1. 提升用户的开发体验
开发体验是衡量一个框架的指标之一
关于快速定位问题和打印警告信息和其他重要信息 Vue.js3 源码中使用 initCustomFormatter 函数
该函数作用: 在开发环境下自定义formatter的
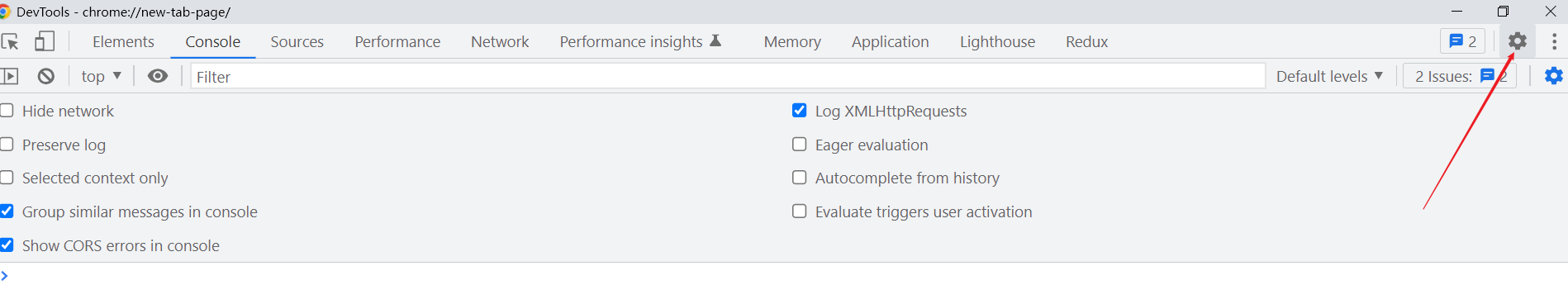
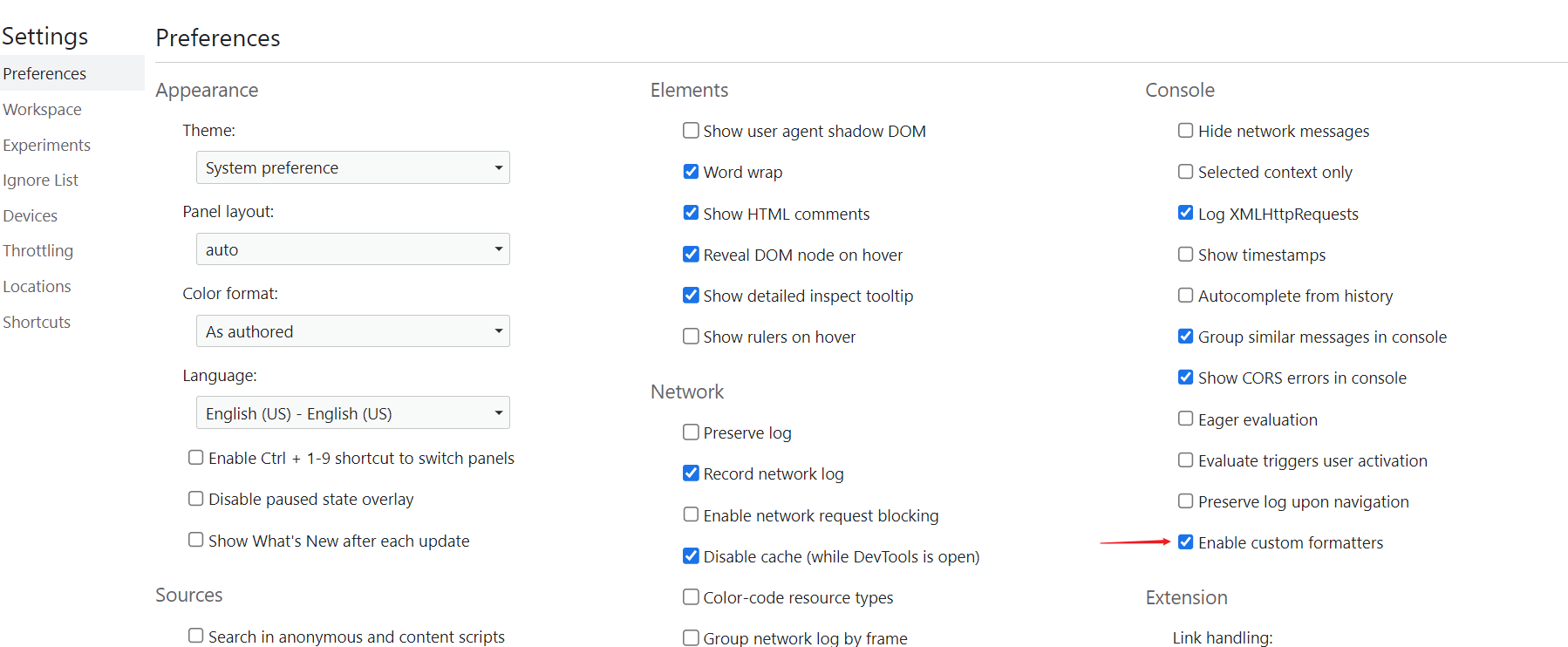
Chrome为例, 打开 DevTools 勾选 Console --> Enable custom formatters


