前端基础--css基本语法,选择器
一.css概述
CSS(Cascading Style Sheet)层叠样式表,定义如何显示HTML元素,给HTML设置样式,让它更加美观。当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS创建于1996年,在1997年W3C颁布HTML4.0与XHTML1.0时同时公布了CSS1标准.1998年推出了CSS2标准,目前仍不断发展和完善中
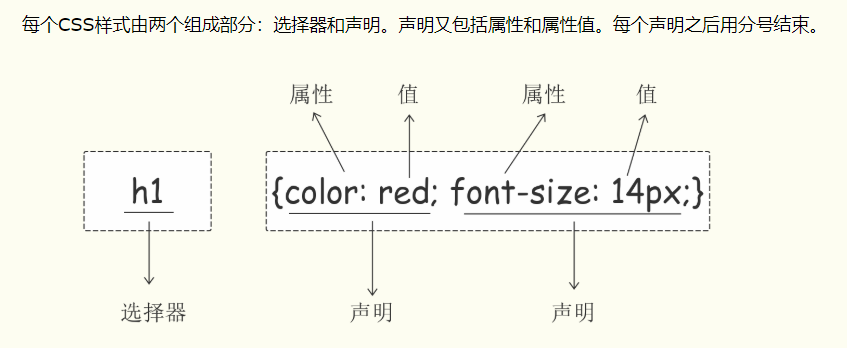
二.css语法
1.实例

2.注释
/* 注释内容 */
三.css的引入方式
优先级: 内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
1.行内样式:行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
2.内部样式:嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
3.外部样式:外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/> # 注意css样式表路径,这里使用的是相对路径
4.导入方式:导入方式指的是使用 CSS 规则引入外部 CSS 文件。(不推荐,因为!import引入的文件会等页面全部下载完毕再被加载)
<style> @import url(style.css); </style>

链接方式(下面用 link 代替)和导入方式(下面用 @import 代替)都是引入外部的 CSS 文件的方式,下面我们来比较这两种方式,并且说明为什么不推荐使用 @import。
1.link 属于 HTML,通过 <link> 标签中的 href 属性来引入外部文件,而 @import 属于 CSS,所以导入语句应写在 CSS 中,要注意的是导入语句应写在样式表的开头,否则无法正确导入外部文件;
2. @import 是 CSS2.1 才出现的概念,所以如果浏览器版本较低,无法正确导入外部样式文件;
3.当 HTML 文件被加载时,link 引用的文件会同时被加载,而 @import 引用的文件则会等页面全部下载完毕再被加载;
四.css选择器
基本选择器
1.元素选择器:(控制整个类型)
p {color: "red";}
2. id选择器:
/*号表示id属性,后面的i1表示id属性的值*/
#i1 {
background-color: red;
}
3. 类选择器:(样式列名不要用数字开头)
/* .表示class属性,c1表示class的值*/
.c1 {
font-size: 14px;
}
/*找到所有p标签里面含有class属性的值为c1的p标签*/
p.c1 {
color: red;
}
4. 通用选择器
* {
color: white;
}
/*表示所有的标签*/
5. 组合选择器
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
6.子代选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
7.同辈选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
8.属性选择器
/*用于选取带有指定属性(title)的所有p元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="red"] {
color: green;
}

/*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ [title~="hello"] { color: green; }
9.分组和嵌套:
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用
逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: red;
}
10. 伪类选择器
可以根据标签的不同状态再进行进一步的区分,比如一个a标签,点击前,点击时,点击后有不同的三个状态。
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */ 这个用的比较多
a:hover {
color: #FF00FF
}
/* 选定的链接 */ 就是鼠标点下去还没有抬起来的那个瞬间,可以让它变颜色
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus { #input默认的有个样式,鼠标点进去的时候,input框会变浅蓝色的那么个感觉
#outline: none;
background-color: #eee; #框里面的背景色
11.伪元素选择器
#将p标签中的文本的第一个字变颜色变大小 p:first-letter { font-size: 48px; color: red; } /*在每个<p>元素之前插入内容*/ p:before { content:"这是之前插入的元素"; color:red; } /*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
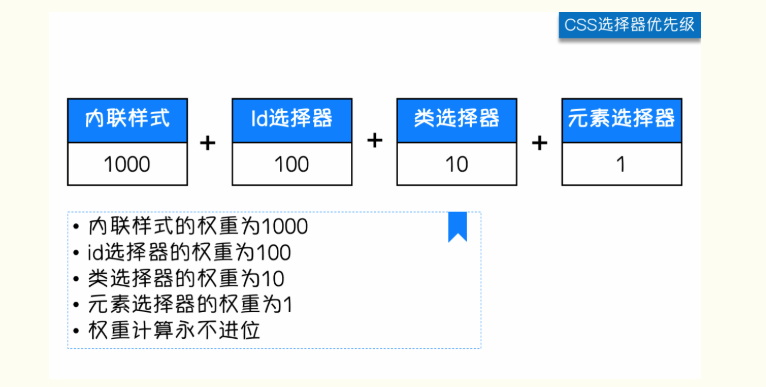
选择器的优先级
权重计算


CSS 优先级法则:
A 选择器都有一个权值,权值越大越优先;
B 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
C 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
D 继承的CSS 样式不如后来指定的CSS 样式;
E 在同一组属性设置中标有“!important”规则的优先级最大
当某个样式属性有可能会重复定义,但又不希望被优先级高的样式覆盖掉时,则可以在样式属性之后使用!important关键字将该属性提高到最高优先级,相当于锁定该属性防止以后被优先级高的样式表覆盖.
body{ color:red; !important;}
五.css属性相关
1.宽和高
width: 16px; 默认16px
height
2.文字字体
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
3.字体大小
font-size: 14px;
4.字体粗细
font-weight




 浙公网安备 33010602011771号
浙公网安备 33010602011771号