Ruby Rails学习中:调试信息和 Rails 的三种环境,Users 资源,调试器,Gravatar 头像和侧边栏
注册
一.调试信息和 Rails 环境
现在咱们要实现的用户资料页面是我们这个应用中第一个真正意义上的动态页面。虽然视图的代码不会动态改变, 不过每个用户资料页面显示的内容却是从数据库中读取的。添加动态页面之前, 最好做些准备工作, 现在我们能做的就是在网站布局中加入一些调试信息, 如下图所示。这段代码使用 Rails 内置的 debug方法和 params 变量(以后再做详细介绍), 在各个页面显示一些对开发有帮助的信息。
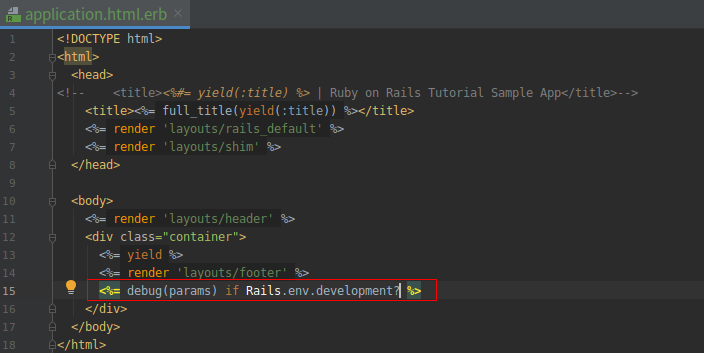
1.在网站布局中添加一些调试信息
打开文件:app/views/layouts/application.html.erb

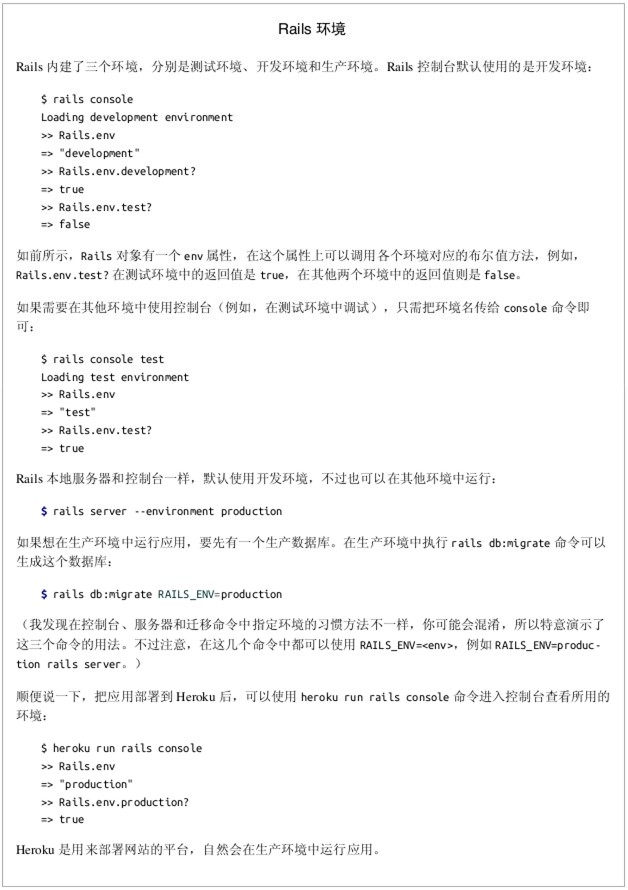
因为我们不想在线上网站中向用户显示调试信息, 所以上述代码使用 if Rails.env.development? 限制只在开发环境中显示调试信息。开发环境是 Rails 默认支持的三个环境之一(下图详细介绍)。Rails.env.development? 的返回值只在开发环境中为 true , 所以下面这行嵌入式 Ruby 代码:
<%= debug(params) if Rails.env.development? %>
不会在生产环境和测试环境中执行。(在测试环境中显示调试信息虽然没有坏处, 但也没什么好处, 所以最好只在开发环境中显示。)

