Ruby Rails学习中:网站导航,Bootstrap和自定义的CSS,局部视图
添加一些结构
一.网站导航
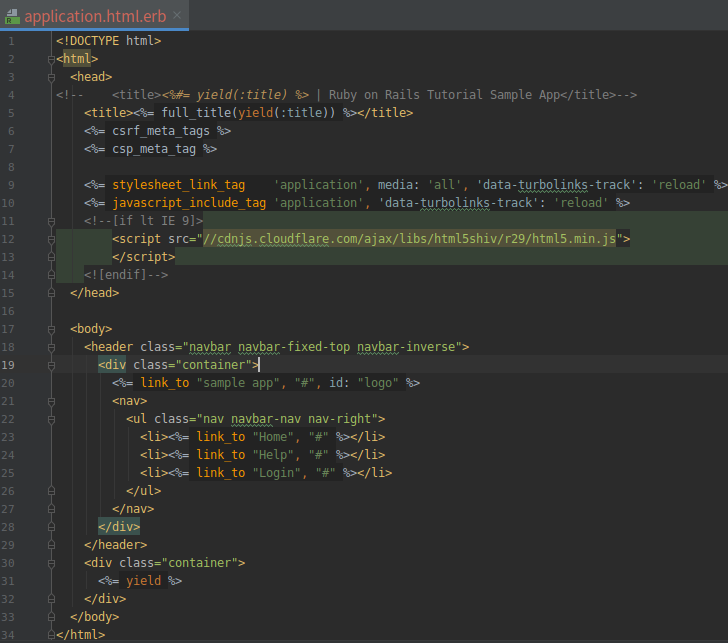
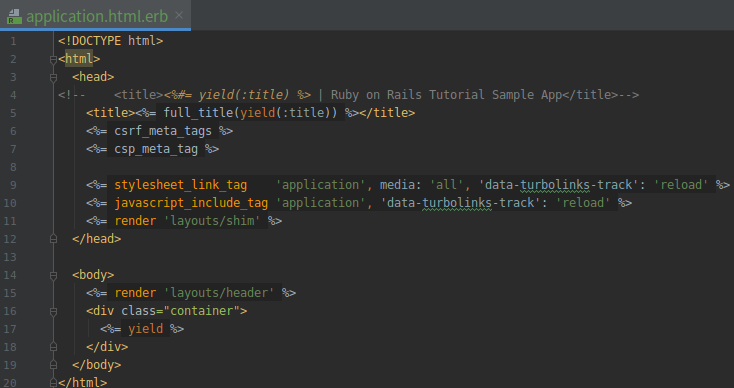
1.添加一些结构后的网站布局文件
打开文件:app/views/layouts/application.html.erb

简单介绍一下,添加的代码:

我们从上往下看一下这段代码中新添加的元素。前面简单介绍过,Rails 默认使用 HTML5(如文档类型声明 <!DOCTYPE html> 所示)。因为 HTML5 标准还很新, 有些浏览器(特别是旧版 Internet Explorer)还没有完全支持,所以我们加载了一些 JavaScript 代码(称作 HTML5 shim(或 shiv)) 3 来解决这个问题: <!--[if lt IE 9]> <script src="//cdnjs.cloudflare.com/ajax/libs/html5shiv/r29/html5.min.js"> </script> <![endif]--> 这段有点古怪的句法,只有当 IE 浏览器的版本号小于9时( if lt IE 9 )才会加载其中的代码。 <!--[if ltIE 9]> 这个奇怪的句法不是 Rails 提供的,其实 它是 IE 浏览器为了解决兼容性问题而特别提供的。使用这个句法的好处是,只会在 IE9 以前的版本中加载 HTML5 shim,而 Firefox、Chrome 和 Safari 等其 他浏览器不受影响。--> 后面的区域是一个 header 元素,包含网站的徽标(纯文本)、一些区域(使用 div 标签)和一个导航列表元素: <header class="navbar navbar-fixed-top navbar-inverse"> <div class="container"> <%= link_to "sample app", '#', id: "logo" %> <nav> <ul class="nav navbar-nav navbar-right"> <li><%= link_to "Home", '#' %></li> <li><%= link_to "Help", '#' %></li> <li><%= link_to "Log in", '#' %></li> </ul> </nav> </div> </header> header 标签表明这个元素应该放在页面的顶部。我们为 header 标签指定了三个 CSS 类, 分别为 navbar 、navbar-fixed-top 和 navbar-inverse ,类之间 用空格分开: <header class="navbar navbar-fixed-top navbar-inverse"> 所有 HTML 元素都可以指定类和 ID,它们不仅仅是标注,使用 CSS 编写样式时也有用。类和ID之间的主要区别是,类可以在同一个网页中多次使用,而 ID 只能使用一次。 这里的三个类在 Bootstrap 框架中都有特殊的意义。我们会在下面安装并使用 Bootstrap。 在 header 标签中,有一个 div 标签: <div class="container"> div 标签标识常规的区域,除了把文档分成不同的部分之外,没有特殊的意义。在以前的 HTML 标准中, div标签用于划分网站中几乎所有的区域,但是 HTML5 增加了 header 、 nav 和 section 等元素,用于划分大多数网站中都会用到的区域。这个 div 标签也有一个 CSS 类, container 。与 header 标签的类一样,这个类在 Bootstrap 中也有特殊意义。 在这个 div 标签中有一些 ERb 代码: <%= link_to "sample app", '#', id: "logo" %> <nav> <ul class="nav navbar-nav navbar-right"> <li><%= link_to "Home", '#' %></li> <li><%= link_to "Help",'#' %></li> <li><%= link_to "Log in", '#' %></li> </ul> </nav> 这里使用 Rails 提供的 link_to 辅助方法创建链接(前面是直接使用 a 标签创建的)。 link_to 的第一个参数是链接文本,第二个参数是 URL。5.3.3 节会使用具名 路由(named route)指定 URL,现在暂且使用 Web开发中经常使用的占位符 # 。第三个参数可选,是一个散列,本例使用这个参数为徽标添加一个 CSSID—— logo 。(其 他三个链接没有使用这个散列参数,没关系,因为这个参数是可选的。)Rails 辅助方法的参数经常这样使用散列,让我们仅使用 Rails 的辅助方法就能灵活添加 HTML 属性。 div 标签中的第二个元素是导航链接,使用无序列表标签 ul ,以及列表项目标签 li 编写: <nav> <ul class="nav navbar-nav navbar-right"> <li><%= link_to "Home", '#' %></li> <li><%= link_to "Help", '#' %></li> <li><%= link_to "Log in", '#' %></li> </ul> </nav> <nav> 标签以前是不需要的,它的目的是明确表明这些链接是导航。 ul 标签中的 nav 、 navbar-nav 和 navbar-right 三个类在 Bootstrap 中有特殊的意义,下面 将引入 Bootstrap CSS 之后会自动实现特殊的样式。在浏览器中审查导航元素,你会发现 Rails 处理布局文件并执行其中的 ERb 代码后,生成的列表如下所示: <nav> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Home</a></li> <li><a href="#">Help</a></li> <li><a href="#">Log in</a></li> </ul> </nav> 这就是返回给浏览器的文本。 布局文件的最后一部分是一个 div 标签,标识主内容区域: <div class="container"> <%= yield %> </div> 与之前一样, container 类在 Bootstrap 中有特殊意义。3.4.3 节已经介绍过, yield 会把各个页面中的内容插入网站的布局中。除了留到下面的内容添加的网站页脚之 外,布局现在完成了。访问“首页”就能看到结果。为了利用后面添加的样式,我们要在 home.html.erb 视图中添加一些元素,如下代码所示:
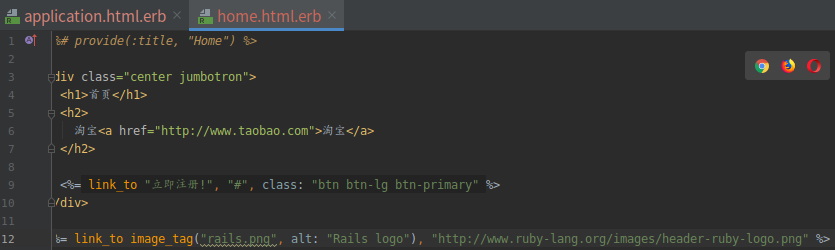
2.我们要在 home.html.erb 视图中添加一些元素, 如下所示:
打开文件:app/views/static_pages/home.html.erb(“首页”视图,包含一个指向注册页面的链接)

简单介绍一下,添加的代码:

其中第一个 link_to 创建一个占位链接,指向第 7 章创建的用户注册页面: <a href="#" class="btn btn-lg btn-primary">Sign up now!</a> div 标签的 CSS 类 jumbotron 在 Bootstrap 中有特殊的意义,注册按钮的 btn 、btn-lg 和 btn-primary 也是一样。 第二个 link_to 用到了 image_tag 辅助方法,它的第一个参数是图像的路径;第二个参数可选,是一个散列,本例中这个散列参数使用一个符号键设置图像的 alt 属性。为了 能正确显示图像,应用中必须有个名为rails.png 的图像。这个图像随便找找,怼上。后面不好看的话再换也一样。然后把这个图片放到app/assets/images/ 目录中。 因为我们在上面的代码中使用了 image_tag 辅助方法,Rails 会通过 Asset Pipeline自动找到 app/assets/images/ 目录中的任何图像。
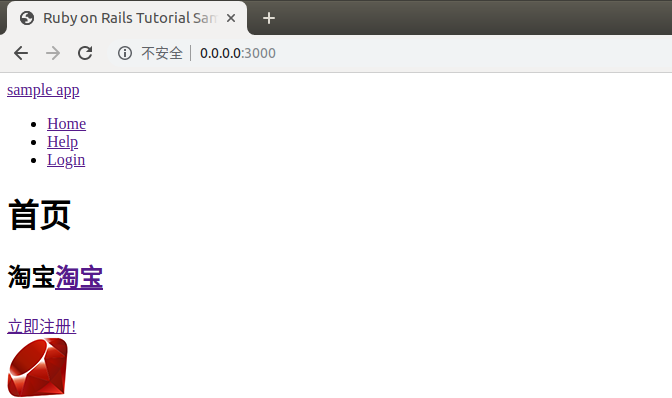
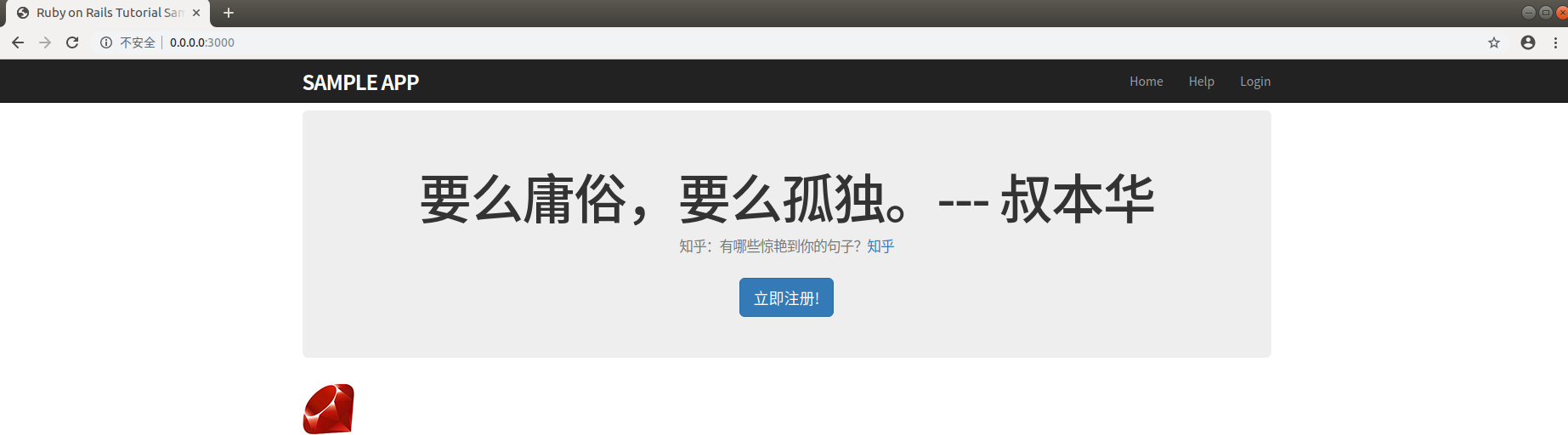
然后,来瞧一瞧页面吧:

注:不得不说页面真的是丑陋无比,不过我也懒得改了,先这样吧,忍着。
3.更好的理解image_tag
我们在浏览器中审查那个图像,看一下生成的 HTML:
<img alt="Rails logo" src="/assets/rails-88ddc9b4a116e8a8525f8c29ed8f8a89f2e93c78e07b932b04e2a65794e6c34f.png">
其中,字符串rails-88ddc9b4a116e8a8525f8c29ed8f8a89f2e93c78e07b932b04e2a65794e6c34f(你看到的可能不一样)由 Rails 添加,目的是确保文件名的唯一性,如果文件变化了,让浏览器重新加载文件(而不是从浏览器缓存中读取)。注意, src 属性中并不包含 images ,而是静态文件(图像、JavaScript、CSS 等)共用的 assets 目录。在服务器中,Rails 会把assets 目录中的图像和 app/assets/images 目录中的文件对应起来。这么做是为了让浏览器觉得所有静态文件都在同一个目录中,有利于快速伺服。 alt 属性的内容会在图像无法加载时显示,例如在针对视觉障碍人士的屏幕阅读器中。
二.Bootstrap 和自定义的 CSS
1.安装Bootstrap
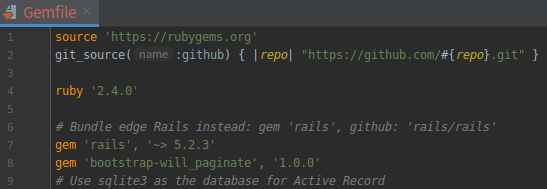
把 bootstrap-sass gem 添加到 Gemfile 文件中:

