CSS
单位换算
在浏览器中默认的文字大小是16px,因为1em和当前字体大小相等,所以默认1em=16px=100%
em是相对单位,是相对当前文本大小的倍数。比如当前文本大小为16px,则2em=32px。如果当前文本未设置大小,则逐层向上寻找有设置的大小为参照,比如该晨未设置大小,而父级设置了18px,则该层的2em=36px
Emmet语法
Emmet语法的前身是Zen coding,使用Emmet缩写词可以快捷生成HTML,CSS语句, Vscode内部已经集成该语法
快速生成HTML
- 生成标签 直接输入标签名 按enter键即可 比如 div 然后enter 键, 就可以生成
<div></div> - 如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
- 如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
- 如果有兄弟关系的标签,用 + 就可以了 比如 div+p
- 如果生成带有类名或者id名字的, 直接写 .demo 或者 #two enter 键就可以了
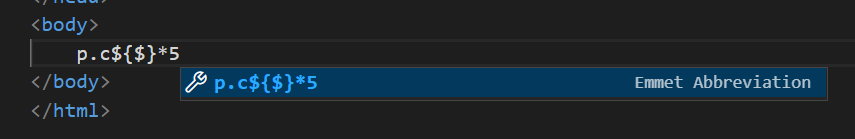
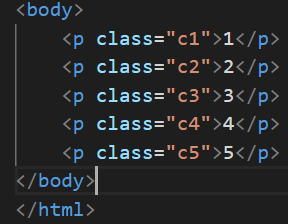
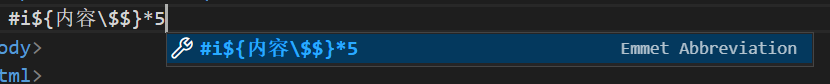
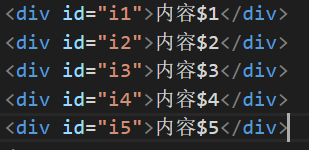
- 如果生成的div 类名是有顺序的, 可以用 自增符号 $
- 如果想要在生成的标签内部写内容可以用 { } 表示
示例
输入

输出

输入

输出

快速生成CSS
基本上输入每个单词的首字母+属性值即可
CSS 基本采取简写形式即可.
- 比如 w200 按enter 可以 生成 width: 200px;
- 比如 lh26px 按enter 可以生成 line-height: 26px;
CSS简介

CSS概念
CSS(Cascading Style Sheets)层叠样式表,又叫级联样式表,简称样式表
CSS文件后缀名为.css
CSS用于HTML文档中元素样式的定义
为什么需要CSS
使用css的唯一目的就是让网页具有美观一致的页面
语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明/样式

选择器通常是您需要改变样式的 HTML 元素,条声明由一个属性和一个值组成
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开,属性之间分号隔开
<style>
h1{
color: blue;
font-size: 12px;
}
</style>
实时效果反馈
1.下列关于CSS基础语法描述错误的是:
A CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明
B 选择器通常是您需要改变样式的 HTML 元素
C 每条声明由一个属性和一个值组成
D 属性与属性值之间用分号隔开
答案
1=>D
CSS的引入方式

内联样式(行内样式)
作用于单个标签
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性
温馨提示
缺乏整体性和规划性,不利于维护,维护成本高
<p style="background: orange; font-size: 24px;">CSS<p>
内部样式
作用于多个标签,整个文档内有效
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用<style> 标签在文档头部定义内部样式表
温馨提示
单个页面内的CSS代码具有统一性和规划性,便于维护,但是在多个页面之间容易混乱
<head>
<style>
h1 {
background: red;
}
</style>
</head>
外部样式(推荐)
通过<link>标签可作用于多个文档
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。 <link> 标签在(文档的)头部,即<head></head>标签内
href属性设置外部资源的路径,rel 表示“关系 (relationship) ”,表示项的链接方式与包含它的文档之间的关,rel的值可以是stylesheet/icon/help/author。type属性包含了链接资源的 MIME 类型
<link rel="stylesheet" type="text/css" href="xxx.css">
实时效果反馈
1.外部CSS样式的引入方式,以下正确的是:
A <style></style>
B <link rel="stylesheet" href="xxx.css">
C <p style="background: orange; font-size: 24px;">CSS<p>
答案
1=>B
CSS 的三大特性
层叠性
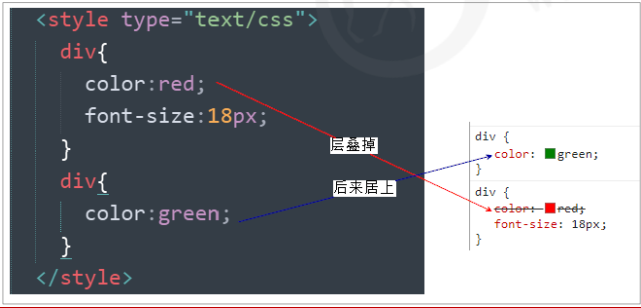
相同的选择器给相同的属性设置了样式,此时同一个属性的样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
- 若样式冲突,后来的样式会覆盖前面的样式
- 若样式不冲突,不会层叠

继承性
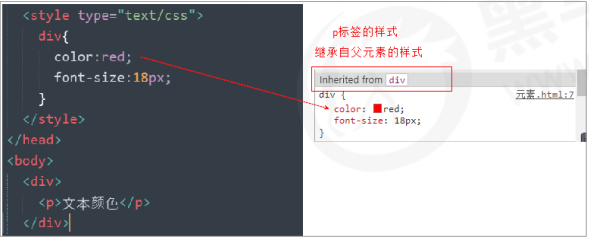
子标签会继承父标签的某些样式,如文本颜色和字号
- 恰当地使用继承可以简化代码,降低 CSS 样式的复杂性
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)

行高的继承
body { font:12px/1.5 Microsoft YaHei;/*这种写法/前面是字体大小,/后面是行高,以小数或百分数书写的行高可以不带单位,这里表示行高是12*1.5=18px*/ } - 如果子元素没有设置行高,则会继承父元素的行高为 1.5倍
- 此时子元素的行高=当前子元素的文字大小 * 1.5
- body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行高的继承</title>
<style>
body {
color: pink;
/* font: 12px/24px 'Microsoft YaHei'; */
font: 12px/1.5 'Microsoft YaHei';
}
div {
/* 子元素继承了父元素 body 的行高 1.5 */
/* 这个1.5 就是当前元素文字大小 font-size 的1.5倍 所以当前div 的行高=14*1.5=21像素 */
font-size: 14px;
}
p {
/* 当前的行高=1.5 * 16 = 24 */
font-size: 16px;
}
/* li 没有指定文字大小,则会逐级向上寻找设置了文字大小的祖先元素,继承其文字大小,这里继承body的font-size:12px 所以 li 的文字大小为 12px 。所以li 的行高就是 12 * 1.5 = 18px
*/
</style>
</head>
<body>
<div>粉红色的回忆</div>
<p>粉红色的回忆</p>
<ul>
<li>我没有指定文字大小</li>
</ul>
</body>
</html>
优先级

练习1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS权重练习</title>
<style>
.nav {
color: red;
}
/* 继承的权重是0 */
li {
color: pink;
}
</style>
</head>
<body>
<ul class="nav">
<li>人生四大悲</li>
<li>家里没宽带</li>
<li>网速不够快</li>
<li>手机没流量</li>
<li>学校没wifi</li>
</ul>
</body>
</html>
问:li标签中的文字是什么颜色?
答:pink

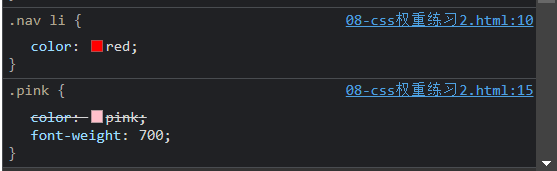
练习2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS权重练习</title>
<style>
/* .nav li 权重是 11 */
.nav li {
color: red;
}
/* .pink 权重是 10*/
.pink {
color: pink;
font-weight: 700;
}
</style>
</head>
<body>
<ul class="nav">
<li class="pink">人生四大悲</li>
<li>家里没宽带</li>
<li>网速不够快</li>
<li>手机没流量</li>
<li>学校没wifi</li>
</ul>
</body>
</html>
问:li标签中的文字是什么颜色?
答:red

虽然执行了.pink中的加粗样式,但是没有执行.pink中的颜色样式

元素显示模式
块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div> 标签是最典型的块元素。
块级元素的特点:
- 独占一行。
- 高度,宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%。
- 是一个容器及盒子,里面可以放行内或者块级元素。
注意:文字类的元素内不能使用块级元素,比如<p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div>,同理, <h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
行内元素
常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中
<span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
注意: - 链接里面不能再放链接
- 特殊情况链接
<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
行内块元素
在行内元素中有几个特殊的标签 —— <img>、<input>、<td>,它们同时具有块元素和行内元素的特点。
有些资料称它们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上。一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
- 一行上的相邻行内块元素之间有空白缝隙
总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 独占一行 | 可以设置宽高及内外边距 | 父级的100% | 可以包含块级、行内、行内块元素 |
| 行内元素 | 一行可以放多个,一个行内元素也可以占多行 | 不可设置宽高及内外边距 | 内容的宽度 | 可以包含文本及其他行内元素 |
| 行内块元素 | 一行可以放多个 | 可以设置宽高及内外边距 | 内容宽度 |
元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解: 一个模式的元素需要另外一种模式的特性
比如想要增加链接 <a> 的触发范围。
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
字体属性

CSS字体属性定义字体,颜色、大小,加粗,文字样式
font-family
- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 最常见的几个字体:body
- 浏览器会优先使用font-family属性中排在前面的字体
- 如果在font-family属性中没有找到列出的字体,则会使用浏览器默认字体,Chrome的默认字体是微软雅黑,微软雅黑包括英文和中文字体
通用字体族有以下5种

font-family属性指定一个元素的字体族
<h1>卡尔斯巴德洞窟(Carlsbad Caverns)</h1>
<p>卡尔斯巴德洞窟(Carlsbad Caverns)是美国的
一座国家公园,位于新墨西哥州东南部。游客可以通过天
然入口徒步进入,也可以通过电梯直接到达230米的洞穴
深处。</p>
<style>
h1 {
font-family: Optima, Georgia, "Microsoft Ya Hei", serif;/*优先使用前面的字体*/
}
body {
font-family: Helvetica, "微软雅黑", sans-serif;
}
</style>

使用font-family的建议
- 字体列表最后写上通用字体族
- 英文字体放在中文字体前面
使用Web Fonts,字体文件放在服务器上,加载页面时去下载相应字体,会带来些性能上的开销
<h1>Web fonts are awesome!</h1>
<style>
@font-face {
font-family: "Megrim";
src: url(https://fonts.gstatic.com/s/megrim/v11/46kulbz5WjvLqJZVam_hVUdI1w.woff2) format('woff2');
}
h1 {
font-family: Megrim, Cursive;
}
</style>

温馨提示
每个值用逗号分开
如果字体名称包含空格,它必须加上引号
font-family:"Microsoft YaHei","Simsun","SimHei"; //也可以用中文指定字体样式,但推荐用英文,默认字体样式是微软雅黑
实时效果反馈
1.下列哪个属性可以设置字体粗细:
A font-family
B font-style
C font-weight
D font-size
答案
1=>C
font-size
设置文本的大小
能否管理文字的大小,在网页设计中是非常重要的。但是,你不能通过调整字体大小使段落看上去像标题,或者使标题看上去像段落。
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
温馨提示
- chrome浏览器接受最小字体是12px
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 可以给 body 指定整个页面文字的大小
font-weight
设置文本的粗细
| 值 | 描述 |
|---|---|
| bold | 定义粗体字符 |
| bolder | 定义更粗的字符 |
| lighter | 定义更细的字符 |
| 100~900 | 定义由细到粗 400等同normal,而700等同于bold |
H1 {font-weight:normal;}
div{font-weight:bold;}
p{font-weight:900;}
注意:数字后面没有单位
font-style
指定文本的字体样式
| 值 | 描述 |
|---|---|
| normal | 默认值 |
| italic | 定义斜体字 |
| 注意: 平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。 |
字体复合属性font
font (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
格式:font: font-style font-weight font-size/line-height font-family;
- 使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
例如
font: italic 700 16px 'Microsoft yahei';
font: 16px 'Microsoft yahei;
文本属性
color
规定文本的颜色
div{ color:red;} //只是一些常见的颜色有对应的字母表示
div{ color:#ff0000;} //在实际工作中更常见,一般由设计师给定值
div{ color:rgb(255,0,0);}
div{ color:rgba(255,0,0,0.5);}//最后一个值区间为[0,1],表示不透明度,数值越大越不透明。a表示alpha通道
文本对齐text-align
text-align 属性用于设置元素内文本内容的水平对齐方式。

| 值 | 描述 |
|---|---|
| left | 文本居左排列,默认值 |
| right | 把文本排列到右边 |
| center | 把文本排列到中间 |
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
文本装饰text-decoration
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等
| 值 | 描述 |
|---|---|
| underline | 定义下划线 |
| overline | 定义上划线 |
| line-through | 定义删除线 |
h1 {text-decoration:overline}
h2 {text-decoration:line-through}
h3 {text-decoration:underline}

重点记住如何添加下划线,如何删除下划线,其余了解即可
文本缩进text-indent
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进
p{
text-indent:30px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS文本外观之文本缩进</title>
<style>
p {
font-size: 24px;
/* 文本的第一行首行缩进 多少距离 */
/* text-indent: 20px; */
/* 如果此时写了2em 则是缩进当前元素 2个文字大小的距离 */
text-indent: 2em;
}
</style>
</head>
<body>
<p>打开北京、上海与广州的地铁地图,你会看见三张纵横交错的线路网络,这代表了中国最成熟的三套城市轨道交通系统。</p>
<p> 可即使这样,在北上广生活的人依然少不了对地铁的抱怨,其中谈及最多的问题便是拥挤——对很多人而言,每次挤地铁的过程,都像是一场硬仗。更何况,还都是败仗居多。</p>
<p> 那么,当越来越多的二线甚至三线城市迎接来了自己的地铁,中国哪里的地铁是最拥挤的呢?</p>
</body>
</html>

em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元
素的 1 个文字大小。
温馨提示
负值是允许的。如果值是负数,将第一行左缩进
text-transform
text-transform 属性控制文本的大小写
| 值 | 描述 |
|---|---|
| captialize | 定义每个单词开头大写 |
| uppercase | 定义全部大写字母 |
| lowercase | 定义全部小写字母 |
h1 {text-transform:uppercase;}
h2 {text-transform:capitalize;}
p {text-transform:lowercase;}
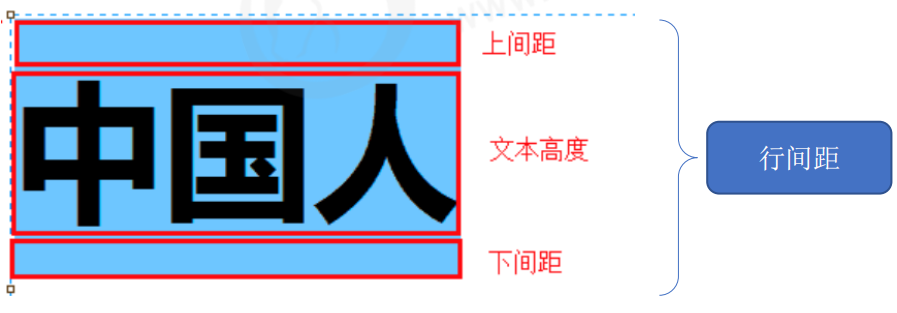
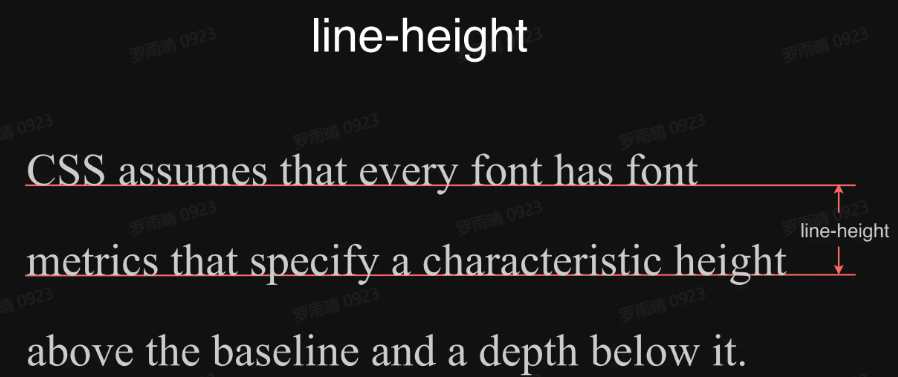
行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离
以下2种表示都是行高


