DIV+CSS实战(一)
一、说明
作为一个后台的程序员,我也是很少写前端,最近有一个项目,前端主要是由我来负责,就把我在项目中所学到的东西,记录下来!我的页面要嵌入到另一个系统中,所以,并不是按照传统的top,left,content,我只写了content部分!我一直觉得知识都是在项目中总结出来的,在做项目的过程中,才能把知识学以致用,并且加深理解,先看效果图:

二、分析
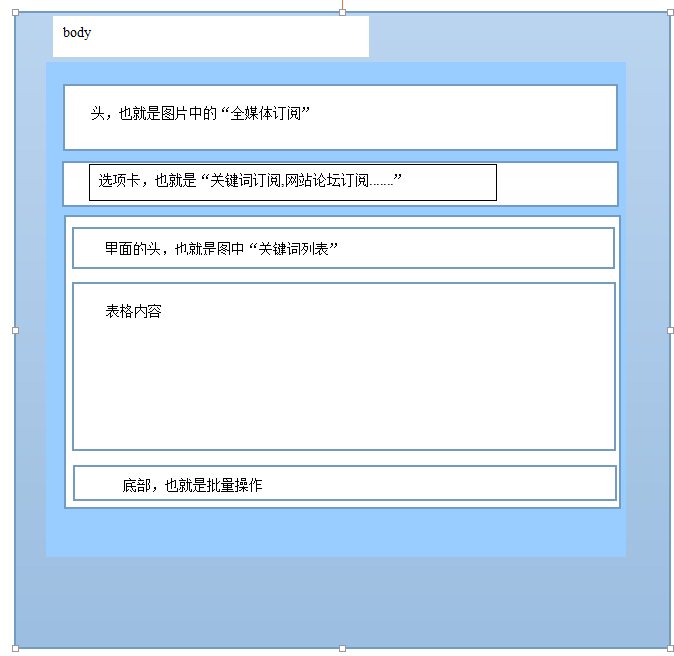
网页body 里面是一个DIV,然后DIV又包含了三个DIV,分别是DIV1,DIV2,DIV3。 DIV1对应图片中头部分,也就是全媒体订阅部分。DIV2对应的是选项卡部分,也就是"关键词订阅,网站论坛订阅,微博账号订阅......"部分。DIV3对应的就是剩下的内容部分了。DIV3中又包含了一个头,表格和底部的批量操作。结构图如下:

