2020软件工程作业05
| 软件工程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 作业目标 | 结对编程实现“家族树” |
| 作业正文 | 如下 |
| 参考文献 | 百度、CSDN |
一、结对
二、具体分工
刘超然:负责程序的编写和调试,重构和迭代代码,将一些想法付诸实现,完善博客技术部分内容。
高洁:负责思路的梳理、提供想法,发现问题后及时提出解决方案,完成博客陈述部分内容。
三、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(min) | 实际耗时(min) |
|---|---|---|---|
| Planning | 计划 | 30 | 45 |
| Estimate | 估计这个任务需要多少时间 | 20*60 | 10*60 |
| Development | 开发 | 20*60 | 10*60 |
| Analysis | 需求分析 (包括学习新技术) | 2*60 | 2*60 |
| Design Spec | 生成设计文档 | 20 | 30 |
| Design Review | 设计复审 | 10 | 15 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 15 |
| Design | 具体设计 | 2*60 | 60 |
| Coding | 具体编码 | 10*60 | 6*60 |
| Code Review | 代码复审 | 20 | 60 |
| Test | 测试(自我测试,修改代码,提交修改) | 60 | 4*60 |
| Reporting | 报告 | 60 | 5*30 |
| Test Repor | 测试报告 | 30 | 30 |