$ bundle install
rails generate 命令会自动为控制器生成一个单独的 CSS 文件, 但很难使用正确的顺序引入这些样式, 所以简单起见, 本书会把所有 CSS 都放在一个文件中。为此, 我们要先新建这个 CSS 文件:
$ touch app/assets/stylesheets/custom.scss
注:app/assets/stylesheets/ 目录是 Asset Pipeline 的一部分, 其中所有的样式表都会引入 application.css 文件。文件名 custom.scss 中包含 .scss 扩展名, 说明这是“Sassy CSS”文件, Asset Pipeline 会使用 Sass 处理其中的内容。
在这个 CSS 文件中,我们可以使用 @import 函数引入 Bootstrap,如下所示:
2.导入 Bootstrap 中的 CSS
打开文件:app/assets/stylesheets/custom.scss

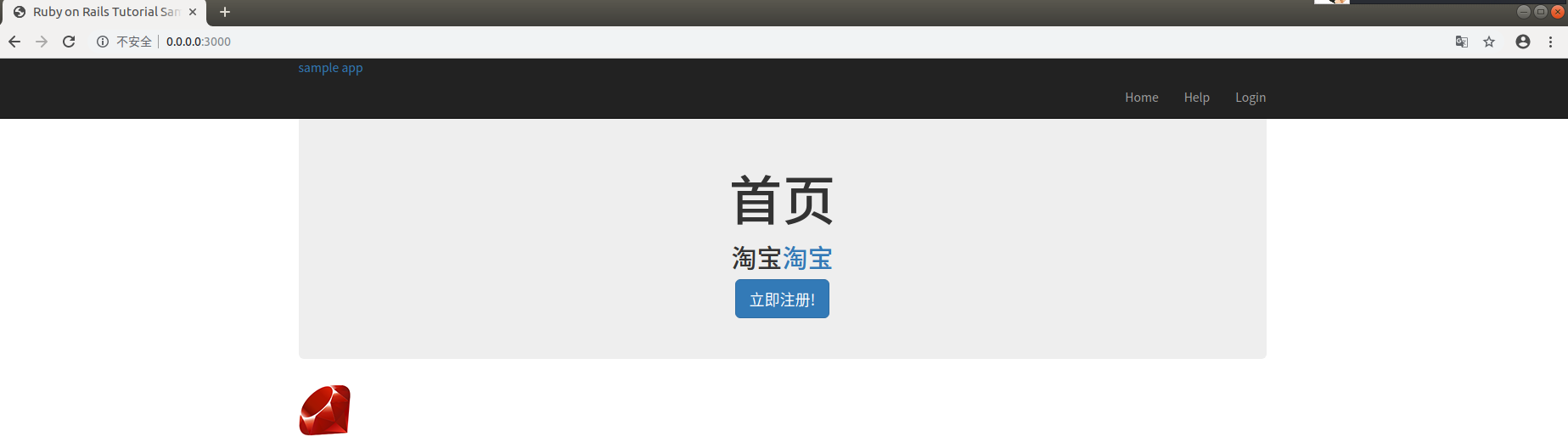
这两行代码会引入整个 Bootstrap CSS 框架。然后,重启 Web 服务器(先按 Ctrl-C 键,然后执行 rails server 命令), 让这些改动生效,效果如下图所示。文本的位置还不合适, 徽标也没有任何样式, 不过颜色搭配和注册按钮看起来都不错。
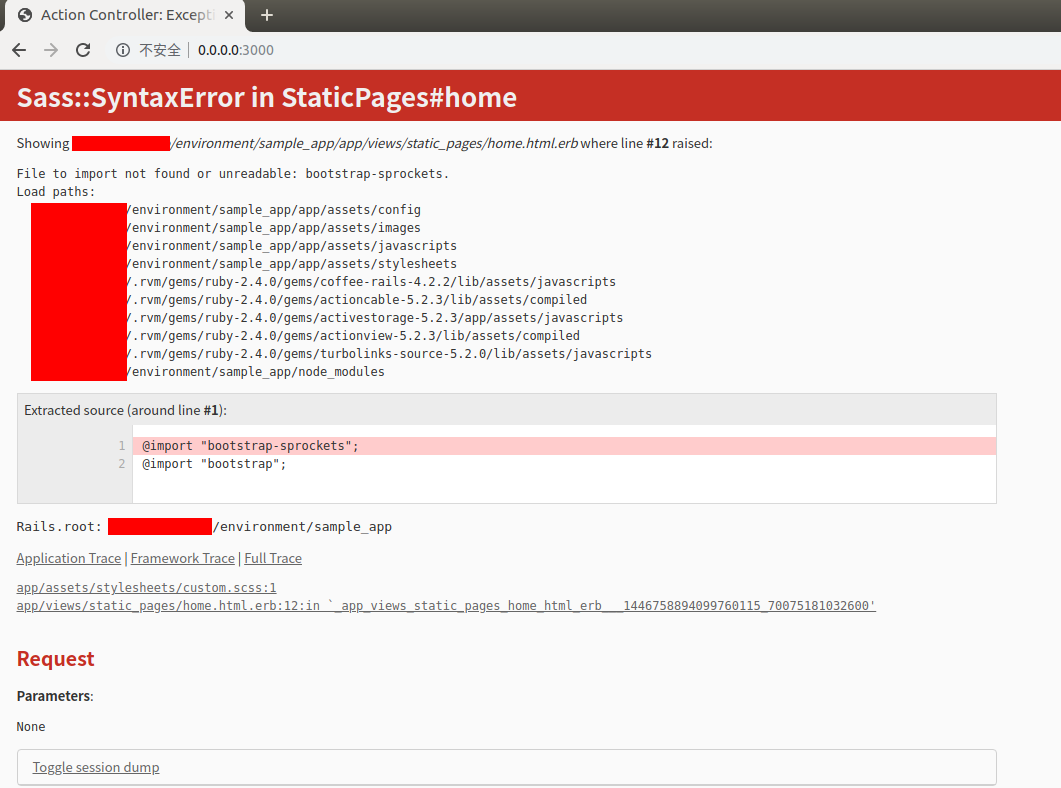
然后查看页面,如果报错,就更改Gemfile:


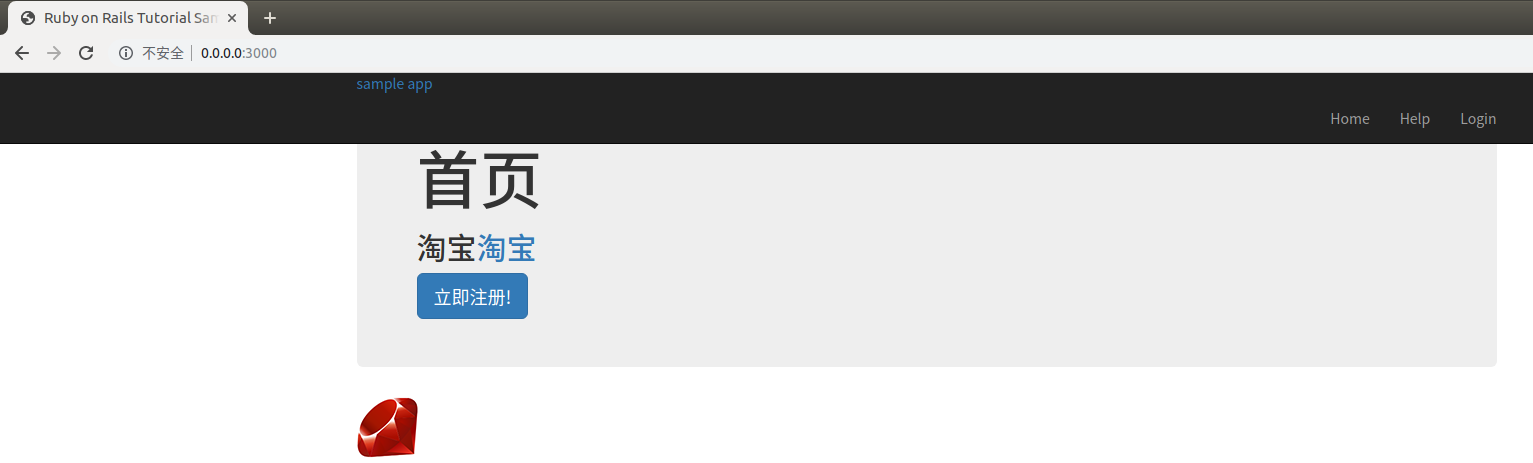
记得重启服务然后页面,就出来了:

注:是不是也是丑的一匹,嫌丑自己改改,我是懒得改了
3. 添加全站使用的 CSS
打开文件:app/assets/stylesheets/custom.scss

注:CSS的具体作用,请自行百度:https://www.baidu.com/

注:丑的令人心痛!!!
4.添加一些精美的文字排版样式
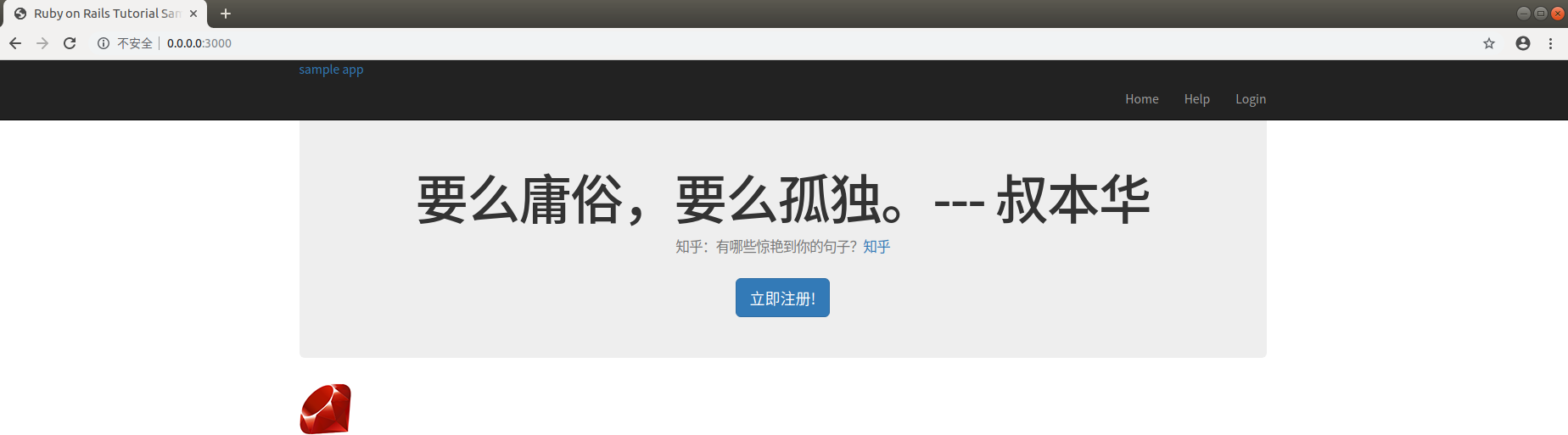
打开文件:app/assets/stylesheets/custom.scss

注:CSS的具体作用,请自行百度:https://www.baidu.com/

注:我没守住底线,我竟然改页面了(字太少, 没办法凸显文字排版后的样式, 这不是解释, 这是迫不得已, 记住了, 我是迫不得已才改的页面, 迫不得已, 迫不得已, 迫不得已...重要的事情说三遍)
5.添加网站徽标的样式
打开文件:app/assets/stylesheets/custom.scss

注:CSS的具体作用,请自行百度:https://www.baidu.com/

注:看徽标,看徽标,主页左上角
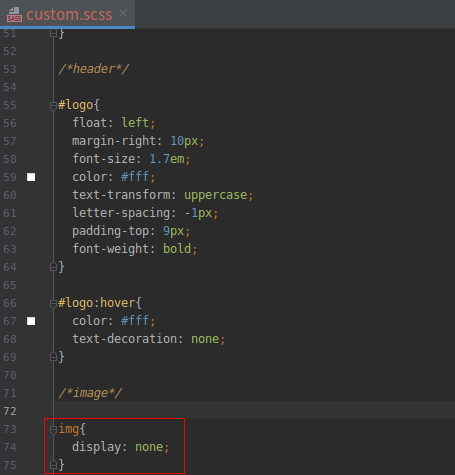
6.隐藏图像的 CSS

注:CSS的具体作用,请自行百度:https://www.baidu.com/

注:图片消失了,记得看一下网站的HTML代码,其实图片还存在,只是被隐藏掉了(F12快捷键:打开网站代码检查)
三.局部视图
虽然在1.(1)小节中的布局达到了目的, 但其中的内容看起来有点混乱。HTML shim 就占了三行, 而且使用了只针对 IE 的奇怪句法, 如果能把它打包放在一个单独的地方就好了。此外, 页头的 HTML 自成一个逻辑单元, 也可以把这部分打包放在某个地方。在 Rails 中我们可以使用局部视图(partial)实现这种想法
1.把 HTML shim 和页头放到局部视图中之后的网站布局
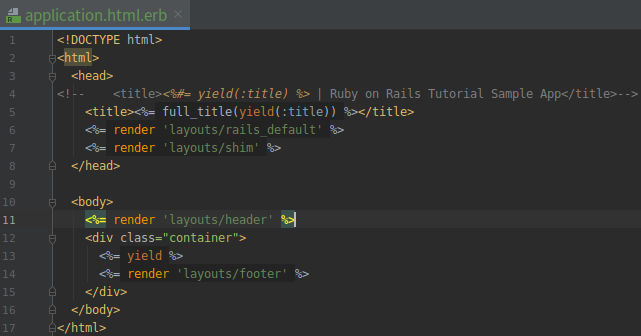
打开文件:app/views/layouts/application.html.erb

