Activiti工作流学习之SpringBoot整合Activiti5.22.0实现在线设计器(二)
一、概述
网上有很多关于Eclipse、IDEA等IDE插件通过拖拽的方式来画工作流程图,个人觉得还是不够好,所以花点时间研究了一下Activiti在线设计器,并与SpringBoot整合。
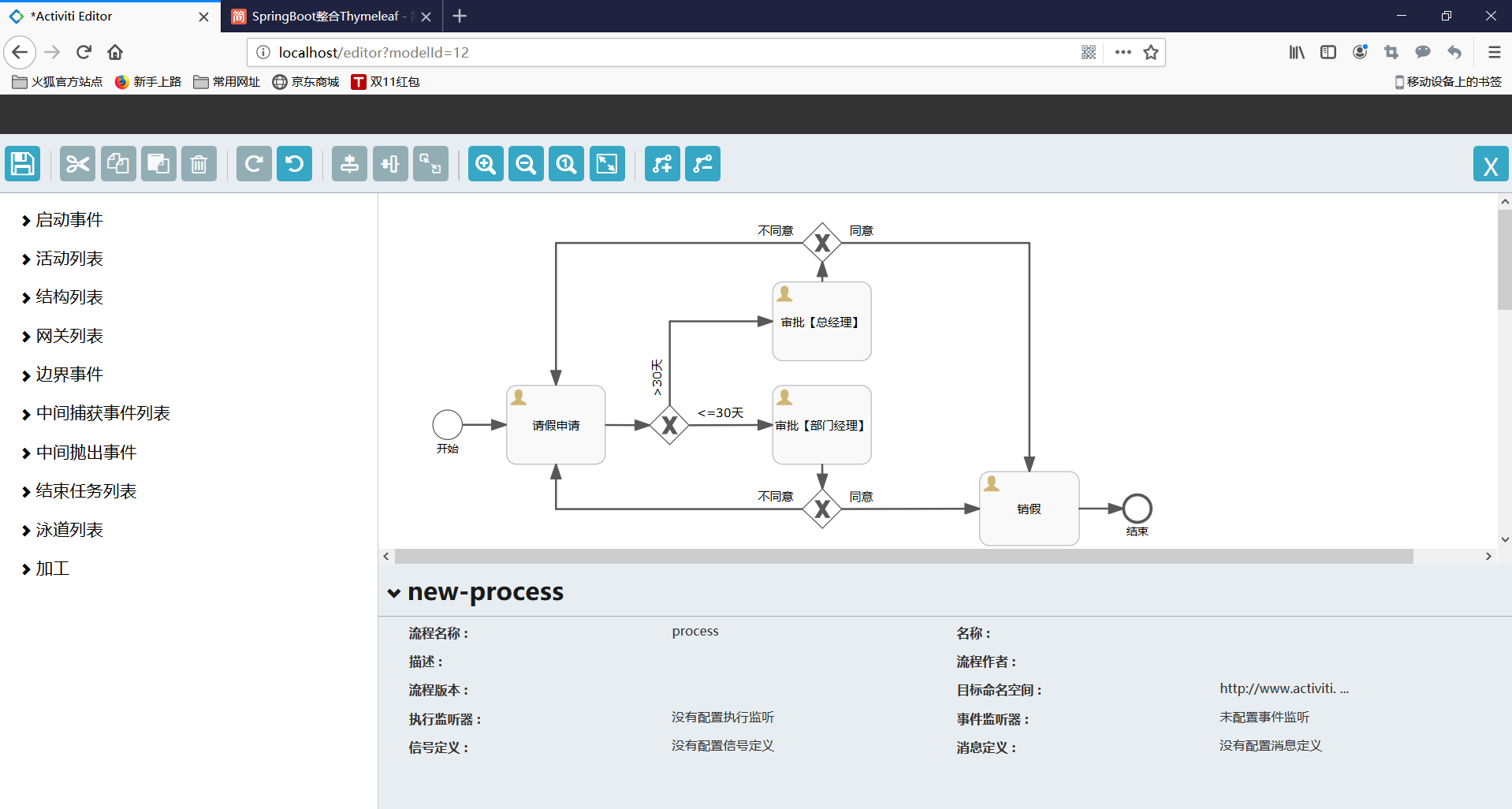
二、实现效果

