SeleniumBase Tour Maker制作WEB用户使用导览,并导出 JS-使用笔记(三)
自动化福音(爬虫、办公、测试等) SeleniumBase 使用笔记(三)
SeleniumBase Tour Maker制作WEB用户使用导览(新人指导),并导出 JS
SeleniumBase 包含强大的 JS 代码生成器,用于将 Python 转换为 JavaScript,而制作用户导览(新人引导或步骤引导),就是其中的应用之一,用户导览能将 SaaS 产品采用率提高 10 倍或更多
创建导览
创建导览需要使用特定的方法(API)来编写 Py 脚本,支持 5 个 JavaScript 库
# 最短版本
# name 如果同时创建多个导览,请使用它来标记。
self.create_tour(name=None, theme=None) # 默认使用 IntroJS
# 利用 Shepherd JS 创建
# theme 可选"light"/"arrows", "dark", "default", "square", and "square-dark"
self.create_shepherd_tour(name=None, theme=None) # 等同于:self.create_tour(theme="shepherd")
# 利用 Bootstrap Tour 库创建
self.create_bootstrap_tour(name=None) # 等同于:self.create_tour(theme="bootstrap")
# 利用 IntroJS 库创建
self.create_introjs_tour(name=None) # 等同于:self.create_tour(theme="introjs")
# 利用 DriverJS 库创建
self.create_driverjs_tour(name=None) # 等同于:self.create_tour(theme="driverjs")
# 利用 Hopscotch Library 创建
self.create_hopscotch_tour(name=None) # 等同于:self.create_tour(theme="hopscotch")
添加导览步骤
要添加游览步骤,请使用以下方法:
# 参数说明:
# message 要显示的消息
# selector 要附加到的元素的 CSS 选择器
# name 如果同时创建多个导览,请使用它来标记。
# title 显示在消息上方的标题文本。
# theme 设置网站导览的默认主题。
# alignment 表示显示的位置,从top", "bottom", "left", "right"中进行选择。(“top”是默认值,但是 Hopscotch 和 DriverJS 默认 bottom )
# duration 自动执行下一步时的延迟(仅限 Bootstrap 主题生效)
self.add_tour_step(message, selector=None, name=None, title=None, theme=None, alignment=None, duration=None,)
播放导览
使用以下方法播放导览:
# 参数:
# name 如果同时创建多个导览,请使用它来标记。
# interval 表示将在经过 n 秒后,自动重播
self.play_tour(name=None, interval=0)
导出导览
如果要将创建的游览保存为 JavaScript 文件,请使用下方方法,导出后的JS,复制到“开发者工具》控制台”中,提前打开对应的网站,即可执行:
# name=指定标记导出,filename=js文件
self.export_tour(name=None, filename="my_tour.js")
