CSS学习
什么是CSS:
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
盒子模型:
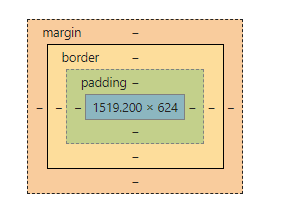
盒模型是CSS中的核心的概念,描述了元素如何显示。
盒子模型分类:
盒子模型分为两种:W3c标准盒子模型和IE盒子模型
W3C盒子模型:这种盒子模型设置的宽度就是内容的宽度,其他的边距和边框都是在盒子外边
IE盒子模型:这种盒子模型的内容高度是除去内边距、外边框、外边距的高度,盒子的整体高度就是我们设置的高度(height)。
设置盒模型的方式是:设置box-sizing
box-sizing:content-box 标准盒模型
box-sizing:border-box 怪异盒模型
盒子模型的四种元素:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Content(内容) - 盒子的内容,显示文本和图像。

Margin(外边距):
- margin-top:上边距
- margin-buttom:下边距
- margin-left:左边距
- margin-right:右边距
/* margin属性后跟四个值,第一个值设置上边距,第二个是设置右边距,第三个值设置下边距,第四个值设置左边距 */
margin: 10px 20px 30px 40px;
/*下面样式与上面的样式等价*/
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
Padding(内边距):
- padding-top:上部填充
- padding-right:右部填充
- padding-bottom:下部填充
- padding-left:左部填充
/* padding属性后跟四个值,第一个值设置上边距,第二个是设置右边距,第三个值设置下边距,第四个值设置左边距 */
padding: 10px 20px 30px 40px;
/* 下面样式与上面的样式等价 */
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
Border(边框):
- border-top:上边界
- border-bottom:下边界
- border-left:左边界
- border-right:右边界
/* 使用简写属性,同时设置四条边界,四条边界的宽度、样式和颜色都是一样的 */
border: 2px solid green;
/* 下面的样式与上面的样式等价 */
border-top: 2px solid green;
border-bottom: 2px solid green;
border-left: 2px solid green;
border-right: 2px solid green;
- border-width:边界宽度
- border-style:边界样式
- border-color:边界颜色
/* 使用简写属性设置宽度、样式和颜色,同时作用于四条边 */
border: 2px dotted green;
/* 下面的样式与上面的样式等价 */
border-width: 2px;
border-style: dotted;
border-color: green;
- border-top-width:上边界宽度
- border-top-style:上边界样式
- border-top-color:上边界颜色
- border-bottom-width:下边界宽度
- border-bottom-style:下边界样式
- border-bottom-color:下边界颜色
- border-left-width:左边界宽度
- border-left-style:左边界样式
- border-left-color:左边界颜色
- border-right-width:右边界宽度
- border-right-style:右边界样式
- border-right-color:右边界颜色
/* 使用简写属性设置宽度、样式和颜色,同时作用于一条边 */
border-top: 2px solid green;
/* 下面的样式与上面简写样式等价 */
border-top-width: 2px;
border-top-style: dotted;
border-top-color: green;
- border-radius:边界半径
- border-top-left-radius:左上角
- border-top-right-radius:右上角
- border-bottom-left-radius:左下角
- border-bottom-left-radius:右下角
/*以简写属性的三个值为例*/
border-radius: 10px 20px 30px;
/*下面样式与上面简写属性样式等价*/
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;
CSS选择器:
元素选择器:针对一类标签
html {color:black;}
h1 {color:blue;}
h2 {color:silver;}
