如何查找元素对应事件的js代码,检测定位js事件
例子一
比如一张图片当鼠标放到上面时,图片改变。
想找到这个事件对应的js代码,假设另存为html之后,文件夹中有.js文件。
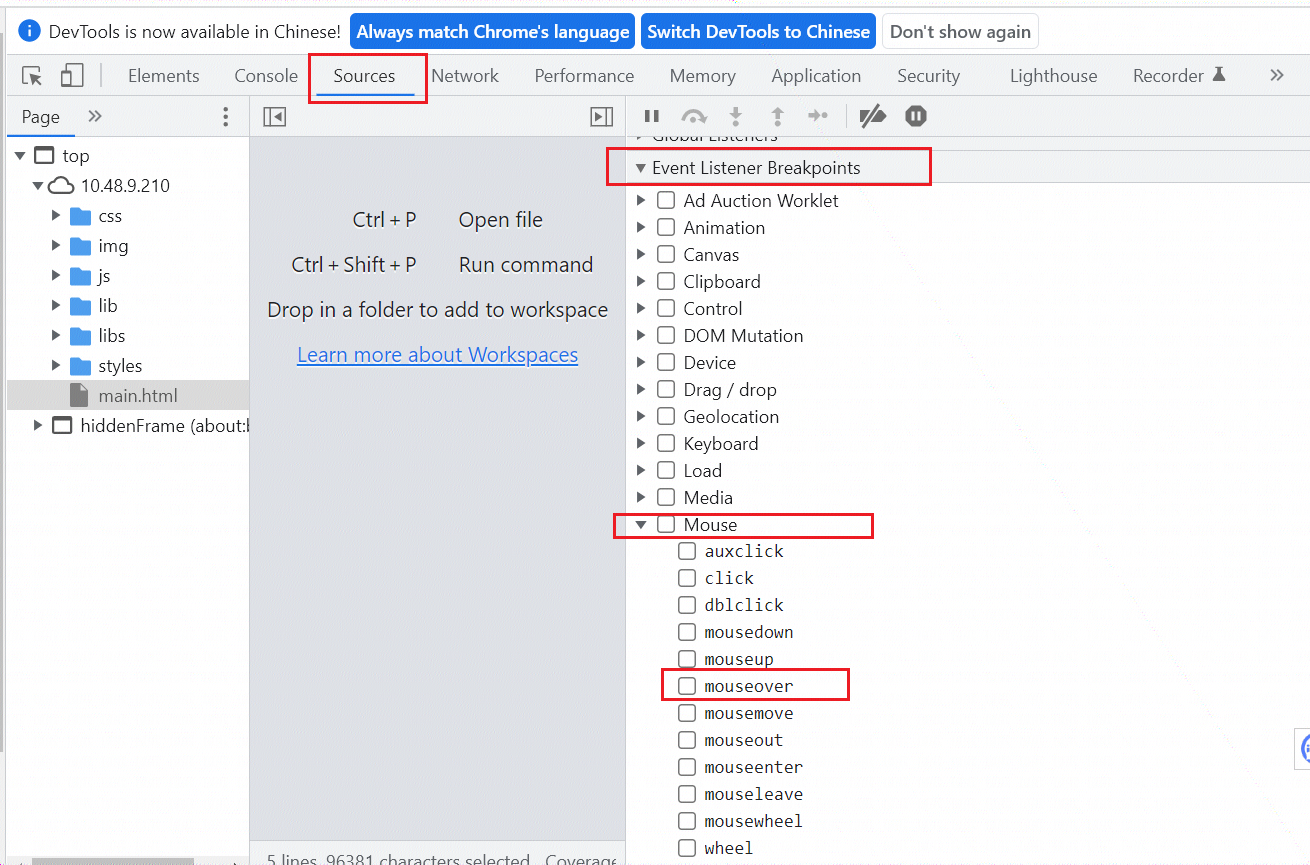
如果你会调试,可以用打开浏览器的调试功能,以chrome为例,按F12打开调试窗口,切换到Sources选项卡,最右边的Event Listener Breakpoints里勾选Mouse下的mouseover即可,当你鼠标移动到图片上时触发mouseover事件,chrome可响应事件设置断点,你就跟踪js代码查看就行了

