display:inline-block的坑
一直用display:inline-block做某种导航栏还很爽,突然有一个柱状图的需求便也这么做了,于是成功被坑。
简简单单个需求,大致这样

只用几个li加上display:inline-block后代码是这样
li{ height: 400px; width: 60px; list-style: none; background: #6ce; display: inline-block; } ul{ padding-left: 30px; border-bottom: 1px solid #333 }
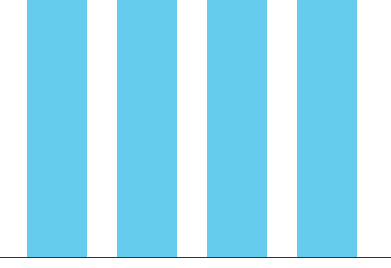
效果是这样

不管是旁边还是下面都出现了小块空白
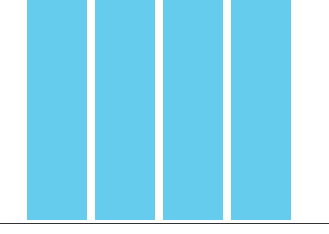
我们知道旁边的空白是由于li标签之间的空格,把html改成这样就好了
<li></li><li></li><li></li><li></li>
下面的空白可以设置
ul{ font-size: 0px }
这样的话,不用密集的html结构,两种空白都可以解决





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?