前端工程化浅学
前端工程化
为什么要工程化
前端也是一种软件工程,随着网站制作越来越复杂,各种js,css,html文件越来越多,需要提高整个系统生产效率,提高编码、测试、维护阶段的生产效率。
前端工程化概念
工程化即系统化、模块化、规范化的一个过程。
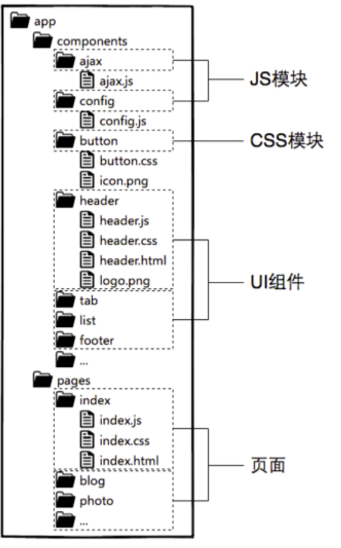
使用前端框架,模块化组织代码
- JS 模块化:AMD、CommonJS、UMD、ES6 Module
- CSS 模块化:less、sass、stylus、postCSS、css module
- 解决的问题:解决代码分割、增强维护性、提高代码重用、作用域隔离、模块之间的依赖管理、发布的自动化打包与处理等多个方面。
使用组件化
- 处理 UI 层react、vue、angular
- 将数据层分离管理 redux、vuex
规范化
- 代码规范:目录结构、编码规范
- 开发流程规范:敏捷开发、code review、源代码管理、工程化的历史
发展历史
- 不区分前后端

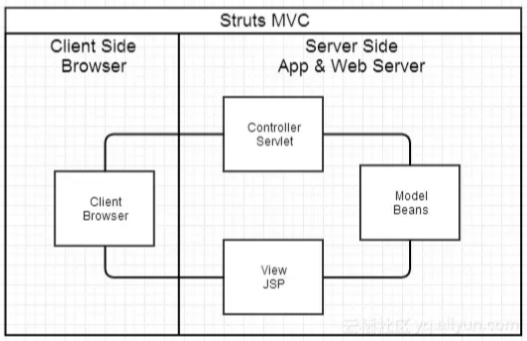
- 后端为主的 MVC 时代
- 前端开发重度依赖开发环境。
- 前后端职责依旧纠缠不清,可维护性越来越差。

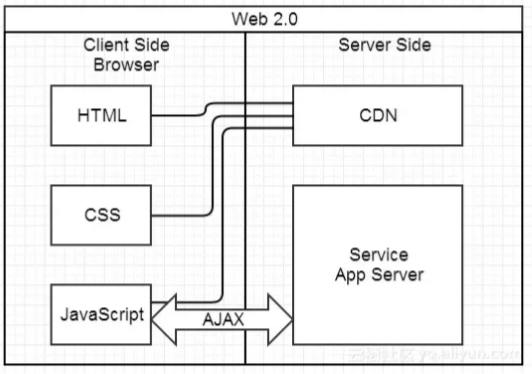
- Ajax时代
- 前后端接口的约定。
- 前端开发的复杂度控制。SPA应用大多以功能交互型为主,大量 JS 代码的组织,与 View 层的绑定等,都不是容易的事情

