synvisio搭建
2022-11-10 18:35 rnss 阅读(228) 评论(0) 编辑 收藏 举报安装nodejs
首先要安装nodejs环境,建议安装我下面的16.12版本,安装最新的18.x版本后面会报错:
cd /usr/local
wget https://nodejs.org/download/release/v16.12.0/node-v16.12.0-linux-x64.tar.xz
tar xvf node-v16.12.0-linux-x64.tar.xz
mv node-v16.12.0-linux-x64 node
./node/bin/node -v
到这里如果能成功出现node的版本再进行下一步
创建环境变量
ln -s /usr/local/node/bin/npm /usr/local/bin/
ln -s /usr/local/node/bin/node /usr/local/bin/
这样在任何一个目录都能执行 node 和 npm 命令
安装synvisio
cd /usr/local
git clone https://github.com/kiranbandi/synvisio.git
git branch a
git checkout a
sudo npm install
到这里会自动安装很多包,安装synvisio只需要自己安装nodejs就行,不需要自己安装webpack或者其它任何东西。
中间可能会报没有libpng-dev这个东西,按下面方式安装即可:
# 若可使用apt命令
sudo apt update
sudo apt install -y build-essential gcc make libpng-dev
# 若可使用yum命令
sudo yum group install "Development Tools"
sudo yum -y install libpng-devel
安装完后再执行:sudo npm install即可
若结束后提示类似这个:

说明安装成功,这个提示不用管,是说你安装的包有多少个漏洞,提示你安装新版本的包,但若你执行了npm audix fix,可能会导致后面报错。
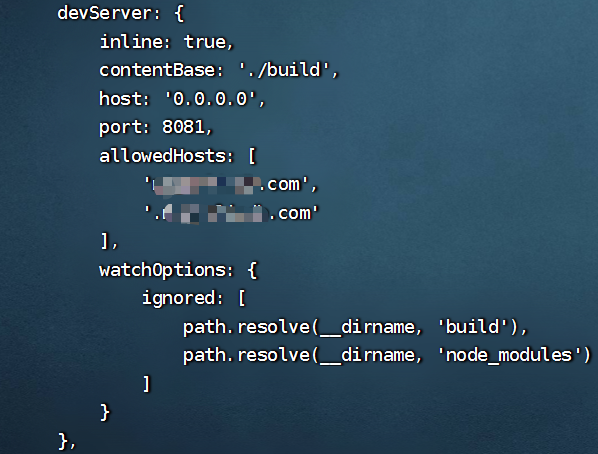
然后修改synvisio/build-config/webpack.config.js这个配置文件,在devServer里面增加一条host: '0.0.0.0',(不加这条就算启动成功也无法从网页访问),然后若你有域名,再增加一条allowedHosts,用你的域名替换下面的test.com:
devServer: {
inline: true,
contentBase: './build',
host: '0.0.0.0',
port: 8080,
allowedHosts: [
'test.com',
'.test.com'
],

然后在synvisio文件夹下执行:
sudo npm run start
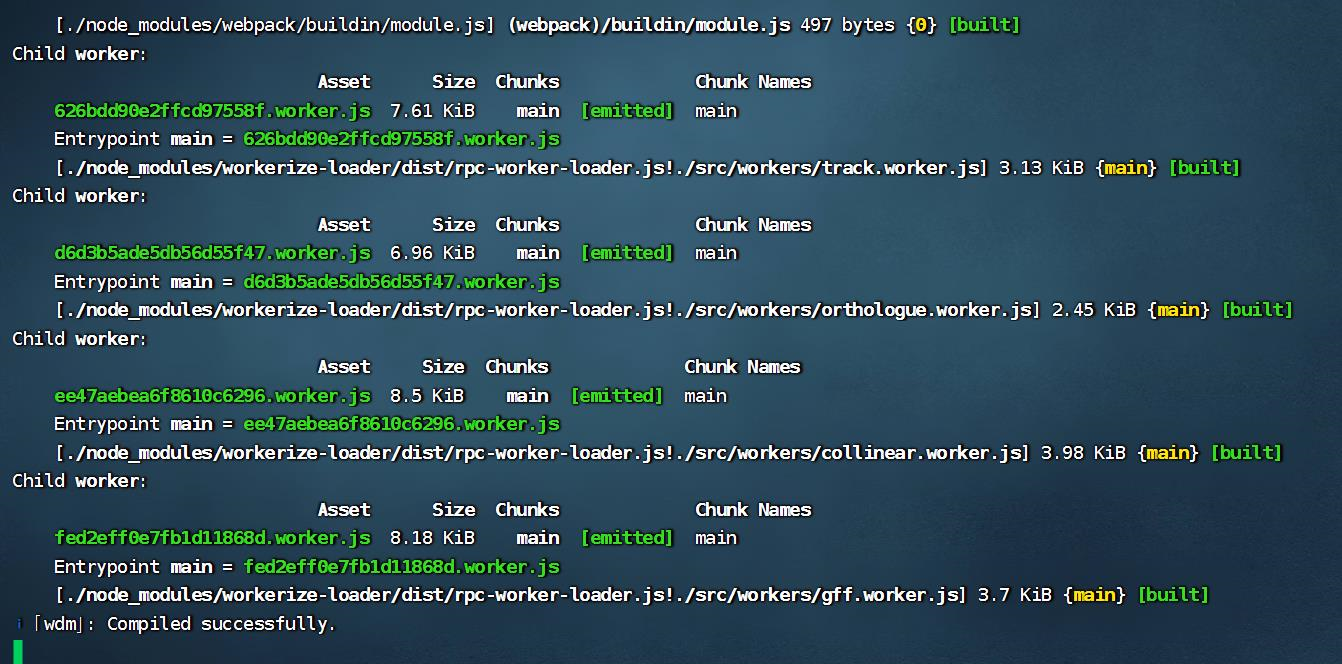
看到下面图片就说明启动成功

此时就可以从网页访问了。
后续步骤
官方教程(已无法访问)第二步中让你访问http://localhost:8080/#/sample,其实是需要访问http://localhost:8080/#/dashboard/sample
官方教程第三步中的defaultDataSource.js其实是sampleSourceMapper.js
