ASP.NET MVC多语言 仿微软网站效果
文章转载自:https://blog.csdn.net/cooldiok/article/details/78313513
微软作为ASP.NET的创造者,它对于官网的结构设计肯定有值得我们借鉴和参考的地方
本项目是基于VS2017 pro开发的,将从你已经创建了一个MVC项目开始介绍:
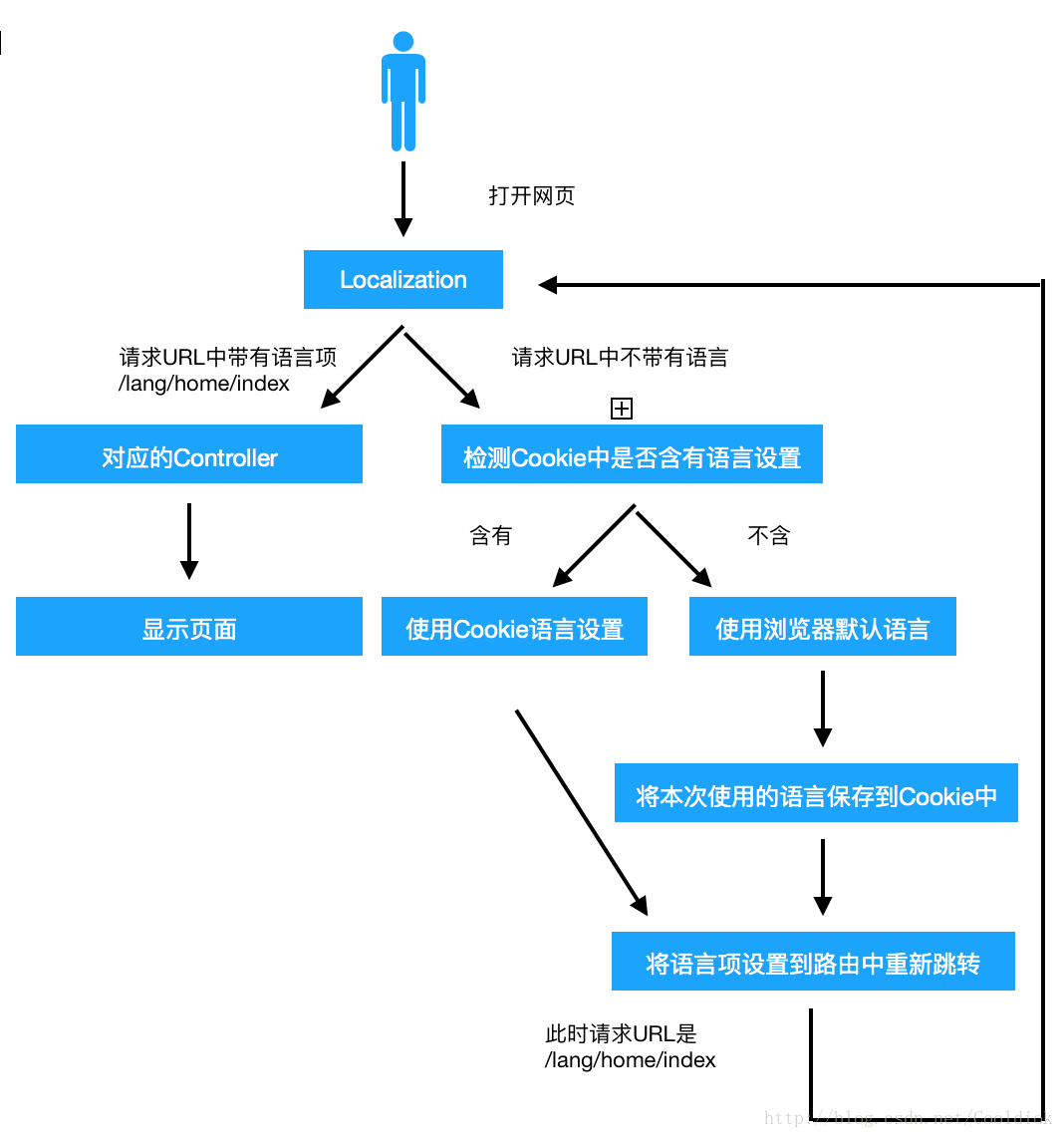
流程图
1.创建语言文件