| Size Measurement | 计算工作量 | 15 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 15 | 10 |
| Sum | 合计 | 3530 | 2340 |
四、解题思路与设计
第一个想法
- 先用jsp写个界面出来,一个文本框、一个提交按钮
- 提交按钮的功能就是将文本框的信息传到后台服务器
- 使用MVC模式,前后端分离,后端处理字符串,可以使用Java来处理,还可以用Ajax来异步刷新
- Java中Collection接口中的各种实现类,足以应对作业中的字符串存储、关联等情况
- 最后百度一下Java后台数据转前端的树形结构怎么操作即可
第二个想法
采用HTML + JavaScript + CSS去实现
代码组织
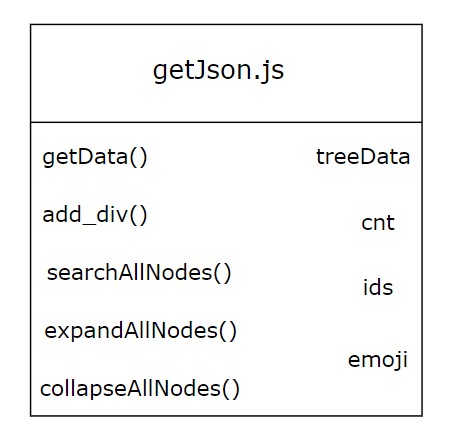
