sort自定义排序字符串('1-1','2-1','3-2'此类)
对数组排序
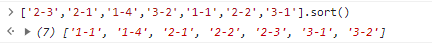
['2-3','2-1','1-4','3-2','1-1','2-2','3-1']
直接使用原生sort

对对象排序
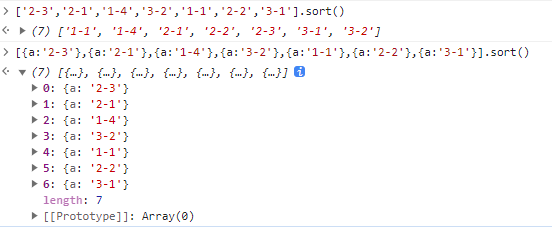
[{a:'2-3'},{a:'2-1'},{a:'1-4'},{a:'3-2'},{a:'1-1'},{a:'2-2'},{a:'3-1'}]
直接使用原生sort无效

理解sort方法,巧妙自定义
sort使用方法:
arr.sort();//默认排序
arr.sort(comparefn(a,b));//自定义排序比较方法
当没有参数传入的时候,其排序顺序默认为,将待排序数据转换为字符串,并按照Unicode序列排序;当然,比较函数可以自定义,自定义排序函数需要返回值,其返回值为-1,0,1,分别表示a<b, a=b, a>b.
当数组长度小于等于10的时候,采用插入排序,大于10的时候,采用快排。
对于字符串的自定义sort排序
[{a:'2-3'},{a:'2-1'},{a:'1-4'},{a:'3-2'},{a:'1-1'},{a:'2-2'},{a:'3-1'}].sort((a,b)=>+(a.a>b.a)-1)
sort自定义方法接受返回值为number类型
优先判断两个值的大小,使用>得出boolean再转成number --- 0,1
a>b -> 1
a<=b -> 0
当返回值为0时,sort解析为a=b
那么将所得值-1,即可对应sort对返回值的解析
不用理会1-1=0的情况,有-1了就会有排序,为0时不动位置即可
分类:
JavaScript
标签:
JavaScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2016-06-28 angular中的$cookies和$cookieStore设置过期时间