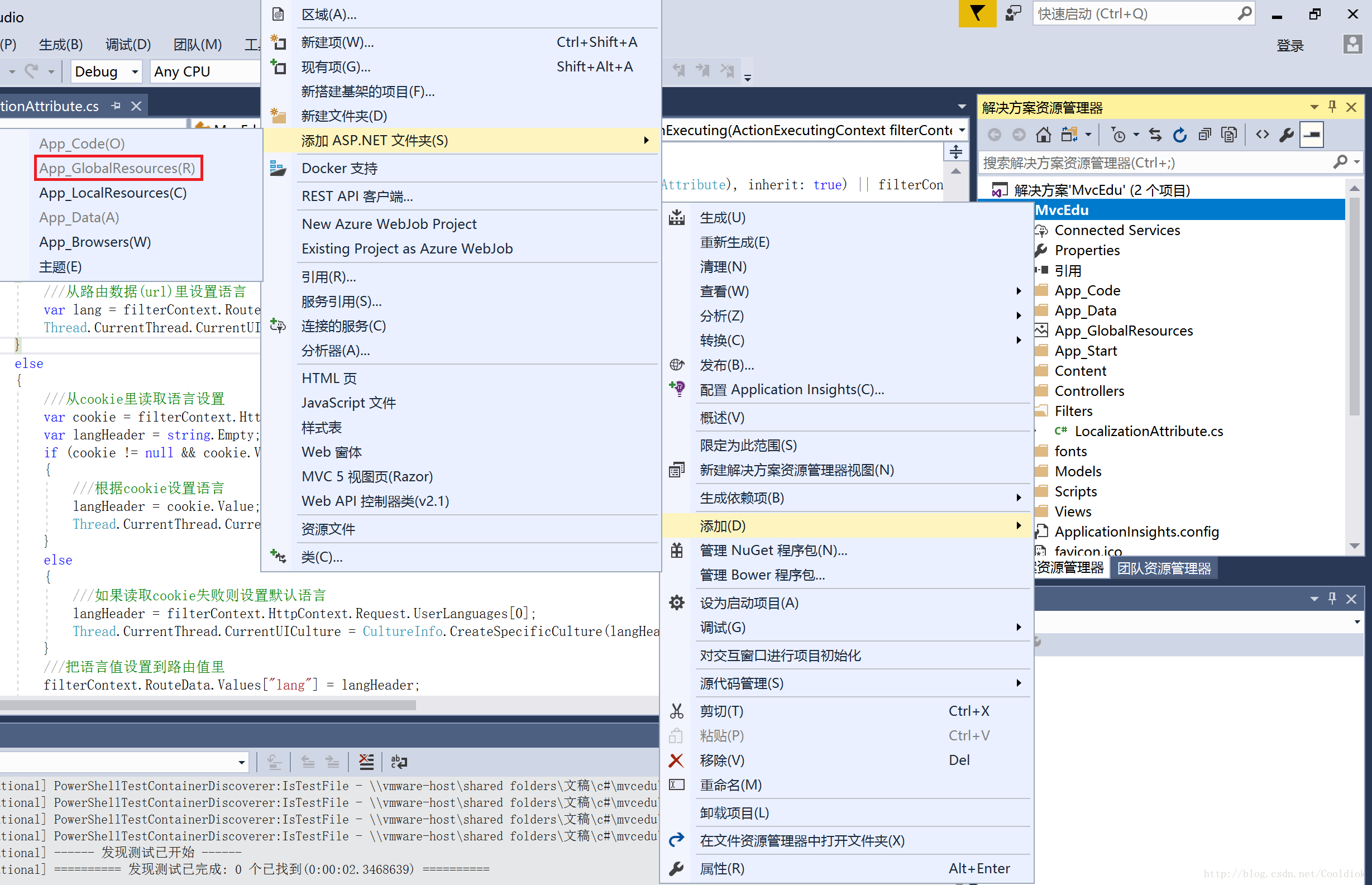
创建App_GlobalResources文件夹
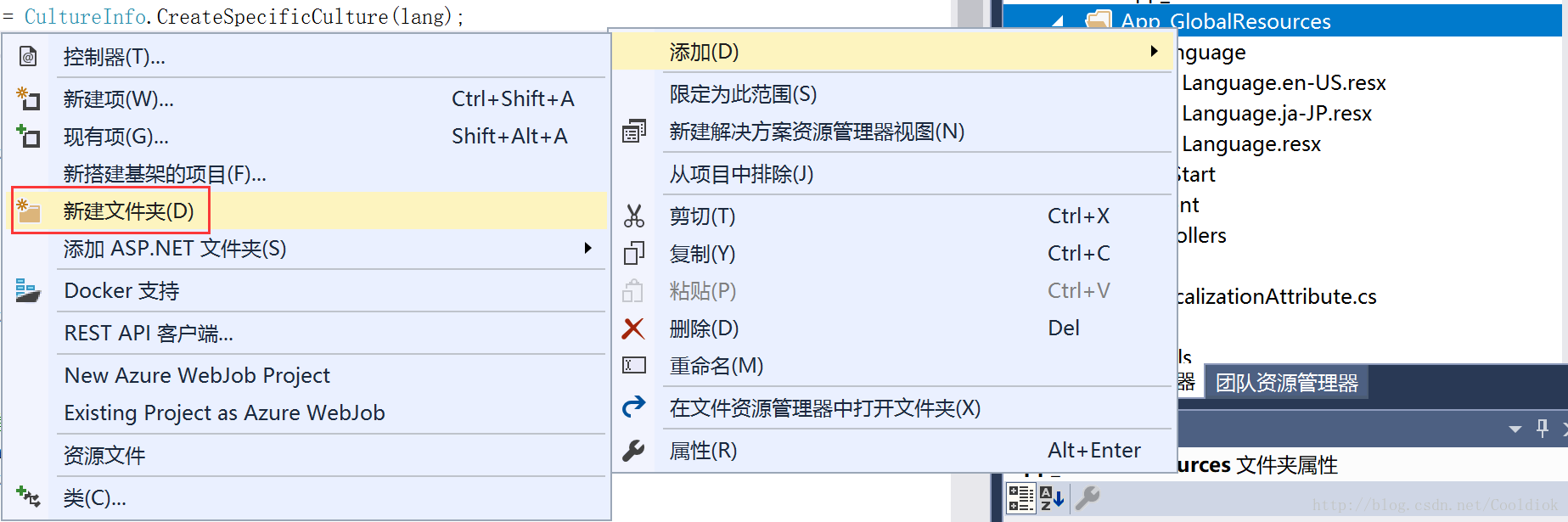
创建Language文件夹
