jQuery--基本介绍与下载
本篇内容:
1.jquery学习内容
2.jquery下载,引用
3.使用顺序
4.版本
5.jquery对象与DOM对象转化
jQuery认识:
jQuery学习内容
- 选择器
- 筛选器
- 样式操作
- 文本操作
- 属性操作
- 文档处理
- 事件
- 动画效果
- 插件
- each、data、Ajax
jQuery下载
jquery中文文档:http://jquery.cuishifeng.cn/
jQuery引入方式:
1.直接下载到本地,从本地导入
<script src="jquery.min.js"></script>
2.使用文件的网络地址导入
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
jQuery使用顺序:
注意使用顺序,先引入文件,再在script标签里面写入jQuery代码(先导入再使用) 
jQuery版本
1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本,我们学习就用3.几的就行了,工作中如果需要兼容IE678,就用1.几版本的就行,2.几版本的就别用了。
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里提供的方法:例如 $(“#i1”).html() 的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对象
var variable = DOM对象
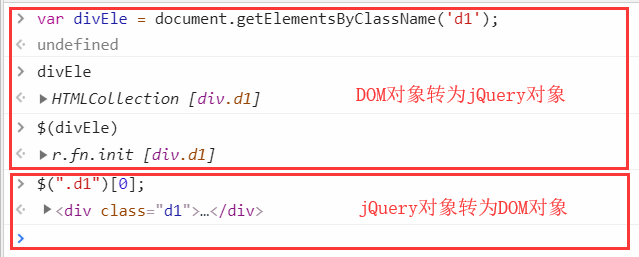
jQuery对象转成DOM对象:
$variable[0]
通过一个jQuery对象+[0]索引零,就变成了DOM对象,就可以使用JS的代码方法了,DOM对象转换成jQuery对象:$(DOM对象),通过$符号包裹一下就可以了
jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法

![]()


 浙公网安备 33010602011771号
浙公网安备 33010602011771号