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS文本外观之行间距</title>
<style>
div {
line-height: 26px;
font-size: 16px;
}
p {
line-height: 25px;
font-size: 15px;
}
</style>
</head>
<body>
<div>中国人</div>
<p>打开北京、上海与广州的地铁地图,你会看见三张纵横交错的线路网络,这代表了中国最成熟的三套城市轨道交通系统。</p>
<p> 可即使这样,在北上广生活的人依然少不了对地铁的抱怨,其中谈及最多的问题便是拥挤——对很多人而言,每次挤地铁的过程,都像是一场硬仗。更何况,还都是败仗居多。</p>
<p> 那么,当越来越多的二线甚至三线城市迎接来了自己的地铁,中国哪里的地铁是最拥挤的呢?</p>
</body>
</html>
CSS 没有给我们提供文字垂直居中的代码. 这里我们可以使用一个小技巧来实现.
解决方案: 让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中
背景属性

CSS背景属性主要有以下几个
| 属性 | 描述 |
|---|---|
| background-color | 设置背景颜色 |
| background-image | 设置背景图片,可以设置多个背景图片,用逗号分隔 |
| background-position | 设置背景图片显示位置 |
| background-repeat | 设置背景图片如何填充 |
| background-size | 设置背景图片大小属性 |
background-color属性
一般情况下元素背景颜色默认值是 transparent(透明)
该属性设置背景颜色
<div class="box"></div> //<div></div>区域大小默认为0,在未设置宽高之前设置背景颜色是看不到的
.box{
width: 300px;
height: 300px;
background-color: palevioletred;
}
background-image属性
background-image属性设置的背景图片比用<img>插入的图片更好控制位置
元素的背景是元素的总大小,包括填充和边界(不包括外边距)。默认情况下background-image属性放置在元素的左上角,如果图像不够大的话会在垂直和水平方向平铺图像,如果图像大小超过元素大小从图像的左上角显示元素大小的那部分
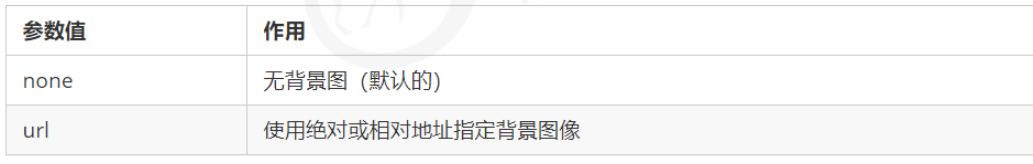
格式:background-image : none | url (url)或background-image: url(), url(), ..., url();

<div class="box"></div>
.box{
width: 600px;
height: 600px;
background-image: url("images/img1.jpg");
}
background-repeat属性
/*图片是否重复*/
background-repeat: repeat1[, repeat2, ..., repeatN];
该属性设置如何平铺背景图像
| 值 | 说明 |
|---|---|
| repeat | 默认值,水平垂直方向都重复 |
| repeat-x | 只向水平方向重复 |
| repeat-y | 只向垂直方向重复 |
| no-repeat | 不平铺 |
.box{
width: 600px;
height: 600px;
background-color: #fcc;
background-image: url("images/img1.jpg");
background-repeat: no-repeat;
}
background-position属性
/*多个背景图位置间逗号隔开*/
background-position: position1[, position2, ..., positionN];
该属性设置背景图像的起始位置,其默认值是:0% 0%
| 值 | 说明 |
|---|---|
| left top | 左上角 |
| left center | 左 中 |
| left bottom | 左 下 |
| right top | 右上角 |
| right center | 右 中 |
| right bottom | 右 下 |
| center top | 中 上 |
| center center | 中 中 |
| center bottom | 中 下 |
| x% y% | 第一个值是水平位置,第二个值是垂直位置,左上角是0% 0%,右下角是100% 100% 。如果只指定了一个值,其他值默认是50%。默认是0% 0% |
| xpos ypos | 第一个值是水平位置,第二个值是垂直位置,单位是像素 |
- 参数是方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认图片中心居中对齐
- 参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
- 如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
- 参数是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
.box{
width: 600px;
height: 600px;
background-color: #fcc;
background-image: url("images/img1.jpg");
background-repeat: no-repeat;
background-position: center;
}
例如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#content1 {
/*小图片来自 icons*/
background-image: url("icons8-rat-96.png"), url("nemuel.jpg");
background-position: right bottom, left top; /*相对于父元素大小,老鼠图片右下角显示,大背景图片在左上角显示*/
background-repeat: no-repeat, no-repeat; /*两张图片不重复*/
padding: 15px;
width: 400px;
height: 260px;
}
</style>
</head>
<body>
<div id="content1"></div>
</body>
</html>

实时效果反馈
1.下列哪个属性可以设置背景图片位置的调整:
A background-position
B background-repeat
C background-attachment
D background-size
2.下列关于background-repeat属性描述错误的是:
A repeat-x只向水平方向平铺
B repeat-y只向垂直方向平铺
C no-repeat不平铺
D repeat默认不平铺
答案
1=>A 2=>D
background-attachment
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动
格式:background-attachment : scroll | fixed

background-size属性
注意与width,height属性区分
该属性设置背景图像的大小
| 值 | 说明 |
|---|---|
| length | 设置背景图片的宽度和高度,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto |
| percentage | 计算相对位置区域的百分比,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto |
| cover | 保持图片纵横比并将图片缩放成完全覆盖背景区域的最小大小,图片可能会有切割 |
| contain | 保持图片纵横比并将图像缩放成适合背景定位区域的最大大小,图片完整地显示出来,可能会有留白 |
.box{
width: 600px;
height: 600px;
background-image: url("images/img1.jpg");
background-repeat: no-repeat;
background-size: 100% 100%;
}
复合属性background
推荐使用复合性写法,这样写更简洁
可以将背景属性写在同一个属性 background 中。从而节约代码量,该复合属性没有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
背景透明度设置
CSS3 为我们提供了背景颜色半透明的效果。
background: rgba(0, 0, 0, 0.3);
- 最后一个参数是 alpha 不透明度,取值范围在 0~1之间,取值越小越透明
- 我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
- 背景半透明是指盒子背景半透明,盒子里面的内容不受影响
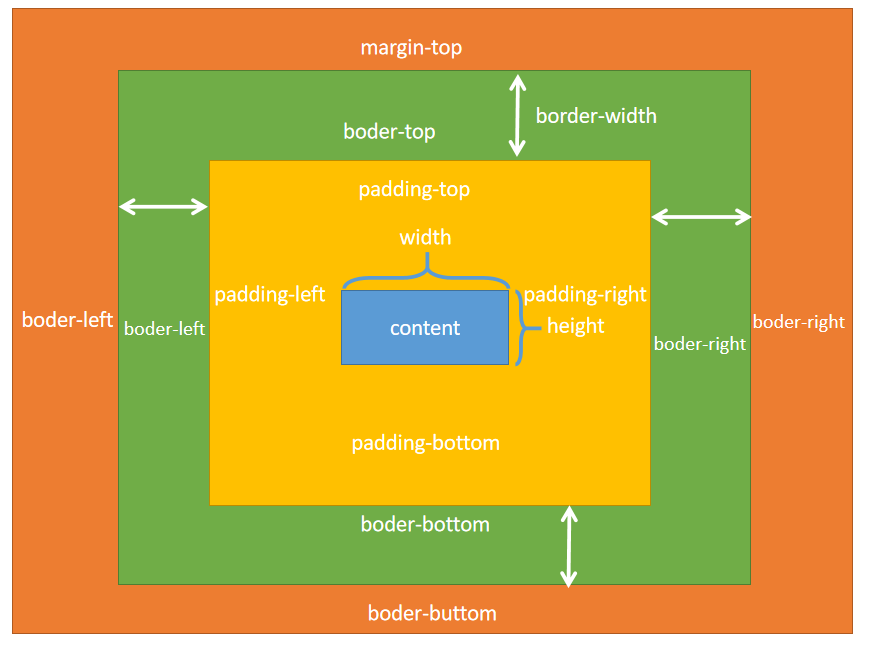
CSS 盒子模型(Box Model)

概念
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:
所有元素(行内、块级、行内块)都有内外边距及边框属性
外边距(margin),边框(border),内边距(padding),和实际内容(content)

- Margin(外边距) - 清除边框外的区域,外边距是透明的(只有一个值的时候是对四周以这个值填充;有两个值时,第一个值表示上下,第二个值表示左右)
- Border(边框) - 围绕在内边距和内容外的边框
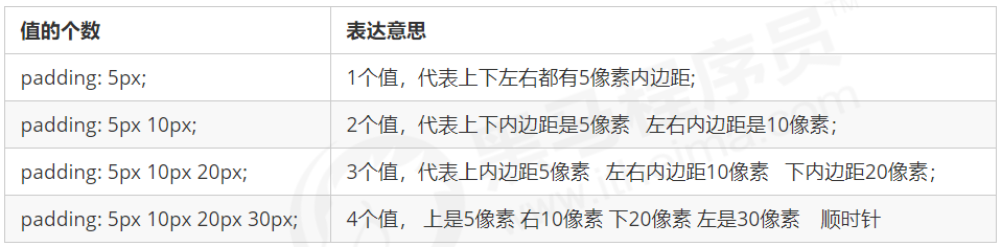
- Padding(内边距) - 清除内容周围区域,内容周围区域颜色与内容颜色相适应(只有一个值的时候是对四周以这个值填充;有两个值时,第一个值表示上下,第二个值表示左右)
- Content(内容) - 盒子的内容,显示文本和图像。
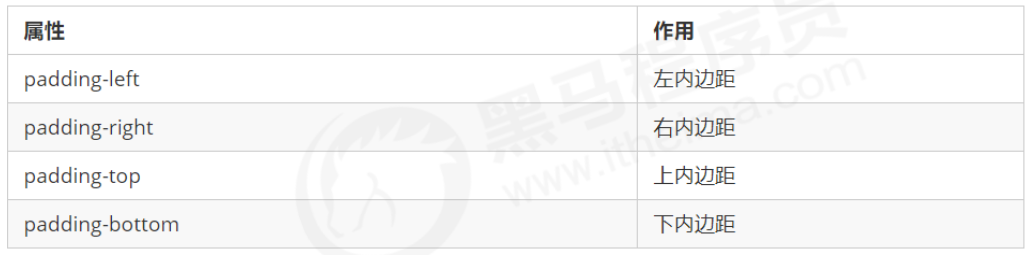
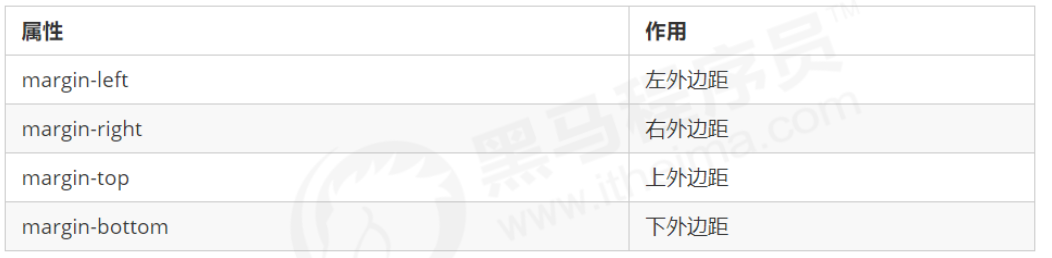
如果要单独设置四周的边距,可分别使用padding-top,padding-bottom,padding-left,padding-right;margin-top,margin-bottom,margin-left,margin-right标签
如果把盒子模型看作是一个生活中的快递,那么内容部分等同于你买的实物,内边距等同于快递盒子中的泡沫,边框等同于快递盒子,外边距等同于两个快递盒子之间的距离
<div></div>
div{
width: 100px;
height: 100px;
padding: 10px;
border: 2px solid red;
margin: 10px;
background: green;
}
实时效果反馈
1.下列盒子模型元素描述正确的是:
A 外边距(margin),边框(border),内边距(padding),和实际内容(content)
B 外边距(margin),边框(border),大小(font-size),和实际内容(content)
C 外边距(margin),背景(background),内边距(padding),和实际内容(content)
D 颜色(color),边框(border),内边距(padding),和实际内容(content)
答案
1=>A
边框border
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
语法:border : border-width || border-style || border-color不要求固定顺序

边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
- double:双实线
边框分开写法:border-top: 1px solid red; /* 只设定上边框, 其余同理 */
注意:设置边框颜色之前需设置border-style
练习:请给一个 200*200 的盒子,设置上边框为红色,其余边框为蓝色(提示:一定注意边框的层叠性)
答案:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>边框的练习</title>
<style>
/* 请给一个 200*200 的盒子,设置上边框为红色,其余边框为蓝色 */
div {
width: 200px;
height: 200px;
/* border-top: 1px solid red;
border-bottom: 1px solid blue;
border-left: 1px solid blue;
border-right: 1px solid blue; 这样分别指定各边不够简洁*/
/* border包含四条边 */
border: 1px solid blue;
/* 利用层叠性 只是层叠了 上边框 */
border-top: 1px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
内边距padding
padding 属性用于设置内边距,即边框与内容之间的距离。

padding 属性(简写属性)可以有一到四个值

当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。(width和height只是指定content的宽高)
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
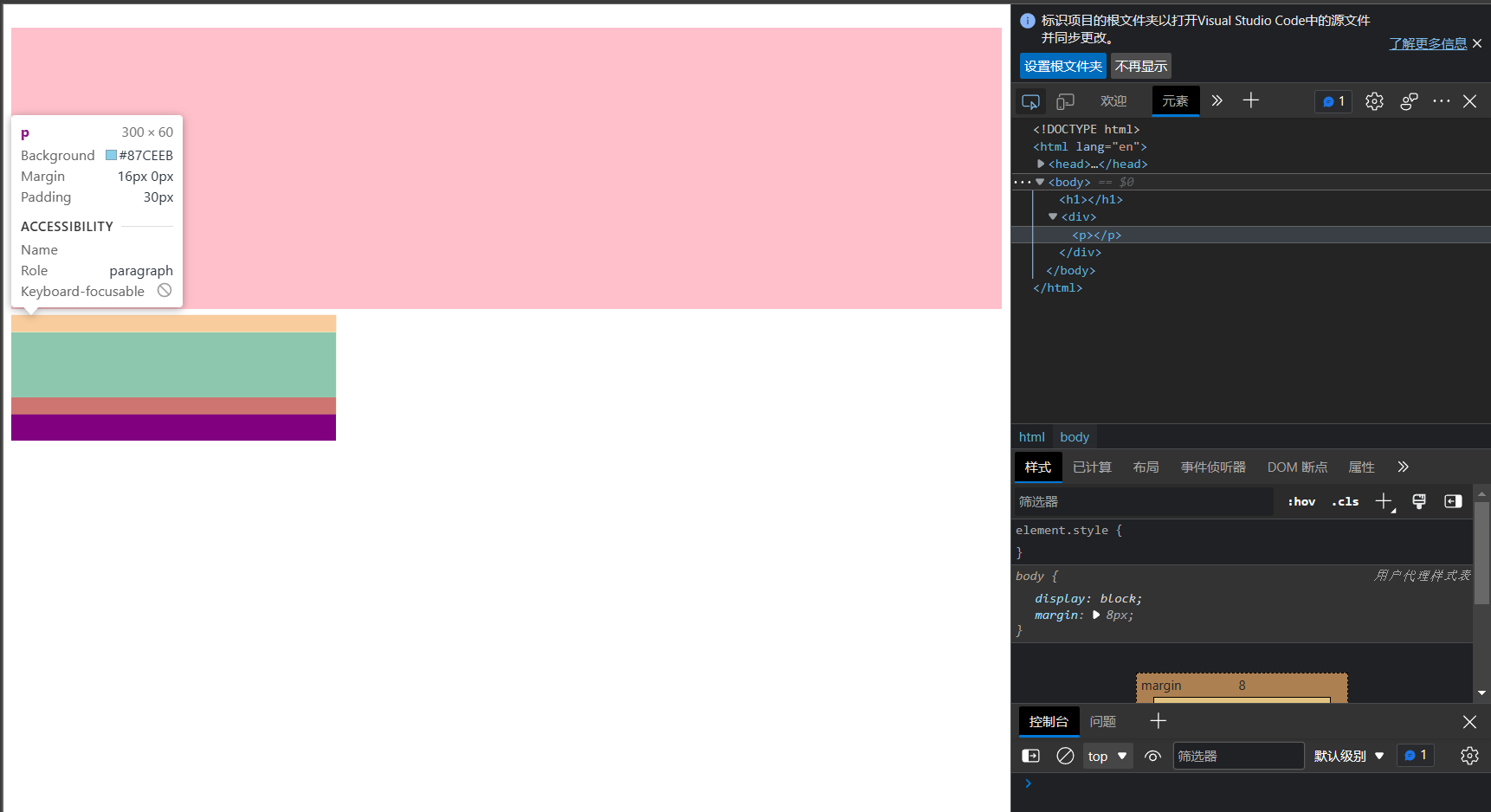
注意:在指定了盒子宽高的情况下再去指定padding会撑大盒子的大小,所以我们在实际指定的盒子宽高是要减去相应方向的padding值的。如果盒子本身没有指定width/height属性, 则此时padding不会撑开盒子相应方向的大小.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>padding不会影响盒子大小的情况</title>
<style>
h1 {
/* width: 100%;写上这句的话就相当于指定了宽度,盒子宽度会被padding撑开 */
height: 200px;
background-color: pink;
padding: 30px;
}
div {
width: 300px;
height: 100px;
background-color: purple;
}
div p {
/* 没有指定p的宽高,盒子不会被撑开 */
padding: 30px;
background-color: skyblue;
}
</style>
</head>
<body>
<h1></h1>
<div>
<p></p>
</div>
</body>
</html>