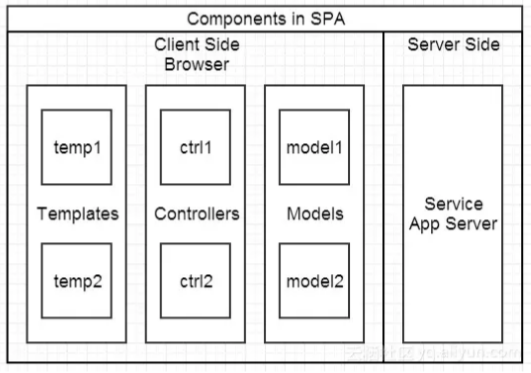
- 前端为主的 MVC、MV* 时代

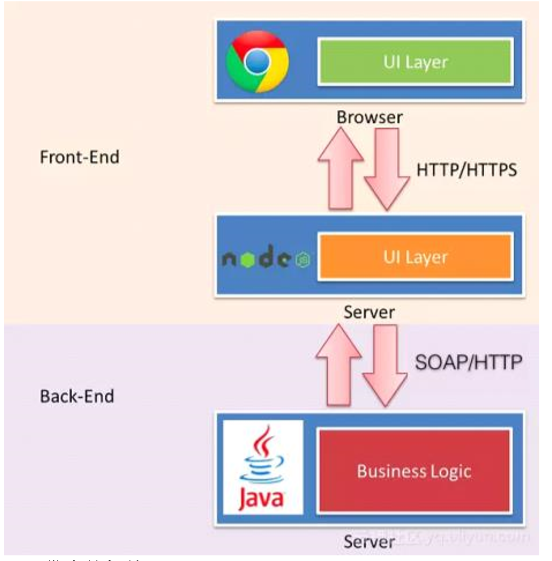
- Node 带来的全栈时代
- 前后端职责很清晰。
- 前端开发的复杂度可控,通过合理的分层,让项目更可维护。
- 部署相对独立,产品体验可以快速改进。

自动化工程工具
- 前端构建工具:gulp、grunt、Broccoli
- javascript编译工具:Babel、Browserify、Webpack
- 开发辅助工具数据:mock、livereload
- 使用CI集成工具:jenkins、Travis CI
- 使用脚手架工具:yeoman、create-app
参考:https://yq.aliyun.com/articles/574270?utm_content=m_45413
SASS
Sass是一个将脚本解析成CSS的脚本语言,即SassScript。
SASS中文网:https://www.sass.hk/
安装
- 安装Ruby
- 一种简单快捷的面向对象(面向对象程序设计)脚本语言。
- sass基于Ruby语言开发而成,因此安装sass前需要安装Ruby。(注:mac下自带Ruby无需在安装Ruby!)
下载网址:https://rubyinstaller.org/downloads/
- 设置源并安装
// 删除替换原gem源
gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/
// 安装Sass和Compass
gem install sass
gem install compass
// 查看sass版本和帮助
sass -v
sass -h
使用sass变量
- sass demo.scss demo.css //编译scss到css
- sass --watch demo.scss:demo.css //自动编译
- 变量对中划线和下划线是不敏感的
@charset "UTF-8";
$color: #ccc; //$声明变量
$font-color:rgb(37, 37, 37);
$width: 80px;
$height: 50px;
.box{
border: 1px solid $color; // 使用变量
width: $width;
height: $height;
display:inline-flex;
justify-content: center;
align-items: center;
color: $font-color;
}
CSS嵌套
.container {
border: 2px solid $color;
.box {
border: 1px solid $color;
width: $width;
height: $height;
display: inline-flex;
justify-content: center;
align-items: center;
color: $font-color;
.sp1{
font-size: 20px;
}
}
.box:last-child{
border: 1px dashed red;
}
}
引用父选择器
a{
color:$color;
text-decoration: none;
&:hover{ //&引用父选择器
color:$font-color;
}
}
}
文件引用
_global.scss文件:
@charset "UTF-8";
$color: #ccc;
$font-color:rgb(37, 37, 37);
$width: 60px;
$height: 50px;
- 在其他地方使用 @import "global";即可
- 默认变量值 !default
Gulp
前端工程化必备阶段,构建,优化,压缩,合并,校验
官方网站:https://gulpjs.com/
安装
-
下载nonde.js
地址:https://nodejs.org/zh-cn/download/
检测安装 node -v ; npm -v -
安装gulp
// 全局安装gulp
npm install gulp-cli -g
// 使用gulp的项目中单独安装
npm install -g gulp
// 添加cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 进入项目目录
npm init // 初始化
生成 package.json
{
"name": "gulp",
"version": "1.0.0",
"description": "gulp is cool",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Riy",
"license": "ISC"
}
安装gulp
cnpm install gulp --save-dev
使用gulp
可以自己起一个任务名,运行的时候,直接在命令行输入gulp 任务名,gulp也给我们定义了一个默认任务名default,如果任务名为
default,直接在命令行输入gulp即可。
// 先引入包
const gulp = require('gulp') //这个每次都要引入,在你使用插件的时候
const less = require('gulp-less')
// 定义任务对less进行转换,myless是你自己定义的任务名
gulp.task('myless', function() {
// 1.匹配到要处理的文件,目录src/less/*.less下的所有后缀名为`.less`的所有文件
gulp.src('src/less/*.less')
// 2.对less语法进行转换!
.pipe(less())
// 3.指定文件的输出目录dist/css
.pipe(gulp.dest('dist/css'))
})
gulp常用的插件
移动文件
gulp.task('html', function(){
return gulp.src('src/*.html').pipe(gulp.dest('dest'));
})
编译scss
安装插件: cnpm install gulp-sass --save-dev
const less = require('gulp-less')
// 定义任务对less进行转换,myless是你自己定义的任务名
gulp.task('myless', function() {
// 1.匹配到要处理的文件,目录src/less/*.less下的所有后缀名为`.less`的所有文件
gulp.src('src/less/*.less')
// 2.对less语法进行转换!
.pipe(less())
// 3.指定文件的输出目录dist/css
.pipe(gulp.dest('dist/css'))
})
执行多个任务
gulp.task('default', gulp.series('html', 'scss'));
合并js
安装gulp-concat:cnpm install gulp-concat --save-dev
const concat = require('gulp-concat');
gulp.task('js', function(){
return gulp.src('src/js/*.js')
.pipe(concat('dongli.min.js'))
.pipe(gulp.dest('dest/js'));
})
监视任务
gulp.task('watch', function () {
gulp.watch('src/*.html', f1 //任务的回调函数);
});
对 js 进行压缩
安装插件:npm install gulp-uglify --save-dev
const uglify = require('gulp-uglify')
// 对js请求进行压缩和混淆
// 定义任务
gulp.task('myscript', function() {
// 1.匹配要处理的文件
gulp.src('src/js/*.js')
// 2.将js代码压缩混淆
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
})
对html代码进行压缩
安装插件:npm install gulp-htmlmin --save-dev
// 对html进行压缩的包
const htmlmin = require('gulp-htmlmin')
// 对html进行压缩
// 定义任务
gulp.task('myhtml', function(){
// 1.匹配到要处理的html文件
gulp.src('src/*.html')
// 2.对html进行压缩!
.pipe(htmlmin({
collapseWhitespace:true // 去除空白符
}))
// 3.输出
.pipe(gulp.dest('dist'))
})
对css进行压缩
安装插件: npm install gulp-cssnano --save-dev
const cssnano = require('gulp-cssnano')
// 定义任务
gulp.task('mycss', function(){
// 1.
gulp.src('src/css/*.css')
.pipe(cssnano())// 消化,转换,压缩
.pipe(gulp.dest('dist/css'))
})
Node.js
概念
- 简单的说 Node.js 就是运行在服务端的 JavaScript。
- Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
- Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
官网:https://nodejs.org/zh-cn/
例子
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
导出函数
- 执行 node app.js
- 引用其他JS文件
- require('文件路径');
exports.name = function(){
const name = 'dongli';
console.log(name);
}// 导出
const name = require('./index.js');
name.name() // 使用
导出模块
module.exports = function(){
console.log('dongli hello');
}
const name = require('./index.js');
name()
WebPack
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
WebPack中文网:https://www.webpackjs.com/

