41-Cookie和Session以及Django的用户认证
COOKIE 与 SESSION
简介
1、cookie不属于http协议范围,由于http协议无法保持状态,但实际情况,我们却又需要“保持状态”,因此cookie就是在这样一个场景下诞生。
cookie的工作原理是:由服务器产生内容,浏览器收到请求后保存在本地;当浏览器再次访问时,浏览器会自动带上cookie,这样服务器就能通过cookie的内容来判断这个是“谁”了。
2、cookie虽然在一定程度上解决了“保持状态”的需求,但是由于cookie本身最大支持4096字节,以及cookie本身保存在客户端,可能被拦截或窃取,因此就需要有一种新的东西,它能支持更多的字节,并且他保存在服务器,有较高的安全性。这就是session。
问题来了,基于http协议的无状态特征,服务器根本就不知道访问者是“谁”。那么上述的cookie就起到桥接的作用。
我们可以给每个客户端的cookie分配一个唯一的id,这样用户在访问时,通过cookie,服务器就知道来的人是“谁”。然后我们再根据不同的cookie的id,在服务器上保存一段时间的私密资料,如“账号密码”等等。
3、总结而言:cookie弥补了http无状态的不足,让服务器知道来的人是“谁”;但是cookie以文本的形式保存在本地,自身安全性较差;所以我们就通过cookie识别不同的用户,对应的在session里保存私密的信息以及超过4096字节的文本。
4、另外,上述所说的cookie和session其实是共通性的东西,不限于语言和框架
----------------------
cookie是什么?
- 保存在客户端浏览器上的键值对 {k:v}
- cookie依附在请求头或响应头中出现
- 发送请求时,会自动携带自己网站的cookie
- cookie应用:
- 实现登录
- 投票
- 每页显示数量设置
session是什么?
保存在服务端的键值对
PS: 依赖cookie
==============================================================cookie、session、sessionid 与jsessionid直接的关系
要想明白他们之间的关系,下面来看个有趣的场景来帮你理解。
我们都知道银行,银行的收柜台每天要接待客户存款/取款业务,可以有几种方案:
凭借柜台职员的记忆,由收柜台职员来为每位顾客办理存款/取款业务,单凭职员的记忆力,要记到每位顾客的相貌,并迅速这个顾客当前的存款以及存取的次数,每次存取的金额是多少。-----------这种方式表示协议本身支持状态。

使用存折的方式,然后柜台职员就把每个顾客的存款/取款的信息保存在这张折子,然后交给顾客保管,当顾客来存款/取款时,只要拿出存折,职员查看存折就对当前这位顾客的存款/取款信息一目了然。当然,你马上会想到,顾客修改这个信息怎么办?我们也有措施对每次存款/取款记录后面盖章。无盖章的就是假冒信息。但如果顾客是真的要伪造,当然印章也是可以伪造的。-------------这种方式就是在客户端端保持状态。

使用银行卡的方式,发给每位银行用户一张银行卡,银行卡上有一个唯一的卡号,没有其它任何信息,当顾客来存款/取款时,拿出银行卡,银行把卡号输入的电脑,很快就显示当前用户的存/取款记录。这种方式的安全性就会有很大的提高。用户想要手脚只有攻破银行的服务器来修改自己的存/取款信息,这样做难度会很大。---------这种方式就是服务器端保持状态。
Cookie 与session的产生过程
我们都知道HTTP协议本身是无状态的,客户只需要简单的向服务器来发送请求下载某些文件,客户端向服务器端发送的每次请求都是独立的。对于当前的web应用,HTTP的“无状态”,导致许多应用都不得不花费大量的精力来记录用户的操作步骤。就像我们上面介绍的第一种情况,银行职员要花费大量的精力来记忆每一位用户的存/取款记录。
程序员很快发现,如果能够提供一些按需生成的动太信息,会使web的交互能力大大增强。程序员一方面在HTML中添加表单、脚本、DOM等客户端行为,来增加web应用与客户端的交互性。另一方面在服务器端测出现了CGI规范以响应客户端的动态请求,作为传输载体的HTTP协议添加了文件上载、cookie 等特性。那cookie的原理与我们上面介绍的使用存折记录用户应为的方式是一样一样的。