外边距margin
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
margin 简写方式代表的意义跟 padding 完全一致。

外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(width)。
- 盒子左右的外边距都设置为 auto 。
例如:.header{ width:960px; margin:0 auto;}
常见的写法,以下三种都可以: - margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>块级盒子水平居中对齐</title>
<style>
.header {
width: 900px;
height: 200px;
background-color: pink;
margin: 0px auto;
}
</style>
</head>
<body>
<div class="header"></div>
</body>
</html>

注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可
例如让行内块元素<img>水平居中,可以让<p>标签包裹它,然后为img的父标签p设置样式text-align:center;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
text-align: center;
}
</style>
</head>
<body>
<p><img src="images/img.jpg" alt=""></p>
</body>
</html>

外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
-
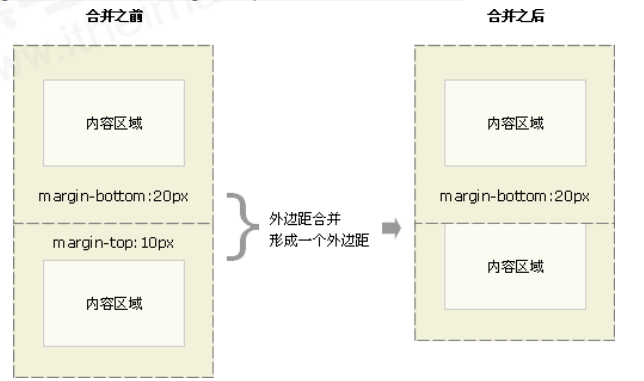
相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有
上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的
较大者,这种现象被称为相邻块元素垂直外边距的合并

解决方案:尽量只给一个盒子添加 margin 值,将这个margin值设置为相邻盒子之间的垂直间距就可以了。 -
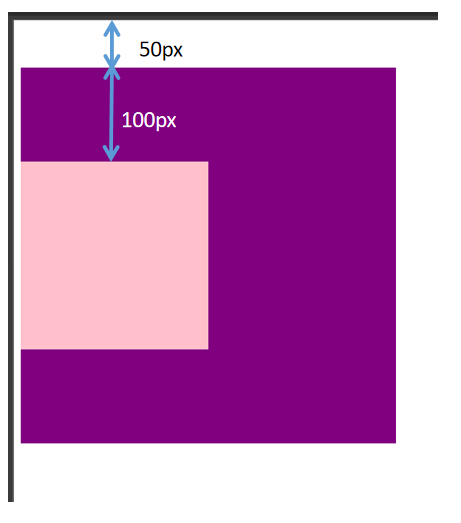
嵌套块元素垂直外边距的塌陷
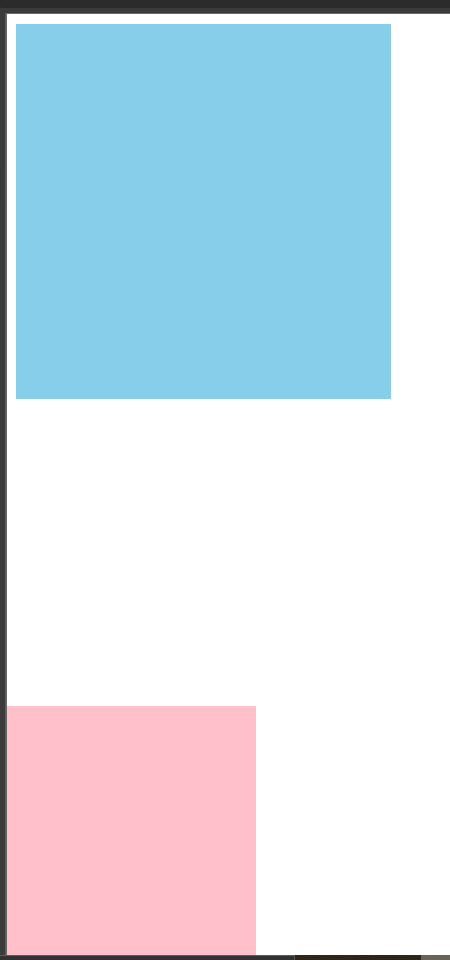
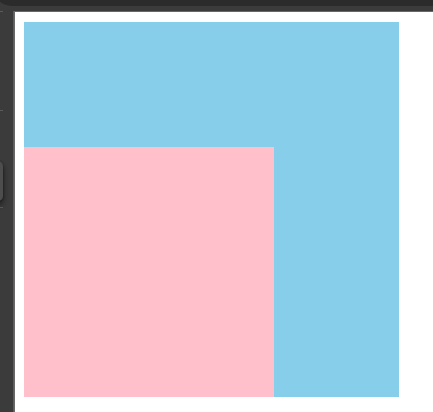
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
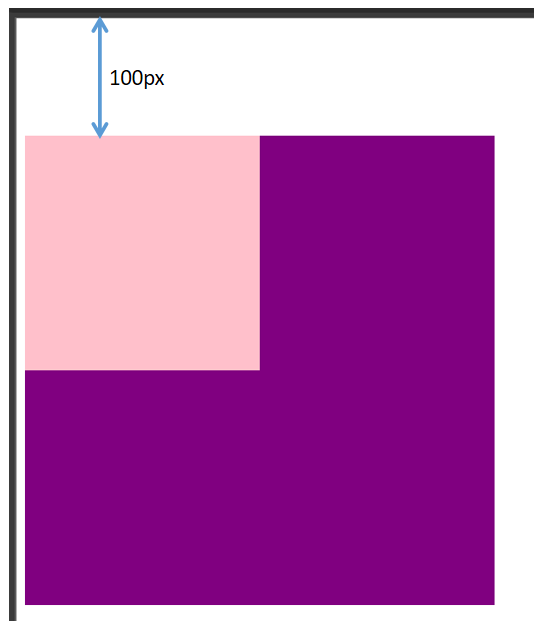
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>外边距合并-嵌套块级元素垂直外边距塌陷</title>
<style>
.father {
width: 400px;
height: 400px;
background-color: purple;
margin-top: 50px;
}
.son {
width: 200px;
height: 200px;
background-color: pink;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
预期输出

实际输出

解决方案:
- 为父元素定义上边框。
.father {
width: 400px;
height: 400px;
background-color: purple;
margin-top: 50px;
border: 1px solid transparent;/*将边框设置成透明色就看不到边框*/
}
- 为父元素定义上内边距。
.father {
width: 400px;
height: 400px;
background-color: purple;
margin-top: 50px;
padding: 1px;
}
- 为父元素添加 overflow:hidden。
.father {
width: 400px;
height: 400px;
background-color: purple;
margin-top: 50px;
overflow: hidden;
}
还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题
清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网
页元素的内外边距。
* { padding:0; /* 清除内边距 */ margin:0; /* 清除外边距 */ }
行内元素为了照顾兼容性,只能设置左右外边距,设置的上下外边距实际不起作用。若想给行内元素设置上下的外边距,需要转换为块级和行内块元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>清除内外边距</title>
<style>
/* 这句话也是我们css 的第一行代码 */
* {
margin: 0;
padding: 0;
}
span {
background-color: pink;
margin: 20px;
}
</style>
</head>
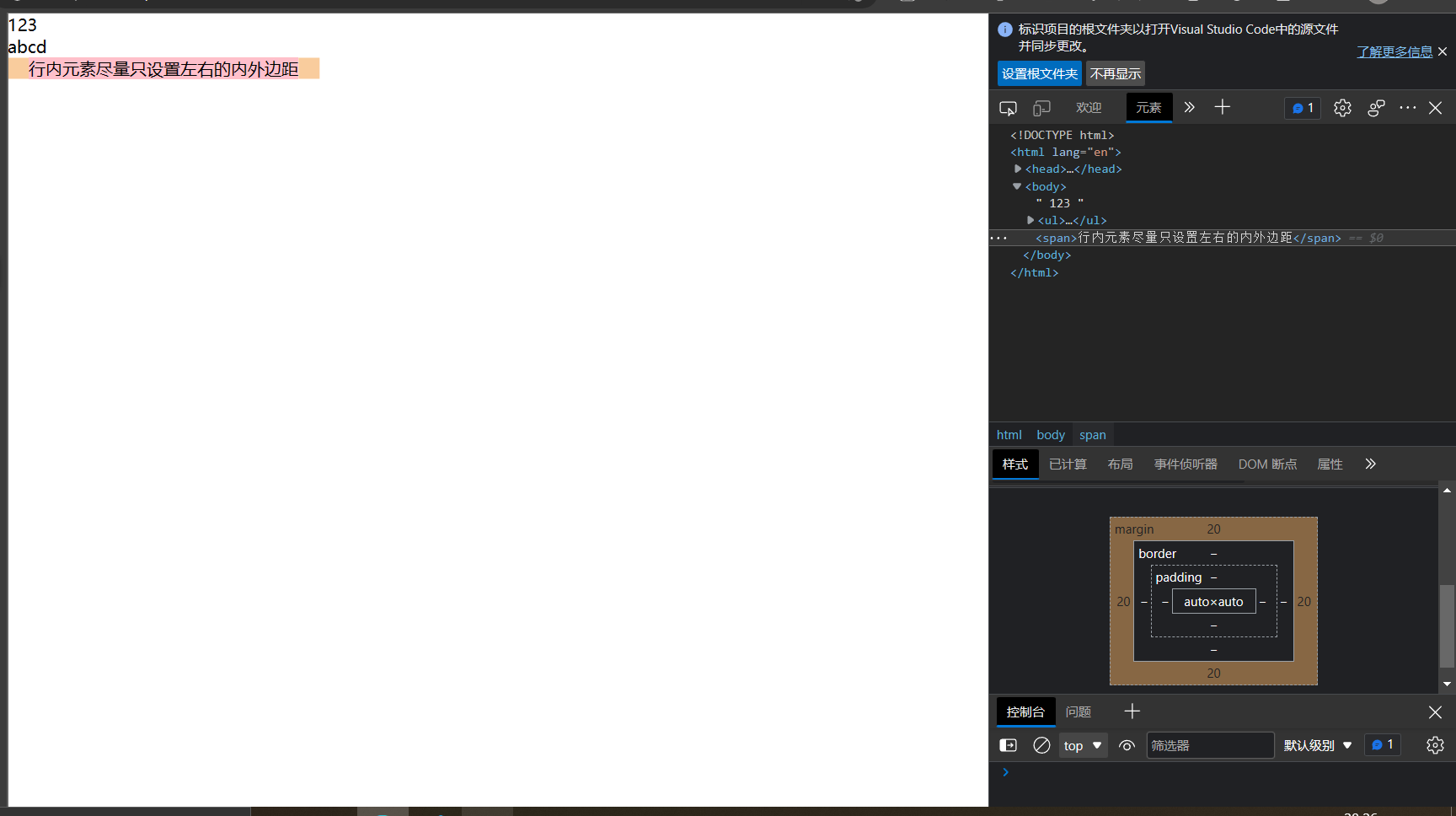
<body>
123
<ul>
<li>abcd</li>
</ul>
<span>行内元素尽量只设置左右的内外边距</span>
</body>
</html>
虽然给行内元素设置了四周的外边距,但实际上只有左右的外边距

练习
练习1

实现如上效果图
参考答案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>综合案例-产品模块</title>
<style>
/* 几乎所有样式开头需要写清除内外边距的代码 */
* {
margin: 0;
padding: 0;
}
/* 设置页面背景颜色 */
body {
background-color: #f5f5f5;
}
/* 去除链接a默认的蓝色字体和下划线 */
a {
color: #333;
text-decoration: none;
}
.box {
width: 298px;
height: 415px;
background-color:#fff;
/* 让块级的盒子水平居中对齐 */
margin: 100px auto;
}
.box img {
/* 图片的宽度和父亲一样宽,这样图片就不会超过父亲的宽度了 */
width: 100%;
}
.review {
height: 70px;
font-size: 14px;
/* 因为这个p没有 width属性 所以 padding不会撑开盒子的宽度 */
padding: 0 28px;
/* 因为p设置了高度,为了避免垂直方向上因设置padding而造成垂直方向盒子被撑开,所以此处更适合用margin-top来设置垂直方向与图片的间距 */
margin-top: 30px;
}
.appraise {
font-size: 12px;
color: #b0b0b0;
margin-top: 20px;
padding: 0 28px;
}
.info {
font-size: 14px;
margin-top: 15px;
padding: 0 28px;
}
.info h4 {
/* 将h4设置为行内块元素以让它与价格在同一行显示 */
display: inline-block;
/* 去除h4自带的bold加粗 */
font-weight: 400;
}
.info span {
color: #ff6700;
}
.info em {
/* 去除em默认的倾斜效果 */
font-style: normal;
color: #ebe4e0;
/* 设置左右的外边距 */
margin: 0 6px 0 15px;
}
</style>
</head>
<body>
<div class="box">
<img src="images/img.jpg" alt="">
<p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p>
<div class="appraise">来自于 117384232 的评价</div>
<div class="info">
<h4> <a href="#">Redmi AirDots真无线蓝...</a></h4>
<em>|</em>
<span> 99.9元</span>
</div>
</div>
</body>
</html>
练习2