三、实现过程
1.Activiti官网下载:https://www.activiti.org/get-started(我这里使用的是5.22.0版本)
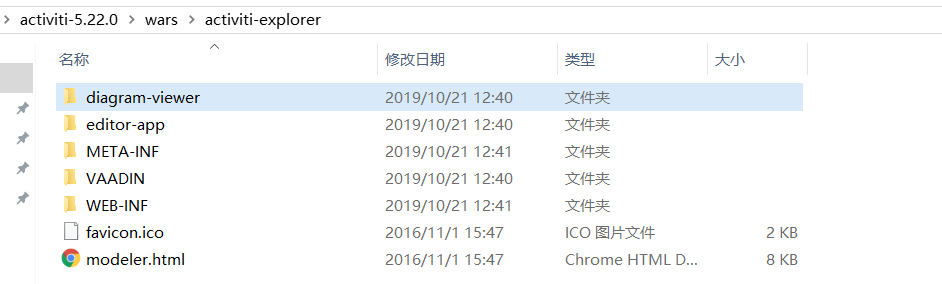
解压:activiti-5.22.0\wars\activiti-explorer,如下图

2.设计器前端部分
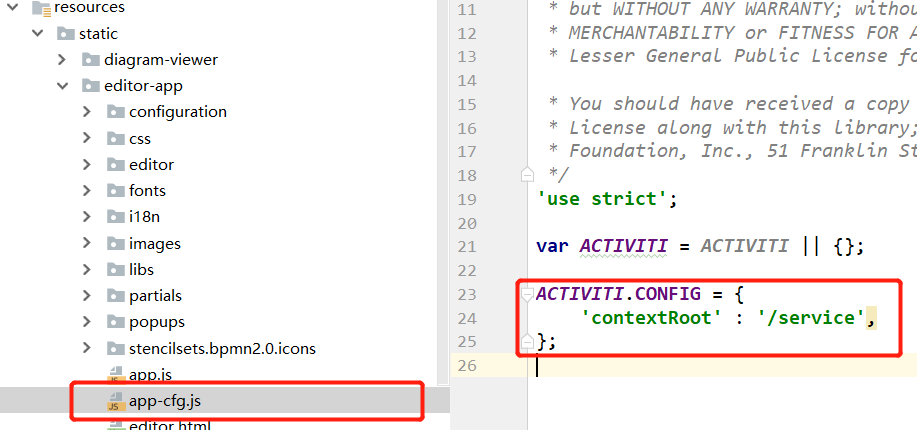
仅保留一些静态资源就行了,将这些文件放入项目的web目录下。

在editor-app/app-cfg.js中配置一下项目url。这个url是编辑器相关的后台服务的url。(当然你也可以根据你的需求改动)