类图
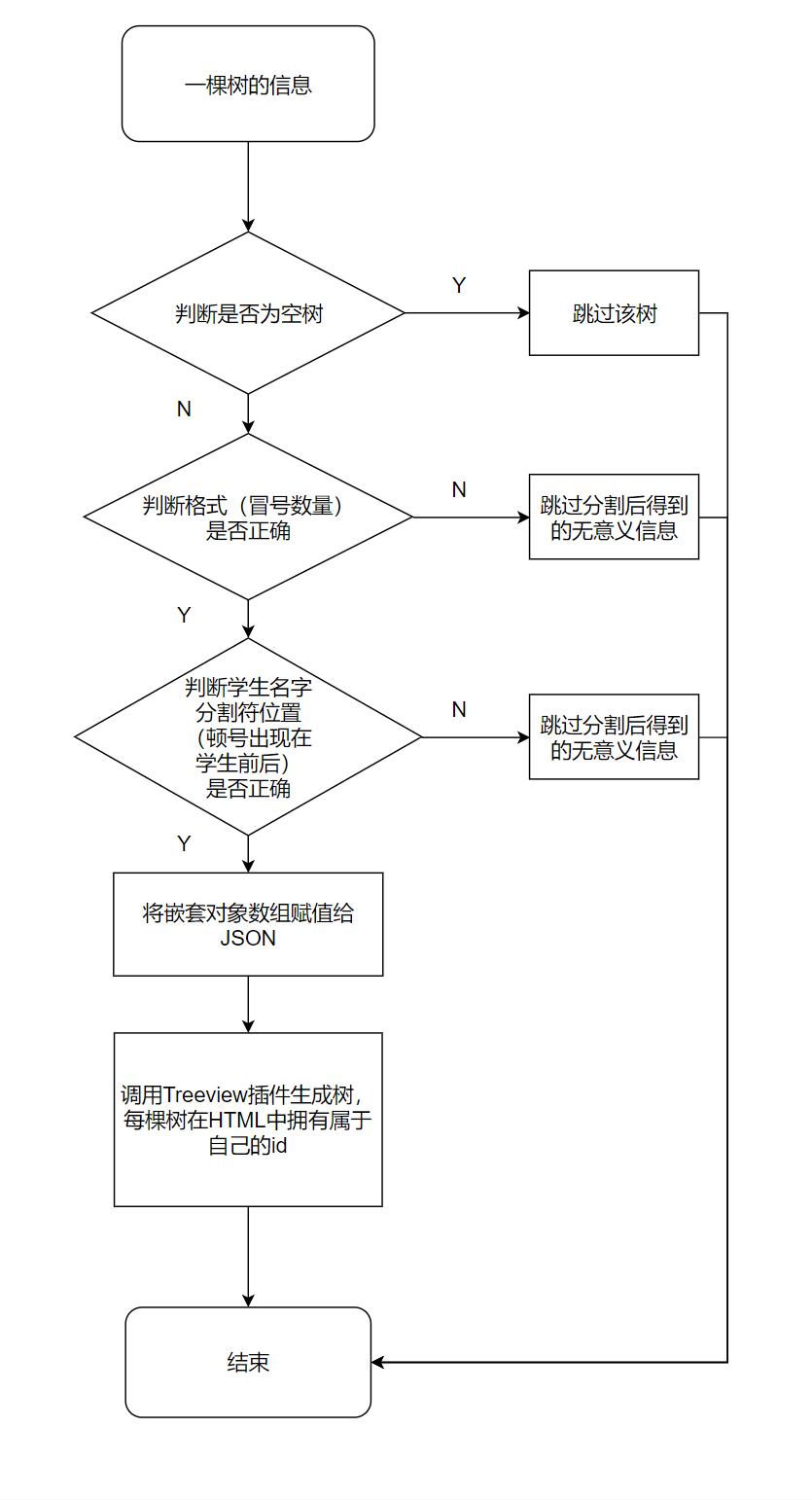
流程图
最有价值的代码片段
这是主函数中的动态增加树的核心代码,功能是将传过来的动态id,赋给一个新的div标签,最终加到HTML中,实现多颗树的共存。
被调用的流程在流程图最后有所展示,就不再赘述啦。
五、附加特点设计与展示
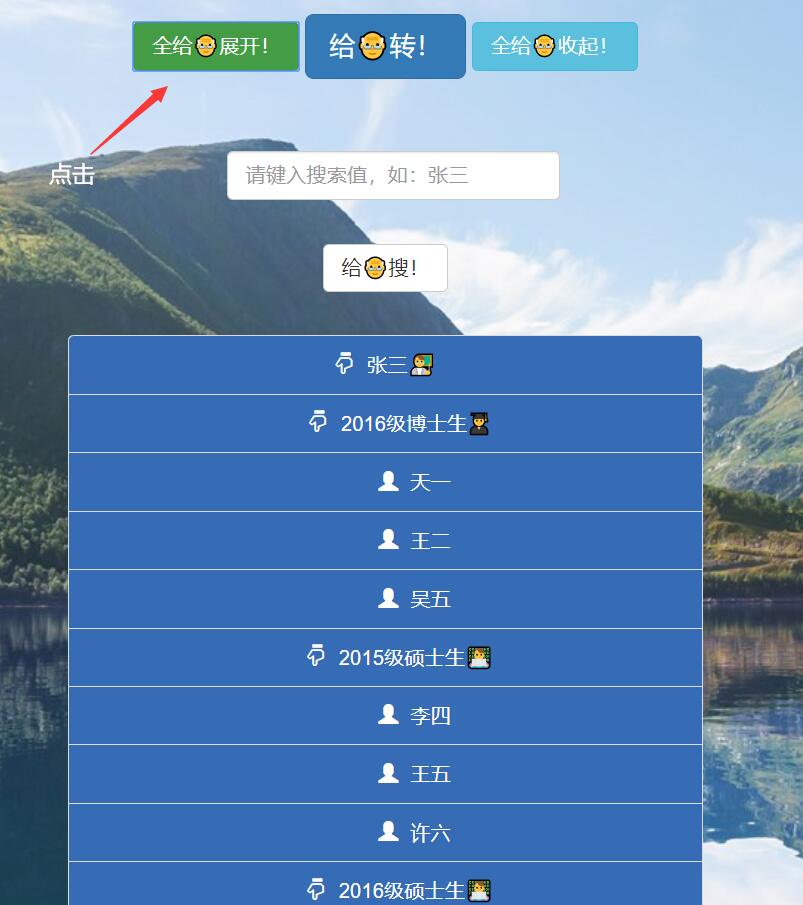
- 提供一键展开和关闭的按钮
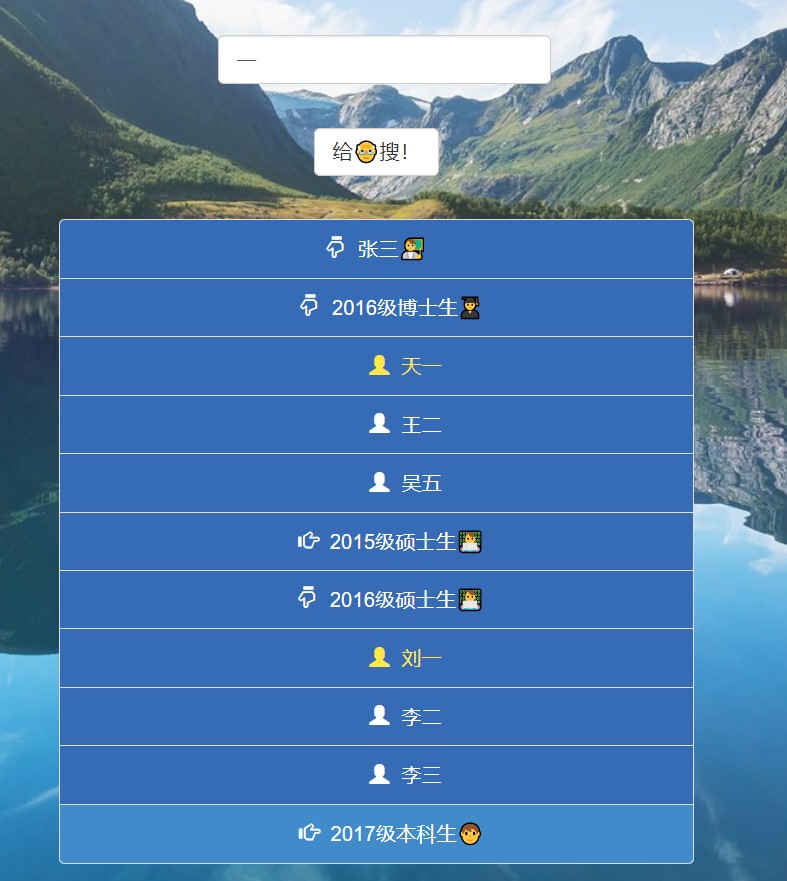
- 提供节点信息的模糊搜索并高亮
- 对于不同的信息分别尾部增加不同的emoji表情(像这样)😏
- 按钮value增加特色
关键就在于生成树的阶段,每次生成树时存储树的id,在按下按钮后,调用对应的方法——遍历这个id数组,将所有的树都给check一遍。
- emoji效果🤓