在这段代码中,我们把 HTML shim 删掉,换成了一行代码,调用 Rails 的辅助方法 render : <%= render 'layouts/shim' %> 这行代码会寻找一个名为 app/views/layouts/_shim.html.erb 的文件,执行其中的代码,然后把结果插入视图。(回顾一下,执行 Ruby 表达式并将结果插入模板中要使用 <%= ... %> 。) 注意,文件名_shim.html.erb 的开头有个下划线,这是局部视图的命名约定,以便在目录中快速定位所有局部视图。
当然,若要局部视图起作用,我们要写入相应的内容。HTML shim 局部视图只包含三行代码,如下代码所示:
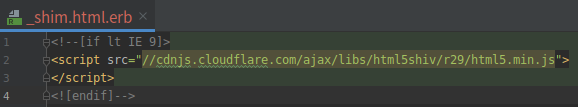
创建并打开文件:app/views/layouts/_shim.html.erb(HTML shim 局部视图)

类似地,我们可以把页头移入局部视图,如下代码所示,然后再次调用 render 把这个局部视图插入布局中。
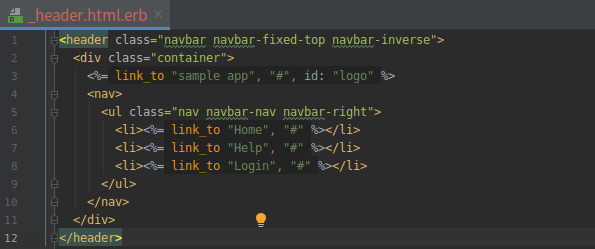
创建并打开文件:app/views/layouts/_header.html.erb(网站页头的局部视图)

2.加入与页头对应的页脚
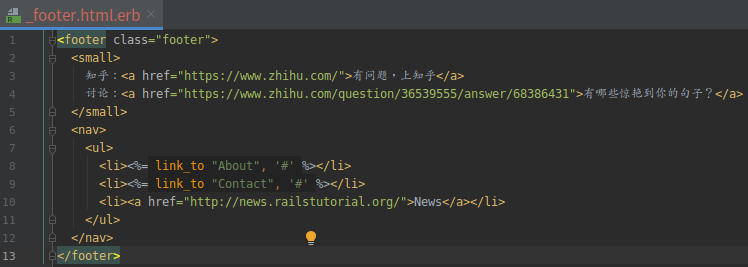
创建并打开文件:app/views/layouts/_footer.html.erb(页脚的局部视图)

注:与页头类似,我们在页脚使用 link_to 创建指向“关于”页面和“联系”页面的链接,地址先使用占位符 # 。
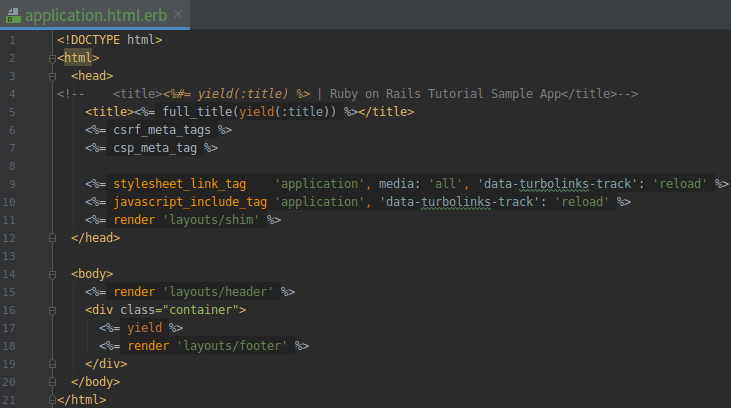
打开文件:app/views/layouts/application.html.erb(添加页脚局部视图后的网站布局)