例子二 敲击回车触发了事件
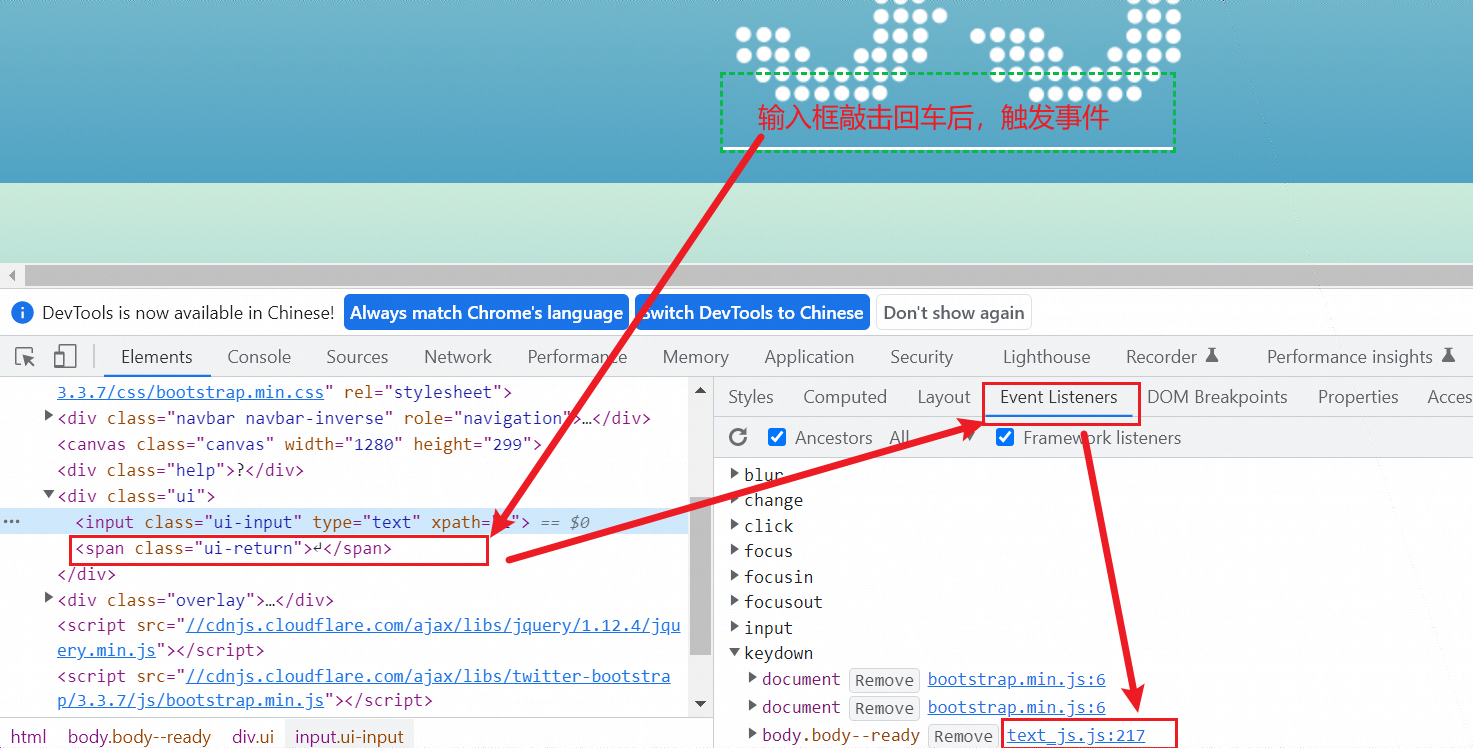
1、鼠标右键点击页面元素,选择检查,然后依次找到元素-->Event Listeners-->keydown事件-->对应的js文件;
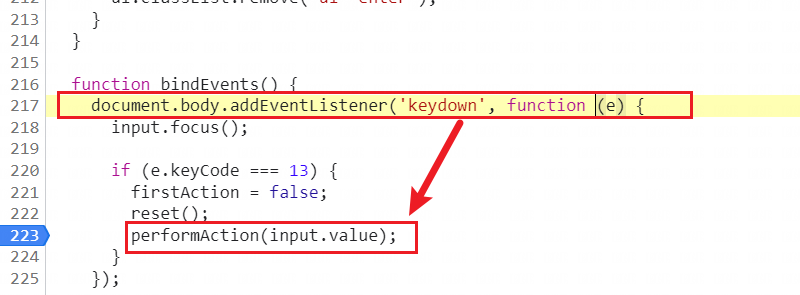
2、点击找到的js文件,会跳转到对应的代码里,就可以找到回车事件对应的函数了。


原文链接:
https://www.cnblogs.com/lguow/p/10772434.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律