变 id 的值并不会刷新 router-view
这是一种最实用的vue刷新当前页面,其他方式一般会出现一个瞬间的空白页面,体验不好,相当于按ctrl+F5 强制刷新那种
方式:provide / inject 组合 方式实现vue页面刷新
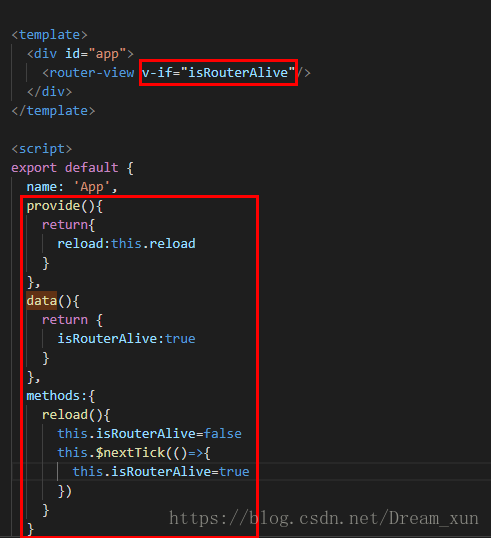
1.修改App.vue代码如下图所示

通过声明reload方法,控制isRouterAlice属性true or false 来控制router-view的显示或隐藏,从而控制页面的再次加载
2.在需要当前页面刷新的页面中注入App.vue组件提供(provide)的 reload 依赖,然后直接用this.reload来调用就行

App.vue代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <template> <div id="app"> <router-view v-if="isRouterAlive"/> </div></template><script>import { truncate } from 'fs';export default { name: 'App', provide() { return { reload: this.reload } }, data() { return { isRouterAlive: true } }, methods: { reload() { this.isRouterAlive = false this.$nextTick(() => { this.isRouterAlive = true }) } }}</script> |
做有积累的事~~


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步