平移:translate()
在CSS3中,我们可以使用transform属性的translate()方法来实现元素的平移效果。
语法:
transform: translateX(x); /*沿X轴方向平移*/ transform: translateY(y); /*沿Y轴方向平移*/ transform: translate(x, y); /*沿X轴和Y轴同时平移*/ 说明:
从上面可以看出,平移有3种情况: translateX()、translateY()、translate()。参数x表示元素在x轴方向上的移动距离,参数y表示元素在y轴方向上的移动距离,两者的单位可以为px、em和百分比等。
注意,所有的CSS3变形采用的坐标系都是W3C坐标系。对于W3C坐标系,我们在“3.2 文本阴影”这一节已经详细介绍过了。

举例:translateX(x)
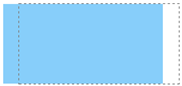
浏览器预览效果如下图所示。

分析:
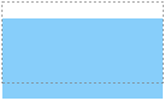
transform:translateX(20px);表示元素在x轴方向向右平移20px。如果把20px改为-20px,则元素会在x轴方向向左平移20px,此时浏览器预览效果如下图所示。

实际上,transform:translateX(20px);其实可以等价于transform:translate(20px, 0);,小伙伴们可以自行测试一下。
举例:translateY(y)
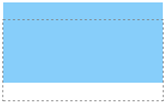
浏览器预览效果如下图所示。

分析:
transform:translateY(20px);表示元素在y轴方向向下平移20px。如果把20px改为-20px,则元素会在y轴方向向上平移20px,此时浏览器预览效果如下图所示。

实际上,transform:translateY(20px);其实可以等价于transform:translate(0, 20px);,小伙伴们可以自行测试一下。
举例:translate(x, y)
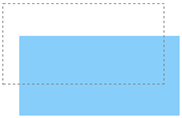
浏览器预览效果如下图所示。

分析:
transform:translate(20px, 40px);表示元素在x轴和y轴两个方向上同时平移,其中x轴方向平移20px,y轴方向平移40px。实际上,transform:translate(20px, 40px);可以等价于以下代码:
transform:translateX(20px); transform:translateY(40px); 在实际开发中,单纯对某个元素定义平移是没有太多意义的。这一章介绍的变形效果一般都是结合CSS3动画一起使用的。因此,在这一章的学习中,我们只需要掌握变形效果的语法,先不用管怎么用。至于怎么用,等我们学了CSS3动画自然就会知道了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号