通过前面的例子我们已经发现,通过cookie的方式存储信息,可能会存在一点定的安全性,因为所有的信息都是写在客户端的,客户可能会对这些信息进行修改或清除。然后就又出现session的方式用于保存用户行为,这种方式的原理与前面介绍银行卡的方式是一样的。
具体来说cookie机制采用的是在客户端保持状态的方案,而session机制采用的是在服务器端保持状态的方案。同时我们也看到,由于采用服务器端保持状态的方案在客户端也需要保存一个标识,所以session机制可能需要借助于cookie机制来达到保存标识的目的,但实际上它还有其他选择。
cookie与session的机制与原理
cookie机制。正统的cookie分发是通过扩展HTTP协议来实现的,服务器通过在HTTP的响应头中加上一行特殊的指示以提示浏览器按照指示生成相应的cookie。然而纯粹的客户端脚本如JavaScript或者VBScript也可以生成cookie。而cookie的使用是由浏览器按照一定的原则在后台自动发送给服务器的。浏览器检查所有存储的cookie,如果某个cookie所声明的作用范围大于等于将要请求的资源所在的位置,则把该cookie附在请求资源的HTTP请求头上发送给服务器。
cookie的内容主要包括:名字,值,过期时间,路径和域。路径与域一起构成cookie的作用范围。若不设置过期时间,则表示这个cookie的生命期为浏览器会话期间,关闭浏览器窗口,cookie就消失。这种生命期为浏览器会话期的cookie被称为会话cookie。会话cookie一般不存储在硬盘上而是保存在内存里,当然这种行为并不是规范规定的。若设置了过期时间,浏览器就会把cookie保存到硬盘上,关闭后再次打开浏览器,这些cookie仍然有效直到超过设定的过期时间。存储在硬盘上的cookie可以在不同的浏览器进程间共享,比如两个IE窗口。而对于保存在内存里的cookie,不同的浏览器有不同的处理方式。
session机制。session机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。
当程序需要为某个客户端的请求创建一个session时,服务器首先检查这个客户端的请求里是否已包含了一个session标识------------称为session id,如果已包含则说明以前已经为此客户端创建过session,服务器就按照session id把这个session检索出来使用(检索不到,会新建一个),如果客户端请求不包含session id,则为此客户端创建一个session并且生成一个与此session相关联的session id,session id的值应该是一个既不会重复,又不容易被找到规律以仿造的字符串,这个session id将被在本次响应中返回给客户端保存。
保存这个session id的方式可以采用cookie,这样在交互过程中浏览器可以自动的按照规则把这个标识发挥给服务器。一般这个cookie的名字都是类似于SEEESIONID。但cookie可以被人为的禁止,则必须有其他机制以便在cookie被禁止时仍然能够把session id传递回服务器。
经常被使用的一种技术叫做URL重写,就是把session id直接附加在URL路径的后面。还有一种技术叫做表单隐藏字段。就是服务器会自动修改表单,添加一个隐藏字段,以便在表单提交时能够把session id传递回服务器。
Jsessionid?
Jsessionid只是tomcat的对sessionid的叫法,其实就是sessionid;在其它的容器也许就不叫jsessionid了。
-------------------最新更新--------
Terry_Huang 回复:
给你举个更生动的例子,以前大学的时候,经常去大卡司去喝奶茶,每喝一杯,都可以得到一个印花(第一次喝的时候他会给你个积分卡片),集齐6个印花之后,就可以免费获得一杯奶茶。这样子,印花的信息是保存在客户的积分卡上,你如果不怀好意的话,就自己搞几个神似的印花去骗奶茶喝吧。哈哈,这样子是不是更符合在客户端端保持状态。而拿银行卡去银行取钱,我们的卡只需要保存一个卡号,更多的信息是保存在服务器中,这样也比较符合服务器端保持状态。希望能帮到你。