启用命令
使用下面的命令,直接运行脚本
# 正常启动
pytest my_tour.py
# 禁用网站内容的安全策略(不一定对此网站有效),
pytest my_tour.py --disable-csp
例子
例子启动命令:pytest my_tour.py --firefox --disable-csp 使用火狐浏览器,并禁用CSP,CSP是一种安全策略,它允许网站不去加载外部JS。
#!/usr/bin/env python3
# -*- coding: UTF-8 -*-
"""
@ Project : selenium-base-student
@ File : my_tour.py
@ Author : yqbao
@ Version : V1.0.0
@ Description : my_tour
"""
from seleniumbase import BaseCase
BaseCase.main(__name__, __file__)
class MyTourClass(BaseCase):
def test_taobao_tour_intro_js(self):
self.open('https://www.taobao.com/') # 打开页面
self.wait_for_element('div.main .main-inner') # 等待页面元素可见
self.create_tour() # 创建,这等同:self.create_tour(theme='IntroJS')
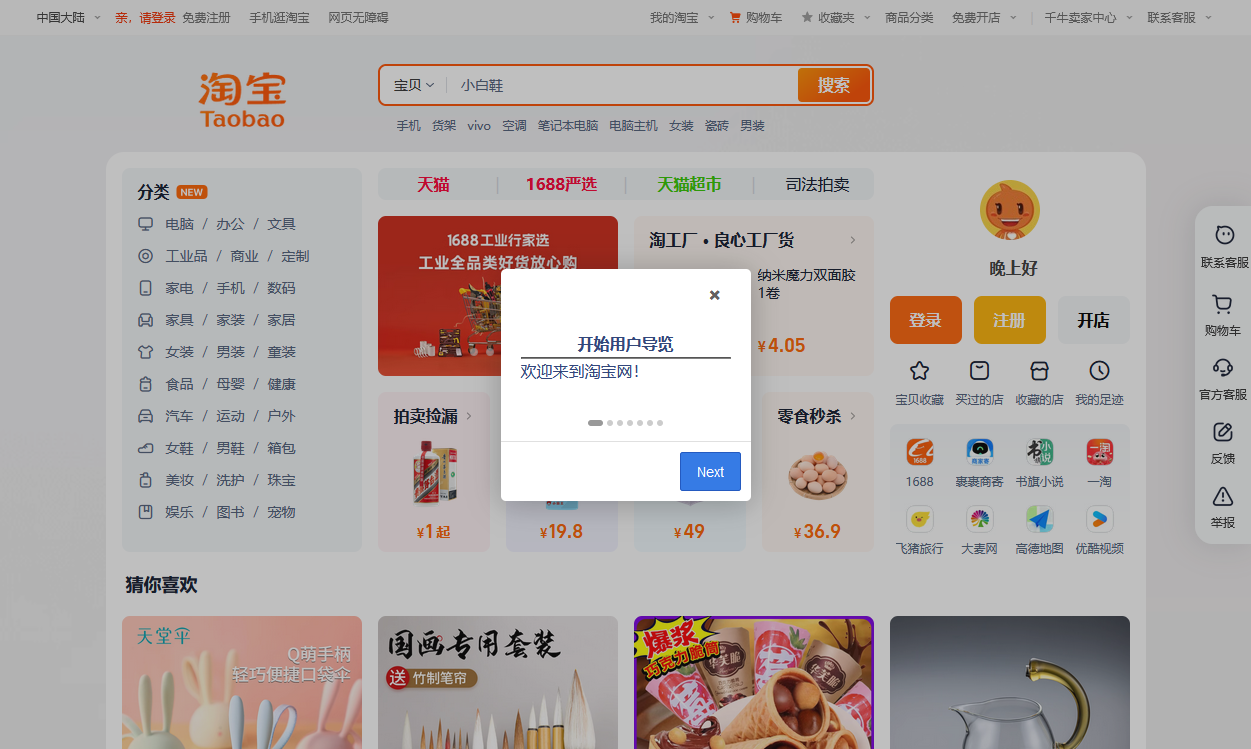
self.add_tour_step("欢迎来到淘宝网!", title="开始用户导览") # 添加步骤,指明开始
self.add_tour_step('商品搜索框', "input#q", alignment='bottom') # 下方
self.add_tour_step('搜索', "button.btn-search", alignment='bottom')
self.add_tour_step("您如果有账号,则登录点这个里。", 'div.member-ft a:nth-of-type(1)', alignment='bottom')
self.add_tour_step("您如果没有账号,则点这个里可以注册属于您自己的账号。", 'div.member-ft a:nth-of-type(2)',
alignment='bottom')
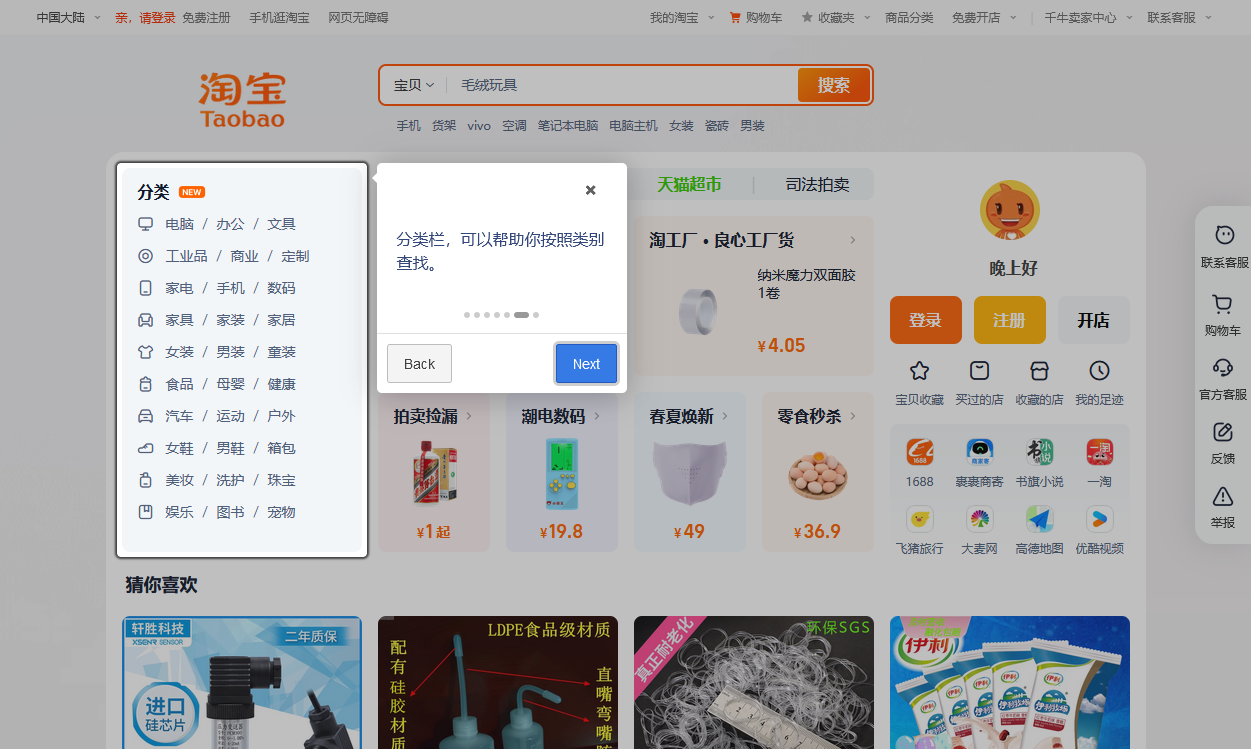
self.add_tour_step("分类栏,可以帮助你按照类别查找。", 'div.J_Service ', alignment='right') # 右侧
self.add_tour_step("你已经学会使用淘宝啦。", title="用户导览结束") # 添加步骤,指明结束
self.export_tour(filename="taobao_introjs_tour.js") # 导出导览js
self.play_tour() # 播放导览
执行效果
例子执行效果

导出的JS
//////// Load Tour Start Page (if not there now) ////////
if (window.location.href != "https://www.taobao.com/") {
window.location.href="https://www.taobao.com/";
}
//////// Resources ////////