实现如上效果图
参考答案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding:0;
}
a{
color: #666;
text-decoration: none;
}
a:hover{
text-decoration: underline;
}
.box{
height: 163px;
width: 248px;
border: 1px solid #ccc;
/* 水平居中 */
margin: 100px auto;
color: #666;
}
.box h3{
font-weight: 400;
/* 设置h3盒子的高度使其位置相对固定,以防文字太多溢出到下一行 */
height: 32px;
/* 设置行高与盒子高度相等,使文字垂直居中,并且使得盒子只能显示一行文字 */
line-height :32px;
/* 设置下边框 */
border-bottom: 1px solid #ccc;
/* 这里不能设置margin-left:25px;因为这样会使下边框也向右移,导致左边有一部分没有下分割线 */
padding-left: 25px;
font-size :14px;
}
.box ul{
/* 设置上边距,因为只是第一个li有上边距,所以在ul中设置上边距,而不在li中设置 */
margin-top: 10px;
font-size: 12px;
}
.box ul li{
/* 去除列表的圆点 */
list-style: none;
/* 设置li盒子的高度使其位置相对固定,以防文字太多溢出到下一行 */
height: 22px;
/* 设置行高与盒子高度相等,使文字垂直居中,并且使得盒子只能显示一行文字 */
line-height: 22px;
padding-left: 15px;
}
</style>
</head>
<body>
<div class="box">
<h3>品优购快报</h3>
<ul>
<li><a href="#">【特惠】爆款手机5折秒!</a></li>
<li><a href="#">【特惠】母亲节,健康好礼低至5折!</a></li>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】9.9元洗100张照片!</a></li>
<li><a href="#">【特惠】长虹智能空调立省1000</a></li>
</ul>
</div>
</body>
</html>
新知识点: 去掉 li 前面的 项目符号(小圆点)
语法:list-style: none;
弹性盒模型(flex box)
对于移动端使用比较广泛,小程序中推荐使用弹性盒子布局
定义
弹性盒子是 CSS3 的一种新的布局模式
CSS3 弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间
CSS3弹性盒内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成
弹性容器通过设置 display 属性的值为 flex 将其定义为弹性容器
弹性容器内包含了一个或多个弹性子元素
温馨提示
弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
<style>
.flex-container {
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
温馨提示
默认弹性盒里内容横向摆放
父元素上的属性
display 属性
display:flex;开启弹性盒
display:flex;属性设置后子元素默认水平排列
flex-direction属性
定义
flex-direction 属性指定了弹性子元素在父容器中的位置
语法
flex-direction: row | row-reverse | column | column-reverse
-
row:横向从左到右排列(左对齐),默认的排列方式
-
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面
-
column:纵向排列
-
column-reverse:反转纵向排列,从后往前排,最后一项排在最上面
.flex-container {
display: flex;
flex-direction: column;
width: 400px;
height: 250px;
background-color: lightgrey;
}
justify-content 属性
定义
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐
语法
justify-content: flex-start | flex-end | center
flex-start弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放flex-end弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放center弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)
.flex-container {
display: flex;
justify-content: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
align-items 属性
定义
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式
语法
align-items: flex-start | flex-end | center
flex-start弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界flex-end弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界center弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)
- 一道常见的CSS面试题
把一个子盒子放在父盒子中,如何让小盒子在大盒子中水平、垂直方向都居中?
答:在父盒子的CSS属性中加上语句justify-content:center;和align-items:center;
子元素上的属性
flex/flex-grow
"flex/flex-grow:"后面的值为扩展因子
flex 根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间
默认为0,即如果存在剩余空间,也不放大
如果只有一个子元素设置,那么按扩展因子转化的百分比对其分配剩余空间。0.1即10%,1即100%,超出按100%
flex/flex-grow的优先级比子元素的width/height的优先级高,设置flex/flex-grow后width/height便不再生效
<div class="flex-container">
<div class="flex-item1">flex item 1</div>
<div class="flex-item2">flex item 2</div>
<div class="flex-item3">flex item 3</div>
</div>
<style>
.flex-container {
display: flex;
width: 400px;
height: 250px;
background-color: gold;
}
.flex-item1 {
height: 150px;
background-color: red;
flex: 1;
}
.flex-item2 {
height: 150px;
background-color: green;
flex: 2;
}
.flex-item3 {
height: 150px;
background-color: blue;
flex: 1;
}
</style>
实时效果反馈
1.在弹性盒子模型中,一个元素块上下左右居中如何实现:
A {justify-content:center;align-items:center;}
B {flex-direction:center;align-items:center;}
C {justify-content:center;display:center;}
D {justify-content:center;flex:center;}
答案
1=>A
表格属性

使用 CSS 可以使 HTML 表格更美观
表格边框
指定CSS表格边框,使用border属性
table, td {
border: 1px solid black; //对应3个值,分别是边框粗细,边框样式(实现或虚线等),边框颜色
}
折叠边框
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开
格式:border-collapse:collapse|separated(默认)
table { border-collapse:collapse; }
table,td { border: 1px solid black; }
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>今日小说排行榜</title>
<style>
table {
width: 500px;
height: 249px;
}
th {
height: 35px;
}
table,
td, th {
border: 1px solid pink;
/* 合并相邻的边框 */
border-collapse: collapse;
font-size: 14px;
text-align: center;
}
</style>
</head>
<body>
<table align="center" cellspacing="0">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="up.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
</tbody>
</table>
</body>
</html>

表格宽度和高度
width和height属性定义表格的宽度和高度
table { width:100%; }
td { height:50px; }
表格文字对齐
表格中的文本对齐和垂直对齐属性
text-align属性设置水平对齐方式,向左,右,或中心
td { text-align:right; }
垂直对齐属性设置垂直对齐
td { height:50px; vertical-align:bottom; }
表格填充
如果在表的内容中控制空格之间的边框,应使用td和th元素的填充属性
td { padding:15px; } //设置单元格内容四个方向距离边框的距离
表格颜色
下面的例子指定边框的颜色,和th元素的文本和背景颜色
table, td, th { border:1px solid green; }
td { background-color:green; color:white; }
实时效果反馈
1.下列哪个属性可以设置表格边框折叠:
A text-align
B border-collapse
C border
D padding
答案
1=>B
传统网页布局的三种方式
网页布局的本质——用 CSS 来摆放盒子。 把盒子摆放到相应位置.
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
- 普通流(标准流、文档流)
- 浮动
- 定位
文档流

所谓的标准流: 就是标签按照规定好默认方式排列.
- 块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式) 。
文档流是文档中可显示对象在排列时所占用的位置/空间
标准流里面的限制非常多,导致很多页面效果无法实现
- 高矮不齐,底边对齐
- 空白折叠现象
- 无论多少个空格、换行、tab,都会折叠为一个空格
- 如果我们想让img标签之间没有空隙,必须紧密连接
文档流产生的问题
高矮不齐,底边对齐

<span>我是文本内容</span>
<img src="1.jpg" alt="">
img{
width: 200px;
}
空格折叠

<span>我是文本 内容</span>
<img src="1.jpg" alt="">
img{
width: 200px;
}
元素无空隙

<span>我是文本内容</span>
<img src="1.jpg" alt=""><img src="1.jpg" alt="">
img{
width: 200px;
}
如果我们现在就要并排顶部对齐,那该怎么办呢?办法是:移民!脱离标准流!
脱离文档流
使⼀个元素脱离标准文档流有三种方式
- 浮动
- 绝对定位
- 固定定位
实时效果反馈
1.下列哪种方式不能脱离文档流:
A 浮动
B 绝对定位
C 固定定位
D 相对布局
答案
1=>D
浮动

为什么需要浮动
提问1:用标准流能很方便让多个块级盒子(div)水平排列成一行吗?

用标准流实现如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0px;
padding: 0px;
color: white;
}
.c1 {
display: inline-block;
width: 200px;
height: 200px;
background-color: #f00;
}
.c2 {
display: inline-block;
width: 200px;
height: 200px;
background-color: #0f0;
}
.c3 {
display: inline-block;
width: 200px;
height: 200px;
background-color: #00f;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>

比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
用浮动可以轻松实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0px;
padding: 0px;
}
div{
width: 200px;
height: 200px;
float: left;
}
.c1 {
background-color: #f00;
}
.c2 {
background-color: #0f0;
}
.c3 {
background-color: #00f;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>

提问2:我们用标准流能很方便地实现如下两个盒子的左右对齐吗?

在标准文档流下,是这样实现的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0px;
padding: 0px;
}
.c1 {
display: inline-block;
width: 200px;
height: 200px;
background-color: #00f;
}
.c2 {
display: inline-block;
width: 200px;
height: 200px;
background-color: #0f0;
}
.c3 {
display: inline-block;
width: 600px;
height: 200px;
background-color: transparent;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c3"></div>
<div class="c2"></div>
</body>
</html>

由此可见,用普通的标准流实现需要在这2个盒子之间加上一个透明的盒子,这样实现比较麻烦,后期若增加新的需求的话实现起来会比较麻烦
用浮动的话可以很容易实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0px;
padding: 0px;
}
.c1 {
width: 200px;
height: 200px;
background-color: #00f;
float: left;
}
.c2 {
width: 200px;
height: 200px;
background-color: #0f0;
float: right;
}
</style>
</head>
<body>
<div class="c1">左青龙</div>
<div class="c2">右白虎</div>
</body>
</html>

总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标
签默认的排列方式.
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
浮动的定义
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:选择器 { float: 属性值; }
float 属性定义元素在哪个方向浮动,任何元素都可以浮动。
| 值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动的特性
原则上需要浮动时才使用浮动,因为清除浮动操作相对更麻烦
- 浮动以后使元素脱离了文档流(脱标)。我们可以想象有一个浮动层和一个标准层,浮动以后元素便到了浮动层,不同层之间可能会覆盖,同一层之间不会覆盖(包含关系除外)。在标准层的元素按照标准形式摆放,在浮动层的元素按照浮动层的标准形式摆放
- 浮动只有左右浮动,没有上下浮动
- 浮动的元素会一行内显示并且元素顶部对齐

- 不管原先是什么模式的元素,添加浮动的元素会具有行内块元素的特性.
- 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐。
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧.
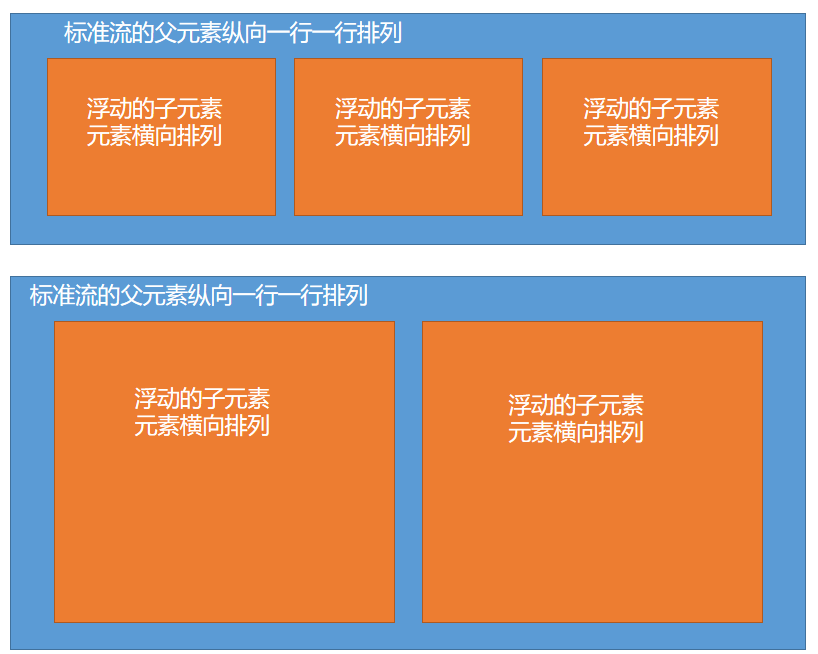
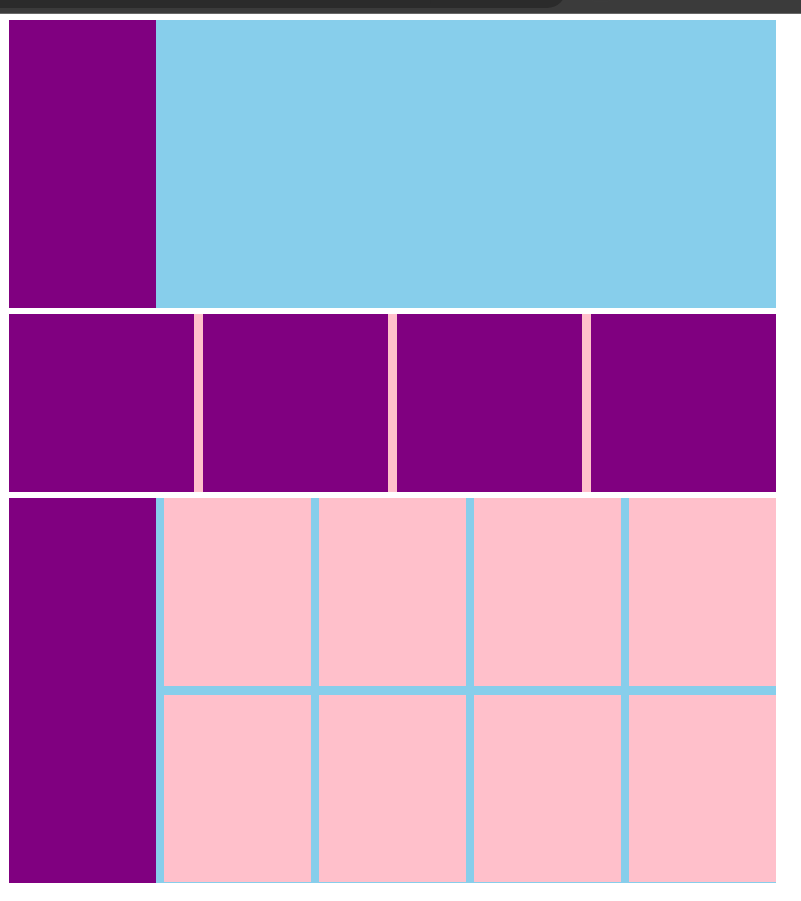
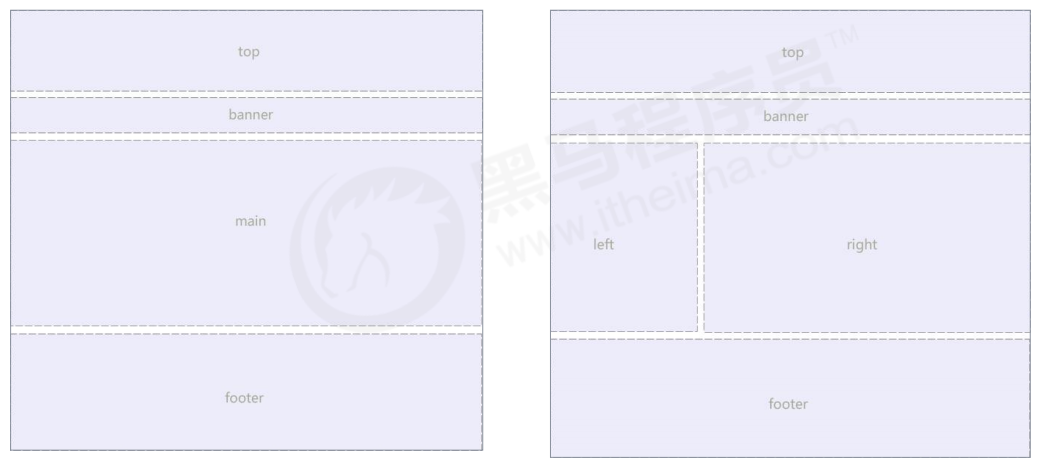
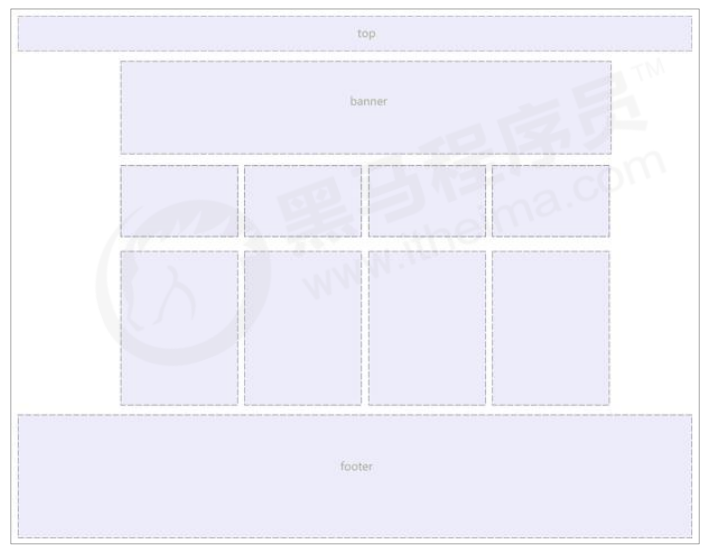
常见的网页布局

