js原型与继承
demo
function Fun(){}
var foo = new Fun();
foo.__proto__ === Fun.prototype

摘要
1、js本身不提供类实现,es6引入了class,但只是语法糖。通过原型这种机制,JavaScript 中的对象从其他对象继承功能特性。
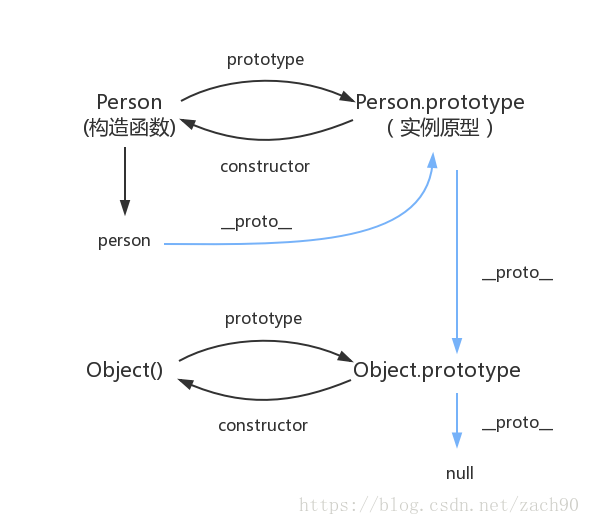
2、对象有__proto__属性,如foo.__proto__指向foo的原型。
3、函数有prototype属性,Fun.prototype指向构造函数Fun创建的实例对象的原型。
4、foo.__proto__.constructor === Fun === Fun.prototype. constructor。 //constructor 属性返回对创建此对象的数组函数的引用
5、实例和原型的关系: 当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止(最顶层为null),如foo.__proto__、foo.__proto__.__proto__···,即通过__proto__在实例与原型实现的链状结构统称为原型链。
6、获取原型对象的三种方法:
obj.__proto__ //限于浏览器
obj.constructor.prototype
Object.getPrototypeOf(obj)
上面三种方法之中,前两种都不是很可靠。
注释
原型:每个js对象(除null外)在创建的时候就会与之关联另一个对象(原型),并会继承该对象的属性和方法。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号