注:
①editor-app就是编辑器、modeler.html就是编辑器的入口页面
②diagram-viewer是流程跟踪插件
③界面组件:stencilset.json。本身是英文的,可以通过替换它来实现汉化的效果
3.设计器后端部分
下载Acitiviti源码:https://github.com/Activiti/Activiti/releases/tag/activiti-5.22.0
①添加pom依赖
<dependency> <groupId>org.activiti</groupId> <artifactId>activiti-modeler</artifactId> <version>${activiti.version}</version> </dependency> <dependency> <groupId>org.activiti</groupId> <artifactId>activiti-diagram-rest</artifactId> <version>${activiti.version}</version> </dependency>
②其中需要将modeler模块的源代码放到src中,因为需要在其中做部分修改,主要是url的映射。
其中有3个类,都是Controller:
①ModelSaveRestResource:#编辑器制图之后,将节点信息以json的形式提交给这个Controller,然后由其进行持久化操作。(所在源码位置:Activiti-activiti-5.22.0\modules\activiti-modeler\src\main\java\org\activiti\rest\editor\model)
②ModelEditorJsonRestResource:#根据modelId获取model的节点信息,编辑器根据返回的json进行绘图。(源码所在位置:Activiti-activiti-5.22.0\modules\activiti-modeler\src\main\java\org\activiti\rest\editor\model)
③StencilsetRestResource #获取编辑器组件及配置项信息(源码所在位置:Activiti-activiti-5.22.0\modules\activiti-modeler\src\main\java\org\activiti\rest\editor\main)
需要修改的地方就三个,在每个Controller类上加上@RequestMapping注解,并指定值为"service"(对应前台app-cfg.js中配置的url)。
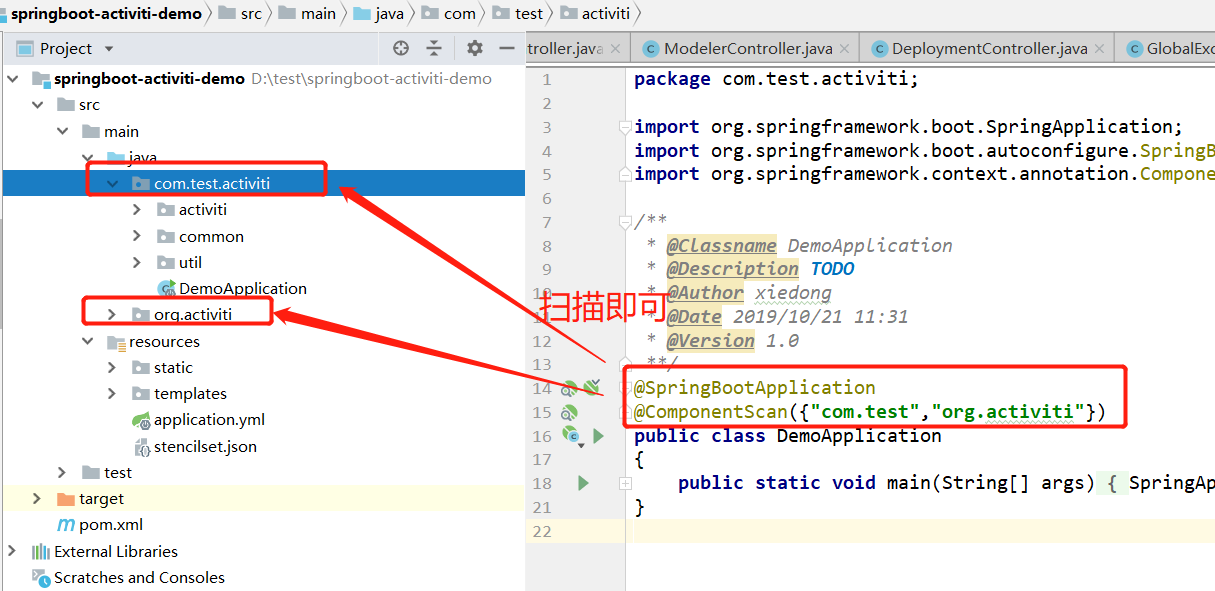
③主类添加扫描