示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0px;
padding: 0px;
}
.box1{
width: 1226px;
height: 460px;
background-color: pink;
margin: 10px auto;
}
.left1{
width: 234px;
height: 460px;
float: left;
background-color: purple;
}
.right1{
width: 992px;
height: 460px;
background-color: skyblue;
float: left;
}
.box1 .left1 li{
list-style: none;
}
.box2{
width: 1226px;
height: 285px;
margin:0 auto;
background-color: pink;
}
.box2 li{
width: 296px;
height: 285px;
float: left;
list-style: none;
background-color: purple;
margin-right: 14px;
}
.box2 ul li:last-child{
/* 记得清除最后一个li的右外边距 */
margin-right: 0;
}
.box3{
width: 1226px;
height: 615px;
background-color: pink;
margin:10px auto;
}
.left2{
width: 234px;
height: 615px;
float: left;
background-color: purple;
}
.right2{
width: 992px;
height: 615px;
background-color: skyblue;
float: left;
}
.right2>div{
width: 234px;
height: 300px;
float: left;
background-color: pink;
/* 设置margin-left而不是设置margin-right,因为设置margin-right还要清除最后一列li的右外边距 */
margin-left: 14px;
margin-bottom: 14px;
}
</style>
</head>
<body>
<div class="box1">
<div class="left1">
<ul>
<li class="cate"><a href="#"></a></li>
<li class="cate"><a href="#"></a></li>
<li class="cate"><a href="#"></a></li>
<li class="cate"><a href="#"></a></li>
<li class="cate"><a href="#"></a></li>
<li class="cate"><a href="#"></a></li>
<li class="cate"><a href="#"></a></li>
<li class="cate"><a href="#"></a></li>
<li class="cate"><a href="#"></a></li>
<li class="cate"><a href="#"></a></li>
</ul>
</div>
<div class="right1"></div>
</div>
<div class="box2">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="box3">
<div class="left2"></div>
<div class="right2">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</body>
</html>

常见网页布局


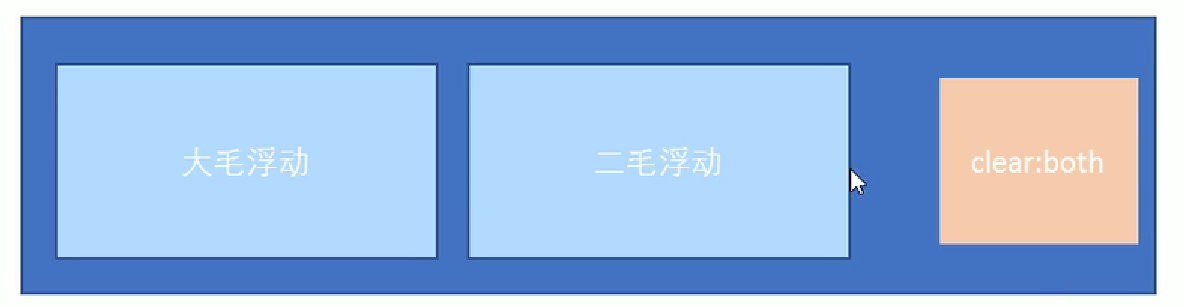
注意:浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
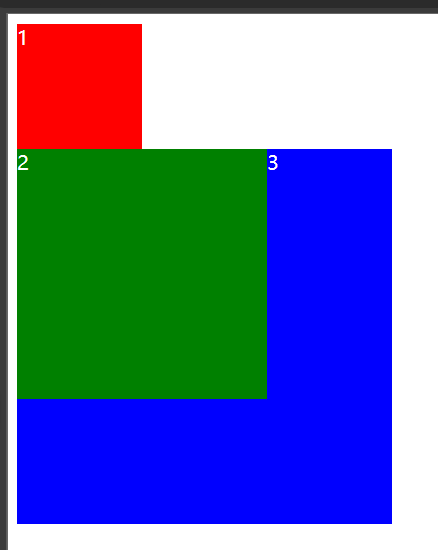
举例说明:现在有3个盒子,这3个盒子分别标号为1,2,3,在html的排列顺序也是按标号从小到大排列,试分析给这3个盒子不同的浮动情况对应的显示效果
- 只给盒子2设置浮动
div{
color: white;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
}
.box2{
float: left;
width: 200px;
height: 200px;
background-color:green;
}
.box3{
width: 300px;
height: 300px;
background-color:blue;
}

因为不会影响前面的标准流,所以盒子2没有把盒子1盖住,盒子2浮动后在高一层,与盒子3不同层,它会影响后面的标准流,所以盒子3会被盒子2盖住
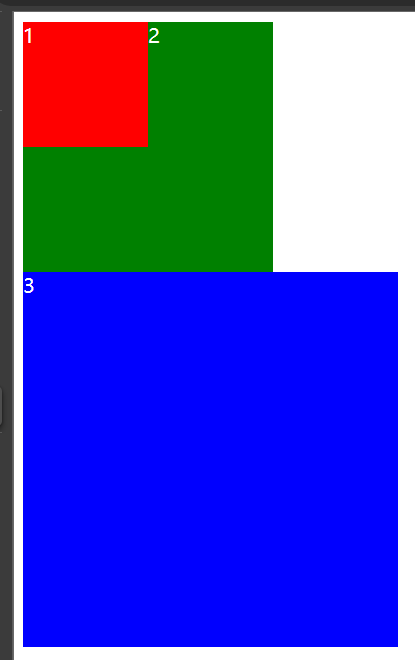
- 只给盒子1,3添加浮动
div{
color: white;
}
.box1{
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.box2{
width: 200px;
height: 200px;
background-color:green;
}
.box3{
float: left;
width: 300px;
height: 300px;
background-color:blue;
}

因为1有浮动,会影响后面的文档流,所以1会覆盖2,然而3虽然有浮动,但不会影响前面的文档流,所以3不会覆盖2
注意:已知父盒子高度时,可以设置父盒子的高度。但多数情况下父盒子高度是未知的,是由不确定数量的内容撑开的,所以在父盒子高度未知的情况下是不设置父盒子高度的。
清除浮动

浮动副作用
上面提到大多数情况是无法设置父元素高度的, 由于浮动元素不再占用原文档流的位置,在不设置父元素高度的情况下会遇到父元素无法撑开的情况,从而会影响后面的元素。为了解决这个问题,我们需要清除浮动
- 浮动元素会造成父元素高度塌陷
- 后续元素会受到影响
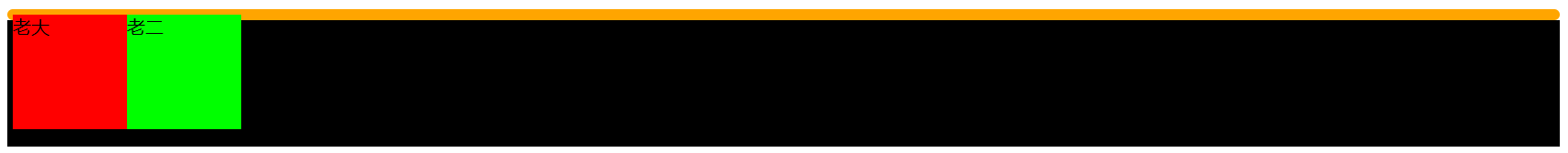
例如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
border: 5px solid orange;
border-radius: 5px;
}
.first{
width: 100px;
height: 100px;
float: left;
background-color: #f00;
}
.second{
width: 100px;
height: 100px;
float: left;
background-color: #0f0;
}
.neibor{
height: 110px;
background-color: black;
}
</style>
</head>
<body>
<div class="father">
<div class="first">老大</div>
<div class="second">老二</div>
</div>
<div class="neibor"></div>
</body>
</html>


<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
.container{
border: 1px solid red;
}
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
}

<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="nav"></div>
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
}
.nav{
width: 100px;
height: 100px;
background-color: red;
}
清除浮动
清除浮动本质
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
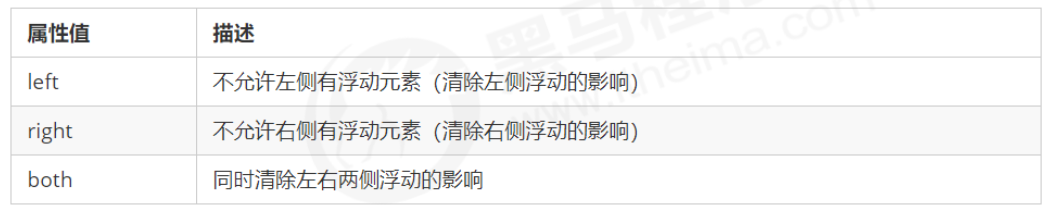
语法:选择器{clear:属性值;}

我们实际工作中, 几乎只用 clear: both;
清除浮动的策略是: 闭合浮动.
清除浮动的方法
-
额外标签法也称为隔墙法,是 W3C 推荐的做法。
-
父级添加 overflow 属性
-
父级添加after伪元素
-
父级添加双伪元素
-
受影响的元素增加clear属性
-
伪对象方式
额外标签法
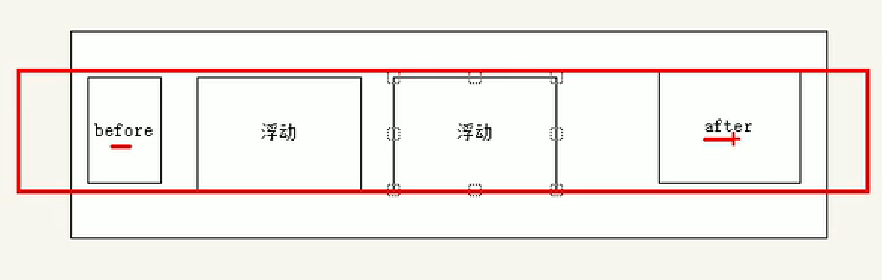
原理:额外标签法会在最后一个浮动的子元素后面添加一个额外的块级空标签, 在这个空标签中添加清除浮动的样式。例如
,或者直接添加<br>标签。清除浮动的策略:闭合浮动. 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子
实际工作可能会遇到额外标签法,但是不常用,虽然W3C推荐使用,但我们实际工作上不推荐使用
<head>
<style>
.father{
border: 5px solid orange;
border-radius: 5px;
}
.first{
width: 100px;
height: 100px;
float: left;
background-color: #f00;
}
.second{
width: 100px;
height: 100px;
float: left;
background-color: #0f0;
}
.neibor{
height: 110px;
background-color: black;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="father">
<div class="first">老大</div>
<div class="second">老二</div>
<div class="clear"></div><!-- 这一行也可以是<br class="clear"> -->
</div>
<div class="neibor"></div>
</body>

- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差
注意:添加的空标签必须是块级标签或<br>才有效
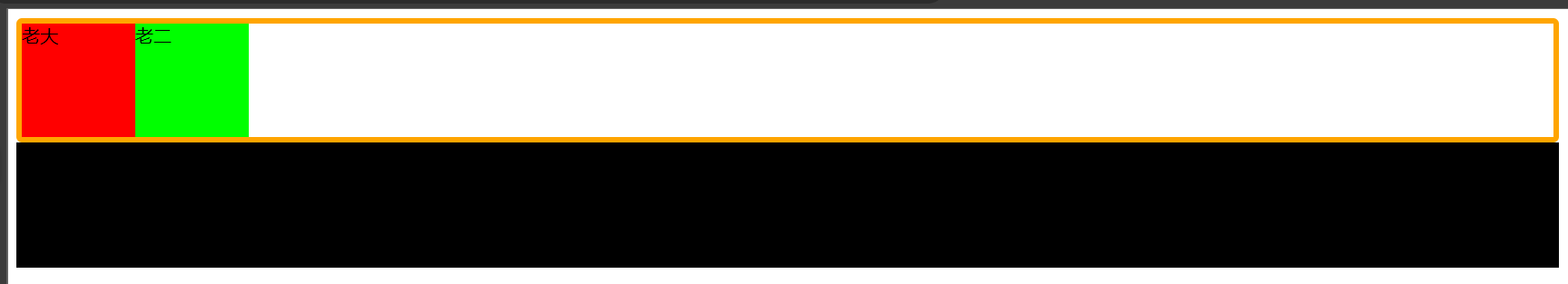
overflow清除浮动
可以给父级添加 overflow 属性,将其属性值设置为 hidden(最常见)、 auto 或 scroll 。
- 优点:代码简洁
- 缺点:无法显示溢出的部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
border: 5px solid orange;
border-radius: 5px;
overflow: hidden;
}
.first{
width: 100px;
height: 100px;
float: left;
background-color: #f00;
}
.second{
width: 100px;
height: 100px;
float: left;
background-color: #0f0;
}
.neibor{
height: 110px;
background-color: black;
}
/* .clear{
clear: both;
} */
</style>
</head>
<body>
<div class="father">
<div class="first">老大</div>
<div class="second">老二</div>
<!-- <br class="clear"> -->
</div>
<div class="neibor"></div>
</body>
</html>
:after 伪元素法
这里伪元素写成单冒号是为了兼容低版本浏览器

:after 方式是额外标签法的升级版。也是给父元素添加。
在CSS中添加以下代码
/* 类名不要求一定是clearfix */
.clearfix:after {
/* 伪元素必须写的属性 */
content: "";
/* 插入的元素必须是块级 */
display: block;
/* 不看见这个元素 */
height: 0;
/* 核心代码清除浮动 */
clear: both;
/* 隐藏该元素 */
visibility: hidden;
}
.clearfix { /* 这条是为了兼容IE6、7 */
*zoom: 1;
}
<head>
<style>
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
}
.father {
border: 5px solid orange;
border-radius: 5px;
/* overflow: hidden; */
}
.first {
width: 100px;
height: 100px;
float: left;
background-color: #f00;
}
.second {
width: 100px;
height: 100px;
float: left;
background-color: #0f0;
}
.neibor {
height: 110px;
background-color: black;
}
/* .clear{
clear: both;
} */
</style>
</head>
<body>
<div class="father clearfix">
<div class="first">老大</div>
<div class="second">老二</div>
<!-- <br class="clear"> -->
</div>
<div class="neibor"></div>
</body>
优点:没有增加标签,结构更简单
双伪元素清除浮动

也是给父元素添加
.clearfix:before,.clearfix:after {
content:"";
/* 转换为块级元素并且一行显示 */
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {/* 这条是为了兼容IE6、7 */
*zoom:1;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
/* 这条是为了兼容IE6、7 */
*zoom: 1;
}
.father {
border: 5px solid orange;
border-radius: 5px;
}
.first {
width: 100px;
height: 100px;
float: left;
background-color: #f00;
}
.second {
width: 100px;
height: 100px;
float: left;
background-color: #0f0;
}
.neibor {
height: 110px;
background-color: black;
}
</style>
</head>
<body>
<div class="father clearfix">
<div class="first">老大</div>
<div class="second">老二</div>
</div>
<div class="neibor"></div>
</body>
</html>
优点:代码更简洁
清除浮动总结
什么情况下要清除浮动
① 父级没高度。
② 子盒子浮动了。
③ 影响下面布局了

定位

需要定位的情况
- 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子

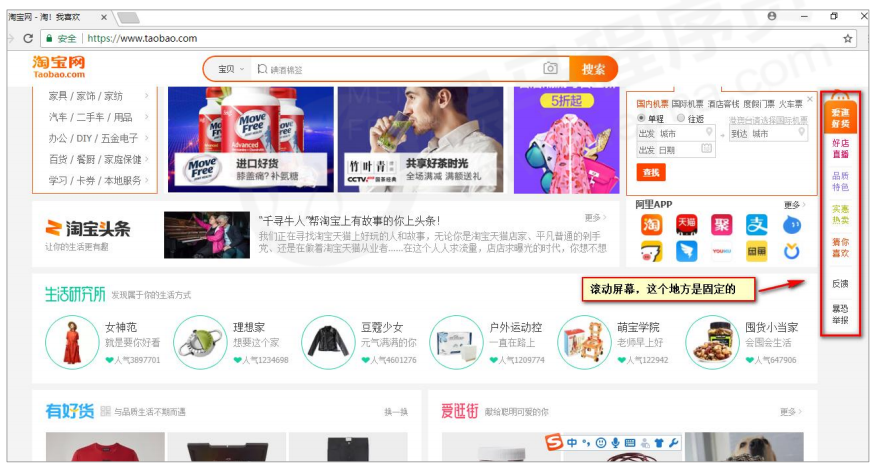
- 当我们滚动窗口的时候,盒子是固定屏幕某个位置的。

以上效果,标准流或浮动都无法快速实现,此时需要定位来实现
小结: - 浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。
- 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
定义
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
- 定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四
| 值 | 描述 |
| -------- | -------- |
|static |静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 | - 边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性(设置了除static外的定位模式才有这4个属性)