为了让调试信息看起来漂亮一些, 我们在前面创建的自定义样式表中加入一些样式规则, 如下图所示:
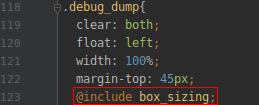
2.添加美化调试信息的样式,用到一个 Sass 混入
打开文件:app/assets/stylesheets/custom.scss
@import "bootstrap-sprockets"; @import "bootstrap"; $gray-light: #777; $gray-medium-light: #eaeaea; $gray-darker: #555; /*mixins, variables, etc*/ @mixin box_sizing{ -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } 。。。 /*miscellaneous*/ .debug_dump{ clear: both; float: left; width: 100%; margin-top: 45px; @include box_sizing; }
这段代码用到了 Sass 的混入(mixin)功能, 创建的这个混入名为 box_sizing 。混入的作用是打包一系列样式规则, 供多次使用。预处理器会把:

转换成:
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
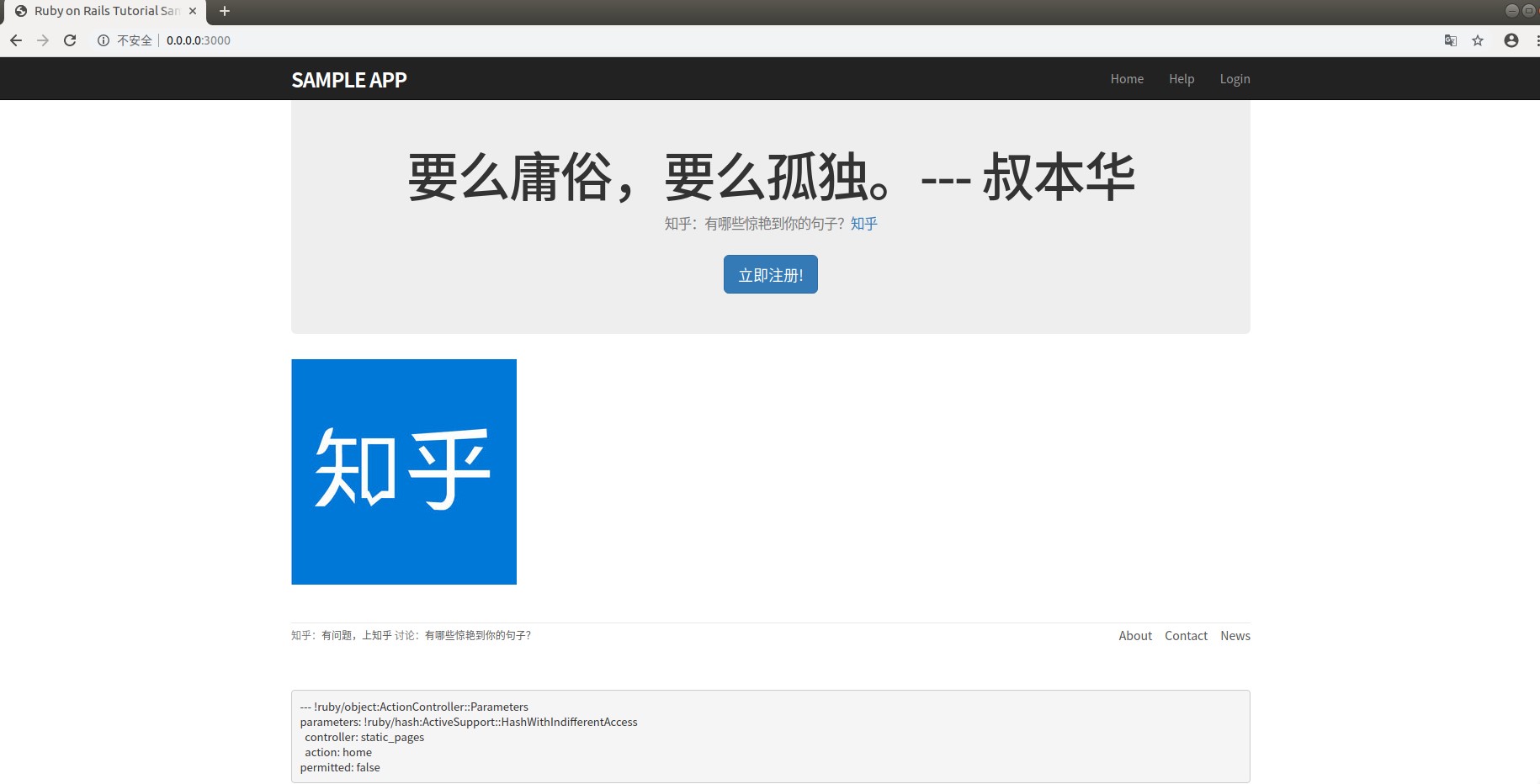
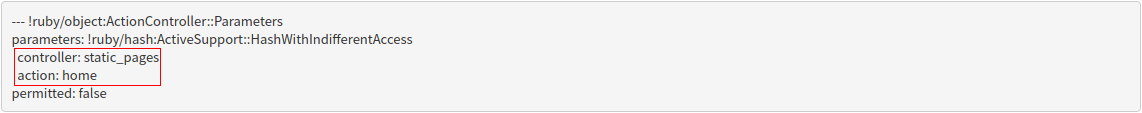
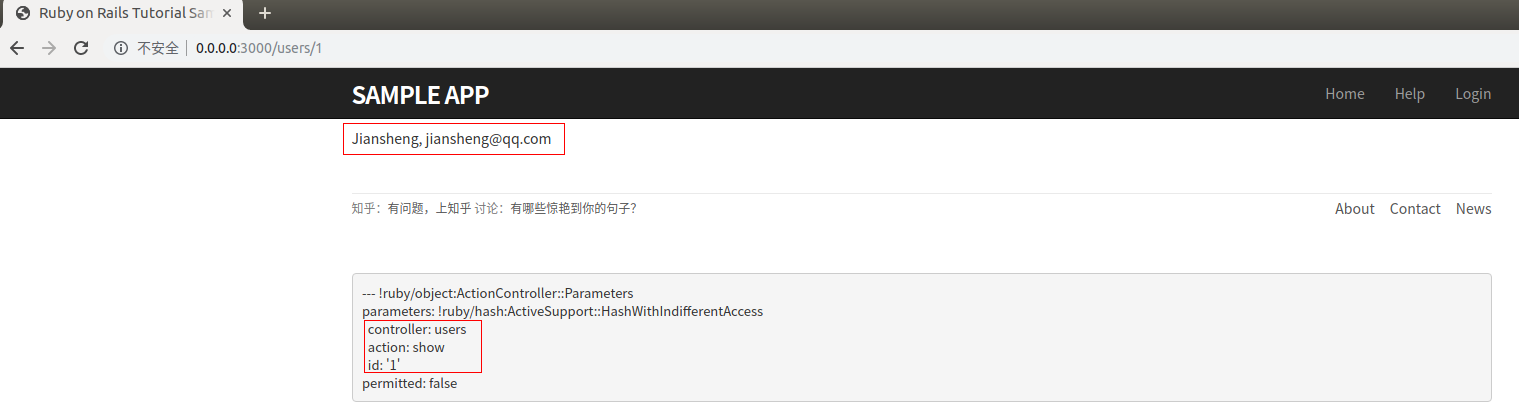
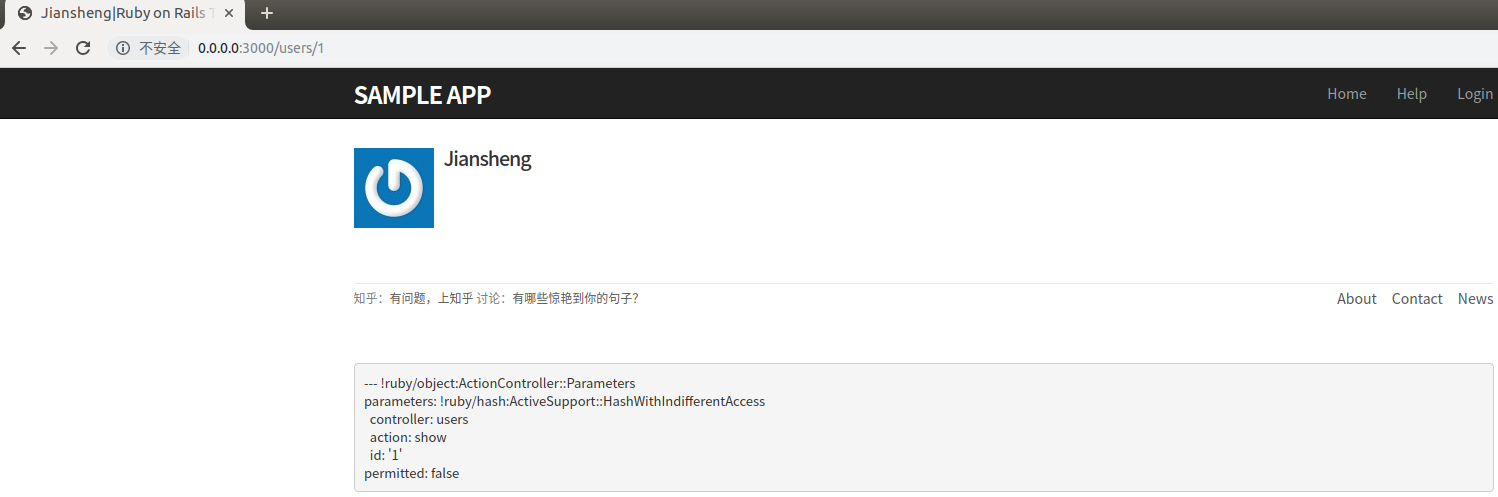
以后应该会再次用到这个混入。美化后的调试信息如下图所示。