webpack对工程的作用
优势
- 分而治之是软件工程中的重要思想
- 复杂的web系统:多功能、多页面、多状态、多系统
- 模块化是目前前端最流行的分治手段。
作用
- 打包js,css,image,文件
- 优化和压缩代码
- 用户获取网站资源更快,体验更好。
和gulp比较:
- Gulp侧重于前端开发的整个过程的控制管理(像是流水线)
- 给gulp配置不通的task(通过Gulp中的gulp.task()方法配置,比如启动server、sass/less预编译、文件的合并压缩等等)来让gulp实现不同的功能,从而构建整个前端开发流程。
- Webpack有人也称之为模块打包机,由此也可以看出Webpack更侧重于模块打包,当然我们可以把开发中的所有资源(图片、js文件、css文件等)都可以看成模块。
- 最初Webpack本身就是为前端JS代码打包而设计的,后来被扩展到其他资源的打包处理。Webpack是通过loader(加载器)和plugins(插件)对资源进行处理的。
安装
cnpm install webpack --save-dev
cnpm install webpack-cli --save-dev
工程结构
webpack-demo
|- package.json
+ |- /dist
+ |- index.html
- |- index.html
|- /src
|- index.js

最后
如今已经不是 HTML、CSS、JS 前端三剑客仗剑走天下的时代了,前端工程化将越来越重要,工程化学习是前端工程师必不可少的一块,笔者主要方向非前端,工程化暂做了解,后期有机会再深入学习。文章中的官方学习网站已标注,希望深学的同学可以移步官方。

