web性能检测工具lighthouse
Lighthouse 可以自动检查Web页面的性能。
你可以以多种方式使用它。
浏览器插件
作为浏览器插件,访问chrome网上商店 搜索Lighthouse 插件安装。以两种方式使用。
- 方式一

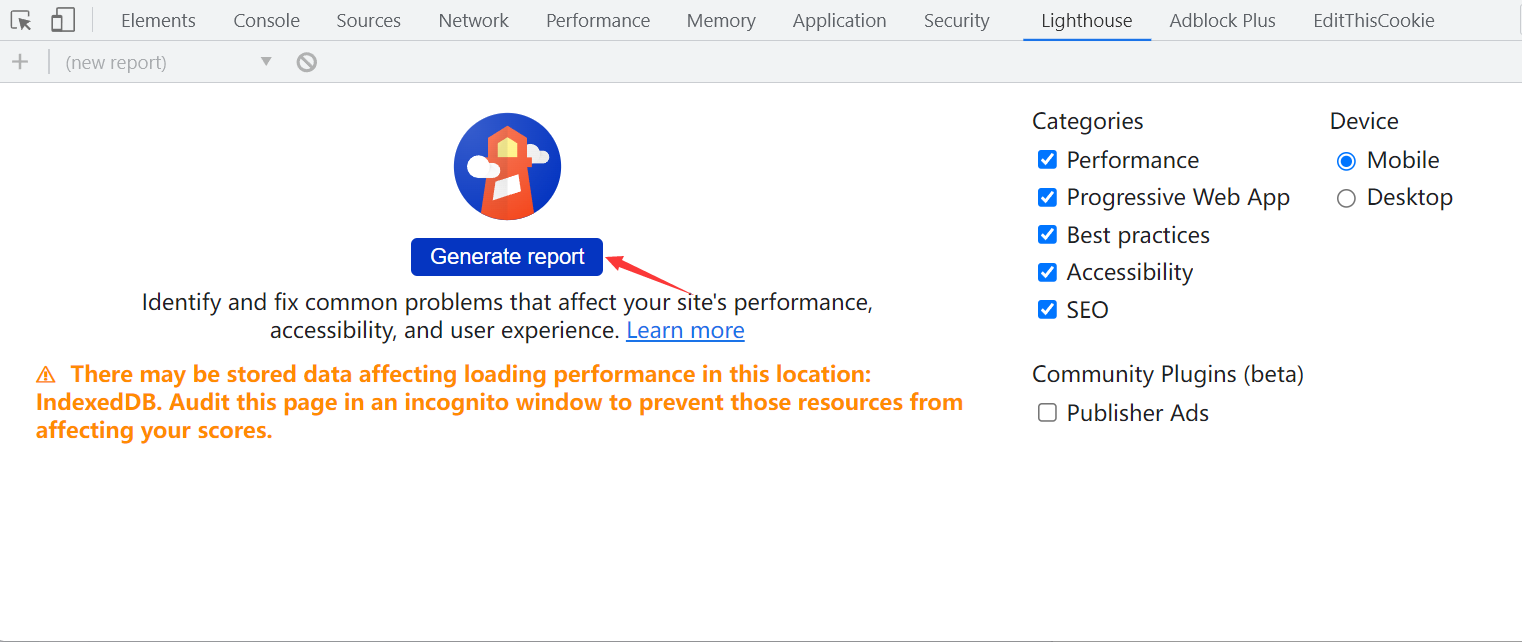
安装成功后,访问想要检查的页面,开发插件,点击Generate report,稍等片刻,你将会得到一份页面的检查报告。
- 方式二
访问想要检查的页面,打开开发者工具,切换到Lighthouse 标签使用。

Node CLI
以Node CLI方式使用Lighthouse可以得到最大灵活性,Lighthouse提供了许多参数使用。
Linghthouse 需要Node 14 LTS(14.x) 或更高版本。
- 安装
> npm install -g lighthouse
- 查看帮助
> lighthouse --help
- 使用
> lighthouse https://www.baidu.com --output html --output-path ./report.html
√ We're constantly trying to improve Lighthouse and its reliability.
...
