unusedjs
查看js的有效使用情况:
https://github.com/gmetais/unusedjs
Installation
You need to open your console and write:
npm install unusedjs -g
Use
-
Start the server by writing in your console:
unused-js-proxy -
Configure your browser's proxy to
localhost:3838. Only set the HTTP proxy, let the HTTPS (=SSL) proxy empty. -
Clear your browser cache <== IMPORTANT
-
Open your browser's and wait until the page is fully loaded
-
Open your browser's console and write
_unusedjs.report()
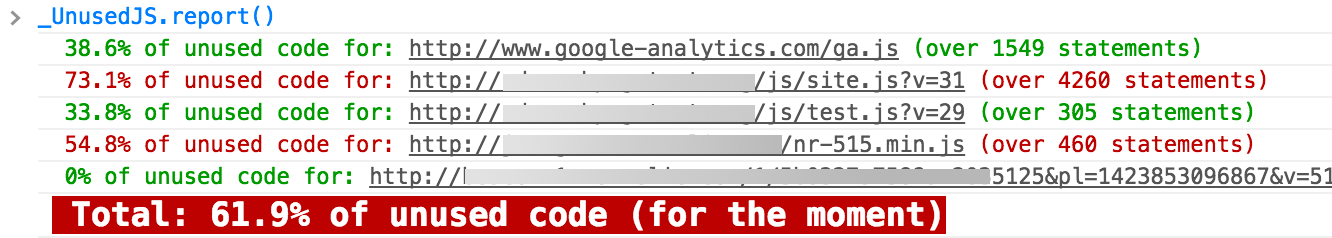
Results
Results are displayed in the console:
Why "(for the moment)"? Because the score might change if some more JS gets executed in the page.
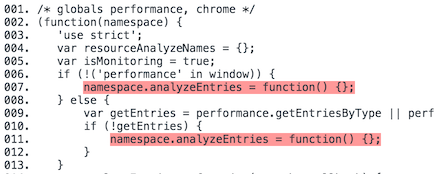
Inspect what code is unused for one file (experimental)
_unusedjs.file(<file number>)
There are stille some bugs with very large files, especially when minified on one very long line. Best displayed on Chrome or Safari.
posted on 2016-10-14 15:05 clearriver 阅读(274) 评论(0) 编辑 收藏 举报