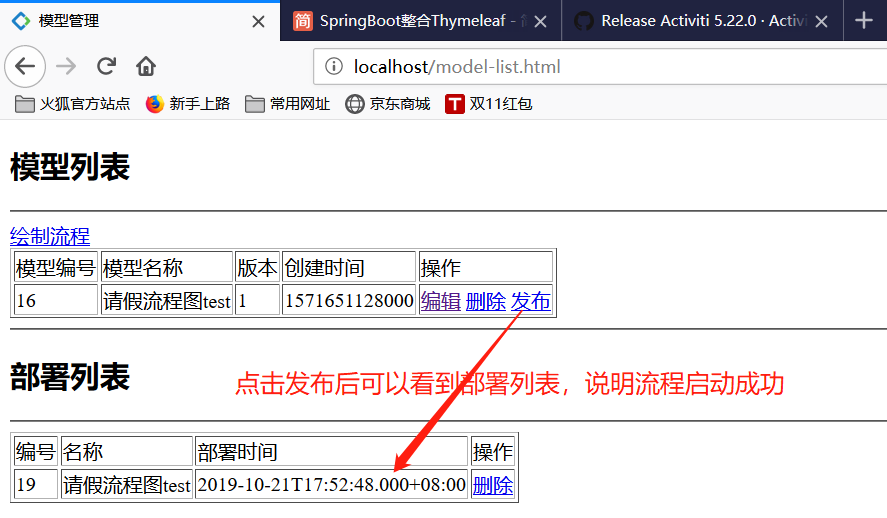
④浏览器访问:http://localhost/model-list.html

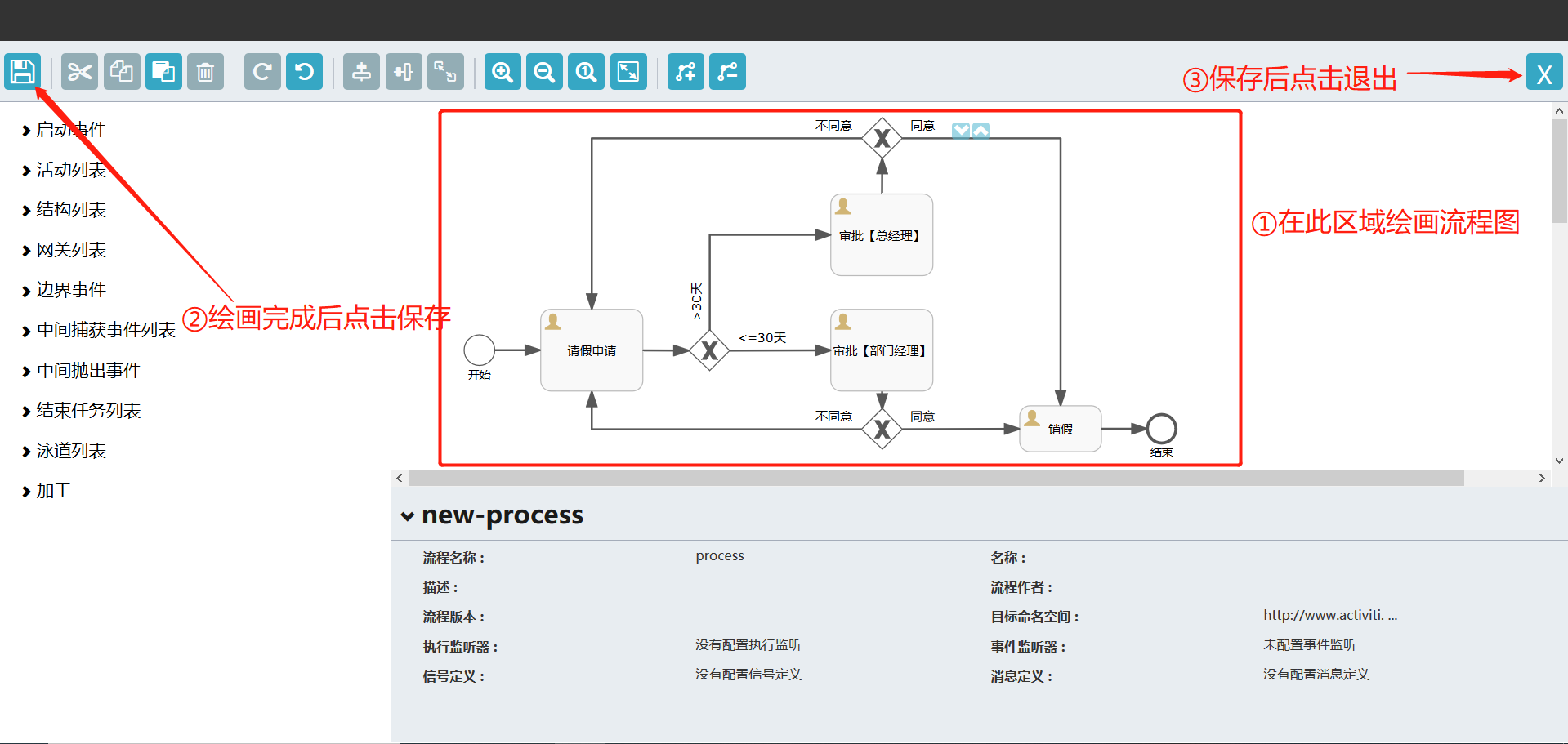
⑤绘画HelloWorld业务流程图

⑥首页查看和部署

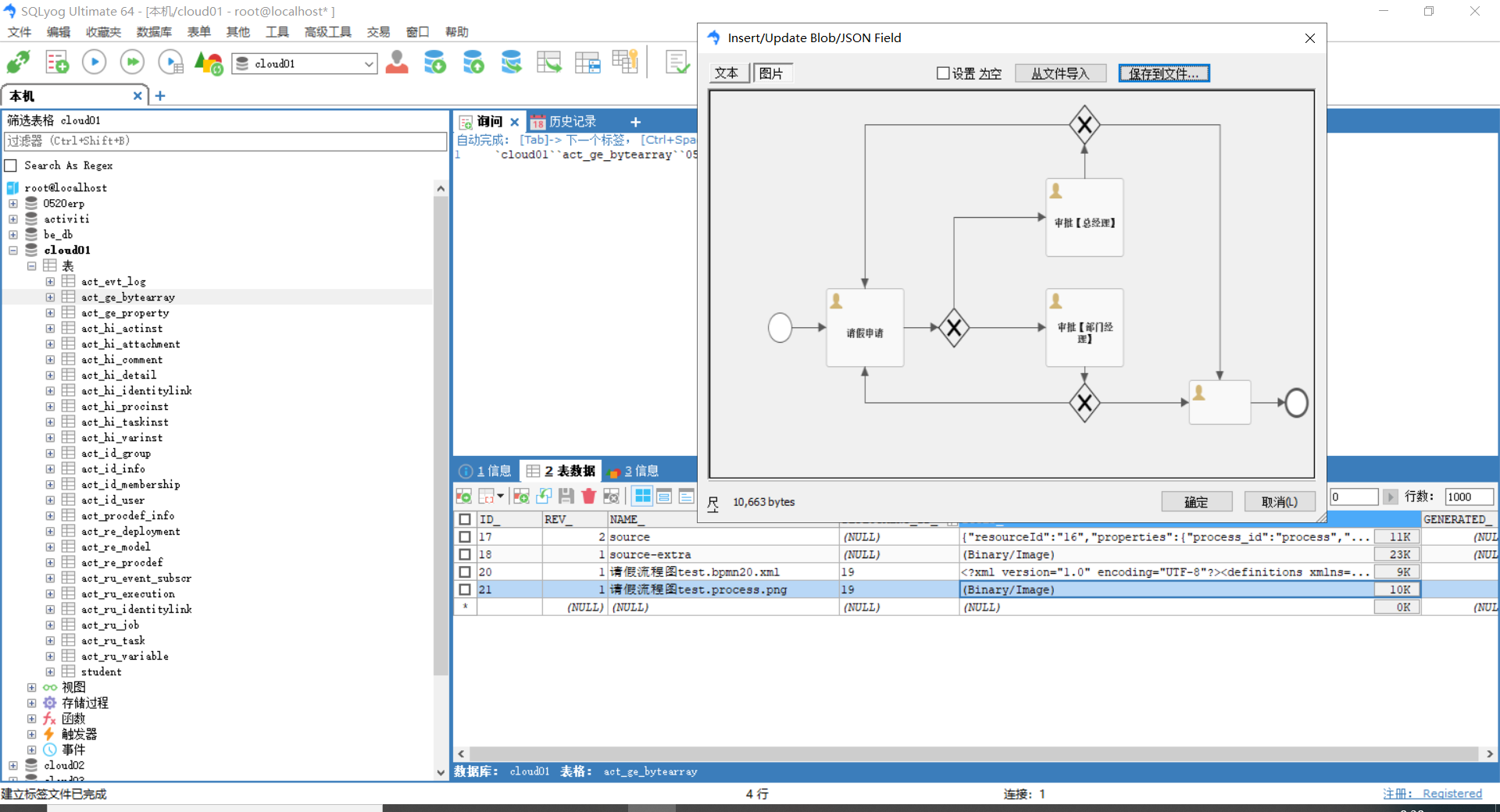
⑤通过SQLyog查看数据库二进制表:刚刚绘制部署完成的二进制表已经存入数据库

至此、SpringBoot整合Activiti在线设计器已经完成,大家有问题可以一起讨论下,说不定你现在出现的问题就是我已经出现过的呢,哈,另外该代码地址:https://github.com/Simple-Coder/springboot-activiti
在画完流程图并发布部署以后,接下来就是在实战中使用SpringBoot项目结合Activiti实现员工请假的流程,如下:Activiti+Shiro实战
参考:http://jmysql.com/activiti/126.html(如有侵权,请联系删除)


