React基础-上
React
JSX
概念
JSX是 JavaScript 和 XML(HTML)的缩写,表示在 JS 代码中编写 HTML 模版结构,它是 React 中构建 UI 的方式。
优势:
- HTML 的声明式模版写法
- JavaScript 的可编程能力
本质
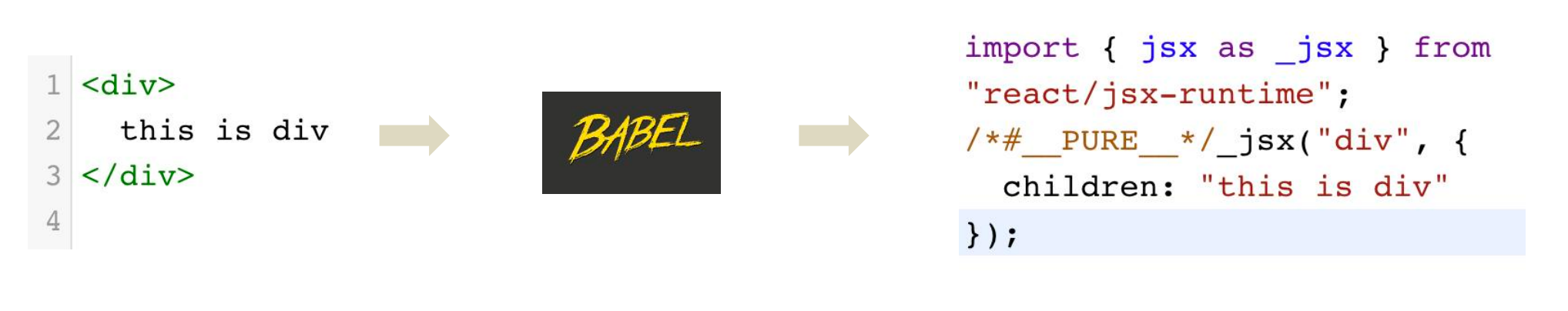
JSX 并不是标准的 JS 语法,它是 JS 的语法扩展,浏览器本身不能识别,需要通过解析工具做解析之后才能在浏览器中使用。
 .
.
JSX 场景 — JS 表达式
在 JSX 中可以通过
大括号语法{}识别 JavaScript 中的表达式,比如常量(字符串、数字、布尔值)、变量、函数调用、方法调用等。
- 使用引号传递字符串
- 使用 JS 变量
- 函数调用和方法调用
- 使用 JavaScript对象
⚠️ 注意:if 语句、switch 语句、变量声明不属于表达式,不能出现在 {} 中
const App = () => {
const message = '识别 JavaScript 变量'
const fn = () => {
return '函数调用'
}
return (
<div>
App Component
{/* 字符串识别 */}
{'使用引号传递字符串'}
{/* 变量识别 */}
{message}
{/* 函数调用 */}
{fn()}
{/* 方法调用 */}
{new Date().getFullYear()}
{/* 对象识别 */}
<div style={{color: "red"}}>使用 JavaScript 对象</div>
</div>
)
}
export default App
JSX 场景 — 列表渲染
在 JSX 中可以使用原生 js 中的
map方法实现列表渲染
const App = () => {
const list = [
{id: 1001, name: 'Vue'},
{id: 1002, name: 'React'},
{id: 1003, name: 'Angular'}
]
return (
<div>
<ol>
{list.map(item => <li key={item.id}>{item.name}</li>)}
</ol>
</div>
)
}
export default App
 .
.
JSX 场景 — 条件渲染
在 React 中,可以通过逻辑与运算符 &&、三元表达式( ?: ) 实现基础的条件渲染
const App = () => {
const show = true
const flag = true
return (
<div>
{show && <div>逻辑与运算符 &&</div>}
{flag ? '三元运算符:true' : '三元运算符:false'}
</div>
)
}
export default App
 .
.
JSX 场景 — 复杂条件渲染
自定义函数 + 判断语句
const App = () => {
const type = 'else if'
const getType = () => {
if (type === 'if') {
return 'if'
} else if (type === 'else if') {
return 'else if'
} else {
return 'else'
}
}
return (
<div>
{getType()}
</div>
)
}
export default App
React 事件绑定
基础实现
React 中的事件绑定,通过语法
on + 事件名称 = { 事件处理程序 },整体上遵循小驼峰命名法。
const App = () => {
const handleClick = () => {
console.log('按钮被点击了...')