可能是我的描述不够贴切,积分卡和存折是类似的,用户的存取信息是保存在存折上的,存折又是在客户手里(客户端)可能现在很少有人用存折了,或存折已经被银行取消掉了。
==============================================================
认证应用
前几节的介绍中我们已经有能力制作一个登陆页面,在验证了用户名和密码的正确性后跳转到后台的页面。但是测试后也发现,如果绕过登陆页面。直接输入后台的url地址也可以直接访问的。这个显然是不合理的。其实我们缺失的就是cookie和session配合的验证。有了这个验证过程,我们就可以实现和其他网站一样必须登录才能进入后台页面了。
先说一下这种认证的机制。每当我们使用一款浏览器访问一个登陆页面的时候,一旦我们通过了认证。服务器端就会发送一组随机唯一的字符串(假设是123abc)到浏览器端,这个被存储在浏览端的东西就叫cookie。而服务器端也会自己存储一下用户当前的状态,比如login=true,username=hahaha之类的用户信息。但是这种存储是以字典形式存储的,字典的唯一key就是刚才发给用户的唯一的cookie值。那么如果在服务器端查看session信息的话,理论上就会看到如下样子的字典
{'123abc':{'login':true,'username:hahaha'}}
因为每个cookie都是唯一的,所以我们在电脑上换个浏览器再登陆同一个网站也需要再次验证。那么为什么说我们只是理论上看到这样子的字典呢?因为处于安全性的考虑,其实对于上面那个大字典不光key值123abc是被加密的,value值{'login':true,'username:hahaha'}在服务器端也是一样被加密的。所以我们服务器上就算打开session信息看到的也是类似与以下样子的东西
{'123abc':dasdasdasd1231231da1231231}
cookie像是小船,带了多个cookie键值对
知道了原理,我们下面就来用代码实现
COOKIE
下面的demo演示了一个插入cookie,并且基于cookie的访问。
models.py
from django.db import models
class UserInfo(models.Model):
username = models.CharField(max_length=32)
password = models.CharField(max_length=64)
email = models.EmailField(null=True)
手工创建一条记录,username:robin,password:123
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login.html$', views.login),
url(r'^index.html$', views.index),
]
views.py
from django.shortcuts import render, redirect, HttpResponse
from app01 import models
from utils.md5 import encrypt
from django.views.decorators.csrf import csrf_exempt
def index(request): #直接访问http://127.0.0.1:9000/index.html由于获取不到cookie,会被重定向到登陆页面。
# 去请求中获取cookie
ck = request.COOKIES.get('uuuuuuuuu')
if not ck:
return redirect('/login.html')
return HttpResponse('登录成功') #设置了cookie后,再次访问才可以访问到登陆成功的信息
@csrf_exempt
def login(request):
if request.method == "GET":
