Reactjs组件中的方法为什么绑定this?
前言:Reactjs中的定义的方法其实是基于实例的原型方法;es6默认严格模式
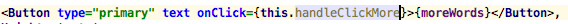
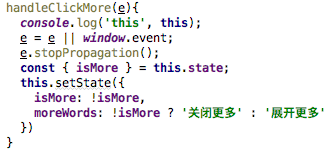
问题:在Reactjs组件中写入以下代码,那么执行结果会是什么呢?


···
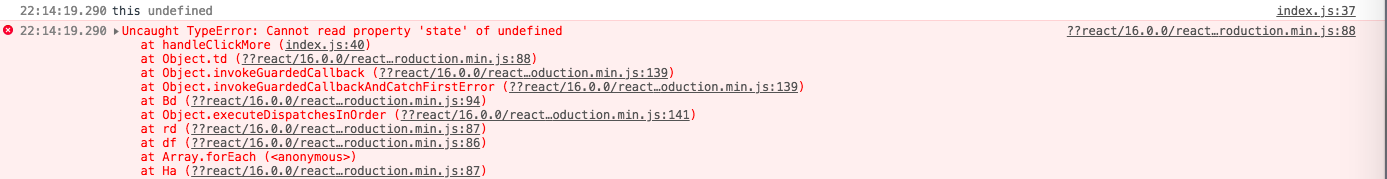
结果是这样的:

对的,你没看错,不是dom元素,也不是window,更不是组件实例。
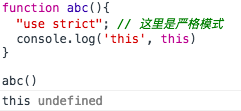
场景一:

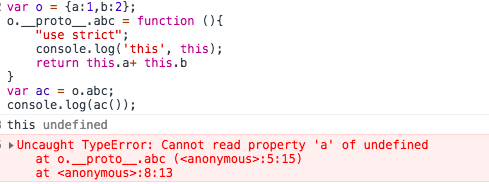
场景二:

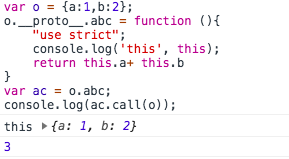
场景三:

场景四:

场景五:原生dom事件监听
-
当代码被内联处理函数调用时,它的this指向监听器所在的DOM元素
-
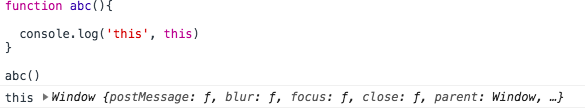
当代码被包括在函数内部执行时,在非严格模式指向全局对象window, 在严格模式指向undefined
总结:
-
在Reactjs不绑定this,就会出现场景三的现象。
-
为了保证方法内部this始终指向当前实例,建议绑定this,如场景四。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号