}
return (
<div>
<button onClick={handleClick}>点击</button>
</div>
)
}
export default App
使用事件参数(event)
在事件回调函数中设置形参 e 即可
const App = () => {
const handleClick = (e) => {
console.log('按钮被点击了...', e)
}
return (
<div>
<button onClick={handleClick}>点击</button>
</div>
)
}
export default App
传递自定义参数
语法:①、事件绑定的位置改造成箭头函数的写法,②、在执行 clickHandler 实际处理业务函数的时候传递实参。
const App = () => {
const handleClick = (name) => {
console.log('按钮被点击了...', name)
}
return (
<div>
<button onClick={() => handleClick('软柠柠吖')}>点击</button>
</div>
)
}
export default App
⚠️ 注意:不能直接写函数调用,这里事件绑定需要一个函数引用。
同时传递事件对象和自定义参数
语法:在事件绑定的位置传递事件实参 e 和自定义参数,clickHandler 中声明形参,注意顺序对应。
const App = () => {
const handleClick = (name, e) => {
console.log('按钮被点击了...', name, e)
}
return (
<div>
<button onClick={(e) => handleClick('软柠柠吖', e)}>点击</button>
</div>
)
}
export default App
React 组件
概念
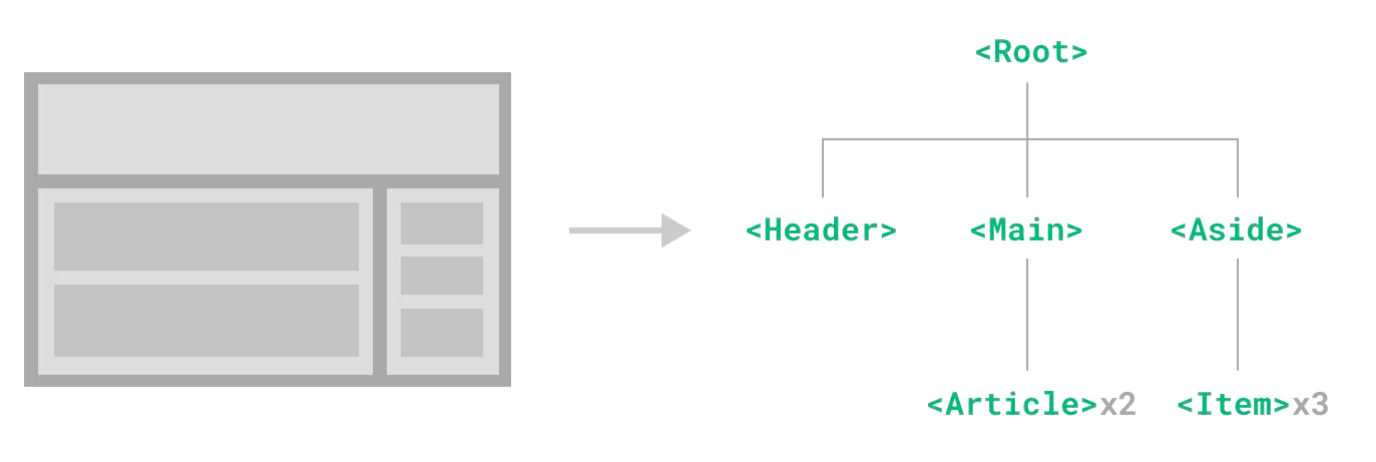
一个组件就是一个用户界面的一部分,它可以有自己的逻辑和外观,组件之间可以互相嵌套,也可以复用多次。
 .
.