return render(request, 'login.html')
elif request.method == 'POST':
user = request.POST.get('user')
pwd = request.POST.get('pwd')
pwd = encrypt(pwd) # md5不能反解,加密后和数据库的密文比较进行验证
obj = models.UserInfo.objects.filter(username=user, password=pwd).first()
if obj:
# 在用户口袋中放一个凭证(响应头中)
response = redirect('/index.html')
response.set_cookie('uuuuuuuuu', user) #认证成功才应该set_cookie
return response
else:
return render(request, 'login.html', {'msg': '用户名或密码错误'})
utils目录下的md5.py
import hashlib
def encrypt(pwd):
obj = hashlib.md5()
obj.update(pwd.encode('utf-8'))
data = obj.hexdigest()
return data
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form method="POST" action="/login.html">
{% csrf_token %}
<input type="text" name="user" />
<input type="text" name="pwd" />
<input type="submit" value="提交" /><span style="color: red">{{ msg }}</span>
</form>
</body>
</html>
- cookie的使用:
- 设置:
response = redirect('/index.html')
response.set_cookie('uuuuuuuuu',user)
return response
key,
value='',
max_age=None, # 超时时间
expires=None, # 超时时间
path='/', # 访问指定url时,才能读取到cookie
domain=None, # 当前域名或二级域名
secure=False, # https
httponly=False #
- 获取:
ck = request.COOKIES.get('uuuuuuuuu')
下面是参考Yuan博客的内容,仅供参考:
def foo(request):
print(request.COOKIES)
#obj=redirect("/path/")
obj=HttpResponse("content")
#obj=render(request,"html")
obj.set_cookie("key","value",max_age=60,path="/path/")
obj.set_signed_cookie("key","value",max_age=60,path="/path/",salt="egonnb")
request.get_signed_cookie("key",salt="egonnb");
return obj
SESSION
先在templates目录下创建两个html,login.html负责登录页面。backend页面代表后台页面

login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<link rel="stylesheet" href="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<form action="login.html" method="post">
<div class="form-group">
<label class="sr-only">username</label>
