React生命周期以及关于17.0版本生命周期的改变
React的生命周期:
constuctor:
1、组件的初始化,用来定义当前组件所需要的一些状态,状态定义在this.state中。
2、当前生命周期中必须书写super,否则this的指向会发生错误以及报错
3、在当前生命周期中默认是访问不到props属性的,如果想要进行访问必须在super以及constructor中添加参数props
componentWillMount:
挂载前:
1、可以进行前后端数据的请求(在服务端渲染的时候)
2、可以在数据第一次被渲染的时候做数据的更改
3、在当前生命周期中尽量不要调用this.setState因为当前生命周期函数执行完毕后,会自动执行render函数
4、可以将外部的数据转换为内部的数据
注意:当前生命周期在17.0中已经废除掉了
render:
1、当前生命周期用来进行数据与模板的结合
2、render函数第一次执行的时候会将渲染的数据在内存中保存一份,当第二次数据发生了改变后,render会将这次的虚拟DOM与缓存中的虚拟DOM进行对比 这种对比叫做DIFF算法
3、只要this.state/this.props发生了改变那么render函数就会执行
componentDidMount:
挂载后:
1、当前生命周期我们可以做前后端数据的交互
2、可以在当前生命周期中获取到真实的DOM 通过this.refs来获取
3、一般情况下我们都在当前生命周期中做一些插件的实例化
new Swiper('')
操作真实DOM的方式
ref="h2" this.refs.h2
ref={(el)=>{this.dom = el}} this.dom
componentwillReceiveProps(newProps):
1、当this.props发生改变的时候当前函数就会执行
2、当前函数中会有一个参数 这个参数是一个新的props
3、在当前生命周期函数中我们可以对新的props做修改
4、当前生命周期函数在17.0中废除掉了
shouldComponentUpdate(newProps,newState):
1、当this.state/this.props被修改的时候会执行当前生命周期函数
2、当前生命周期执行的时候必须返回一个true或者是false 返回值决定了render函数是否会执行,如果为true则render函数执行false则render函数不会执行
3、如果返回值为true则下面的生命周期会执行,如果为false则下面的生命周期不会执行
4、当前生命周期特别重要,因为当前生命可以做React的性能优化,(根据比较新旧的state/props来进行对比)
5、当前生命周期函数中有2个参数一个是新的props 一个是新的state
6、当期生命周期决定的是render函数是否执行,而不是数据是否修改
componentWillUpdate(newProps,newState):
更新前:
1、在当前生命周期中我们可以对更新的数据做最后的修改
2、当前生命周期中有2个参数 一个是新的props一个是新的state
注意:当前生命周期在17.0中已经废除掉了
componentDidUpdate:
更新后
1、当前生命周期中我们可以获取到数据更新后最新的DOM结构
2、注意当前生命周期会执行多次,所以当你需要做业务逻辑操作的时候一定要判断
componentWillUnmount:
卸载
1、当前生命周期执行的时候我们需要做事件的解绑
2、数据的移除等操作
总结:
在第一次渲染时执行的周期函数有:
Constructor;componentWillMount;render;componentDidMount
当this.props/this.state发生改变的时候执行的生命周期:
this.props
componentWillReceiveProps
shouldComponentUpdate
componentWillUpdate
render
componentDidUpdate
this.state
shouldComponentUpdate
componentWillUpdate
render
componentDidUpdate
React中哪些生命周期会执行一次,哪些生命周期会执行多次
多次
componentWillReceiveProps;shouldComponentUpdate;componentWillUpdate
render;componentDidUpdate
一次
constructor;componentWillMount;componentDidMount
componentWillUnmount
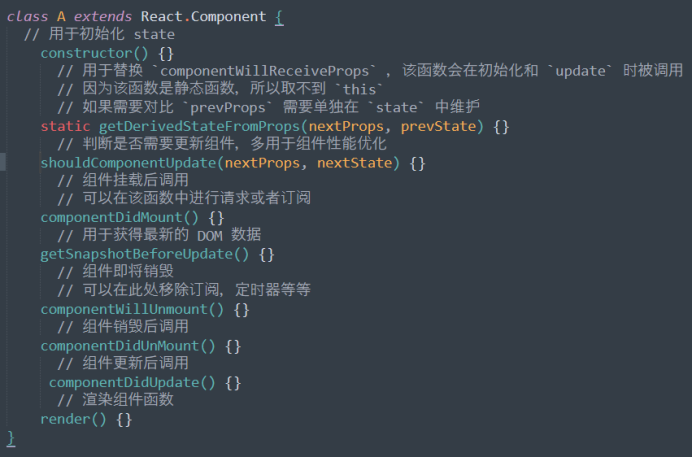
在17版本中废除的生命周期有(componentWillMount,componentwillReceiveProps,componentWillUpdate),与之增加的生命周期有:
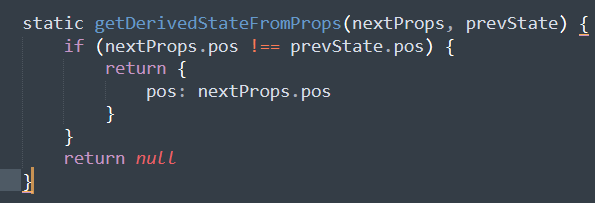
getDerivedStateFromProps(nextProps, prevState):
1、根据传入的 props 来更新 state
2、该方法是一个 static 方法意味着这个方法是属于 React.Component 类的方法,所以方法内是无法使用 this 的,这就意味着无法使用 this.setState 来更新 state,所以这个方法直接通过返回对象的形式来更新 state,如果某些 props 的情况不需要更新 state,那么就返回 null 就好。实际上这个方法和 componentDidUpdate 搭配使用,就能覆盖 componentWillReceiveProps 的所有使用场景了

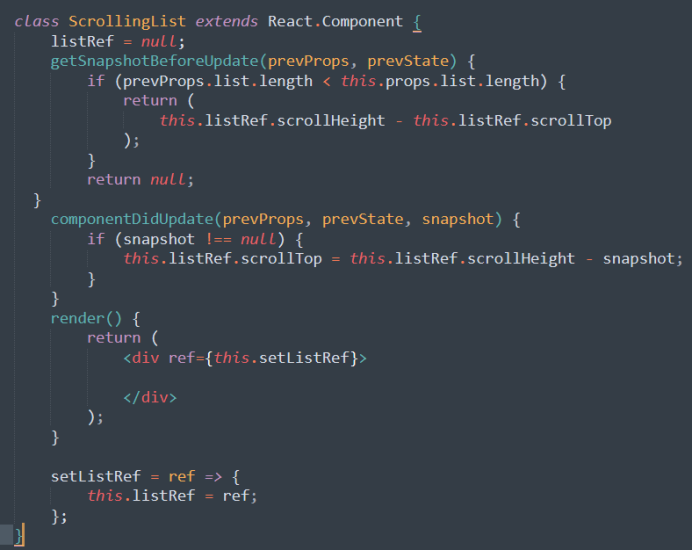
getSnapshotBeforeUpdate:
1、在更新之前获取组件的快照,在组件更新前触发
2、它的返回值会作为第三个参数传递给后面的 componentDidUpdate 参数中,和 componentDidUpdate 一起使用,能覆盖掉 componentWillUpdate 的所有使用场景了

componendDidCatch(error, info)
如果一个组件定义了componentDidCatch生命周期,则他将成为一个错误边界(错误边界会捕捉渲染期间、在生命周期方法中和在它们之下整棵树的构造函数中的错误,
就像使用了try catch,不会将错误直接抛出了,保证应用的可用性)