组件基础使用
在 React 中,一个组件就是首字母大写的函数,内部存放了组件的逻辑和视图 UI,渲染组件只需要把组件当成标签书写即可。
// 1、定义组件
const Button = () => {
return (
<button onClick={() => alert('软柠柠吖')}>点击</button>
)
}
// 2、使用组件
const App = () => {
return (
<>
{/* 自闭和 */}
<Button/>
{/* 成对标签 */}
<Button></Button>
</>
)
}
export default App
组件状态管理 — useState
基础使用
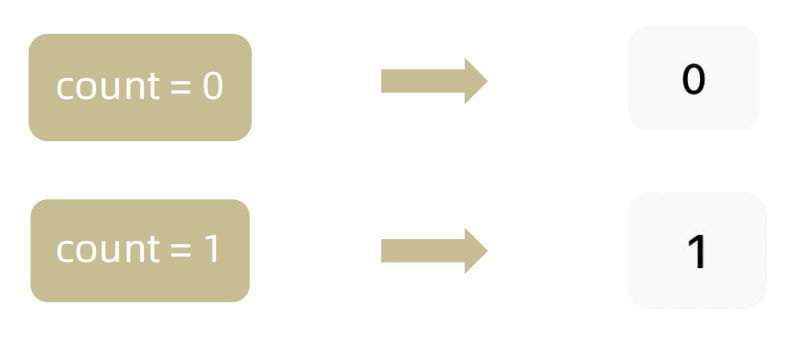
useState是一个 React Hook(函数),它允许我们向组件添加一个状态变量, 从而控制影响组件的渲染结果。和普通 JS 变量不同的是,状态变量一旦发生变化,组件会重新渲染,组件的视图 UI 也会跟着变化(数据驱动视图)。
 .
.
import {useState} from "react";
console.log('初始化数据,只会执行一次...')
const App = () => {
console.log('渲染 App 组件...')
const [count, setCount] = useState(0)
return (
<div>
<button onClick={() => setCount(count + 1)}>+{count}</button>
</div>
)
}
export default App
状态的修改规则
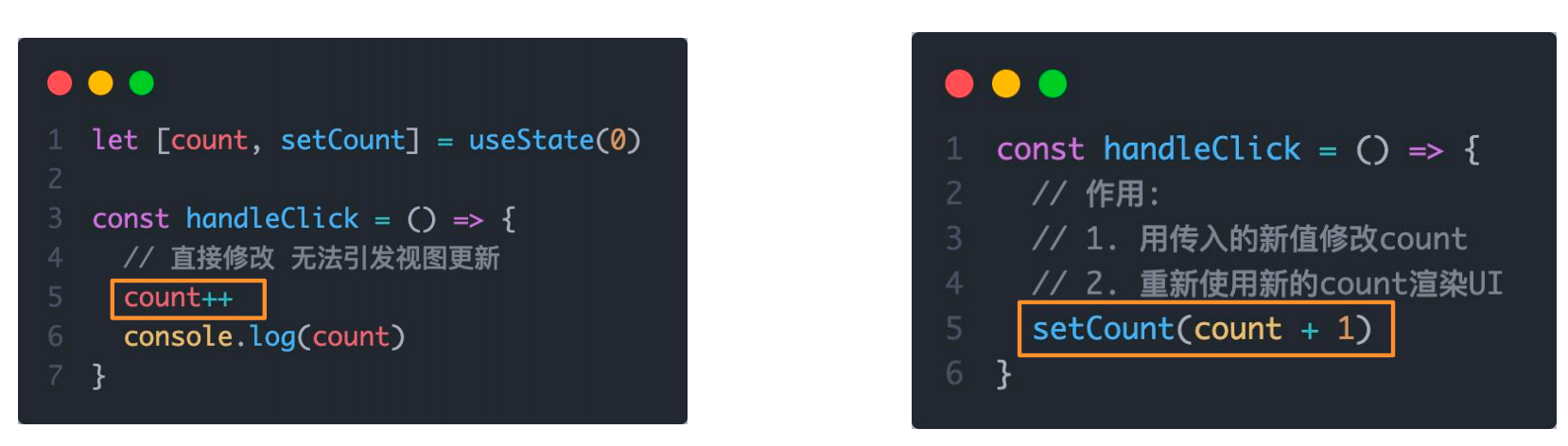
在 React 中状态被认为是只读的,我们应该始终
替换它而不是修改它,直接修改状态不能引发视图更新。
 .
.
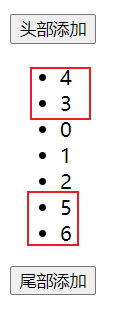
修改数组状态
import {useState} from "react";
console.log('初始化数据,只会执行一次...')
const App = () => {
console.log('渲染 App 组件...')
const [list, setList] = useState([0, 1, 2])
return (
<div>
<button onClick={() => setList([list.length, ...list])}>头部添加</button>
<ul>
{list.map(item => <li key={item}>{item}</li>)}
</ul>
<button onClick={() => setList([...list, list.length])}>尾部添加</button>
</div>
)
}
export default App
 .
.