上图中的调试信息显示了当前页面的一些有用信息:

这是 params 变量的 YAML ( YAML Ain’t Markup Language 的递归缩写格式形式与散列类似 ) , 显示当前页面的控制器名和动作名。以后会介绍其他调试信息的意思。
二. Users 资源
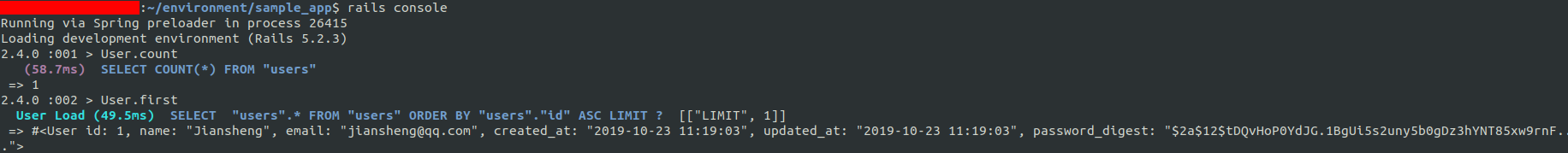
为了实现用户资料页面, 数据库中要有用户记录, 这引出了 “先有鸡还是先有蛋” 的问题:网站还没有注册页面, 怎么可能有用户呢? 其实这个问题在前面已经解决了, 那时我们自己动手在 Rails 控制台中创建了一个用户, 所以数据库中应该有一条用户记录:

注:如果你没有创建,那就创一个用户,又费不了多少事
我们现在的目标就是创建一个页面, 显示这个用户的信息。我们会遵从Rails 使用的 REST 架构, 把数据视为资源, 可以创建、显示、更新和删除。这四个操作分别对应 HTTP 标准中的 POST 、 GET 、 PATCH 和 DELETE 请求方法。
注:至于REST架构和请求类型,请去百度,资料够你看一辈子
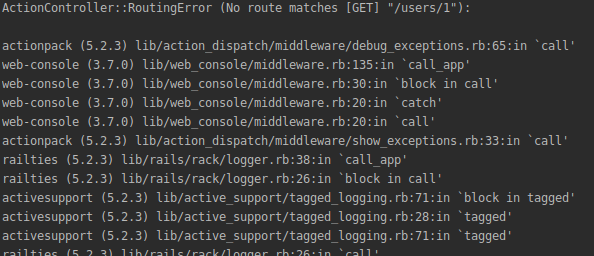
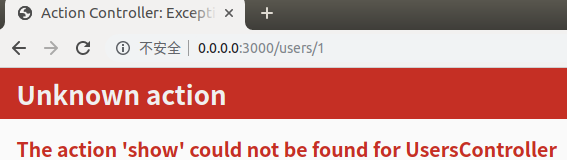
按照REST架构咱们现在来访问一下users/1的用户, 报错! 错误信息为:

我们只需在路由文件 config/routes.rb 中添加如下的一行代码就可以正常访问 /users/1 了:
resources :users
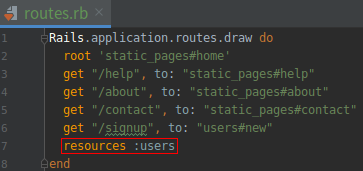
1. 在路由文件中添加 Users 资源的规则
打开文件:config/routes.rb

我们的目的只是为了显示用户资料页面, 可是 resources :users 不仅让 /users/1 可以访问, 而且还为演示应用中的 Users 资源提供了符合 REST 架构的所有动作, 以及用来获取相应 URL 的具名路由。最终得到的 URL, 动作和具名路由的对应关系如下图所示。以后咱们会介绍下图中的所有动作, 并不断完善, 把用户打造成完全符合 REST 架构的资源。

添加代码之后, 路由就生效了, 但是页面还不存在(下图所示)。下面我们在页面中添加一些简单的内容, 稍后再添加更多内容。

注:/users/1 的路由生效了,但页面不存在。
用户资料页面的视图保存在标准的位置, 即 app/views/users/show.html.erb 。这个视图和自动生成的 new.html.erb 不同, 现在不存在, 要手动创建, 然后写入下图中的代码:
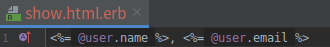
2.用户资料页面的临时视图
打开文件:app/views/users/show.html.erb

在这段代码中, 我们假设存在一个 @user 变量, 使用 ERb 代码显示这个用户的名字和电子邮件地址。这和最终实现的视图有点不一样, 届时不会公开显示用户的电子邮件地址。
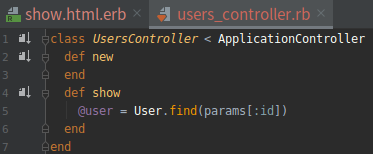
我们要在 Users 控制器的 show 动作中定义 @user 变量, 这样用户资料页面才能正常渲染。你可能猜到了, 我们要在 User 模型上调用 find 方法, 从数据库中检索用户, 如下图所示:
3.含有 show 动作的 Users 控制器
打开文件:app/controllers/users_controller.rb

注:在这段代码中, 我们使用 params 获取用户的 ID。当我们向 Users 控制器发送请求时, params[:id] 会返回用户的 ID, 即 1, 所以这就和前面直接调用 User.find(1) 的效果一样。(严格来说, params[:id] 返回的是字符串 "1" , 不过 find 方法会自动将其转换成整数。)
定义视图和动作之后, /users/1 就可以正常访问了, 如下图所示:

三. 调试器
在前面我们看到, 调试信息能帮助我们理解应用的运作方式。不过, 使用 byebug gem(前面有提到过, 可以去翻翻)可以更直接地获取调试信息。我们把 debugger 方法加到应用中, 看一下这个 gem 的作用, 如下图所示:
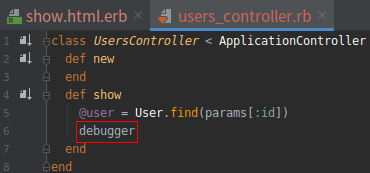
1.在 Users 控制器中添加 debugger 方法
打开文件:app/controllers/users_controller.rb

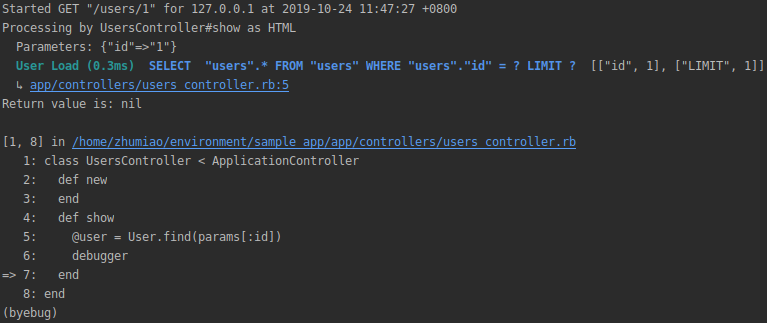
现在访问 /users/1 时, Rails 服务器的输出中会显示 byebug 提示符:

我们可以把它当成 Rails 控制台, 在其中执行命令, 查看应用的状态:

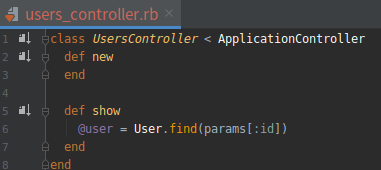
若想退出 byebug , 继续执行应用, 可以按 Ctrl-D 键。把 show 动作中的 debugger 方法删除, 如下图所示:
2.删除 debugger 方法后的 Users 控制器
打开文件:app/controllers/users_controller.rb

注:只要你觉得 Rails 应用中哪部分有问题, 就可以在可能导致问题的代码附近加上 debugger 方法。 byebug gem 很强大, 可以查看系统的状态, 排查应用错误, 还能交互式调试应用。
四. Gravatar 头像和侧边栏
前面创建了一个略显简陋的用户资料页面, 这一节要再添加一些内容:用户头像和侧边栏。首先, 我们要在用户资料页面添加一个全球通用识别头像, 或者叫 Gravatar。这是一项免费服务, 让用户上传图像, 将其关联到自己的电子邮件地址上。使用 Gravatar 可以简化在网站中添加用户头像的过程, 开发者不必分心去处理图像上传、剪裁和存储, 只要使用用户的电子邮件地址构成头像的 URL 地址, 用户的头像便能显示出来。
我们的计划是定义一个名为 gravatar_for 的辅助方法, 返回指定用户的 Gravatar 头像, 如下图所示:
1.Gravatar 头像
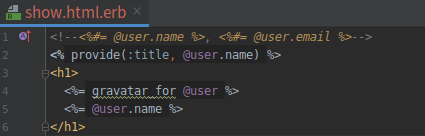
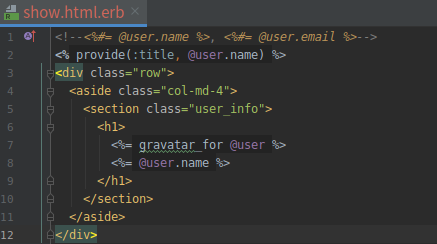
(1).显示用户名字和 Gravatar 头像的用户资料页面视图
打开文件:app/views/users/show.html.erb

默认情况下, 所有辅助方法文件中定义的方法都自动在任意视图中可用, 不过为了便于管理, 我们会把 gra-vatar_for 方法放在 Users 控制器对应的辅助方法文件中。根据 Gravatar 的文档, 头像的 URL 地址中要使用用户电子邮件地址的 MD5 哈希值。
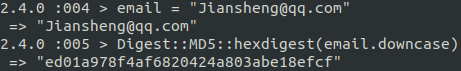
在 Ruby 中, MD5 哈希算法由 Digest 库中的 hexdigest 方法实现:

电子邮件地址不区分大小写, 但是 MD5 哈希算法区分, 所以我们要先调用 downcase 方法把电子邮件地址转换成小写形式, 然后再传给 hexdigest 方法。(在前面代码中的回调里我们已经把电子邮件地址转换成小写形式了, 但这里最好也转换, 以防电子邮件地址来自其他地方。)我们定义的 gravatar_for 辅助方法如下图所示:
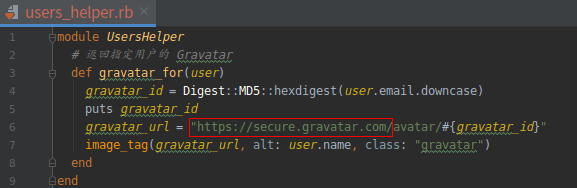
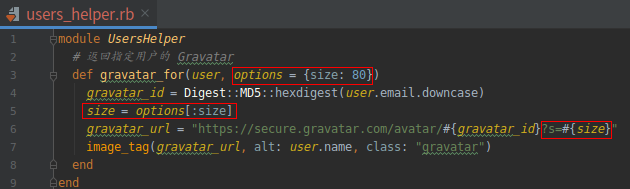
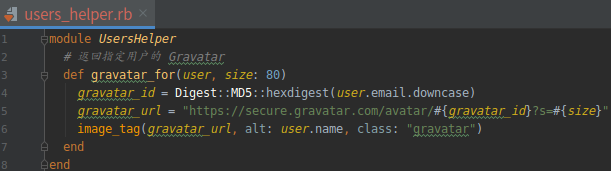
(2).定义 gravatar_for 辅助方法
打开文件:app/helpers/users_helper.rb

