微信小程序入门知识点总结
微信小程序入门知识点总结
前情介绍
微信小程序就不多介绍了,我们想要开发微信小程序首先得到微信公众平台 下方的小程序处注册相关账号并登录,接着填写小程序相关资料。在设置处可找到AppID用以开发微信小程序(非必须)。
其次还需要下载 微信开发者工具 ,通过创建工作目录,填写AppID即可创建你的微信小程序。

注意后端服务选项中有两个选项,是否选择云开发。云开发其实微信为我们准备好了微信小程序运行所需要的服务器资源。其中包含 云函数、云存储等概念;免费提供了一定额度。省去了我们自己搭建服务器的过程,提高了开发效率。但是需要一定的学习成本。
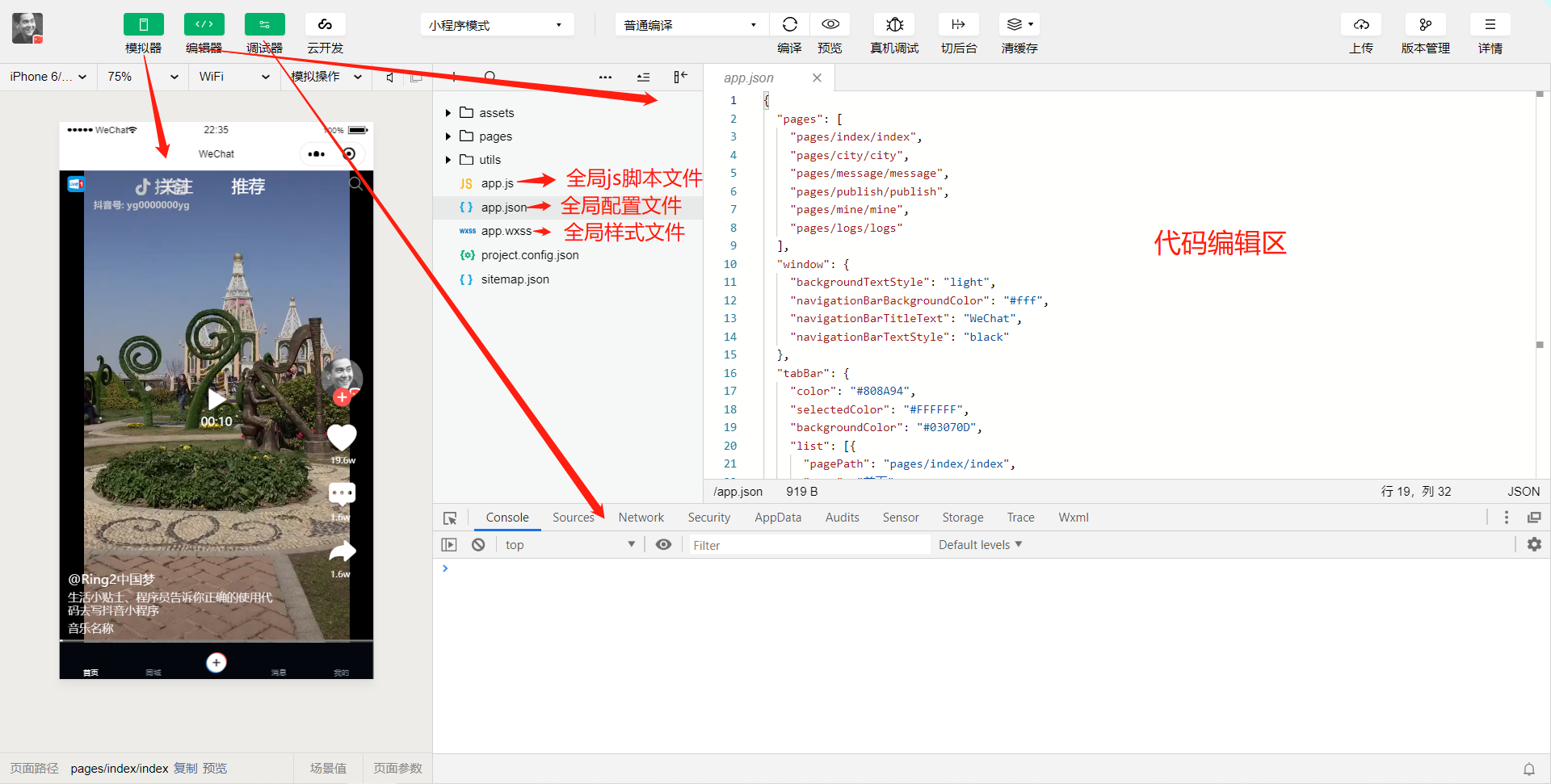
以下是微信小程序一些功能及文件的介绍。

开发微信小程序需要由HTML + CSS + Js 相关的基础知识,微信小程序中一个页面通常由四种类型文件组成:
.json后缀的JSON配置文件.wxml后缀的WXML模板文件.wxss后缀的WXSS样式文件.js后缀的JS脚本逻辑文件
接下来我们分别看看这4种文件的作用。
在微信小程序中wxml文件相当于html,wxss相当于css,json文件用来做配置。那么又有什么区别呢?
- wxml的标签和html不同
- 多了一些
wx:if这样的属性以及 {{ }} 这样的表达式;
wxss相比于css
1. 新增了尺寸单位rpx, 因为每个客户端手机的尺寸不同,通过rpx可以很好的解决。
2. 此外 `WXSS` 仅支持部分 `CSS` 选择器
想要了解更多内容,可以参考:微信官方文档