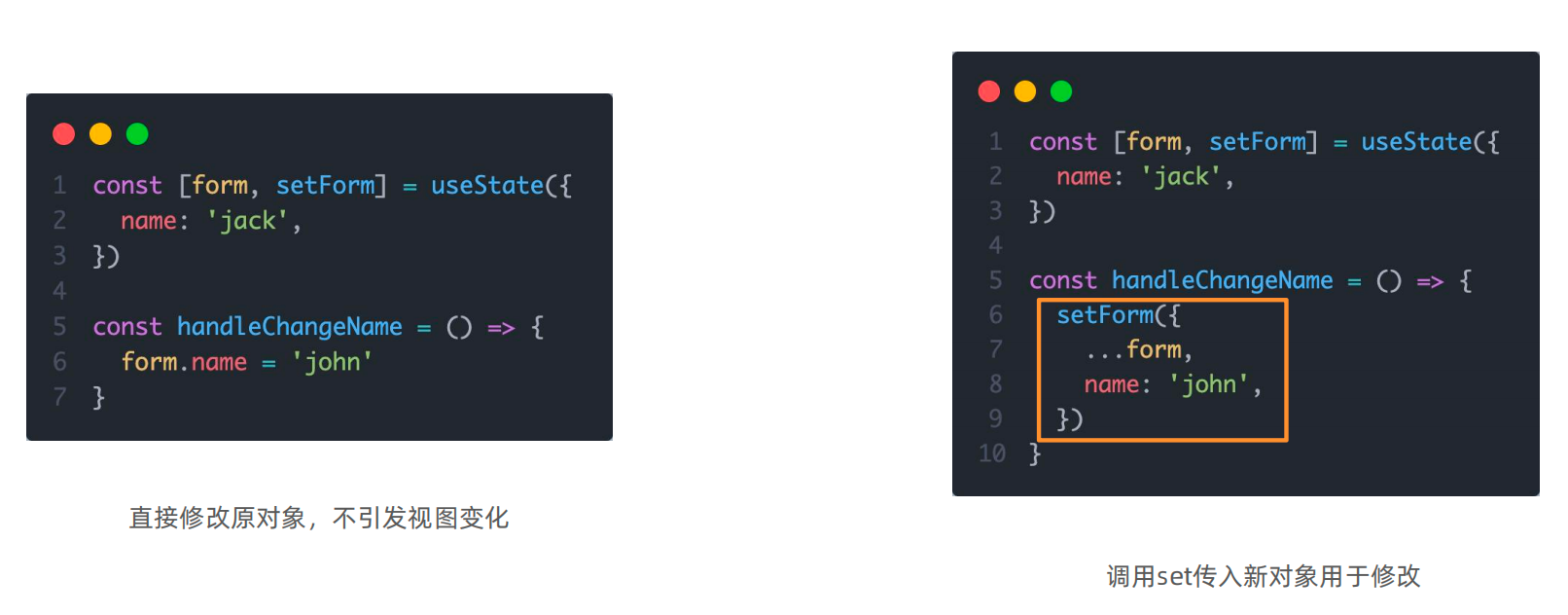
修改对象状态
对于对象类型的状态变量,应该始终给 set 方法一个
全新的对象来进行修改。
import {useState} from "react";
console.log('初始化数据,只会执行一次...')
const App = () => {
console.log('渲染 App 组件...')
const [obj, setObj] = useState({
id: 1,
name: '软柠柠吖',
})
return (
<>
<div>obj.name:{obj.name}</div>
<button onClick={() => setObj({...obj, name: 'rnny'})}>修改姓名</button>
</>
)
}
export default App
 .
.
组件样式处理
基础样式
React 组件基础的样式控制有 2 种方式,行内样式和 class 类名控制。
.app {
color: purple;
}
import './index.css'
const App = () => {
return (
<>
<div style={{color: 'red'}}>行内样式</div>
<div className={'app'}>class 类名</div>
</>
)
}
export default App
动态样式
import './index.css'
import {useState} from "react";
const App = () => {
const [active, setActive] = useState('0')
const tabList = [
{type: 0, text: '动态 class ①'},
{type: 1, text: '动态 class ②'}
]
return (
<>
{tabList.map(item =>
<span
className={`app ${active === item.type && 'active'}`}
onClick={() => setActive(item.type)}
key={item.type}
>{item.text}</span>)}
</>
)
}
export default App
.app {
color: purple;
}
.active {
color: goldenrod;
}