gravatar_for 方法的返回值是一个 img 标签, 用于显示 Gravatar 头像。 img 标签的 CSS 类为 gravatar , alt属性的值是用户的名字。
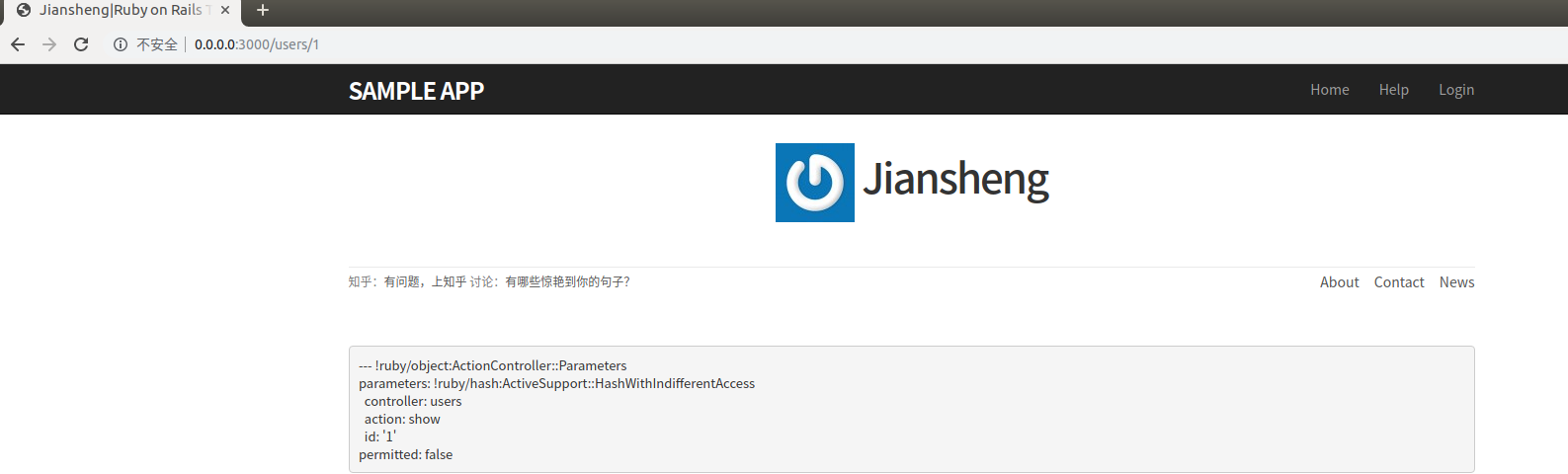
图中的url地址访问的话,会出现一个开源的地址,专门用来做头像的。
其原理就是通过MD5加密得到的字符串,到网站自己的数据库中查找与其对应的头像,如果没找到就返回默认头像,这里我就偷个懒,不做头像了,同时有兴趣的朋友可以看看那个网站,挺有意思的
用户资料页面下图所示, 页面中显示的头像是 Gravatar 的默认图像, 因为 jiansheng@qq.com 不是真的电子邮件地址, 所以返回的全是默认的头像。

