软件工程第五次作业
1.相关链接:
2.具体分工
吴斯桓:框架设计,代码编写
蓝飞鹏:UI设计,后期美化
3.PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| Estimate | 估计这个任务需要多少时间 | 30 | 30 |
| Development | 开发 | 1745 | 2065 |
| Analysis | 需求分析 (包括学习新技术) | 300 | 360 |
| Design spec | 生成设计文档 | 30 | 25 |
| Design Review | 设计复审 | 20 | 20 |
| Coding Standard | 代码规范(为目前的开发制定合适的规范) | 25 | 20 |
| Design | 具体设计 | 50 | 60 |
| Coding | 具体编码 | 1200 | 1400 |
| Code Review | 代码复审(自我测试,修改代码,提交修改) | 60 | 120 |
| Test | 测试 | 60 | 60 |
| Reporting | 报告 | 80 | 80 |
| Test Report | 测试报告 | 40 | 30 |
| Size Measurement | 计算工作量 | 15 | 20 |
| Postmortem & Process Improvement Plan | 事后总结,并提出过程修改计划 | 25 | 30 |
| 合计 | 1855 | 2175 |
4.解题思路描述与设计实现说明
读完题目以后:
1.学习html,JavaScript和css的基本知识
2.需要怎么选择合适的框架
3.生成树结构和实现其缩放功能
===
决定使用bootstrap treeview框架,原始是因为bootstrap已经是一个比较成熟,并且使用起来很方便的一个框架。并且简单而优雅!!这是我很喜欢的一个形容词。
有价值的代码片段:
function creatTree() {
document.getElementsByClassName("textform")[0].style.display = "none";
document.getElementById("mytable").style.display = "block";
var text = document.getElementById('inarea').value;
var table = text.split(/\n\s*\n/); //分割不同的树
var objList = [];
for (i = 0; i < table.length; i++) {
var row = table[i].split(/[(\r\n)\r\n]+/); //分割每行
var obj = new Object();
obj.name = row[0].split(/:/)[1];
obj.id = String(i);
obj.parentId = null;
objList.push(obj);
for (j = 1; j < row.length; j++) {
var obj = new Object();
var kind = row[j].split(/:/)[0]; //年级和学位
var stu = row[j].split(/:/)[1].split(/、/); //学生
obj.id = String(i) + String(j);
obj.name = kind;
obj.parentId = String(i);
objList.push(obj);
for (k = 0; k < stu.length; k++) {
var obj = new Object();
obj.id = String(i) + String(j) + String(k);
obj.name = stu[k];
obj.parentId = String(i) + String(j);
objList.push(obj);
}
}
}
var data = objList;
$('#tree_table').bootstrapTable({
class: 'table table-hover table-bordered',
data: data,
sidePagination: 'server',
pagination: false,
treeView: true,
treeId: "id",
treeField: "name",
rowAttributes: function (row, index) {
return {
xx: index
};
},
queryParams: function (params) {
var param = {
roleId: 'xx'
};
return param;
},
columns: [{
checkbox: true
}, {
field: 'name',
title: '名称',
},
{
field: 'desc',
title: '详情',
},
]
});
$("#expandAllTree").on('click', function () {
$('#tree_table').bootstrapTable("expandAllTree")
})
$("#collapseAllTree").on('click', function () {
$('#tree_table').bootstrapTable("collapseAllTree")
})
}
</script>
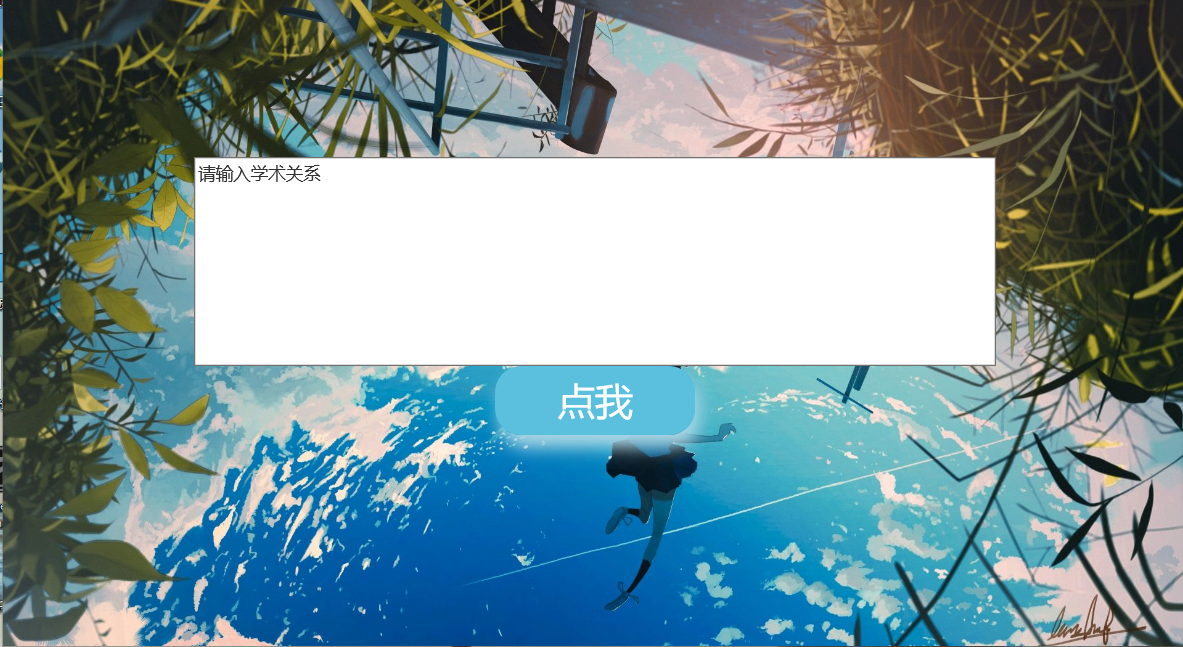
附加特点设计与展示
设计的创意独到之处,这个设计的意义:
- 好像并没有。
- 展示:



6.目录说明和使用说明
-
目录如何组织:

-
测试人员如何运行你的网页:
下载上面目录的所有文件,然后再下载this。

用 bootstrapTable打开index和table的html文件。
7.单元测试
- 说明你们选用的测试工具,是如何学习单元测试的,能出一份你自己的简易教程吗?
覆盖率专家winAMS,教程暂时没有。 - 展示出项目部分单元测试代码,并说明测试的函数
暂时展示不了。 - 说明构造测试数据的思路,你是如何考虑各种情况的?你如何考虑将来测试人员的刁难?
呃。。。
8.贴出Github的代码签入记录:

9.遇到的代码模块异常或结对困难及解决方法。
- 问题描述:不会html+css+javascript,不知道怎么进行前端设计及利用现成。
- 做过哪些尝试:上网找资料,看视频,问同学。
- 是否解决:暂时解决了一些。
- 有何收获:知道了前端设计的特点及相关的设计流程,语言。
10.评价你的队友
- 值得学习的地方:为了更好的完成代码,经常熬夜学习,十分的尽责。精益求精希望把能做到最好的就做到最好。
- 需要改进的地方:需要更好的配合以及沟通交流,还有作业的积极性。