function injectCSS(css_link) {var head = document.getElementsByTagName("head")[0];var link = document.createElement("link");link.rel = "stylesheet";link.type = "text/css";link.href = css_link;link.crossorigin = "anonymous";head.appendChild(link);};
function injectJS(js_link) {var head = document.getElementsByTagName("head")[0];var script = document.createElement("script");script.src = js_link;script.defer;script.type="text/javascript";script.crossorigin = "anonymous";script.onload = function() { null };head.appendChild(script);};
function injectStyle(css) {var head = document.getElementsByTagName("head")[0];var style = document.createElement("style");style.type = "text/css";style.appendChild(document.createTextNode(css));head.appendChild(style);};
injectCSS("https://cdn.jsdelivr.net/npm/intro.js@5.1.0/minified/introjs.min.css");
injectStyle(" .introjs-button.introjs-nextbutton, .introjs-button.introjs-donebutton { color: #fff !important; border: 1px solid #245ac0 !important; text-shadow: none; box-shadow: none; } .introjs-button.introjs-nextbutton:hover, .introjs-button.introjs-donebutton:hover { color: #fff !important; background-color: #245ac0 !important; border: 1px solid #245ac0 !important; } .introjs-button { box-sizing: content-box; text-decoration: none; } .introjs-button.introjs-skipbutton { color: #367be5; } .introjs-tooltip, .introjs-floating { box-sizing: content-box; position: absolute; }");
injectJS("https://cdn.jsdelivr.net/npm/intro.js@5.1.0/intro.min.js");
//////// Tour Code ////////
function loadTour() { if ( typeof introJs !== "undefined" ) {
// IntroJS Tour
function startIntro(){
var intro = introJs();