注:说实话我已经后悔用这个东西来做头像了,因为实在是太坑爹了,国内的邮箱MD5加密后的HASH字符都没有匹配的头像,不过用都用了也不想改了,倒是我现在看的书的网站可以你们倒是可以试试:example@railstutorial.org
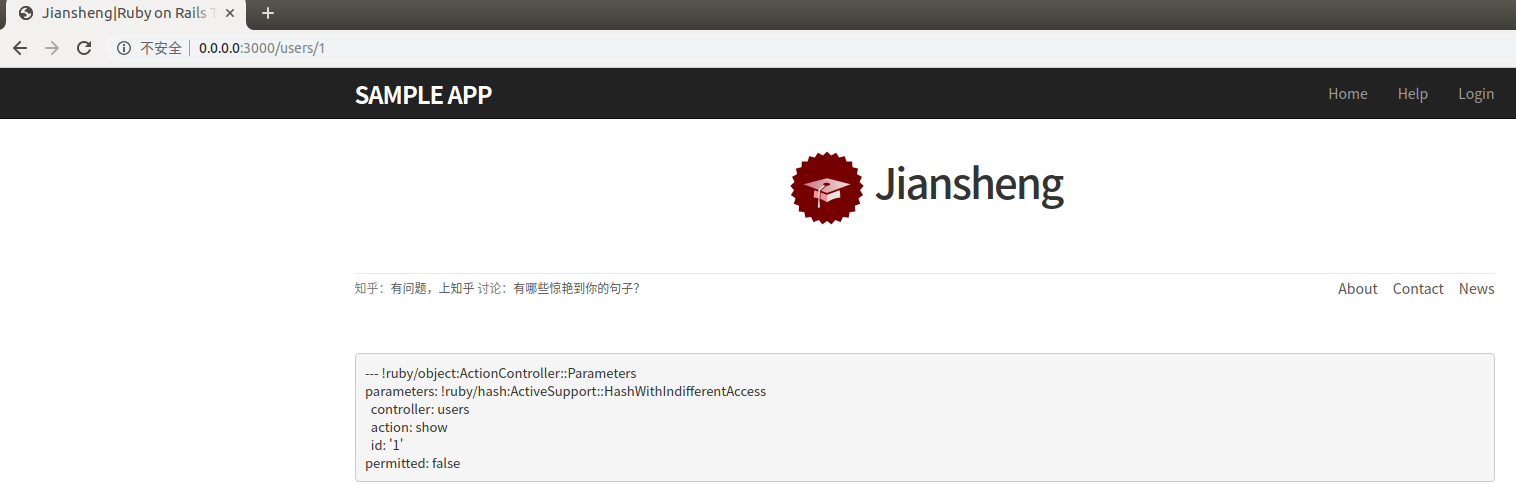
换好之后的头像长这个样:

注:谁有时间慢慢试试吧,我就用网站提供的默认图标就中了
2.侧边栏
我们将使用 aside 标签定义侧边栏。aside 中的内容一般是对主体内容的补充(例如侧边栏), 不过也可以自成一体。我们要把 aside 标签的类设为 row col-md-4 , 这两个类都是 Bootstrap 提供的。在用户资料页面中添加侧边栏所需的代码如图所示:
(1).在 show 视图中添加侧边栏
打开文件:app/views/users/show.html.erb

添加 HTML 结构和 CSS 类之后, 我们再用 SCSS 为资料页面(包括侧边栏和 Gravatar 头像)定义一些样式, 如下图代码所示。(注意: 因为 Asset Pipeline 使用 Sass 预处理器, 所以样式中才可以使用嵌套。)
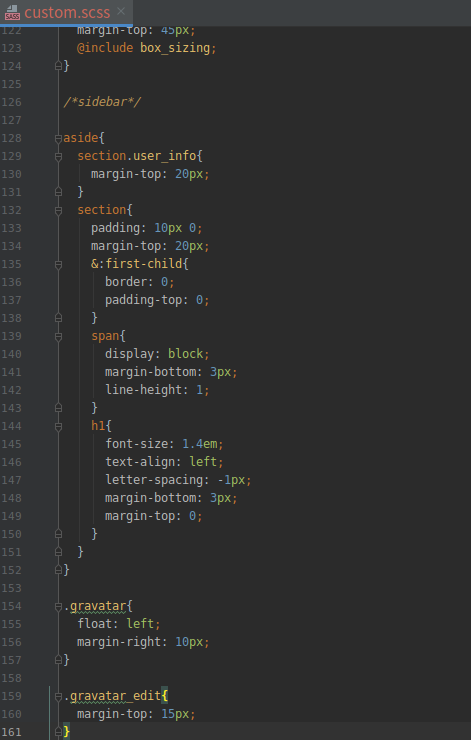
(2).用户资料页面的样式,包括侧边栏的样式
打开文件:app/assets/stylesheets/custom.scss

实现的效果如下图所示。

(3).复习一下前面学的传参方式:
①.为 gravatar_for 辅助方法添加一个可选的散列参数
打开文件:app/helpers/users_helper.rb

②.在 gravatar_for 辅助方法中使用关键字参数
打开文件:app/helpers/users_helper.rb

注:整完之后,愿意删了,就删了,愿意留着就留着,不影响
。。。
先到这,稍后继续


