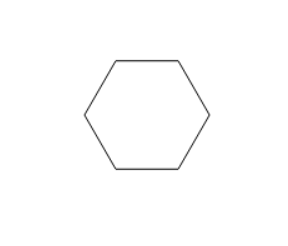
实现六边形
// html
<canvas></canvas>
// js
const canvas = document.querySelector("canvas");
canvas.width = 400;
canvas.height = 200;
const ctx = canvas.getContext("2d");
const cx = 200;
const cy = 100;
const radius = 50;
ctx.translate(cx, cy);
for (let i = 0; i < 6; i++) {
const rotation = (Math.PI / 3) * i;
if (i === 0) {
ctx.moveTo(radius * Math.cos(rotation), radius * Math.sin(rotation));
} else {
ctx.lineTo(radius * Math.cos(rotation), radius * Math.sin(rotation));
}
}
ctx.closePath();
ctx.stroke();封装
function drawShape(x, y, r, sides) {
ctx.translate(x, y);
for (let i = 0; i < sides; i++) {
const rotation = ((Math.PI * 2) / sides) * i;
if (i === 0) {
ctx.moveTo(r * Math.cos(rotation), r * Math.sin(rotation));
} else {
// for the rest draw a line
ctx.lineTo(r * Math.cos(rotation), r * Math.sin(rotation));
}
}
ctx.closePath();
ctx.stroke();
ctx.resetTransform();
}
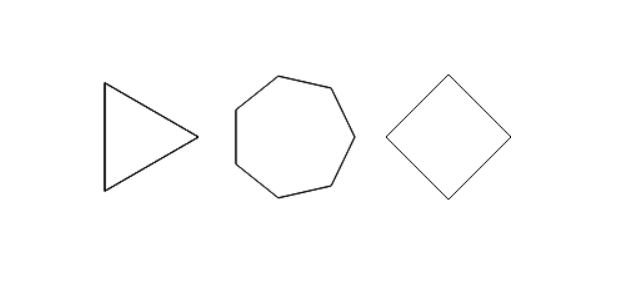
绘制绘制
drawShape(100, 100, 50, 3);
drawShape(225, 100, 50, 7);
drawShape(350, 100, 50, 4);







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)