2. 控制框架代码体积
框架的大小也是衡量框架的标准之一
1. 关于警告
Vue.js3 中 每一个warn都配合 __DEV__ 常量的检查
Vue.js采用 rollup.js 对项目进行构建 , __DEV__ 常量实际上就是通过rollup,js的插件配置来预定义的,其功能类似于 webpack中的 DefinePlugin插件
Vue.js 在输出资源时。会输出两个版本
vue.global.js ==> __DEV__ = true 开发环境 提示 warn
vue.gloabl.prod.js ==> __DEV__ = false 生成环境 不提示
1 2 3 4 5 | if (__DEV__ && !res) { warn( ` Failed to mount app: mount target selector "${}container" return false ` )} |
3. Tree-Shaking
如何做到不需要的代码不构建?
Tree-Shaking :消除那些永远不会执行的代码 ( rollup.js webpack 都支持 )
实现 Tree-Shaking 必备条件:
模块必须是ESM ( ES MODULE ) 因为Tree-Shaking 依赖 ESM 静态结构
Tree-Shaking 副作用
如果一个函数调用会产生副作用就无法移除
副作用: 当调用函数时,会对外部产生影响,比如修改全局变量
由于静态分析JS代码和困难,所以 rollup.js 提供了一个机制 /* #__PURE__ */ 注释
/* #__PURE__ */ 作用: 该注释之后的代码不产生副作用 /* #__PURE__ */ foo()
/* #__PURE__ */ 不仅可以用于函数 也可以用于任何语句
4. 框架应该输出怎样的构建产物
除了提到的开发环境和生产环境外, Vue还会根据场景的不通生成其他形式的产物
IIFE 自调用函数
实现在script标签中引入框架并使用 就必须输出IIFE的格式
实际上 vue.global.js 就是 IIFE 的形式
在 rollup.js中可配置 format: ‘iife’ 输出
ESM
Vue.js 还会输出 vue.esm-browser.js 是给用 < script type ="module > 使用的
输出这种资源对应配置项 format: 'esm'
Vue.js 输出 vue.esm-bundler.js 是为 roolup.js webpack 打包工具使用的
当构建 script标签的时候 __ DEV__ 会设置为 true/false
当构建打包工具(-bundler) __ DEV__ 会设置为 process.env.NODE_ENV !== 'production'
好处: 用户可以通过webpack配置自行决定构建资源的目标
CJS
在Node环境下使用 服务端渲染
配置 format:'cjs'
5.特性开关
多个特性对应多个特性开关
好处: 特性开干一旦关闭 Tree-Shanking 机制让其不包含在最终源码
实现:
vue3.js __FEATURE_OPTIONS_API__ : isBundlerESMBuild ? `__VUE_OPTIONS_API__` :true
即带 ‘ -bundler ’ 的 会使用 __VUE_OPTIONS_API__
__VUE_OPTIONS_API__ 可用来关闭 vue2.x 选项api使用 vue.js 3 推荐使用 组合api
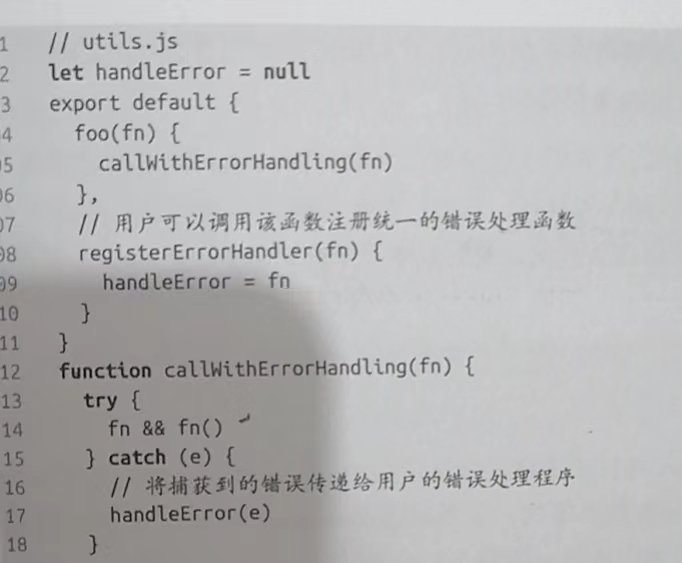
6. 错误处理
Vue.js 3 提供统一的错误处理
callWithErrorHandling 捕获错误处理程序
registerErrorHandler 注册错误处理程序
代码演示

7. 对 TS类型支持非常友好
TS是微软开发的开源的编程语言,是 JS的超集,能为JS提供类型支持
Vue.js3对TS的类型支持做的很友好





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现