判断html元素超出显示,js 判断元素(例如div)里的数据显示不全(数据长度大于元素长度)
//判断div里元素是否超出长度,true 超出,false 没有
dom=document.getElementById('id');
function isEllipsis(dom) {
var checkDom = dom.cloneNode(), parent, flag;
checkDom.style.width = dom.offsetWidth + 'px';
checkDom.style.height = dom.offsetHeight + 'px';
checkDom.style.overflow = 'auto';
checkDom.style.position = 'absolute';
checkDom.style.zIndex = -1;
checkDom.style.opacity = 0;
checkDom.style.whiteSpace = "nowrap";
checkDom.innerHTML = dom.innerHTML;
parent = dom.parentNode;
parent.appendChild(checkDom);
flag = checkDom.scrollWidth > checkDom.offsetWidth;
parent.removeChild(checkDom);
return flag;
};
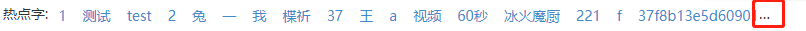
入下图,超出了div的长度,超出部分用 ... 表示

转:https://www.cnblogs.com/zaibaobaoni/p/9599294.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律