使用chrome进行慢网速测试
前言
在开发的时候,有这么一种情况,点击一个按钮调用一个接口生成数据,之后刷新页面,但是由于网络慢的原因,能够多次点击,但是自己的网络模拟不了很慢的情况,怎么办呢?
使用chrome进行慢网络模拟测试
1、打开控制台
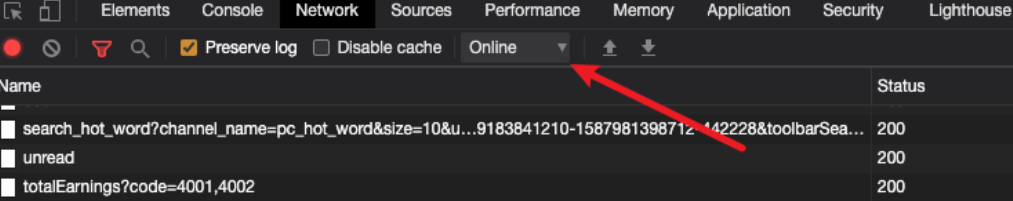
2、选择network
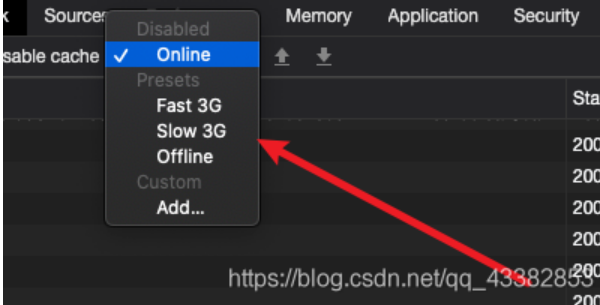
3、点击如图的Online下拉框

4、弹出如图所示几个选项

说明:
online:正常的网络
Fast3G:相对比较快的3g网络(还是比较慢)
Slow3G:相对比较慢的3g网络(已经很慢了)
Offline:关闭网络(这个直接将你当前标签页的网络关闭了,不会影响到其他页面)
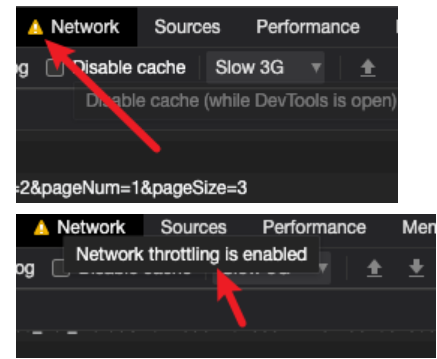
5、选择了其中之一后,network会出现一个黄色的警告标志

翻译一下:开启了网络节流模式
再强调一下,这里这是改变了当前页面的网络设置,不会影响到其他的页面
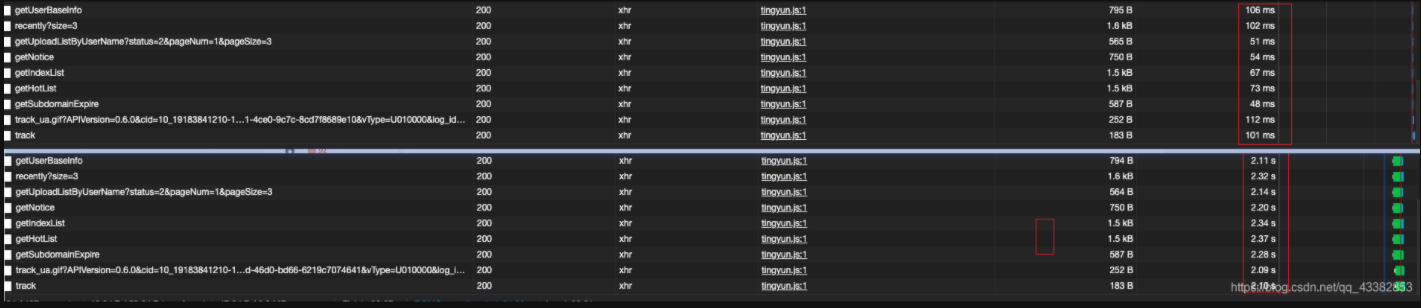
实际使用效果

上图1是正常网络测试,图2是使用了慢网络测试,效果还是蛮明显的
所以这种情况下,如果有一些不可多次进行的操作就需要进行一些处理了
————————————————
版权声明:本文为CSDN博主「蓝枫秋千」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_43382853/article/details/111545853



 浙公网安备 33010602011771号
浙公网安备 33010602011771号