其中,绝对定位和固定定位会脱离文档流
静态定位static(了解)
静态定位是元素的默认定位方式,无定位的意思。
- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少用到
可以不把它当做定位看,它就是默认普通的定位
相对定位relative(重要)
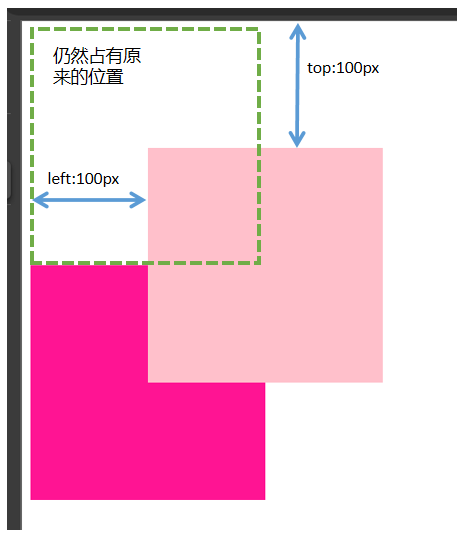
相对定位元素的边偏移是相对自己原来标准流的位置来说的。
相对定位的特点:(务必记住)
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
- 原来在标准流的位置继续占有(不脱标),后面的盒子仍然以标准流的方式对待它。即不影响其他盒子的布局,只是有可能会遮盖其他的盒子
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>相对定位</title>
<style>
.box1 {
position: relative;
top: 100px;
left: 100px;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: deeppink;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

绝对定位absolute
每增加一个绝对定位都会增加一层,这与浮动不太一样(所有浮动元素都在同一层)
绝对定位是相对于它有设置定位的祖先元素来说的
绝对定位的特点:(务必记住)
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
- 如果祖先元素有定位(relative、absolute、fixed),则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。(脱标)
所以绝对定位是脱离标准流的。
- 父级无定位的情况:此时边偏移以浏览器窗口(document)为参考
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>绝对定位-无父亲或者父亲无定位</title>
<style>
.father {
width: 300px;
height: 300px;
background-color: skyblue;
}
.son {
position: absolute;
/* top: 10px;
left: 10px; */
/* top: 100px;
right: 200px; */
left: 0;
bottom: 0;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

- 父级有定位的情况:此时边偏移以父级为参考
修改为
.father {
position:relative;
width: 300px;
height: 300px;
background-color: skyblue;
}

子绝父相的由来
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
“子绝父相”是定位中最常用的一种方式, 意思是:子级是绝对定位的话,父级要用相对定位。
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
- 父盒子需要加定位限制子盒子的边偏移以父盒子为参照,让子盒子在父盒子内显示。
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结: 因为父级需要占有位置,因此父级最合适的定位模式是相对定位。而子盒子不需要占有位置,用绝对定位最合适
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
固定定位fixed
一般整个页面使用固定定位的次数不多, 固定定位是元素固定于浏览器可视区的某个位置。
主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变
固定定位的特点:(务必记住)
- 以浏览器的可视窗口为参照移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动。
- 固定定位不在占有原先的位置。
固定定位也是脱标的。其实固定定位可以看做是相对于浏览器可视窗口偏移的一种特殊的绝对定位。
<div class="box1"></div>
<div class="box2"></div>
.box1{
width: 200px;
height: 200px;
background-color: red;
position:fixed;
left: 50px;
}
.box2{
width: 300px;
height: 300px;
background-color: green;
}
<div class="container">
<div class="box"></div>
</div>
.container{
width: 300px;
height: 300px;
background-color: #666;
position: relative;
left: 200px;
}
.box{
width: 200px;
height: 200px;
background-color: red;
position:absolute;
}
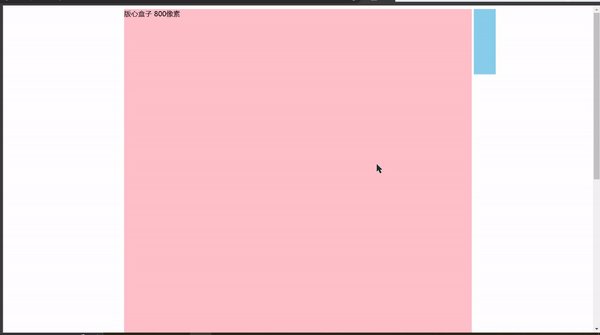
固定定位小技巧: 设置元素固定在距离版心一侧一定位置。
例如让元素固定在距版心右侧一定距离,操作方法如下
- 让固定定位的盒子
left: 50%;走到浏览器可视区(也可以看做版心) 的一半/中央位置。 - 让固定定位的盒子再多走
margin-left: 版心宽度的一半+距离版心右侧的距离;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>固定定位小技巧-固定到版心右侧</title>
<style>
.w {
width: 800px;
height: 1400px;
background-color: pink;
margin: 0 auto;
}
.fixed {
position: fixed;
/* 1. 移动到浏览器宽度的一半 */
left: 50%;
/* 2. 利用margin再走一段距离 */
margin-left: 405px;
width: 50px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="fixed"></div>
<div class="w">版心盒子 800像素</div>
</body>
</html>

黏性定位sticky(了解)
粘性定位可以被认为是相对定位和固定定位的混合
语法:position: sticky;
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top 、left、right、bottom 其中一个才有效,不加的话就相当于相对定位
跟页面滚动搭配使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>粘性定位</title>
<style>
body {
height: 3000px;
width: 3000px;
}
.nav {
/* 粘性定位 */
position: sticky;
/* 设置盒子初始距离窗口上边框200px */
margin-top: 200px;
/* 当元素距离窗口上边框高度为0px时盒子就相对窗口固定不动了 */
top: 0px;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="nav">设置了黏性定位的侧边栏</div>
</body>
</html>

定位模式总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative相对定位 | 否 | 相对于自身位置移 | 常用 |
| absolute绝对定位 | 是 | 带有定位的最近祖先 | 常用 |
| fixed固定定位 | 是 | 浏览器可视区 | 常用 |
| sticky粘性定位 | 否 | 浏览器可视区 | 当前阶段少 |
- 一定记住 相对定位、固定定位、绝对定位 两个大的特点:
- 是否占有位置(脱标否)
- 以谁为基准点移动位置。
- 学习定位重点学会子绝父相。
定位叠放次序z-index
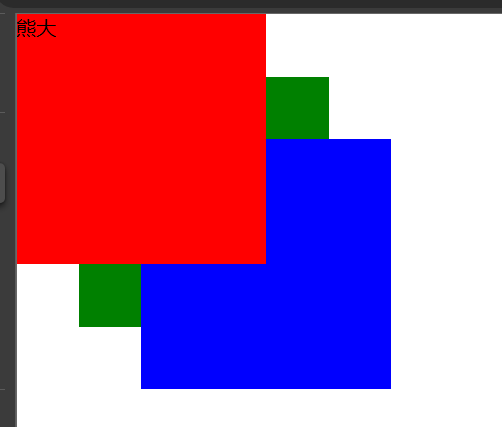
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的层级 (z轴方向的大小)
语法:z-index: 1;
- 数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子层级越高。正数比auto大
- 如果z-index值相同,则按照书写顺序,后面的会覆盖前面的
- 数字后面不能加单位
- 只有有定位的盒子才有 z-index 属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位的堆叠顺序</title>
<style>
.box {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
}
.xiongda {
background-color: red;
z-index: 1;
}
.xionger {
background-color: green;
left: 50px;
top: 50px;
}
.qiangge {
background-color:blue;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div class="box xiongda">熊大</div>
<div class="box xionger">熊二</div>
<div class="box qiangge">光头强</div>
</body>
</html>

实时效果反馈
1.下列哪种属性设置不会脱离文档流:
A 相对定位
B 绝对定位
C 固定定位
D 浮动
答案
1=>A
定位的拓展
- 绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
- 水平居中
①left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
②margin-left: -元素本身宽度的一半;:让子盒子向左移动自身宽度的一半 - 垂直居中
①top: 50%;:让盒子的上侧移动到父级元素竖直方向的中心位置。
②margin-top: -元素本身高度的一半;:让子盒子向上移动自身高度的一半

- 定位特殊特性
绝对定位和固定定位也和浮动类似,设置了绝对定位、固定定位、浮动的元素都具有行内块元素的特点
即可以直接设置高度和宽度,若未设置宽度或高度,默认大小是内容的大小。 - 脱标的盒子不会触发外边距塌陷/合并
- 绝对定位或固定定位会完全压住盒子
浮动元素只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字和图片
但是绝对定位或固定定位会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动最初产生的目的是为了做文字环绕效果的,文字会围绕浮动元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动产生原来的目的是做文字环绕效果</title>
<style>
img {
float: left;
}
</style>
</head>
<body>
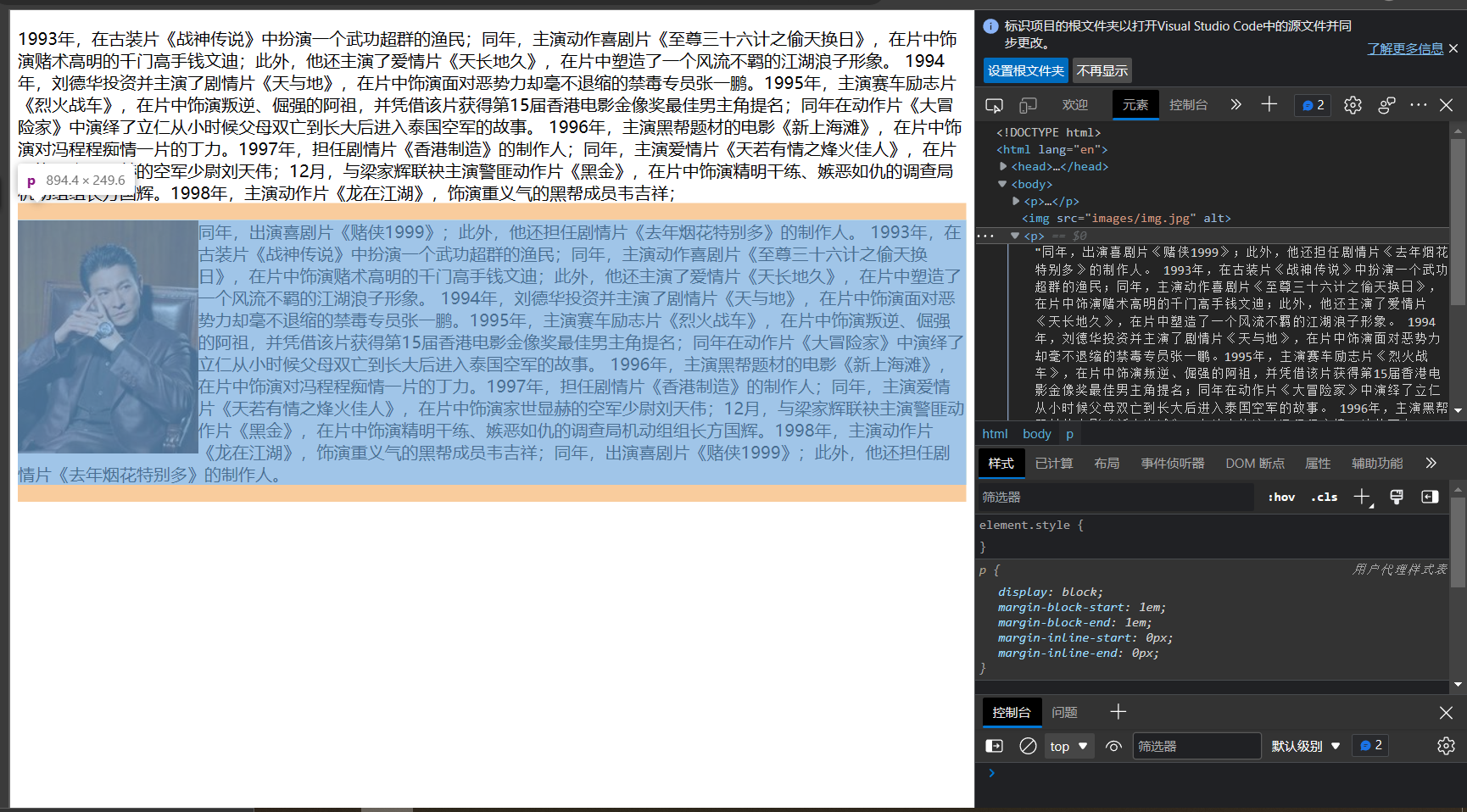
1993年,在古装片《战神传说》中扮演一个武功超群的渔民;同年,主演动作喜剧片《至尊三十六计之偷天换日》,在片中饰演赌术高明的千门高手钱文迪;此外,他还主演了爱情片《天长地久》,在片中塑造了一个风流不羁的江湖浪子形象。 1994年,刘德华投资并主演了剧情片《天与地》,在片中饰演面对恶势力却毫不退缩的禁毒专员张一鹏。1995年,主演赛车励志片《烈火战车》,在片中饰演叛逆、倔强的阿祖,并凭借该片获得第15届香港电影金像奖最佳男主角提名;同年在动作片《大冒险家》中演绎了立仁从小时候父母双亡到长大后进入泰国空军的故事。 1996年,主演黑帮题材的电影《新上海滩》,在片中饰演对冯程程痴情一片的丁力。1997年,担任剧情片《香港制造》的制作人;同年,主演爱情片《天若有情之烽火佳人》,在片中饰演家世显赫的空军少尉刘天伟;12月,与梁家辉联袂主演警匪动作片《黑金》,在片中饰演精明干练、嫉恶如仇的调查局机动组组长方国辉。1998年,主演动作片《龙在江湖》
<img src="images/img.jpg" alt="">
,饰演重义气的黑帮成员韦吉祥;同年,出演喜剧片《赌侠1999》;此外,他还担任剧情片《去年烟花特别多》的制作人。 1993年,在古装片《战神传说》中扮演一个武功超群的渔民;同年,主演动作喜剧片《至尊三十六计之偷天换日》,在片中饰演赌术高明的千门高手钱文迪;此外,他还主演了爱情片《天长地久》,在片中塑造了一个风流不羁的江湖浪子形象。 1994年,刘德华投资并主演了剧情片《天与地》,在片中饰演面对恶势力却毫不退缩的禁毒专员张一鹏。1995年,主演赛车励志片《烈火战车》,在片中饰演叛逆、倔强的阿祖,并凭借该片获得第15届香港电影金像奖最佳男主角提名;同年在动作片《大冒险家》中演绎了立仁从小时候父母双亡到长大后进入泰国空军的故事。 1996年,主演黑帮题材的电影《新上海滩》,在片中饰演对冯程程痴情一片的丁力。1997年,担任剧情片《香港制造》的制作人;同年,主演爱情片《天若有情之烽火佳人》,在片中饰演家世显赫的空军少尉刘天伟;12月,与梁家辉联袂主演警匪动作片《黑金》,在片中饰演精明干练、嫉恶如仇的调查局机动组组长方国辉。1998年,主演动作片《龙在江湖》,饰演重义气的黑帮成员韦吉祥;同年,出演喜剧片《赌侠1999》;此外,他还担任剧情片《去年烟花特别多》的制作人。
</body>
</html>
浮动元素虽然会压住后面的标准流,但不会遮盖里面的文字和图片

若改为
img {
top:50px;
position:absolute;
}
标准或固定定位的盒子会压住标准流的所有内容

网页布局总结
通过盒子模型,清楚知道大部分html标签是一个盒子。
通过CSS浮动、定位 可以让每个盒子排列成为网页。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
- 标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。 - 浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。 - 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就
用定位布局。
元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来。
display 显示隐藏
display 属性用于设置一个元素应如何显示。
- display: none ;隐藏对象。会导致页面重排和重绘(重排一定会导致重绘)
- display:block ;除了转换为块级元素之外,同时还有显示元素的意思
display隐藏元素后,不再占有原来的位置。后面的元素会占用它原来的位置
后面应用及其广泛,搭配 JS 可以做很多的网页特效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之display</title>
<style>
.peppa {
/* 隐藏元素 */
display: none;
/* 显示元素
display: block; */
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="peppa">佩奇</div>
<div class="george">乔治</div>
</body>
</html>

visibility 显示隐藏
visibility 属性用于指定一个元素应可见还是隐藏。
- visibility:visible ; 元素可视
- visibility:hidden; 元素隐藏
- visibility:inherit;继承上一个父对象的可见性
- visibility:collapse;主要用来隐藏表格的行和列。隐藏的行或列能够被其他内容使用。对于表格外的其他对象,其作用等同于hidden
visibility 隐藏元素后,继续占有原来的位置。会导致页面重绘,但是不会导致重排
如果隐藏元素想要原来位置, 就用 visibility:hidden
如果隐藏元素不想要原来位置, 就用 display:none (实际用得更多 重点)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之display</title>
<style>
.baba {
visibility: hidden;
width: 200px;
height: 200px;
background-color: pink;
}
.mama {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="baba">猪爸爸</div>
<div class="mama">猪妈妈</div>
</body>
</html>