--output 指定报告的类型;--output-path 指定报告的路径。
以编程模式使用
创建lighthouse_demo.js 文件,脚本如下:
const fs = require('fs');
const lighthouse = require('lighthouse');
const chromeLauncher = require('chrome-launcher');
(async () => {
const chrome = await chromeLauncher.launch({chromeFlags: ['--headless']});
const options = {logLevel: 'info', output: 'html', onlyCategories: ['performance'], port: chrome.port};
const runnerResult = await lighthouse('https://www.baidu.com/', options);
// `.report` is the HTML report as a string
const reportHtml = runnerResult.report;
fs.writeFileSync('lhreport.html', reportHtml);
// `.lhr` is the Lighthouse Result as a JS object
console.log('Report is done for', runnerResult.lhr.finalUrl);
console.log('Performance score was', runnerResult.lhr.categories.performance.score * 100);
await chrome.kill();
})();
有没有自动化既视感,还可以设置 headless模式。
- 运行
> node lighthouse_demo.js
最终,会在当前目录下生成 lhreport.html 结果文件。
Web网站
有一些Web网站基于lighthouse 提供服务,你可以登录这些网站输入URL检测网络性能。
-
Web Page Test
https://www.webpagetest.org/ -
Calibre
https://calibreapp.com/ -
Debug bear
https://www.debugbear.com/ -
Lighthouse Keeper
https://lighthouse-keeper.com/
...
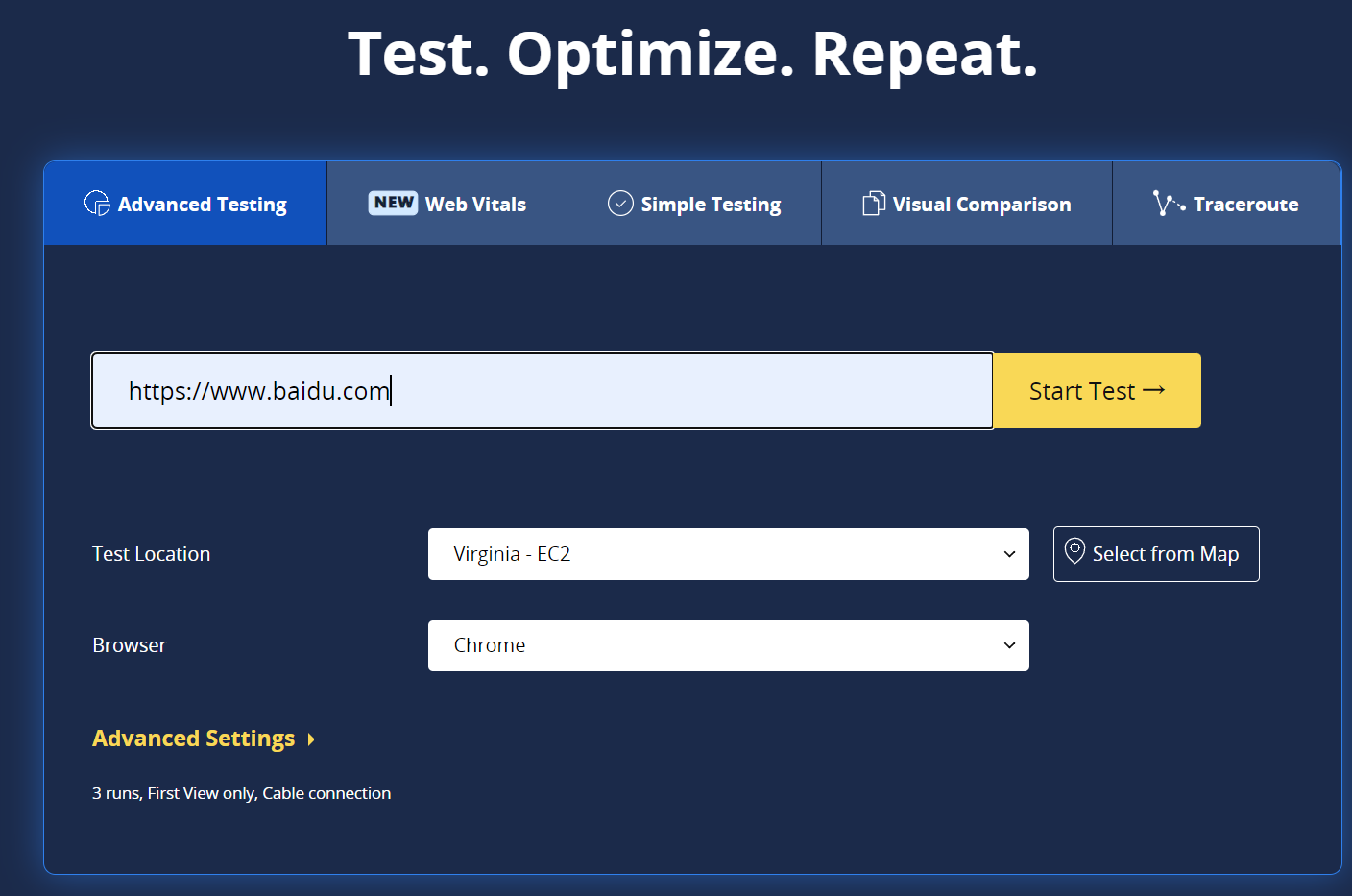
以 web page test 为例:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2022-03-22 python multiprocessing多进程 cannot pickle '_io.TextIOWrapper' object