<input type="text" class="form-control" name="username" placeholder="用户名"/>
</div>
<div class="form-group">
<label class="sr-only">Password</label>
<input type="password" class="form-control" name="passwd" placeholder="密码"/>
</div>
<div class="form-group">
<input class="btn btn-primary" type="submit" value="http://830909.blog.51cto.com/8311014/Submit">
</div>
</form>
</div>
<script type="application/Javascript" src="http://830909.blog.51cto.com/static/js/jquery-2.2.1.min.js"></script>
<script type="application/javascript" src="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script>
</body>
</html>
backend.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>backend</title>
<link rel="stylesheet" href="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="http://830909.blog.51cto.com/static/css/commons.css">
</head>
<body>
<div class="container">
<h2>cookie 内容是 {{ cookie_content }}</h2>
<h2>session 内容是 {{ session_content }}</h2>
<h2>登录用户名 :{{ username }}</h2>
<a href="http://830909.blog.51cto.com/logout/">注销</a>
</div>
<script type="application/javascript" src="http://830909.blog.51cto.com/static/js/jquery-2.2.1.min.js"></script>
<script type="application/javascript" src="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script>
</body>
</html>
第二步 编辑app01应用下的views.py文件,编写代码逻辑部分

views.py
# /usr/bin/env python
# coding:utf-8
from django.shortcuts import render
from django.shortcuts import redirect
def login(request):
if request.method=="POST":
username=request.POST['username']
pwd=request.POST['passwd']
if username=='abc' and pwd=='123':
#设置session内部的字典内容
request.session['is_login']='true'
request.session['username']='abc'
#登录成功就将url重定向到后台的url
return redirect('/backend/')
#登录不成功或第一访问就停留在登录页面
return render(request,'login.html')
def backend(request):