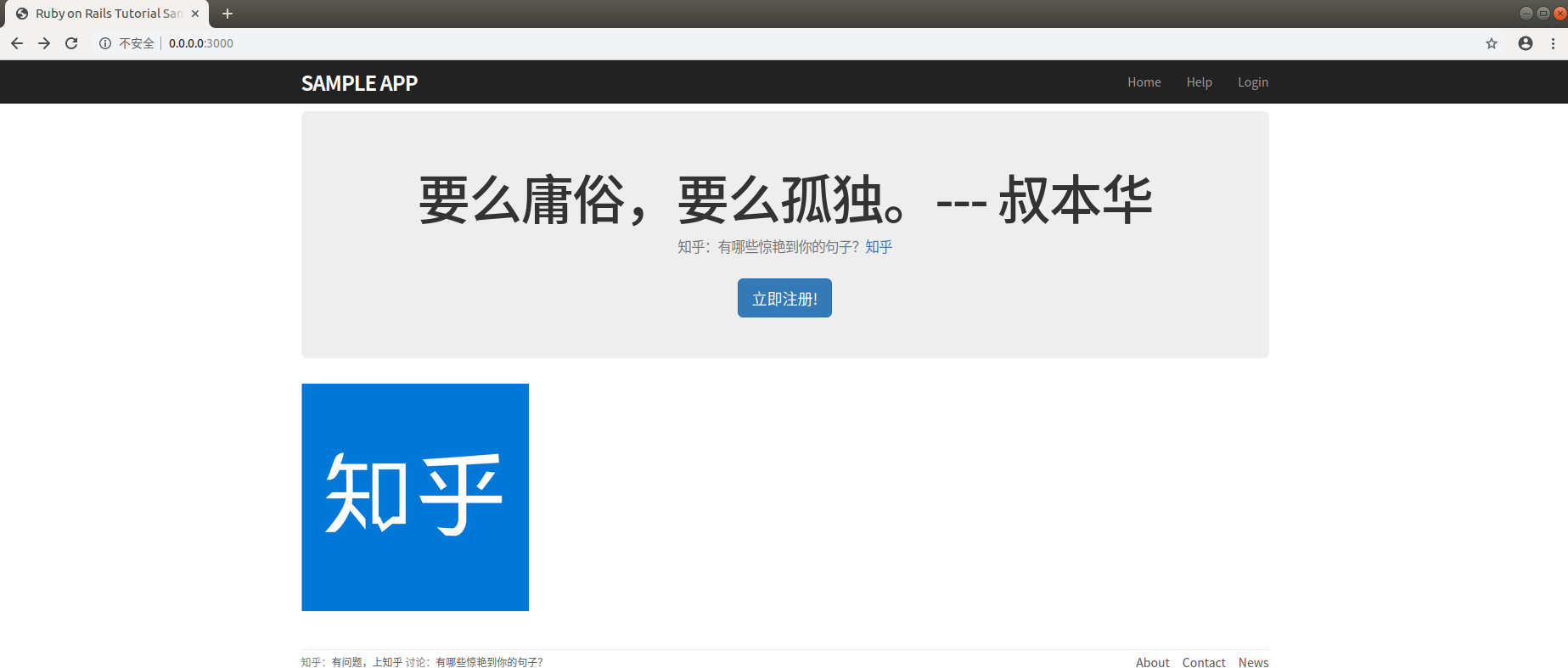
注:为了适应页面上的内容,改了个图片(嗯...这么看着就舒服多了...)
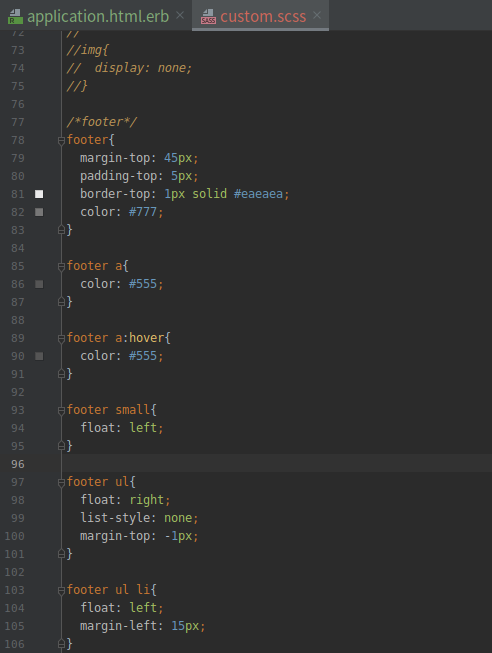
3.添加网站页脚的 CSS
打开文件:app/assets/stylesheets/custom.scss


注:网站现在有点像样了啊
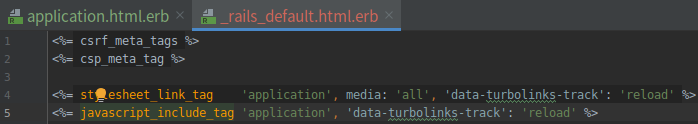
4.把 Rails 在 head 元素中插入的标签替换成 render 调用


。。。
基本结构差不多就搞定了,翻篇说的别的