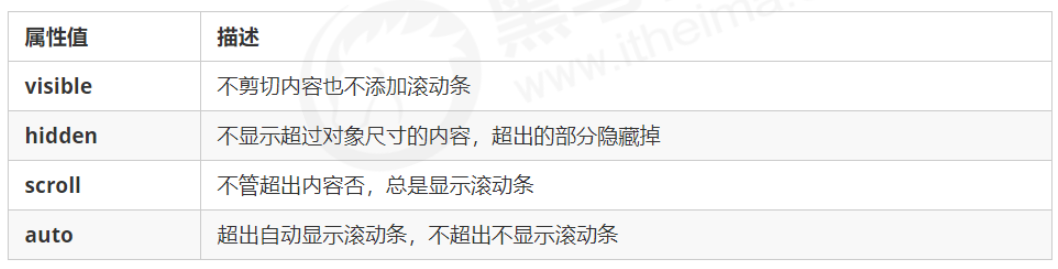
overflow 溢出显示隐藏
overflow 属性指定了如果内容溢出元素的边框(超过其指定高度及宽度) 时,会发生什么。
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分。
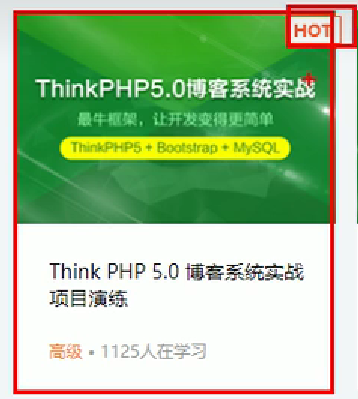
比如以下这种情况子元素hot与父元素div都设置了浮动,如果设置overflow:hidden;会导致子元素hot超出父元素的部分被隐藏,从而达不到预期效果


- overflow: visible;

.peppa {
overflow: visible;
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
<div class="peppa">
《小猪佩奇》,又名《粉红猪小妹》(台湾名为粉红猪),英文名为《Peppa
Pig》,是由英国人阿斯特利(Astley)、贝克(Baker)、《小猪佩奇》,又名《粉红猪小妹》(台湾名为粉红猪),英文名为《Peppa Pig》,是由英国人阿斯特利(Astley)、贝克(Baker)、《小猪佩奇》,又名《粉红猪小妹》(台湾名为粉红猪),英文名为《Peppa
Pig》,是由英国人阿斯特利(Astley)、贝克(Baker)、《小猪佩奇》,又名《粉红猪小妹》(台湾名为粉红猪),英文名为《Peppa
</div>

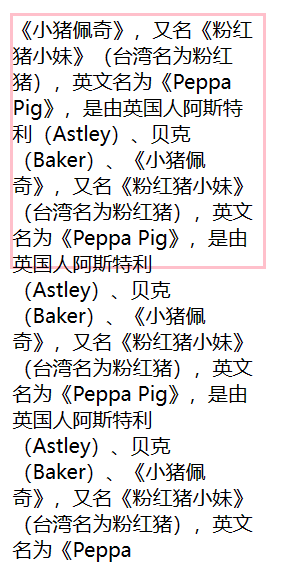
2. overflow: hidden;

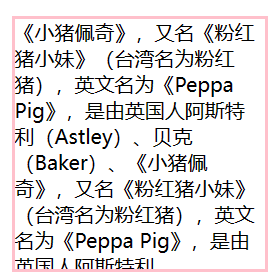
3. overflow: scroll;

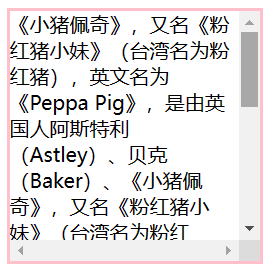
4. overflow: auto;
当内容没有超出宽高就不会显示滚动条,超出了宽高范围才会显示滚动条

隐藏与定位练习
实现土豆网鼠标经过显示遮罩的效果

核心原理: 原先半透明的黑色遮罩看不见, 鼠标经过 大盒子,就显示出来。
遮罩的盒子不占有位置, 就需要用绝对定位 和 display 配合使用。
参考代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.tudou,.mask{
width: 448px;
height: 252px;
}
.tudou{
position: relative;
background-image: url(images/tudou.jpg);
}
.mask{
position: absolute;
display: none;
top: 0;
left: 0;
background: rgba(0,0,0,.4) url(images/arr.png) no-repeat center ;
}
/* 这个样式是个易错点,注意mask已经设置了display:none;对其hover是不起效果的,所以是.tudou:hover而不是.mask:hover。其次注意别漏写了.mask,因为对`<div class="tudou"><div>` hover后要设置<div class="mask"></div>显示,所以这个样式最终是作用在.mask上
之前的错误写法如下
.mask:hover {
display: block;
}
这样导致鼠标悬浮在`<div class="tudou"><div>`上时mask根本不会显现
*/
.tudou:hover .mask{
display: block;
}
</style>
</head>
<body>
<div class="tudou">
<div class="mask"></div>
</div>
</body>
</html>
最终效果

CSS3新特性

圆角
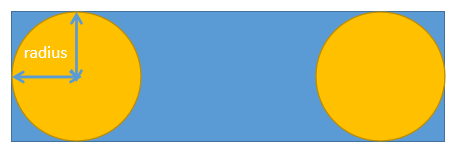
border-radius的值在矩形窄边的50%及以上时,矩形两侧表现为整个半圆弧


使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"
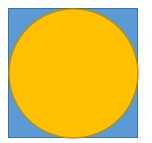
格式:border-radius:length;
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%

- 如果是宽高不相等的矩形,设置border-radius:50%后会变成椭圆
div{
background-color: #5b9bd5;
width: 300px;
height: 100px;
border-radius:50% ;
}

- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和
border-bottom-left-radius
border-radius属性,可以使用以下规则:
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角(顺时针)
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
- 一个值: 四个圆角值相同
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
div{
margin: 10px;
}
.box1 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
.box2 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
.box3 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
阴影
盒子阴影box-shadow
box-shadow 向框添加一个或多个阴影。
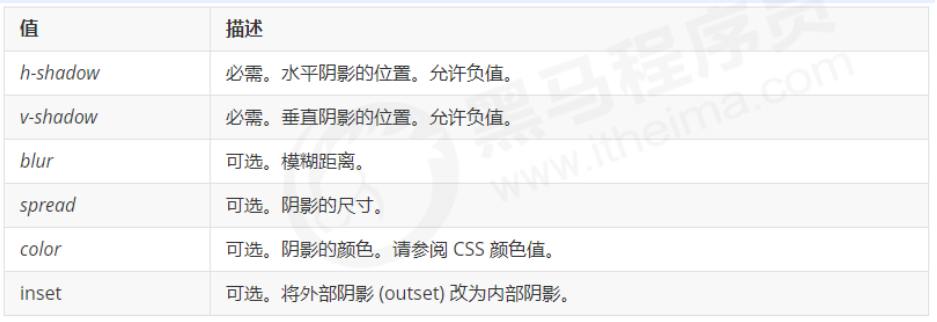
box-shadow: h-shadow v-shadow blur spread color inset;
blur:决定阴影虚实
spread:决定阴影范围

注意:
- 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
- 盒子阴影不占用布局空间,不会影响其他盒子排列。

<div class="box"></div>
.box {
width: 200px;
height: 200px;
background-color: #8ac007;
margin: 50px;
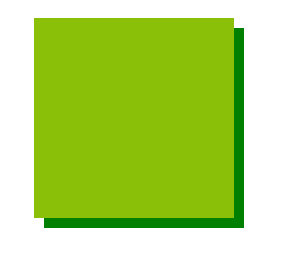
box-shadow: 10px 10px green;
}
给阴影添加一个模糊效果

.box {
width: 200px;
height: 200px;
background-color: #8ac007;
margin: 50px;
box-shadow: 10px 10px 5px green;
}
三个方向的阴影效果

.box {
width: 200px;
height: 200px;
background-color: #8ac007;
margin: 50px;
box-shadow: 0 10px 30px rgba(0,0,0,.5);
}
实时效果反馈
1.将一个正方形盒子改成圆形,下列哪个设置可以实现:
A {border:50%;}
B {border-radius:50%;}
C {border-radius:50px;}
D {border:50px;}
2.完成一个水平垂直阴影位置为0,模糊度为10px,颜色为黑色半透明:
A box-shadow: 0px 0px 10px rgba(0,0,0,0.5);
B box-shadow: 0px 0px rgba(0,0,0,0.5);
C box-shadow: 0px 10px 10px #000;
D box-shadow: 10px 10px 0px rgba(0,0,0,0.5);
答案
1=>B 2=>A
文字阴影text-shadow
语法:
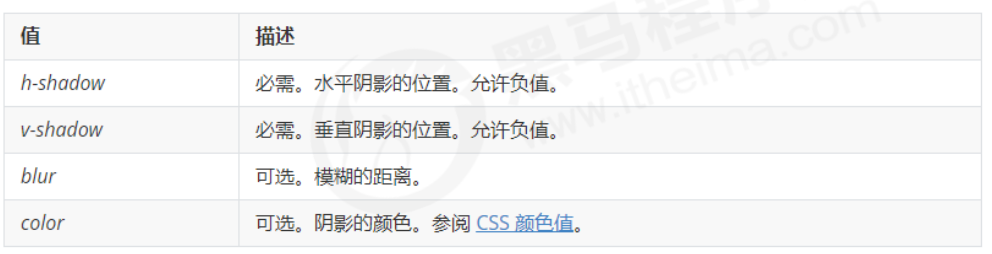
text-shadow: h-shadow v-shadow blur color;

box-sizing指定盒模型
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
- box-sizing: content-box; 盒子大小为 width + padding + border (以前默认的),width=content
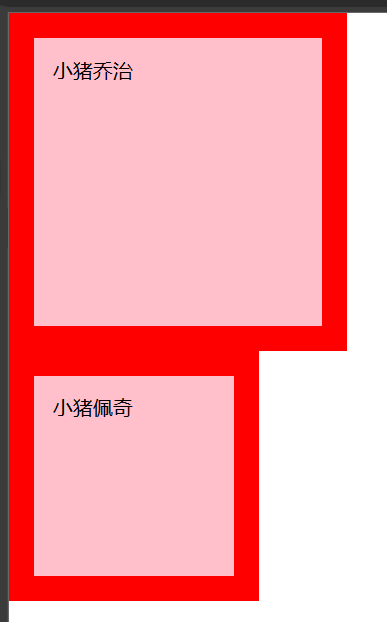
- box-sizing: border-box; 盒子大小为 width, width=content+内边距+边框
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
<head>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
div {
width: 200px;
height: 200px;
background-color: pink;
border: 20px solid red;
padding: 15px;
box-sizing: content-box;
}
p {
width: 200px;
height: 200px;
background-color: pink;
border: 20px solid red;
padding: 15px;
/* css3 盒子模型 盒子最终的大小就是 width:200px; height: 200px;的大小 */
box-sizing: border-box;
}
</style>
</head>
<body>
<div>
小猪乔治
</div>
<p>
小猪佩奇
</p>
</body>

图片模糊处理
CSS3滤镜filter:filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
filter: 函数(); 例如: filter: blur(5px); blur模糊处理 数值越大越模糊,注意函数参数要带单位

calc函数
calc() 此CSS函数让你在声明CSS属性值时执行一些计算。
例如让子盒子的宽度一直比父盒子小80px, width: calc(100% - 80px);
括号里面可以使用 + - * / 来进行计算。
transition过渡
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
减少生硬感,让我们页面更生动,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用。
transition: 要过渡的属性 过渡时间 运动曲线 延迟时间;
参数
- 属性 : 想要变化的 css 属性。多条过渡规则在同一个transition属性中用“,”隔开,如果想要给所有变化的属性都添加过渡,该参数就为all
- 过渡时间: 必须写单位,比如 0.5s
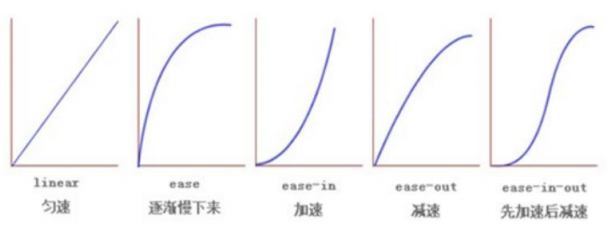
- 运动曲线(可以省略): 默认是 ease

- 延迟时间(可以省略):设置延迟触发时间,必须写单位,默认是 0s
记住过渡的使用口诀: 谁做过渡给谁加
练习
<head>
<style>
.bar{
width: 100px;
height: 6px;
border: 1px solid red;
border-radius: 4px;
}
.bar_in{
height: 100%;
width: 20%;
background-color: red;
border-radius: 3px;
/* 谁做过渡给谁加 */
transition: width .5s ease;
}
.bar:hover .bar_in{
width: 100%;
}
</style>
</head>
<body>
<div class="bar">
<div class="bar_in"></div>
</div>
</body>

字体图标
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显。
- 图片文件还是比较大的。
- 图片本身放大和缩小会失真。
- 一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体

我们会经常用到一些图标。但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢。所以,我们可以使用字体图标的方式来显示图标,既解决了失真的问题,也解决了图片占用资源的问题
常用字体图标库:阿里字体图标库
优点
- 轻量性:占用存储小,加载速度快,减少http请求(只需请求一次就可获得当前页面所有字体文件)
- 灵活性:本质其实是文字,可以利用CSS随意地改变颜色、产生阴影、透明效果、旋转等
- 兼容性:网页字体支持所有现代浏览器,包括IE低版本
注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化,复杂的图形还得用精灵图做。
总结:
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标。
- 如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
使用字体图标
- 字体图标的下载
推荐免费下载网站:
- icomoon 字库 http://icomoon.io :该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
- 阿里 iconfont 字库 http://www.iconfont.cn/ :包含了淘宝图标库和阿里妈妈图标库。可以使用 AI制作图标上传生成。
-
字体图标的引入 (引入到我们html页面中)
-
字体图标的追加 (以后添加新的小图标)
icomoon字库使用方法
详见https://www.bilibili.com/video/BV14J4114768?p=257
- 引入font文件夹,与使用字体图标的html文件同一级
- 在该html中插入样式
@font-face {
font-family: 'icomoon';
/* 注意路径要根据具体情况修改 */
src: url('fonts/icomoon.eot?1lv3na');
src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?1lv3na') format('truetype'),
url('fonts/icomoon.woff?1lv3na') format('woff'),
url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
- 在引入字体图标的元素样式或伪元素样式中添加
font-family: 'icomoon'; - 像文本一样引入字体图标的编号到需要的文字,如'\e91e'。注意需要加转义符''以防编号被识别为普通文本
阿里iconfont字库使用方法
详见https://www.bilibili.com/video/BV1uS4y1n794?p=39
- 注册账号并登录
- 选取图标或搜索图标
- 添加购物车
- 下载代码
- 选择
font-class引用
<span class="iconfont icon-add-circle"></span>
<link rel="stylesheet" href="./css/iconfont.css">
.iconfont{
font-size: 35px;
color: red;
}
CSS三角形制作技巧
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标
因为边框的衔接处是倾斜的,所以可以设置一个宽高为0的盒子,边框设置的大一些,不想要的部分设置成透明色,只给想要的部分设置颜色。这样就可以实现三角形的效果。
.box {
width: 0;
height: 0;
border-top: 50px solid pink;
border-right: 50px solid red;
border-bottom: 50px solid blue;
border-left: 50px solid green;
}
<div class="box"></div>

- 实现等腰直角三角形
div {
width: 0;
height: 0;
line-height: 0;
font-size: 0;
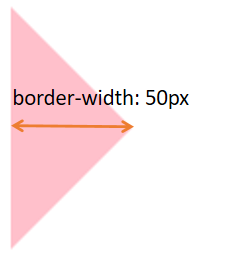
border: 50px solid transparent;
border-left-color: pink;
}