"""
这里必须用读取字典的get()方法把is_login的value缺省设置为False,
当用户访问backend这个url先尝试获取这个浏览器对应的session中的
is_login的值。如果对方登录成功的话,在login里就已经把is_login
的值修改为了True,反之这个值就是False的
"""
is_login=request.session.get('is_login',False)
#如果为真,就说明用户是正常登陆的
if is_login:
#获取字典的内容并传入页面文件
cookie_content=request.COOKIES
session_content=request.session
username=request.session['username']
return render(request,'backend.html',
{
'cookie_content':cookie_content,
'session_content':session_content,
'username':username
})
else:
"""
如果访问的时候没有携带正确的session,
就直接被重定向url回login页面
"""
return redirect('/login/')
def logout(request):
"""
直接通过request.session['is_login']回去返回的时候,
如果is_login对应的value值不存在会导致程序异常。所以
需要做异常处理
"""
try:
#删除is_login对应的value值
del request.session['is_login']
except KeyError:
pass
#点击注销之后,直接重定向回登录页面
return redirect('/login/')
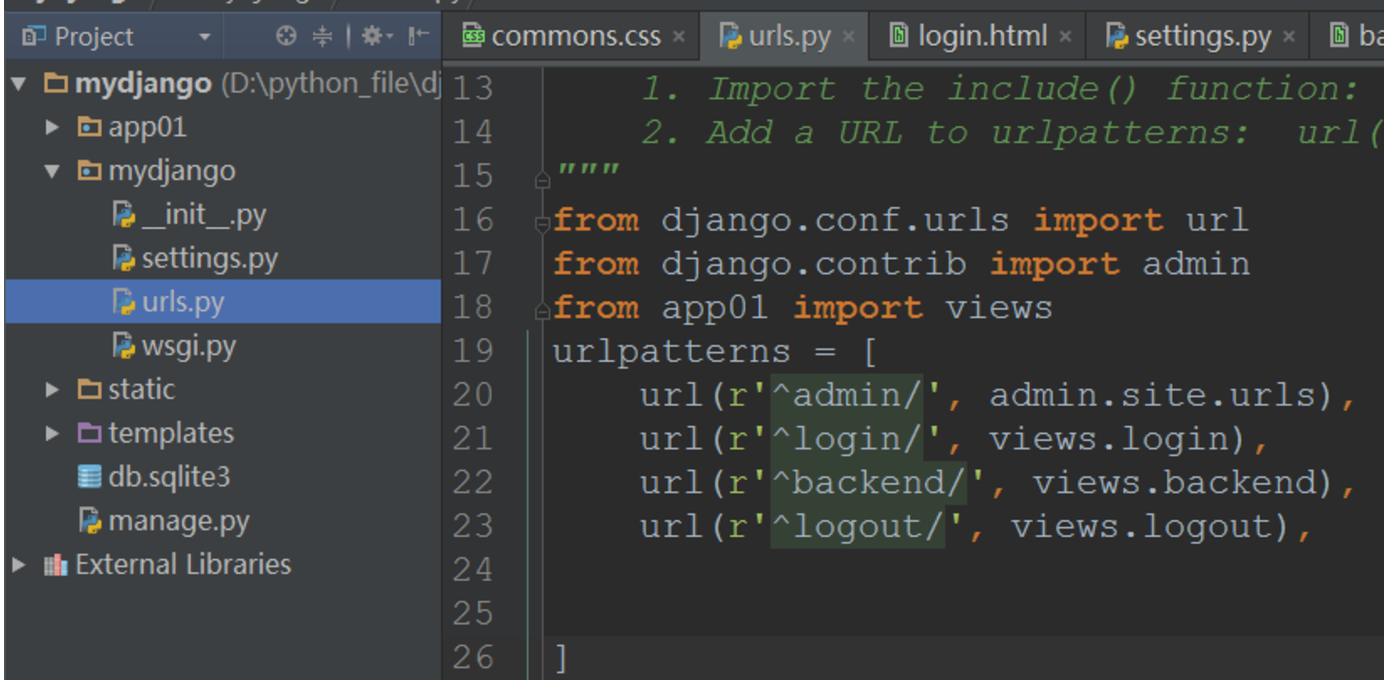
第三步,编辑mydjango目录下的urls.py文件。设置函数与页面的绑定关系
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^backend/', views.backend),
url(r'^logout/', views.logout),
]

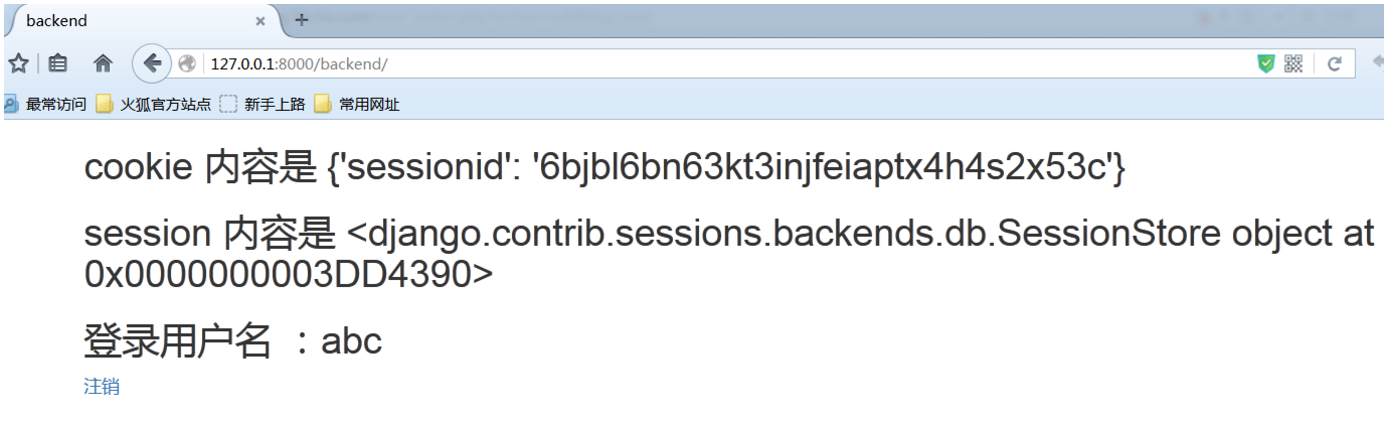
最后打开浏览器直接访问/backend/页面的时候直接就被重定向到了/login/

只有在输入了正确的用户名和密码之后才进入到了/backend/页面

从上图中我们看到有一下几点:
1、login页面正确登录的话,后台页面可以获取到浏览器携带的cookie的(第一行)。
2、第一行的sessionid其实就是cookie值
3、session的内容是加密的,从客户端获取不到session的内容(views返回的session_content)
4、服务端可以通过预设的key值取出session的内容并打印到前段
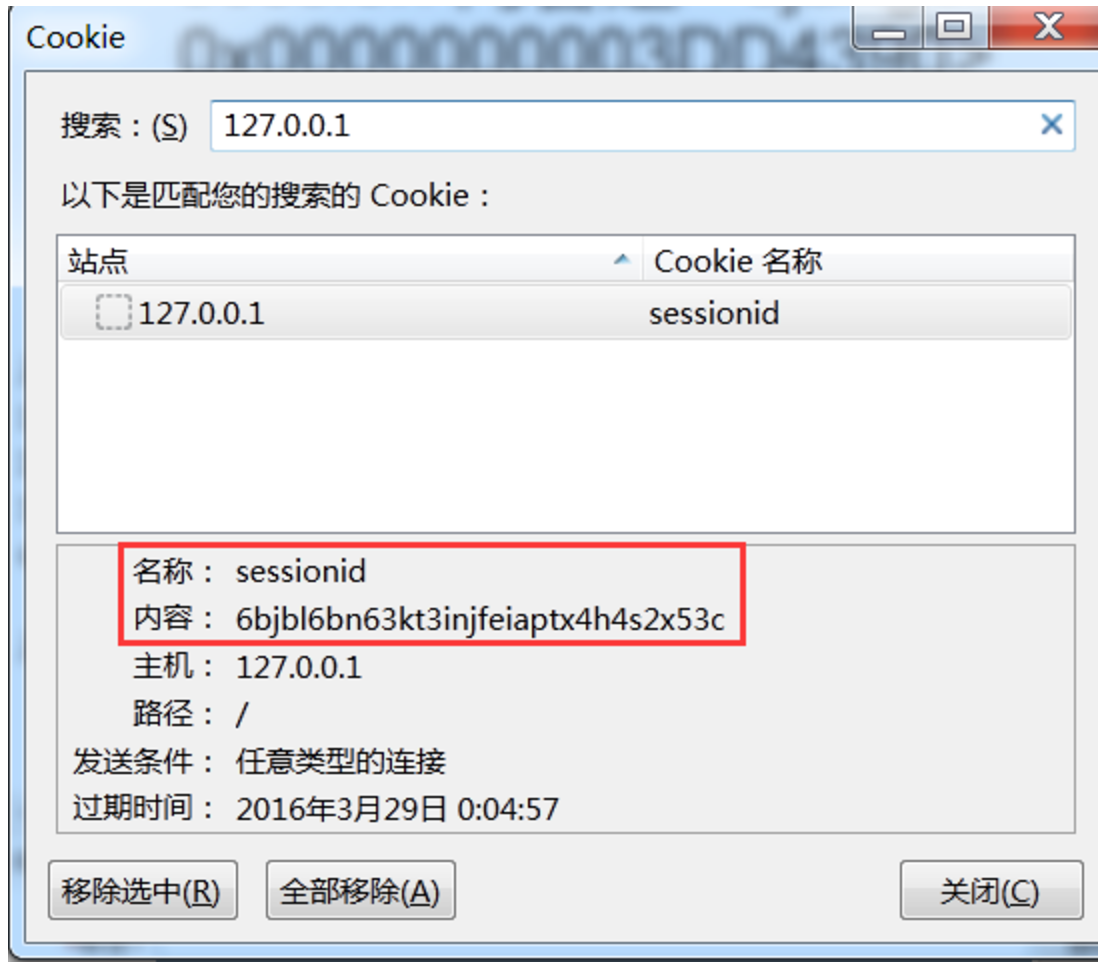
从火狐浏览器里查看cookie

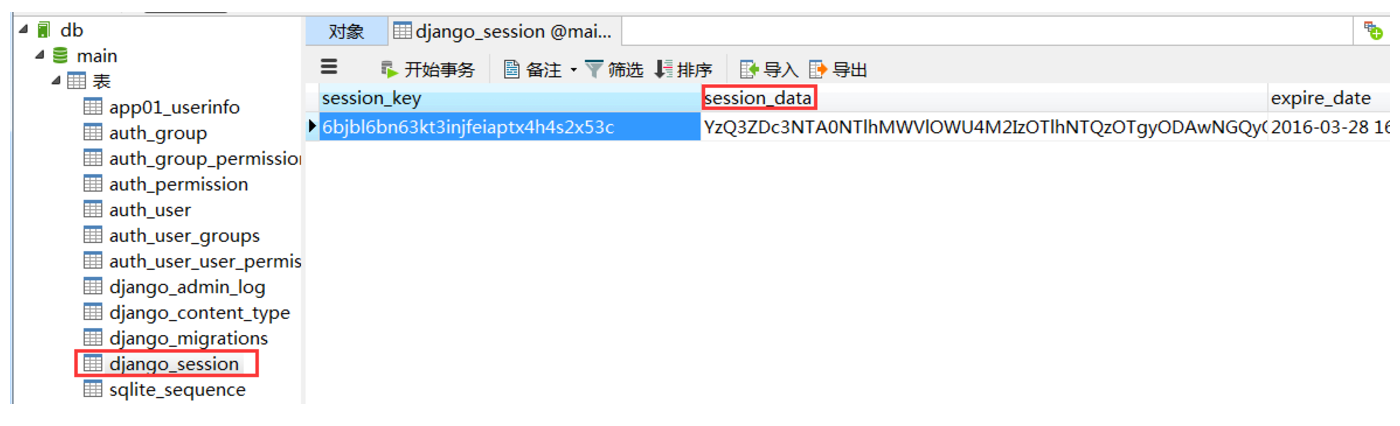
django的session默认是存储在数据库里的,我们再到数据库查看一下真正session内容


下面我们再来最后的总结一下cookie和session的知识点
cookie:
# 1、获取Cookie: # request.COOKIES['key'] # request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None) # 参数: # default: 默认值 # salt: 加密盐 # max_age: 后台控制过期时间 # 2、设置Cookie: # rep = HttpResponse(...) 或 rep = render(request, ...) # # rep.set_cookie(key,value,...) # rep.set_signed_cookie(key,value,salt='加密盐',...)
