网页中视频内容自动播放
目前主流的浏览器中已经禁止带声音的媒体自动播放。具体内容在这里chrome自动播放策略(可能国内网络访问不了)。此处重点是带声音的媒体自动播放。
里面也说明了集中播放的方式
- 静音播放。只要将video设置为muted,然后就可以自动播放了。
- 引导用户点击后再进行播放。此处的点击是只要用户点击过页面的任何位置,然后就可以调用video.play()进行播放了。不是一定要点击视频部分,但是一定是要用户在此页面进行了交互.
- 在pc上,已经超过了用于的“媒体参与度索引"阈值,这意味着该用户以前曾播放带声音的视频,就可以自动播放。此部分个人理解是类似视频网站的白名单。
- 通过iframe的方式加载带音视频的网页。
- 此页面已经获取了使用音视频设备权限。就是此页面可以获得了使用麦克风和摄像头的权限。具体方法可以参考获取浏览器麦克风、摄像头和屏幕共享
修改浏览器设置
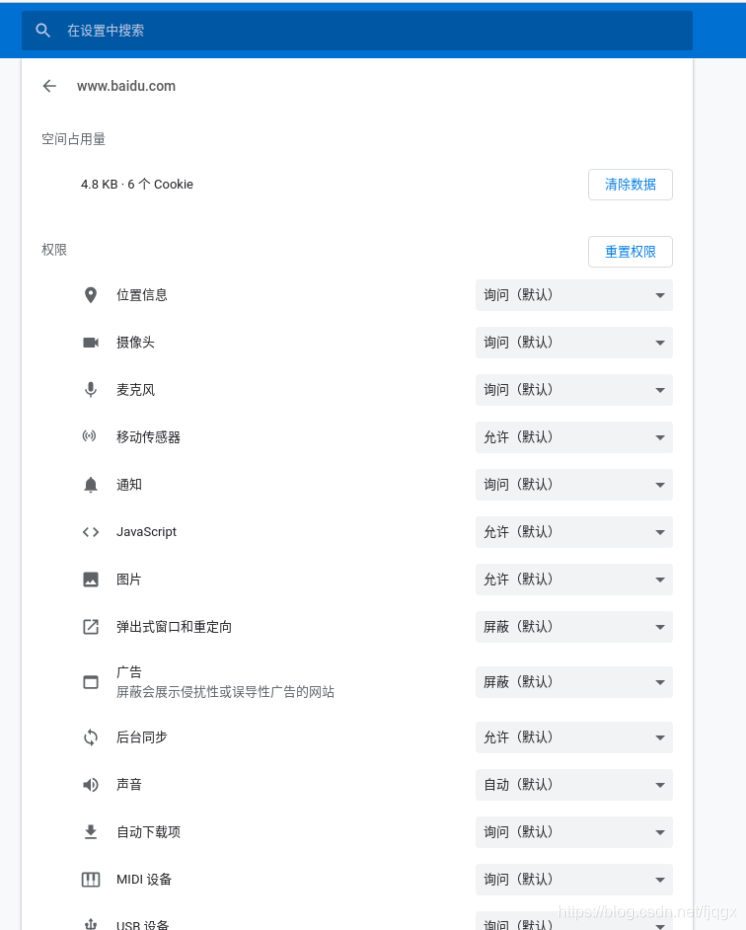
以Chrome为例子,现打开要播放视频的网站,点击url左边的icon,在弹出菜单中选择网站设置

然后在新页面中找到声音,然后将声音设置为允许

然后就可以自动播放带声音的媒体了。此设置是针对域名的,所以要先打开要播放视频的网站,然后再进行设置。
静音播放
<html> <head> <title>mute autoplay</title> </head> <body> <video id="video" style="width: 640px; height: 480px;" src="xxx.mp4" muted autoplay ></video> <button id="unmuteButton" >unmute</button> <script> let button = document.getElementById("unmuteButton"); let video = document.getElementById("video"); button.addEventListener("click", function() {\p video.muted = false; }) </script> </body> </html>
默认静音播放,如果点击按钮就可以取消静音了。当然也可以直接用document获取click,不需要按钮也是可以的。静音播放Demo
引导用户点击
<html> <head> <title>user action</title> </head> <body> <video id="video" style="width: 640px; height: 480px;" src="xxx.mp4" ></video> <button id="playButton" >play</button> <script> let button = document.getElementById("playButton"); let video = document.getElementById("video"); button.addEventListener("click", function() { video.play(); }) </script> </body> </html>
点击按钮后,就可以开始播放了。点击后播放Demo
iframe方式
<!-- Autoplay is allowed. --> <iframe src="xxx.html" allow="aotuplay"> <!-- Autoplay an Fullscreen are allowed. --> <iframe src="xxx.html" allow="autoplay; fullscreen">
抱歉,此处测试了一下,貌似还是不能成功播放,上面是官方给出的代码,所以没有Demo了
获取音视频权限
<html> <head> <title>autoplay</title> </head> <body> <video id="video" style="width: 640px; height: 480px;" src="xxx.mp4" ></video> <script> let video = document.getElementById("video"); if (navigator && navigator.mediaDevices && navigator.mediaDevices.getUserMedia) { navigator.mediaDevices.getUserMedia({audio: true}).then((mediastream) => { video.play(); }).catch((err) => { alert("getUserMedia error"); console.log('getUserMedia Error:', err); }); } else { alert("not support getUserMedia"); } </script> </body> </html>
先获取音频权限之后再进行播放,就可以自动播放了获取音频权限后播放Demo
尝试播放,失败后再处理
<html> <head> <title>autoplay</title> </head> <body> <video id="video" style="width: 640px; height: 480px;" src="xxx.mp4" ></video> <script> let video = document.getElementById("video"); video.play().then(() => { // autoplay success }).catch((err) => { // show play button or mute video then play again }) </script> </body> </html>
尝试自动播放demo,如果播放成功,则正常,如果不成功则显示播放按钮,点击后可以正常播放。
————————————————
转载:https://blog.csdn.net/fjqgx/article/details/114897772





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律