- 展开 / 收起
- 搜索匹配
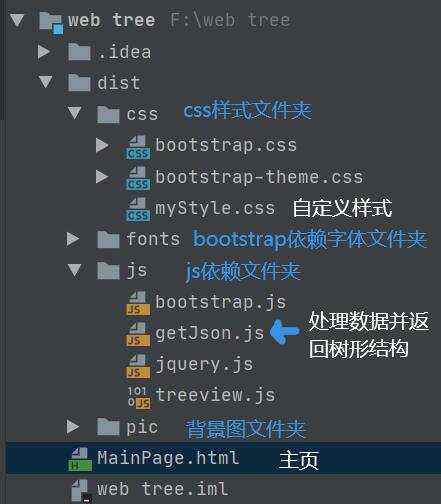
六、目录说明和使用说明
本次作业用到了bootstrap框架、JQuery以及treeview这个树形结构插件,它需要bootstrap和JQuery才能正常使用。因此我们将js、css和图片都使用文件夹归类,最后放置到dist文件夹中,作为MainPage.html的静态附属资源去使用。
- 解压缩
- 得到上面的文件部署结构
- 用Chrome浏览器打开MainPage.html输入对应的文本信息即可看到效果
七、单元测试
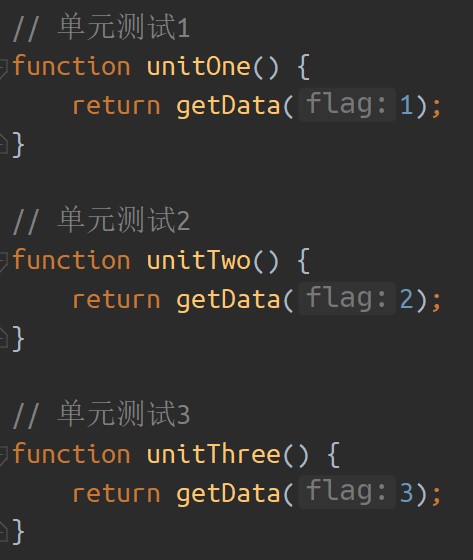
测试函数
- getJson内置测试函数
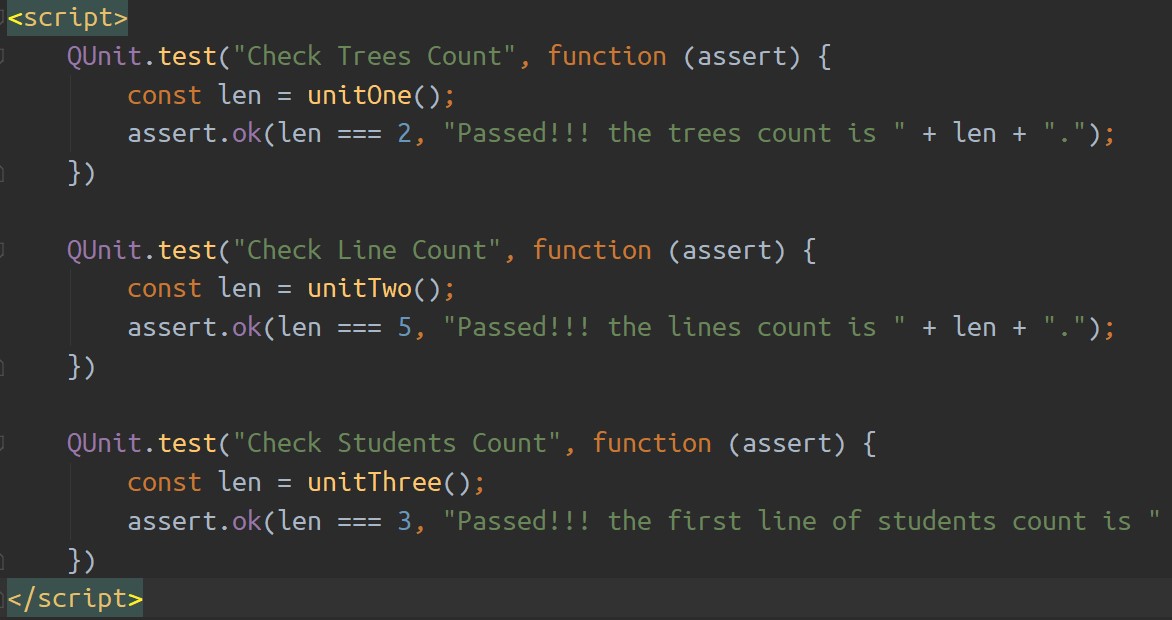
- 外部html测试函数