# cookie 可以同时设置多个 # 参数: # key, 键 # value='', 值 # max_age=None, 超时时间(两种超时时间设置效果相同,就是设置方式不太一样) # expires=None, 超时时间(IE requires expires, so set it if hasn't been already.) # path='/', Cookie生效的路径,/ 表示根路径,特殊的:根路径的cookie可以被任何url的页面访问(全局生效) # domain=None, Cookie生效的域名 # secure=False, https传输 # httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖) # 由于cookie保存在客户端的电脑上,所以,JavaScript和jquery也可以操作cookie。 # <script src='/static/js/jquery.cookie.js'></script> # $.cookie("list_pager_num", 30,{ path: '/' });
3. 删除cookie
response.delete_cookie("cookie_key",path="/",domain=name)
cookie 存储到客户端
优点:数据存在在客户端,减轻服务器端的压力,提高网站的性能。
缺点:安全性不高:在客户端机很容易被查看或破解用户会话信息
cookie要传送的内容多,且存在敏感信息,所以产生了session,避免了cookie数据传送造成的泄露 session要依赖cookie
xss攻击会造成cookie泄露
session:
Django中默认支持Session,其内部提供了5种类型的Session供开发者使用:
- 数据库(默认)
- 缓存
- 文件
- 缓存+数据库
- 加密cookie
1、数据库Session
Django默认支持Session,并且默认是将Session数据存储在数据库中,即:django_session 表中。
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认)
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认)
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认)
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认)
SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认)
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认)
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认)
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
b. 使用
def index(request):
# 获取、设置、删除Session中数据
request.session['k1']
request.session.get('k1',None)
request.session['k1'] = 123
request.session.setdefault('k1',123) # 存在则不设置
del request.session['k1']
# 所有 键、值、键值对
request.session.keys()
request.session.values()
request.session.items()
request.session.iterkeys()
request.session.itervalues()
request.session.iteritems()
# 用户session的随机字符串
request.session.session_key
# 将所有Session失效日期小于当前日期的数据删除
request.session.clear_expired()
# 检查 用户session的随机字符串 在数据库中是否
request.session.exists("session_key")
# 删除当前用户的所有Session数据
request.session.delete("session_key")
...
2、缓存Session(mc、redis等)
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎
SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名
SESSION_COOKIE_SECURE = False # 是否Https传输cookie
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存
b. 使用
同上
3、文件Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎
SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() # 如:/var/folders/d3/j9tj0gz93dg06bmwxmhh6_xm0000gn/T
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名
SESSION_COOKIE_SECURE = False # 是否Https传输cookie
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存
b. 使用
同上
4、缓存+数据库Session
命中则用缓存的数据,没命中,数据库取一下,然后放在缓存
数据库用于做持久化,缓存用于提高效率 a. 配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎 b. 使用 同上
5、加密cookie Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎
b. 使用
同上
扩展:Session用户验证
def login(func):
def wrap(request, *args, **kwargs):
if request.path == '/test/': ##这块的逻辑应该是判断用户是否登录(判断session中的某个值),然后做对应的跳转【参考下面的例子】
return redirect('http://www.baidu.com')
return func(request, *args, **kwargs)
return wrap
使用session做用户验证且访问执行url必须登录
示例如下:
models.py
from django.db import models
class UserInfo(models.Model): #手工创建示例用户username=robin password=123
username = models.CharField(max_length=32)
password = models.CharField(max_length=64)
email = models.EmailField(null=True)
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login.html$', views.login),
url(r'^index.html$', views.index),
url(r'^order.html$', views.order),
url(r'^logout.html$', views.logout),
]
views.py
from django.shortcuts import render, redirect, HttpResponse
from app01 import models
from utils.md5 import encrypt
def auth(func):
def inner(request, *args, **kwargs):
ck = request.session.get('yyyyyyy')
if not ck:
return redirect('/login.html')
return func(request, *args, **kwargs)
return inner
@auth
def index(request):
# 去请求中获取cookie
# return HttpResponse('登录成功')
user = request.session.get('yyyyyyy')
return render(request,'index.html', {'user': user})
@auth
def order(request):
return HttpResponse('订单列表')
def login(request):
if request.method == "GET":
return render(request, 'login.html')
else:
user = request.POST.get('user')
pwd = request.POST.get('pwd')
pwd = encrypt(pwd) ##密码是加密后存储,验证的时候是相同的算法加密,然后和数据库中的密文进行比较
print(pwd)
obj = models.UserInfo.objects.filter(username=user, password=pwd).first()
if obj:
# 生成随机字符串
# cookie发送给客户端
# 服务端随机字符串作为key, 自己设置一些values{}
request.session['yyyyyyy'] = user
# 会生产一个sessionid ,在django_session表中
# yyyyyyy = user 就是自己设置的value,可以设置多个,应用场景,比如右上角显示的登录名
# 获取随机字符串,并只获取随机字符串对应的 ,django已经帮忙做了 ** ** ** ** ** 所以当前用户只能获取当前用户的yyyyyyy,因为每个用户都在session中对应一个独立的cookie的随机字符串作为key的键值对
return redirect('/index.html')
else:
return render(request, 'login.html', {'msg': '用户名或密码错误'})
def logout(request):
request.session.clear()
return redirect('/login.html')
utils目录下的md5.py内容如下:
import hashlib
def encrypt(pwd):
obj = hashlib.md5()
obj.update(pwd.encode('utf-8'))
data = obj.hexdigest()
return data
templates/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form method="POST" action="/login.html">
<input type="text" name="user" />
<input type="text" name="pwd" />
<input type="submit" value="提交" /><span style="color: red">{{ msg }}</span>
</form>
</body>
</html>
templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>欢迎登录:{{ user }}</h1>
<h1>欢迎登录:{{ request.session.yyyyyyy }}</h1> #render(request)返回页面上有个隐藏的request和后台的的request是一样的********
<a href="/logout.html">注销</a>
</body>
</html>
用户认证
auth 模块
from django.contrib import auth
django.contrib.auth 中提供了许多方法,这里主要介绍其中的三个:
1 、authenticate()
提供了用户认证,即验证用户名以及密码是否正确,一般需要 username password 两个关键字参数
如果认证信息有效,会返回一个 User 对象。authenticate() 会在 User 对象上设置一个属性标识那种认证后端认证了该用户,且该信息在后面的登录过程中是需要的。当我们试图登陆一个从数据库中直接取出来不经过 authenticate() 的User 对象会报错的!!