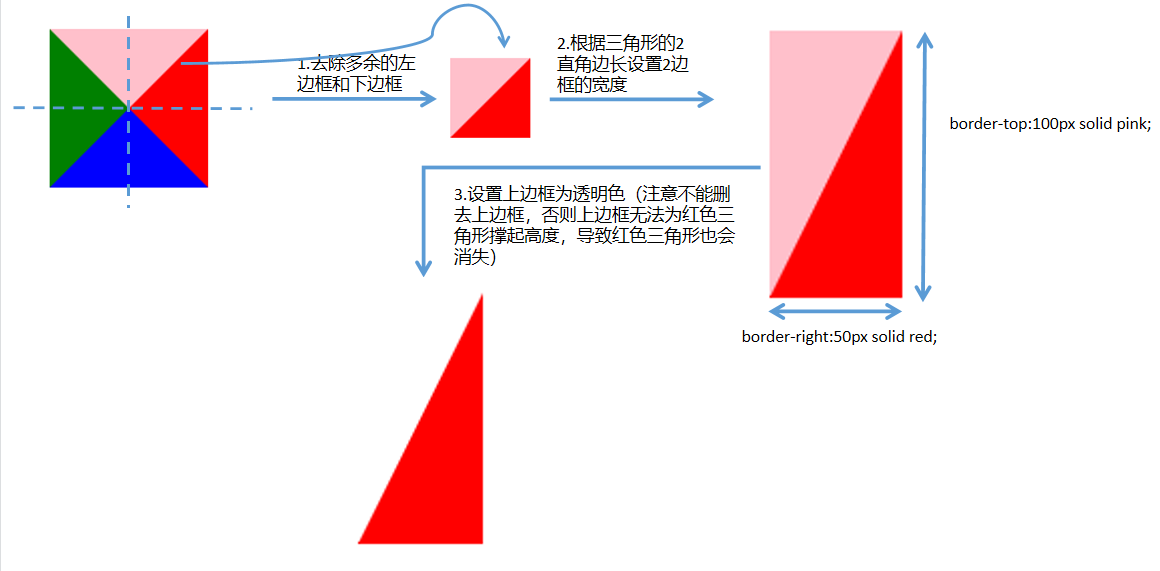
- 实现直角边不等的直角三角形
- 综合属性实现
.box1 {
width: 0;
height: 0;
/* 顺时针方向,分别是上、右、下、左 */
border-color: transparent red transparent transparent;
border-style: solid;
/*根据预期的三角形2边长设置这2个方向的边框宽度*/
border-width: 100px 50px 0 0 ;
}
- 四个边框的属性分开写
.box1 {
width: 0;
height: 0;
border-top: 100px solid transparent;
border-right: 50px solid red;
/* 左边和下边的边框宽度设置为0 */
border-bottom: 0;
border-left: 0;
实现过程

3. 等腰三角形
只需相对的边框宽度相等
.box {
width: 0;
height: 0;
/*这里设置的是上下的边框相等*/
border-top: 25px solid transparent;
border-left: 50px solid green;
border-right: none;
border-bottom: 25px solid transparent;
}

- 实现普通的三角形
只需相对的边框宽度不相等
.box {
width: 0;
height: 0;
/*这里设置的是上下的边框相等*/
border-top: 10px solid transparent;
border-left: 50px solid green;
border-right: none;
border-bottom: 25px solid transparent;
}

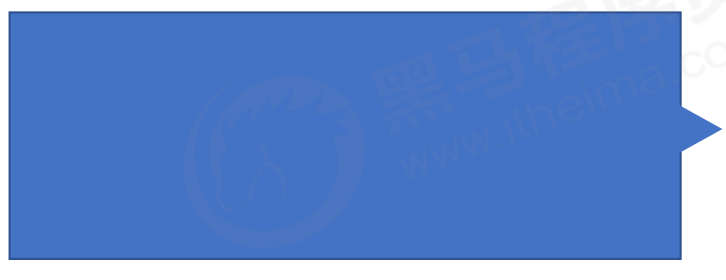
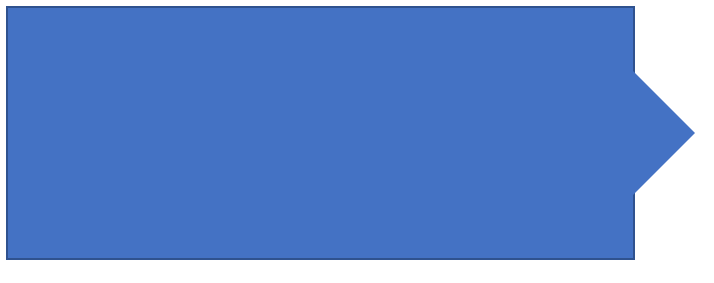
练习1
实现如下气泡效果

参考代码:
.left{
position: relative;
width: 500px;
height: 200px;
background-color: rgb(68, 114, 196);
border: 2px solid rgb(47, 82, 143);
}
.right{
position: absolute;
top: 50%;
margin-top: -50px;
right: -99px;
width: 0;
border: 50px solid transparent;
/* border-left-color: pink */
border-left-color: rgb(68, 114, 196);
}
<div class="left">
<div class="right"></div>
</div>
运行效果

练习2
实现如下效果

.price {
width: 160px;
height: 24px;
line-height: 24px;
border: 1px solid red;
margin: 0 auto;
}
.miaosha {
position: relative;
float: left;
width: 90px;
height: 100%;
background-color:red;
text-align: center;
color: #fff;
font-weight: 700;
}
.miaosha i {
position: absolute;
right: 0;
top: 0;
width: 0;
height: 0;
border-color: transparent #fff transparent transparent;
border-style: solid;
border-width: 24px 10px 0 0;
}
.origin {
font-size: 12px;
color: gray;
text-decoration: line-through;
margin-left: 8px;
}
<div class="price">
<span class="miaosha">
¥1650
<i></i>
</span>
<span class="origin">¥5650</span>
</div>
CSS 用户界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
更改用户的鼠标样式
设置在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 属性值 | 鼠标样式 |
|---|---|
| default | 默认,该是什么样式就是什么样式 |
| pointer | 小手(链接默认的样式) |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
<ul>
<li style="cursor: default;">我是默认的小白鼠标样式</li>
<li style="cursor: pointer;">我是鼠标小手样式</li>
<li style="cursor: move;">我是鼠标移动样式</li>
<li style="cursor: text;">我是鼠标文本样式</li>
<li style="cursor: not-allowed;">我是鼠标禁止样式</li>
</ul>
表单轮廓
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的聚焦边框。
html:<input type="text">, css:input {outline: none; };
去除前

去除后

防止表单域拖拽
浏览器默认文本域可拖拽,但实际开发中,绝大多数情况下文本域右下角是不可以拖拽的。通过设置resize: none;可设置文本域不可拖拽改变大小
html:<textarea cols="30" rows="10"></textarea>, css:textarea {resize: none; };
默认

设置resize: none;后

vertical-align
CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素、行内块元素或表格单元格有效。
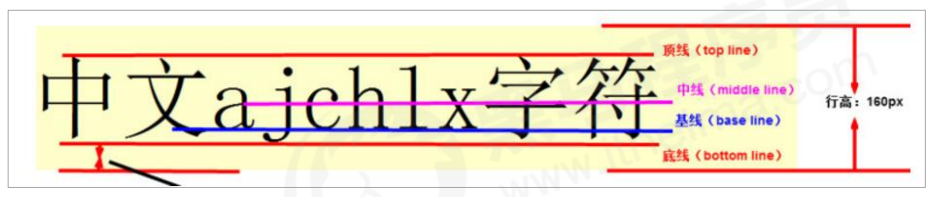
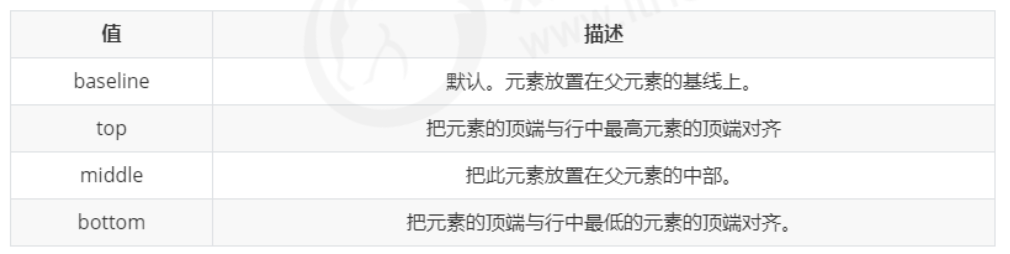
语法: vertical-align : baseline | top | middle | bottom


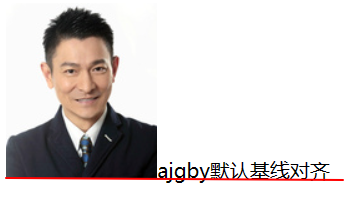
- vertical-align : baseline;

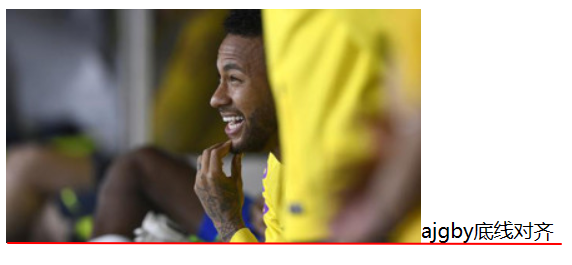
- vertical-align: bottom;

- vertical-align : top;

- vertical-align: middle;

注意底线对齐与基线对齐的区别
解决图片底部默认空白缝隙问题
div {
border: 2px solid red;
}
<div>
<img src="images/ldh.jpg" alt="">
</div>
默认图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐


去除行内块元素或表单元素底部缝隙的方法
- 设置vertical-align不是基线对齐(取值bottom/top/middle都可),推荐使用这种方法
- 转换为块级元素 display: block;不太推荐这种方法,因为可能会影响布局,从而产生意想不到的结果
溢出的文字省略号显示
单行文本溢出显示省略号

格式
/*1. 先强制一行内显示文本*/
white-space: nowrap; ( 默认 normal 自动换行)
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 用省略号替代超出的部分*/
text-overflow: ellipsis;
多行文本溢出显示省略号

多行文本溢出显示省略号,有较大兼容性问题, 适合于webKit内核浏览器或移动端(移动端大部分是webkit内
核)
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 设置如果溢出在第几行显示省略号 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式(这里设置的是垂直居中)*/
-webkit-box-orient: vertical;
更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
常见布局技巧
margin负值及层级的运用
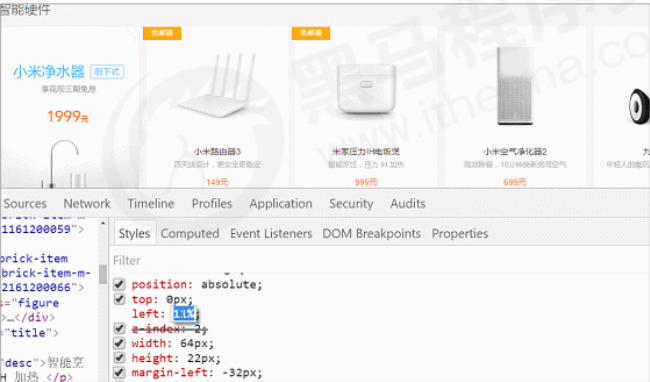
实现如图淘宝布局效果:盒子之间都是1px的边框,鼠标经过盒子时该盒子显示1px的橙色边框

- 实现盒子之间1px边框的效果
如果只是给每个盒子设置1px的边框,再用float:left;出现盒子之间边框重复的现象,导致盒子之间的边框看起来更粗
ul li {
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
}
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>

这时可以给每个盒子设置margin-left:-1px;,让后一个盒子的左边框遮盖掉前一个盒子的右边框。因为渲染顺序是先加载第一个li盒子然后读取它的样式->再加载第2个li盒子,然后读取它的样式······
ul li {
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
margin-left: -1px;
}

- 实现鼠标经过时盒子边框变蓝的效果
如果只是传统地加上样式
ul li:hover {
border: 1px solid blue;
}
导致盒子右边框没有变色,因为后面的盒子遮住了前面的盒子的右边框

解决办法有2种
- 如果其他盒子没有设置定位,这给当前鼠标hover的盒子设置定位
position:relative;,因为设置定位的盒子层级会提升,且相对定位不会脱标,即不会影响其他布局
ul li:hover {
/* 1. 如果盒子没有定位,则鼠标经过添加相对定位即可 */
position: relative;
border: 1px solid blue;
}
设置相对定位后的效果图

2. 如果其他盒子也有定位,则通过z-index提升当前鼠标hover的盒子
ul li:hover {
/* 2.如果li都有定位,则利用 z-index提高层级。标准流的z-index默认为0 */
z-index: 1;
border: 1px solid blue;
}
文字围绕浮动元素

实现如上效果,不需要通过给左侧图片添加左浮动,右侧段落添加右浮动来实现。可以利用浮动元素不会压住盒子里的内容的特性来实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>文字围绕浮动元素的妙用</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 70px;
background-color: pink;
margin: 20px auto;
}
.box img {
float: left;
}
.box img {
height: 100%;
}
</style>
</head>
<body>
<div class="box">
<img src="images/img.png" alt="">
<p>【集锦】热身赛-巴西0-1秘鲁 内马尔替补两人血染赛场</p>
</div>
</body>
</html>

行内块的巧妙运用

实现以上效果:每个盒子之间有个小缝隙。这个不需要通过浮动来实现(浮动元素水平之间没有小缝隙,若用浮动实现还需要额外添加margin值),直接用行内块元素实现(行内块元素一行可以显示多个,且默认之间有小缝隙,且行内元素和行内块元素可以通过text-align:center;设置水平居中)
* {
margin: 0;
padding: 0;
}
.box {
/* 让这些行内块元素居中对齐 */
text-align: center;
margin-top: 20px;
}
.box a {
/* a转换成行内块元素才能设置宽高 */
display: inline-block;
/* 设置左右的padding值防止文字太多溢出a的边框,一般设置左右的padding后盒子的宽度就由盒子内容决定(撑开),所以就不用再设置宽度啦 */
padding: 0 10px;
height: 30px;
line-height: 30px;
background-color: #f7f7f7;
border: 1px solid #ccc;
text-align: center;
text-decoration: none;
color: #333;
font-size: 14px;
}
.box .current,
.box .elp {
background-color: #fff;
border: none;
}
.box input {
height: 30px;
width: 45px;
border: 1px solid #ccc;
/* 去除聚焦focus时的边框 */
outline: none;
}
.box button {
width: 60px;
height: 30px;
background-color: #f7f7f7;
border: 1px solid #ccc;
}
<div class="box">
<a href="#"><<上一页</a>
<a href="#" class="current">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#" class="elp">...</a>
<a href="#">下一页>></a>
到第
<input type="text">
页
<button>确定</button>
</div>

CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼
容,我们需要对CSS 初始化
简单理解: CSS初始化是指重设浏览器的样式。 (也称为CSS reset)
每个网页都必须首先进行 CSS初始化。
查看页面初始化代码的步骤:
这里我们以京东CSS初始化代码为例。
- 打开页面源代码

- 在源代码中找到
<link href="//storage.360buyimg.com/channel2022/jd_home/0.0.2/static/css/first-screen.chunk.css" rel="stylesheet"/>,点击该链接

- 用快捷键“Ctrl+F”查找body

- 从全局选择器* 开始选择到清除浮动clearfix结束(这步以具体情况为准)

学成在线案例
CSS书写顺序
建议遵循以下顺序:
- 布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
- 自身属性:width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
- 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
例如
.jdc {
display: block;
position: relative;
float: left;
width: 100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;
color: #333;
/* 因为rgba()是CSS3的新特性,所以写在后面 */
background: rgba(0,0,0,.5);
border-radius: 10px;
}
页面布局整体思路
为了提高网页制作的效率,布局时通常有以下的整体思路:
- 必须确定页面的版心(可视区),我们测量可得知。
- 分析页面中的行模块,以及每个行模块中的列模块。其是页面布局第一准则.
- 一行中的列模块经常浮动布局, 先确定每个列的大小,之后确定列的位置. 页面布局第二准则
- 制作 HTML 结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要.
所以, 先理清楚布局结构,再写代码尤为重要. 这需要我们多写多积累.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号