三、搭建框架
知道了网页的结构,现在就开始按照上图,把网页的结构搭建起来,然后,再慢慢细化。
(1)、搭建结构
1 <body> 2 <form action="" > 3 <div class="jc-demo-box"> 4 <div class="divHeader"> 5 "全媒体订阅" 6 </div> 7 <div class="divTab"> 8 "关键词订阅,网站论坛订阅..." 9 </div> 10 <div class="divContent"> 11 <div class="keyaddClass"> 12 "关键词列表" 13 </div> 14 <div class="divContent1"> 15 "所有的关键词" 16 </div> 17 18 <div class="footOperation"> 19 "批量操作" 20 </div> 21 </div> 22 <div style="clear:both;height:1px;width:100%; overflow:hidden; margin-top:-1px;"></div> 23 </div> 24 25 </form> 26 </body>
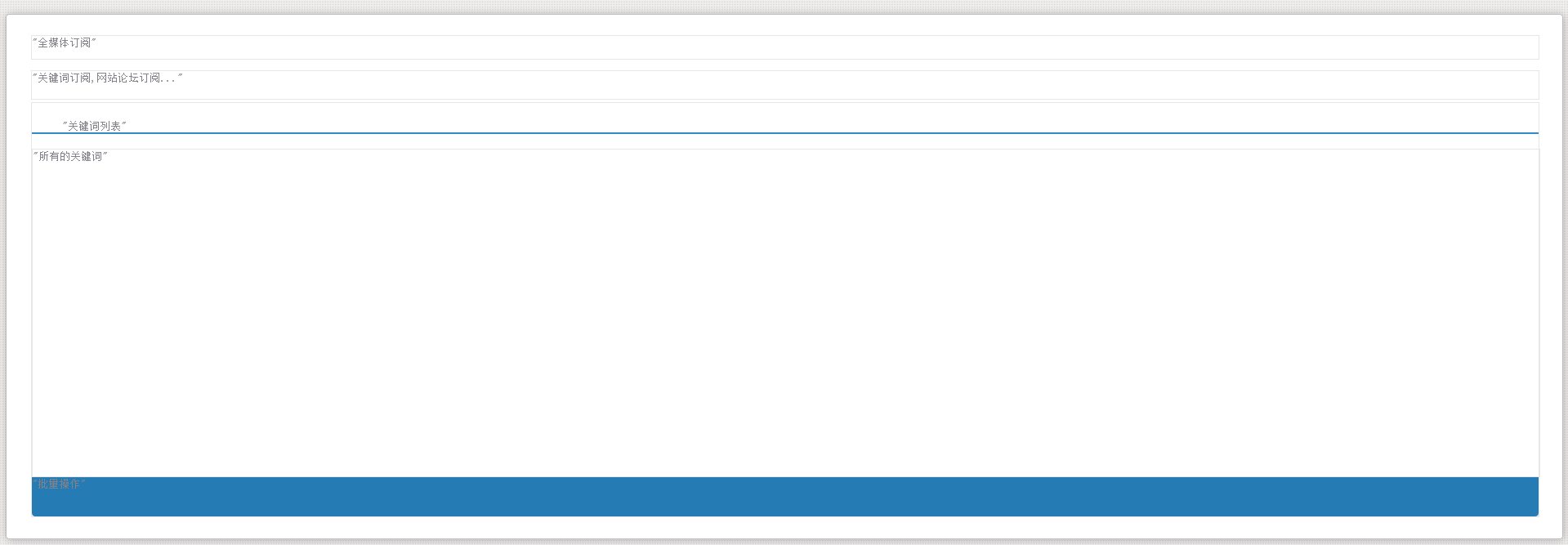
结构搭建好了,但是会发现知识一堆文字,现在开始加样式
1 <style type="text/css"> 2 /*给body添加特效,背景色,padding margin等以及body内的字体样式,*/ 3 body{ 4 background:url(images/yq/key/body_bj.gif) repeat 0 0; 5 margin: 0px; 6 padding: 0px; 7 color: #818389; 8 font: 13px "宋体",Arial,Helvetica,sans-serif; 9 } 10 11 .jc-demo-box{ 12 width:96%; 13 text-align: left; 14 margin: 2em auto; 15 background: white; 16 border: 1px #bbb solid; 17 18 /*DIV设置圆角特效,IE下不支持*/ 19 -webkit-border-radius: 4px; 20 -moz-border-radius: 4px; 21 border-radius: 4px; 22 23 /*DIV设置发光特效*/ 24 -webkit-box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25); 25 -moz-box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25); 26 box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25); 27 padding: 25px 30px; 28 29 /*设置高度自动适应*/ 30 height: auto; 31 min-width: 846px; 32 } 33 34 .divHeader{ 35 height: 28px; 36 margin-bottom: 13px; 37 width:100%; 38 /*为了是结构看起来更明确,先把边框加上,以后会去掉*/ 39 border: 1px solid #e8e7e7; 40 } 41 42 .divTab{ 43 height: 34px; 44 width:100%; 45 float: left; 46 /*为了是结构看起来更明确,先把边框加上,以后会去掉*/ 47 border: 1px solid #e8e7e7; 48 } 49 50 .divContent{ 51 width: 100%; 52 float: left; 53 margin-top: 3px; 54 border: 1px solid #e8e7e7; 55 padding-top: 20px; 56 height: auto; 57 } 58 59 .keyaddClass{ 60 border-bottom: 2px solid #348bc4; 61 margin-bottom: 15px; 62 width: 98%; 63 float: left; 64 padding-left: 2%; 65 } 66 67 .divContent1{ 68 width: 100%; 69 float: left; 70 overflow: hidden; 71 margin-top: 3px; 72 /*为了是结构看起来更明确,先把边框加上,以及设置一个高度,以后会去掉*/ 73 border: 1px solid #e8e7e7; 74 height: 400px; 75 } 76 77 .footOperation{ 78 background: none repeat scroll 0 0 #257cb5; 79 height: 48px; 80 overflow: hidden; 81 width: 100%; 82 float: left; 83 border-radius:0px 0px 4px 4px; 84 } 85 </style>
效果图:

未完......