user = authenticate(username='someone',password='somepassword')
2 、login(HttpRequest, user)
该函数接受一个 HttpRequest 对象,以及一个认证了的 User 对象
此函数使用 django 的 session 框架给某个已认证的用户附加上 session id 等信息。
from django.contrib.auth import authenticate, login
def my_view(request):
username = request.POST['username']
password = request.POST['password']
user = authenticate(username=username, password=password)
if user is not None:
login(request, user)
# Redirect to a success page.
...
else:
# Return an 'invalid login' error message.
...3 、logout(request) 注销用户
from django.contrib.auth import logout
def logout_view(request):
logout(request)
# Redirect to a success page.4 、user 对象的 is_authenticated()
要求:
-
用户登陆后才能访问某些页面,
-
如果用户没有登录就访问该页面的话直接跳到登录页面
-
用户在跳转的登陆界面中完成登陆后,自动访问跳转到之前访问的地址
方法1:
def my_view(request):
if not request.user.is_authenticated():
return redirect('%s?next=%s' % (settings.LOGIN_URL, request.path))
方法2:
django 已经为我们设计好了一个用于此种情况的装饰器:login_requierd()
from django.contrib.auth.decorators import login_required
@login_required
def my_view(request):
...若用户没有登录,则会跳转到 django 默认的 登录 URL '/accounts/login/ ' (这个值可以在 settings 文件中通过 LOGIN_URL 进行修改)。并传递 当前访问 url 的绝对路径 (登陆成功后,会重定向到该路径)。
User 对象
User 对象属性:username, password(必填项)password 用哈希算法保存到数据库
is_staff : 用户是否拥有网站的管理权限.
is_active : 是否允许用户登录, 设置为``False``,可以不用删除用户来禁止 用户登录.
2.1 、is_authenticated()
如果是真正的 User 对象,返回值恒为 True 。 用于检查用户是否已经通过了认证。
通过认证并不意味着用户拥有任何权限,甚至也不检查该用户是否处于激活状态,这只是表明用户成功的通过了认证。 这个方法很重要, 在后台用 request.user.is_authenticated() 判断用户是否已经登录,如果 true 则可以向前台展示 request.user.name
2.2 、创建用户
使用 create_user 辅助函数创建用户:
from django.contrib.auth.models import User
user = User.objects.create_user(username='',password='',email='')2.3 、check_password(passwd)
用户需要修改密码的时候 首先要让他输入原来的密码 ,如果给定的字符串通过了密码检查,返回 True
2.4 、修改密码
使用 set_password() 来修改密码
user = User.objects.get(username='')
user.set_password(password='')
user.save2.5 、简单示例
注册:
def sign_up(request):
state = None
if request.method == 'POST':
password = request.POST.get('password', '')
repeat_password = request.POST.get('repeat_password', '')
email=request.POST.get('email', '')
username = request.POST.get('username', '')
if User.objects.filter(username=username):
state = 'user_exist'
else:
new_user = User.objects.create_user(username=username, password=password,email=email)
new_user.save()
return redirect('/book/')
content = {
'state': state,
'user': None,
}
return render(request, 'sign_up.html', content)
修改密码:
@login_required
def set_password(request):
user = request.user
state = None
if request.method == 'POST':
old_password = request.POST.get('old_password', '')
new_password = request.POST.get('new_password', '')
repeat_password = request.POST.get('repeat_password', '')
if user.check_password(old_password):
if not new_password:
state = 'empty'
elif new_password != repeat_password:
state = 'repeat_error'
else:
user.set_password(new_password)
user.save()
return redirect("/log_in/")
else:
state = 'password_error'
content = {
'user': user,
'state': state,
}
return render(request, 'set_password.html', content)原文链接:http://www.cnblogs.com/xuan-wei/articles/7932225.html

