CSS3雪碧图 | 精灵图
雪碧/精灵图

CSS Sprite也叫CSS精灵图、CSS雪碧图,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去
为什么需要精灵图
如果一个网页有很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送
请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少发送请求和服务器接收请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称
CSS Sprites、CSS 雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
优点
- 减少图片的字节
- 减少网页的http请求,从而大大的提高页面的性能
原理
-
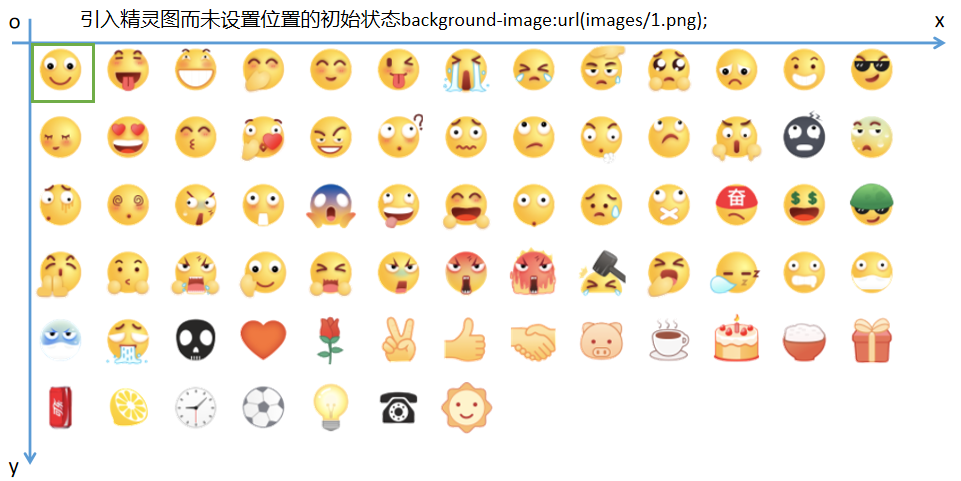
通过
background-image:url(图片地址);引入背景图片

-
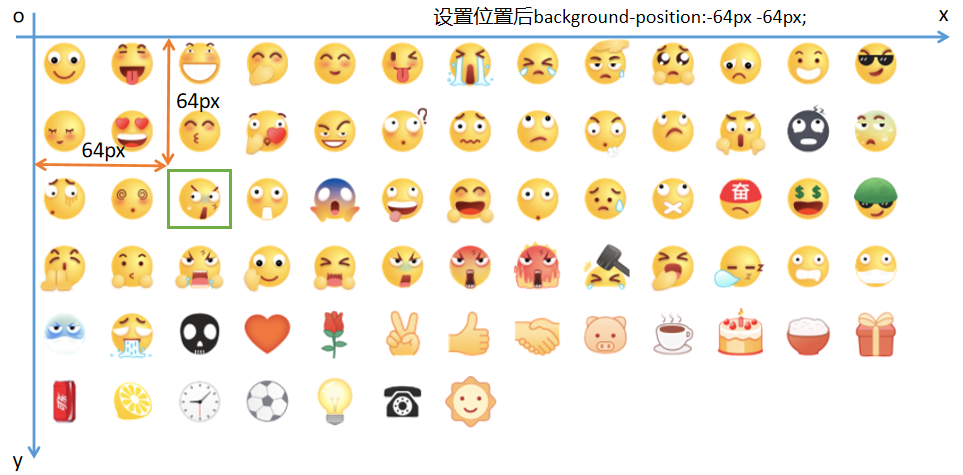
通过
background-position:水平位置 垂直位置;把背景图片移动到自己需要的位置,注意是移动背景图片

注意网页坐标的正方向是右下,负方向是左上
使用精灵图核心: -
精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
-
这个大图片也称为 sprites 精灵图 或者 雪碧图
-
移动背景图片位置, 此时可以使用 background-position 。
-
移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标和数学传统的二维坐标正方向有所不同
-
因为一般情况下都是把精灵图往上往左移动,所以数值是负值。
-
使用精灵图的时候需要精确测量,每个小背景图片的大小(决定盒子大小 和 位置(一般这个位置取负数就是background-position的值)。
实例
<i class="icon1"></i>
<i class="icon2"></i>
.box1 {
width: 60px;
height: 60px;
margin: 100px auto;
/*可以将这2个属性写一起*/
background: url(images/sprites.png) no-repeat -182px 0;
}
.box2 {
width: 27px;
height: 25px;
margin: 200px;
background-image: url(images/sprites.png)
background-position: -155px -106px;
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号