选择器分组:针对多个特定的标签使用,可以将任意多个选择器分组在一起
/* no grouping */
h1 {color:blue;}
h2 {color:blue;}
h3 {color:blue;}
/* grouping */
h1, h2, h3 {color:blue;}
类选择器:针对你想要的所有标签使用
/* 语法 */
.important {color:red;}
/* 结合元素选择器 */
p.important {color:red;}
ID选择器:以一种独立于文档元素的方式来指定样式
#intro {font-weight:bold;}
属性选择器:根据元素的属性及属性值来选择元素
a[href] {color:red;}
后代选择器:选择作为某元素后代的元素
/* 只对 h1 元素中的 em 元素应用样式 */
h1 em {color:red;}
子元素选择器:选择作为某元素子元素的元素
/* 只作为 h1 元素子元素的 strong 元素 */
h1 > strong {color:red;}
相邻兄弟选择器:选择紧接在另一元素后的元素,且二者有相同父元素
/* 增加紧接在 h1 元素后出现的段落的上边距 */
h1 + p {margin-top:50px;}
伪类:向某些选择器添加特殊的效果
selector : pseudo-class {property: value}
CSS背景:
| 属性 | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中 |
| background-color | 设置元素的背景颜色 |
| background-image | 把图像设置为背景 |
| background-repeat | 设置背景图像是否及如何重复 |
| background-attachment | 设置背景图像是否固定或者随着页面的其余部分滚动 |
| background-position | 设置背景图像的起始位置 |
CSS文本样式:
| 属性名 | 含义 | 举例 |
|---|---|---|
| font | 设置所有字体属性 | font:italic bold 36px "宋体"; |
| font-family | 设置字体类型 | font-family:"隶书"; |
| font-size | 设置字体大小 | font-size:12px; |
| font-style | 设置字体风格 | font-style:italic; |
| font-weight | 设置字体的粗细 | font-weight:bold; |
CSS布局:
position定位relative absolute
position:absolute;position:relative绝对定位使用通常是父级定义position:relative定位,子级定义position:absolute绝对定位属性,并且子级使用left或right和top或bottom进行绝对定位。
对应的HTML结构:
<div class="divcss5">
<div class="divcss5-a"></div>
</div>
对应的CSS代码:
<style>
/* 定义父级position:relative 为就认为是绝对定位声明吧 */
.divcss5{ position:relative;width:400px;height:200px;
border:1px solid #000}
/* 使用绝对定位position:absolute样式 并且使用left top进行定位位置 */
.divcss5-a{ position:absolute;width:100px;height:100px;
left:10px;top:10px;background:#000}
</style>
float浮动:
float属性的属性值:
- none # 不浮动
- left # 元素向左浮动,而后面的内容流向对象的右侧
- right # 对象向右浮动,而后面的内容流向对象的左侧
清除浮动clear:
- 直接在最下面加入一个空的子元素块()
- 在父元素中设置overflow:hidden;
- css中溢出的使用overflow:设置当对象的内容超过其指定的高度及宽度时,进行管理值:
- overflow:visible; # 默认值,不剪切内容,也不添加滚动条
- overflow:auto; # 在必须时,对象内容才会被剪切或者显示滚动条
- overflow:hidden; # 不显示超过对象尺寸的内容
- overflow:scroll; # 总是显示滚动条
- 用伪类after
.clearFix:after{
clear:both;
display:block;
visibility:hidden;
height:0;
line-height:0;
content:"";
}
Flexible Box弹性布局:
- 容器的属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
- flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。