intro.setOptions({
steps: [
{
intro: '<font size="3" color="#33477B"><center><b>开始用户导览</b></center><hr>欢迎来到淘宝网!</font>',
position: 'top'},{element: 'input#q',
intro: '<font size="3" color="#33477B">商品搜索框</font>',
position: 'bottom'},{element: 'button.btn-search',
intro: '<font size="3" color="#33477B">搜索</font>',
position: 'bottom'},{element: 'div.member-ft a:nth-of-type(1)',
intro: '<font size="3" color="#33477B">您如果有账号,则登录点这个里。</font>',
position: 'bottom'},{element: 'div.member-ft a:nth-of-type(2)',
intro: '<font size="3" color="#33477B">您如果没有账号,则点这个里可以注册属于您自己的账号。</font>',
position: 'bottom'},{element: 'div.J_Service ',
intro: '<font size="3" color="#33477B">分类栏,可以帮助你按照类别查找。</font>',
position: 'right'},{
intro: '<font size="3" color="#33477B"><center><b>用户导览结束</b></center><hr>你已经学会使用淘宝啦。</font>',
position: 'top'},]
});
intro.setOption("disableInteraction", true);
intro.setOption("overlayOpacity", .29);
intro.setOption("scrollToElement", true);
intro.setOption("keyboardNavigation", true);
intro.setOption("exitOnEsc", true);
intro.setOption("hidePrev", true);
intro.setOption("nextToDone", true);
intro.setOption("exitOnOverlayClick", false);
intro.setOption("showStepNumbers", false);
intro.setOption("showProgress", false);
intro.start();
$tour = intro;
};
startIntro();
} else { window.setTimeout("loadTour();",100); } }
loadTour()
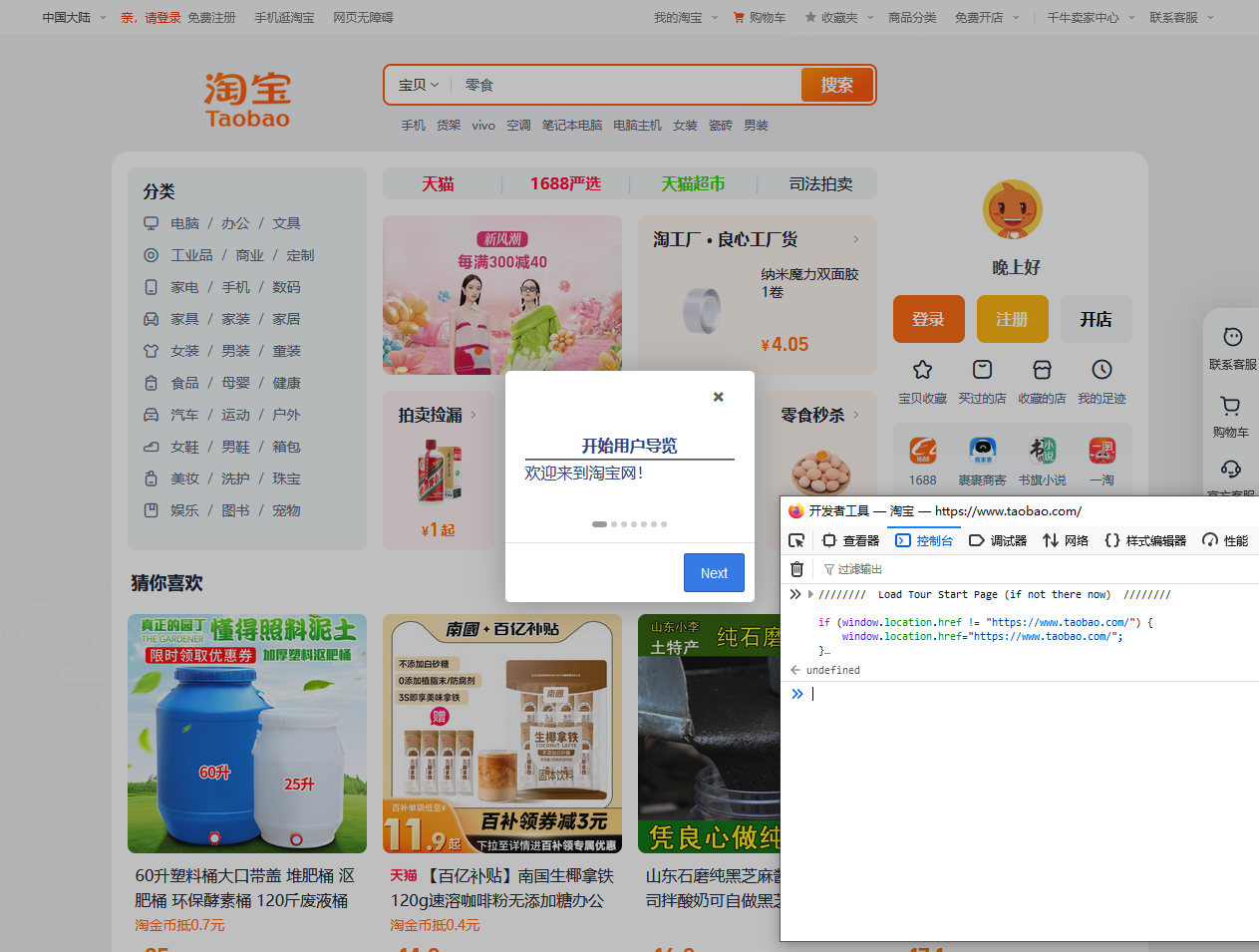
在火狐浏览器“开发者工具》控制台”中复制导出的JS执行
转:https://www.cnblogs.com/yqbaowo/p/18124781
参考:
https://seleniumbase.io/help_docs/chinese/
https://pypi.org/project/selenium-base/




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律