django-debug-toolbar 插件的使用
I.介绍
django-debug-toolbar 是一个django的插件,需要用到jquery,可在前端页面显示有关当前请求/响应的各种调试信息,并在单击时显示有关面板内容的更多详细信息。
II.安装
pip install django-debug-toolbar
III.配置
1.在settings.py中 将debug_toolbar添加到install_apps中(就是django注册app的那个配置项)
INSTALLED_APPS = [
'debug_toolbar',
]
2.urls.py中
from django.conf import settings
from django.conf.urls import include, url
if settings.DEBUG:
import debug_toolbar
urlpatterns = [
url(r'^__debug__/', include(debug_toolbar.urls)),
] + urlpatterns
3.settings.py中
在中间件中加入DebugToolbarMiddleware
MIDDLEWARE = [
# ...
'debug_toolbar.middleware.DebugToolbarMiddleware',
# ...
]
4.如果是本机调试,还要将127.0.0.1加入 INTERNAL_IPS
在settings.py中加入以下配置项
INTERNAL_IPS = ['127.0.0.1', ]
5.配置jQuery的URL
django-debug-toolbar 默认使用的是Google的地址,默认配置如下:
JQUERY_URL = '//ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js'
国内用不了的话可以在settings.py中配置一下,例如(这里特意选用了和原作者相同版本的jQuery):
DEBUG_TOOLBAR_CONFIG = {
"JQUERY_URL": '//cdn.bootcss.com/jquery/2.2.4/jquery.min.js',
}
或者你如果在Django项目中使用了jquery的话就可以直接将这一项置为空,那么django-debug-toolbar 就会使用你项目中用到的jquery:
DEBUG_TOOLBAR_CONFIG = {
"JQUERY_URL": '',
}
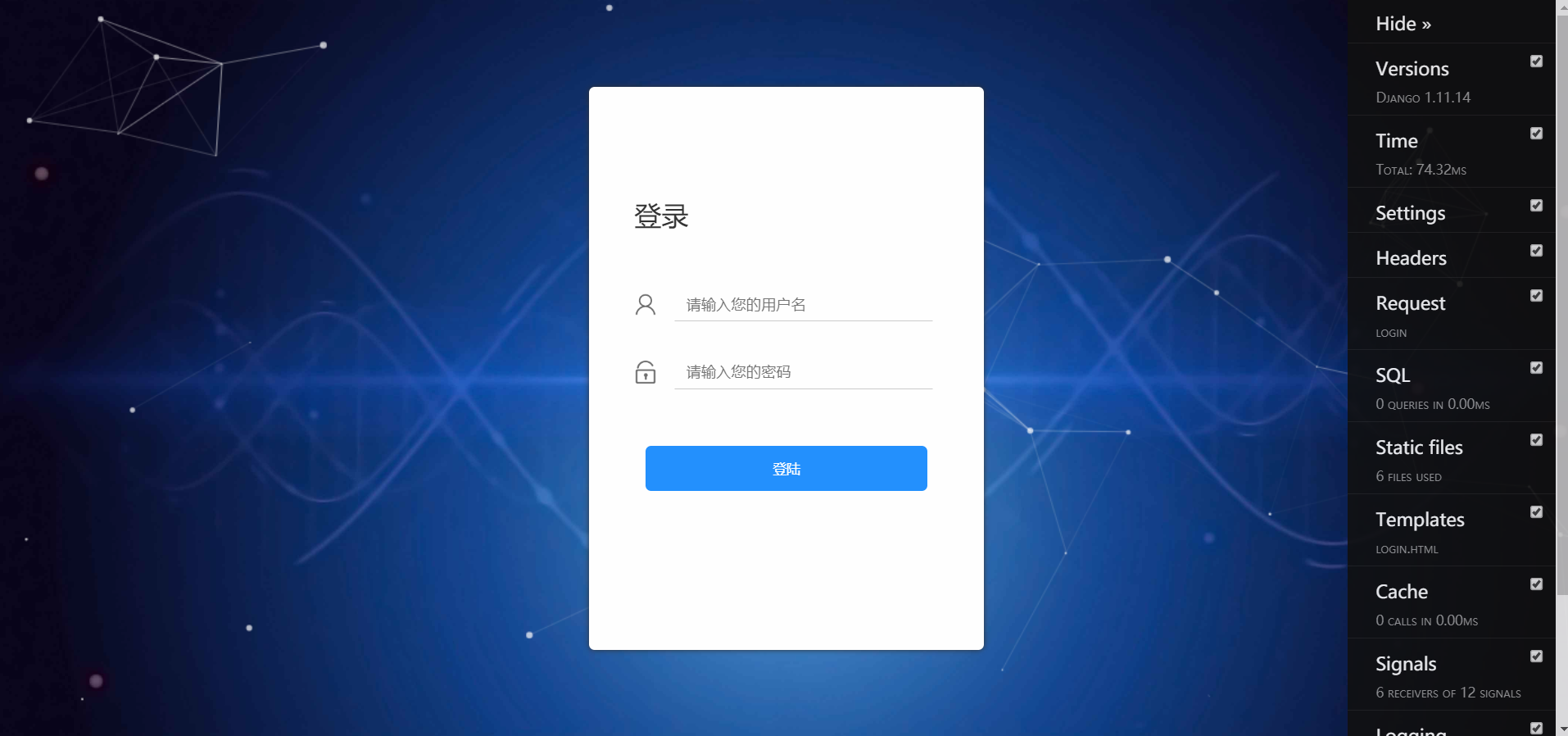
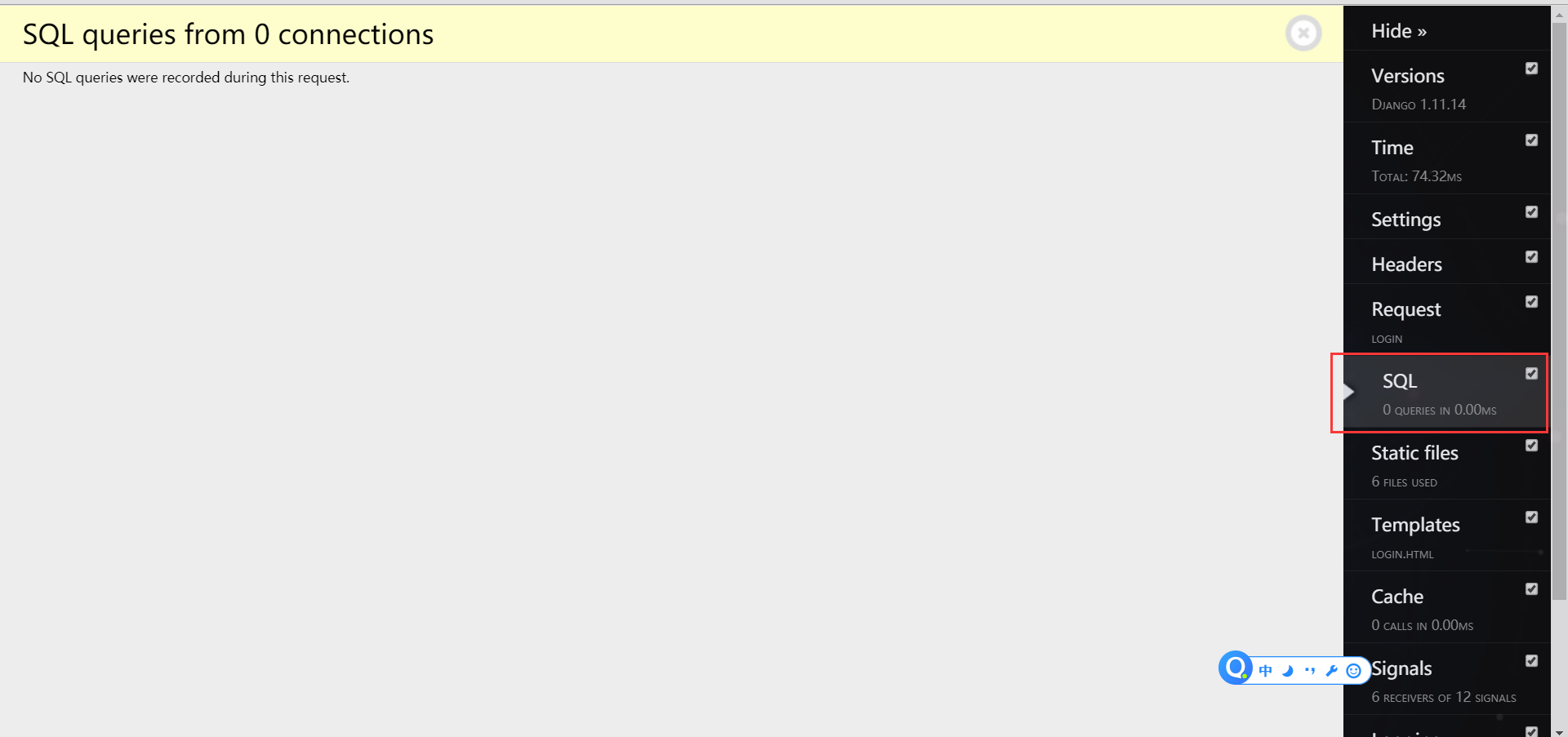
IV.使用
访问具体路径的时候在页面右侧有各项配置面板,点击即可查看各种调试信息.比如用其中的sql这一项可以看到sql语句和耗时, 利用它可以用来优化查询语句等




 浙公网安备 33010602011771号
浙公网安备 33010602011771号