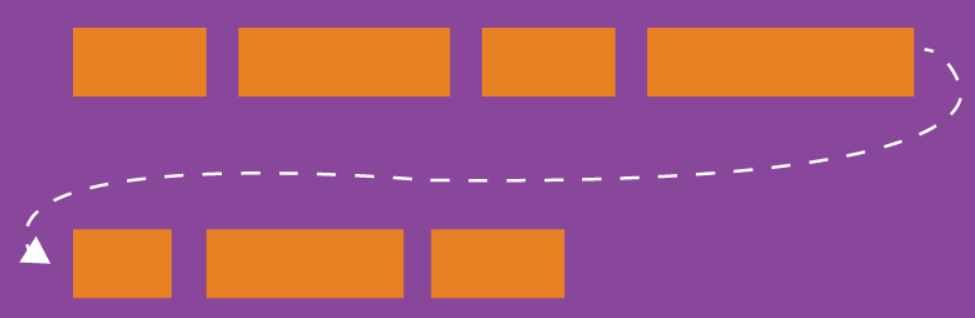
- flex-wrap属性
flex-wrap属性默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
- nowrap(默认):不换行。
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方。

-
flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。 -
justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

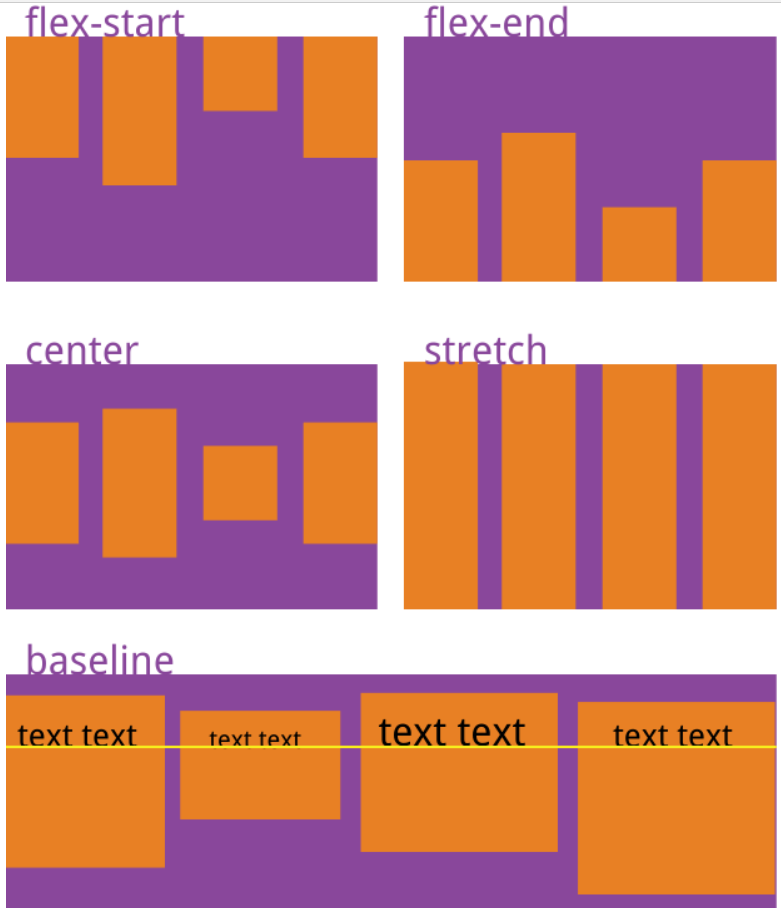
- align-items属性
align-items属性定义项目在交叉轴上如何对齐。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

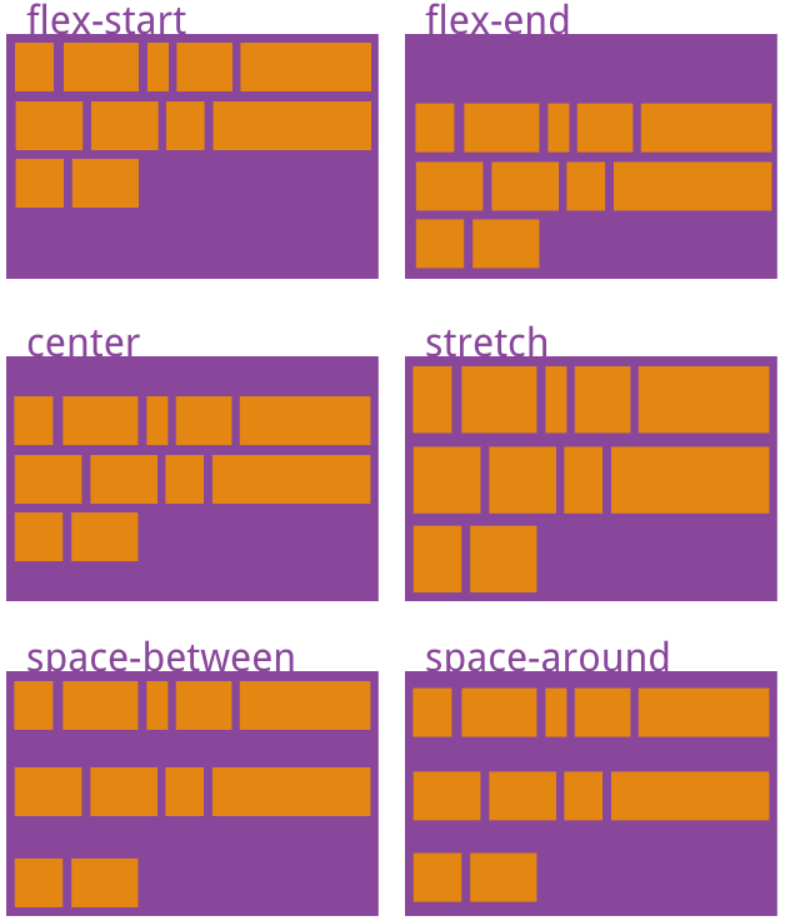
- align-content属性
- align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。

学习地址:https://www.w3school.com.cn/css3/index.asp ,https://www.runoob.com/css3/css3-tutorial.html