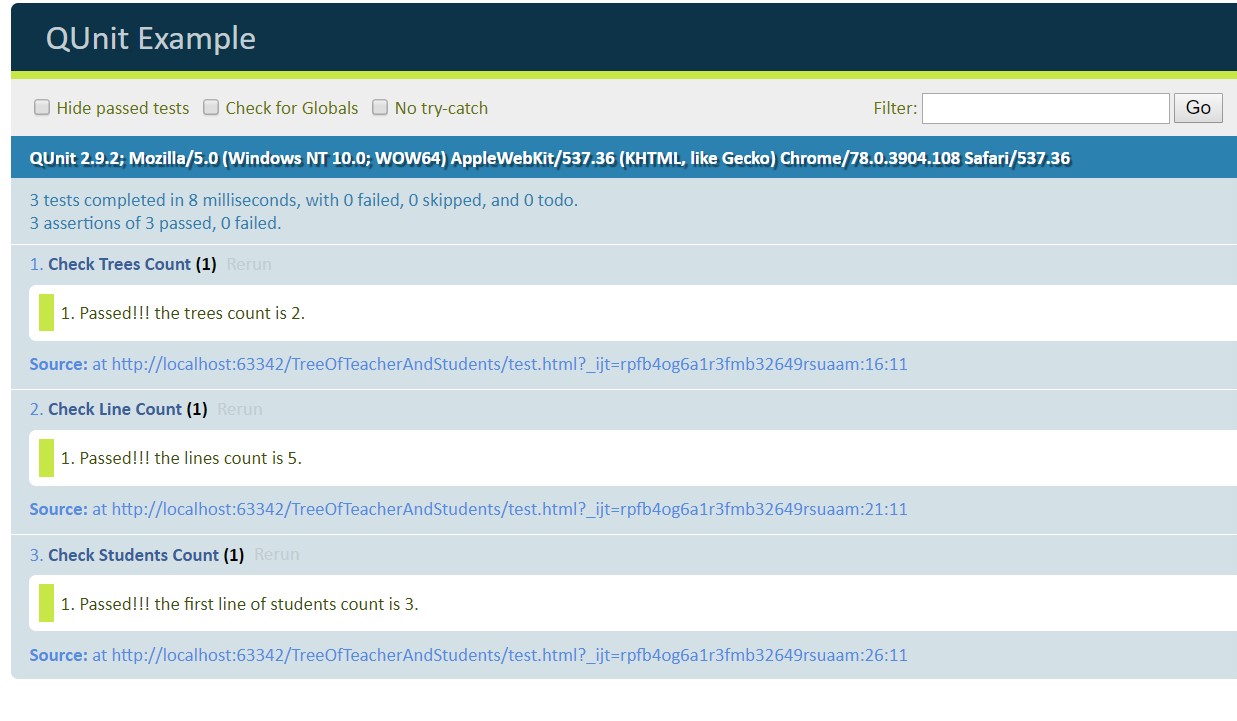
测试结果
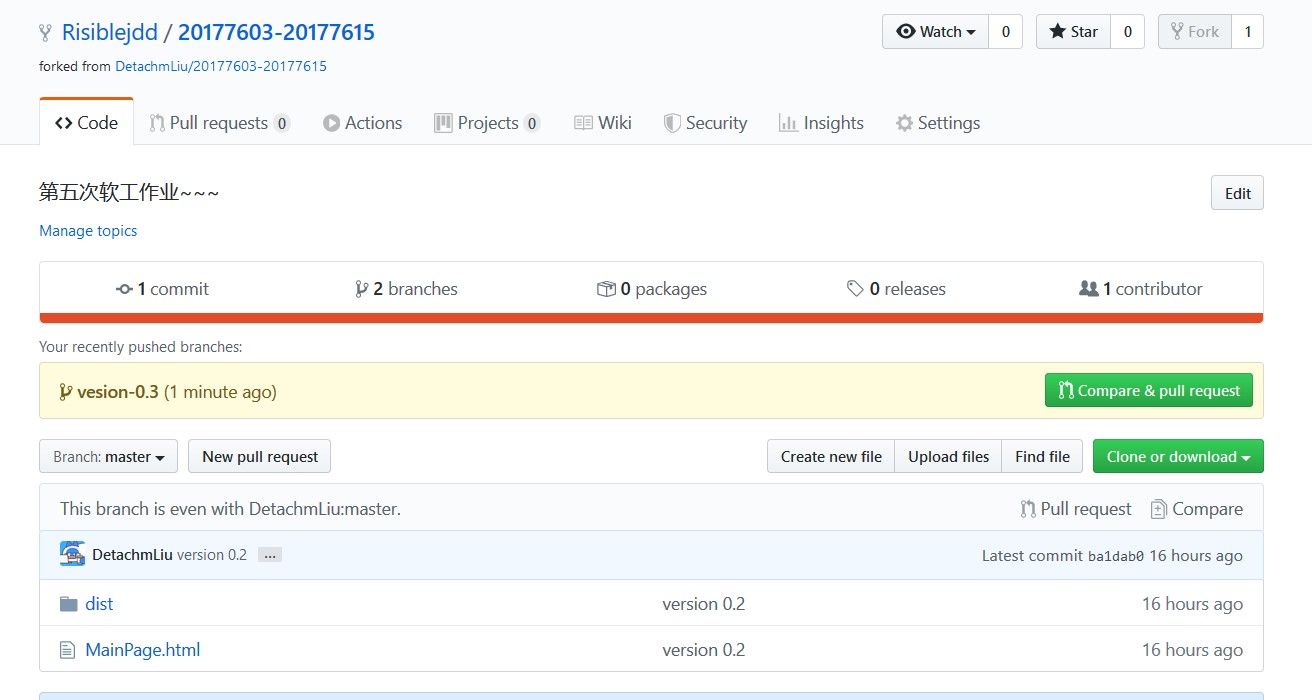
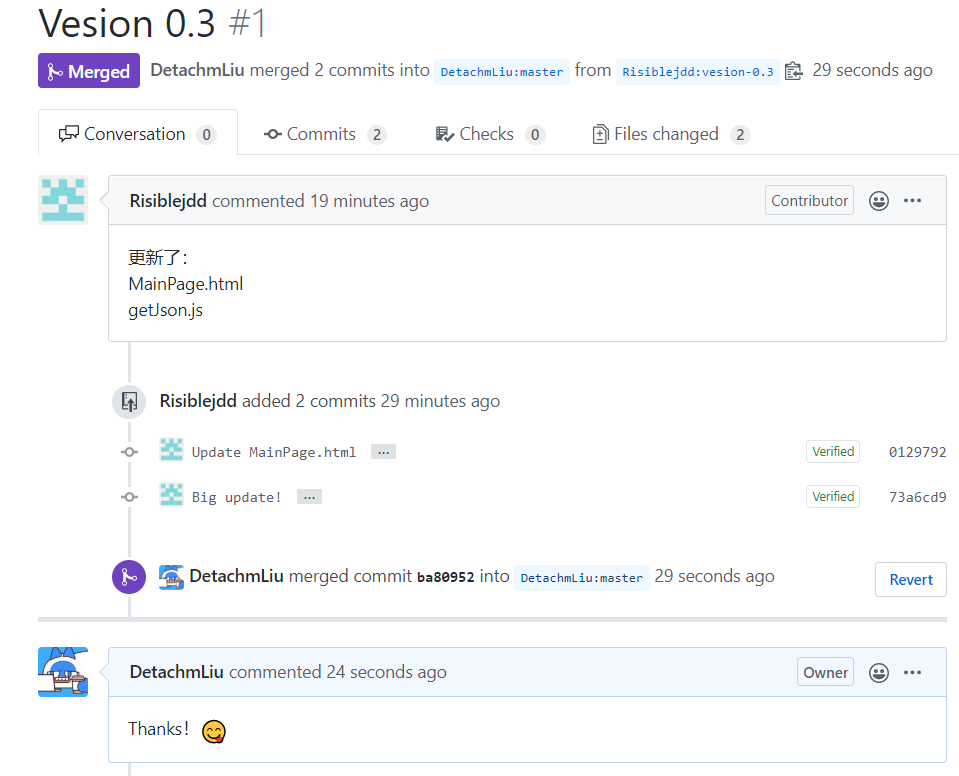
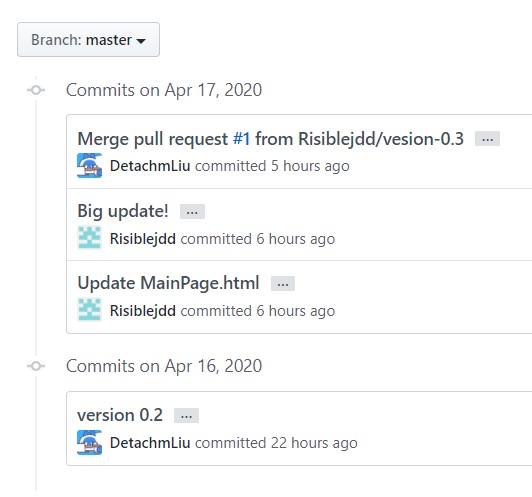
八、贴出Github的代码签入记录
- fork and update
- pull request
- commit
九、遇到的代码模块异常或结对困难及解决方法
1.问题描述
问题1:如何分割字符串?
问题2:如何把处理完的数据放到json对象中?
问题3:如何实现树状结构?
问题4:如何显示多棵树?
2.做过哪些尝试
问题1:最开始我们想直接用Java script的substr或者substring方法,后来尝试了一下还是决定用split方法,直接以换行符、冒号、顿号分割。
问题2:我们去了解json是什么、json是用来干什么的以及json的基本语法和规则。
问题3:百度找到了几种类似树状可折叠的框架,d3、vue、antv g6、tree view等。
问题4:显示多棵树就是增加新的div,因此我们百度了增加div的方法,并一个个尝试,发现很多方法都有bug,最后经过思考我们做出了决定。
3.是否解决
已解决。
4.收获
虽然有些知识已经学过了,比如java script,但是还是要多用多练习才能更好地熟悉和掌握。然后对于没有学过的知识,比如这次的json,我们完全可以在网上找教程自学。只有一颗想学习的心是不够的,我们还要付诸实践。
十、评价队友
刘超然:
- 值得学习的地方:编程能力666,认真仔细。无论碰到什么问题都会想要去解决,碰到小bug也会尽力去完善,精益求精,在好中寻求更好。
- 需要改进的地方:多交流,当此路不通时,可以换条路试试。