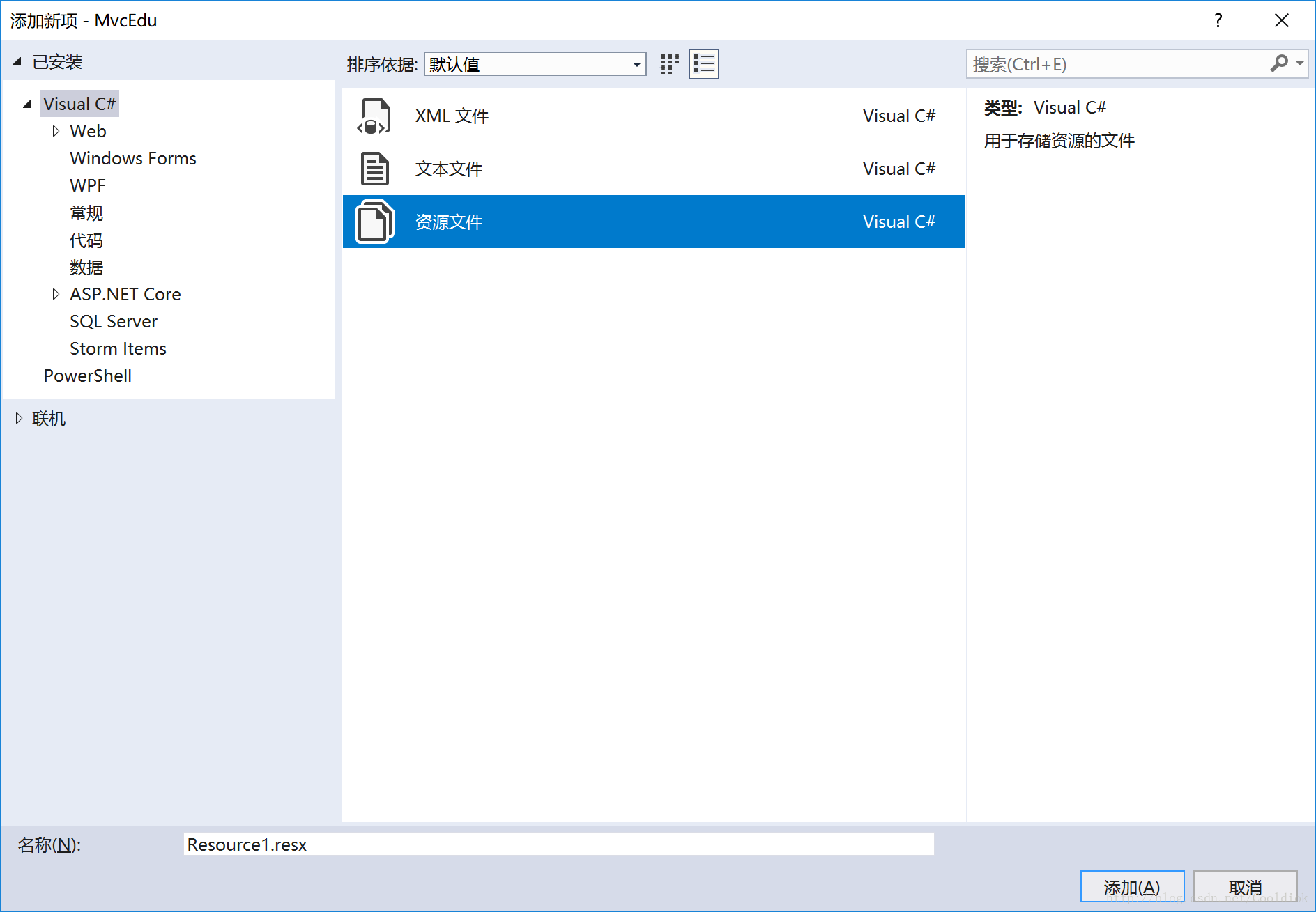
创建资源文件
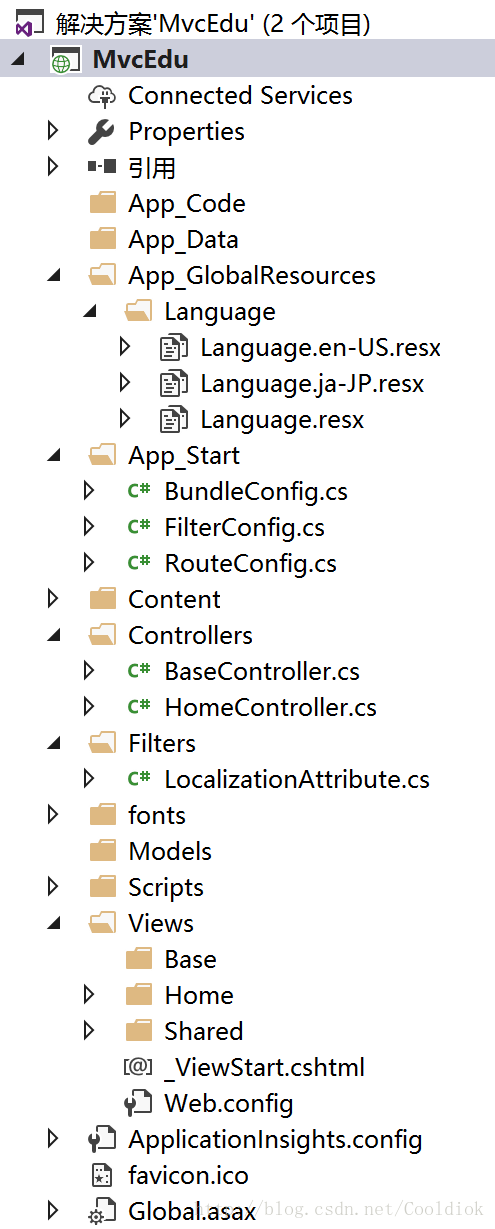
这些操作做完后,目录结构应该是以下这样的
我们打开每个资源文件,在里面添加一条TiTle数据
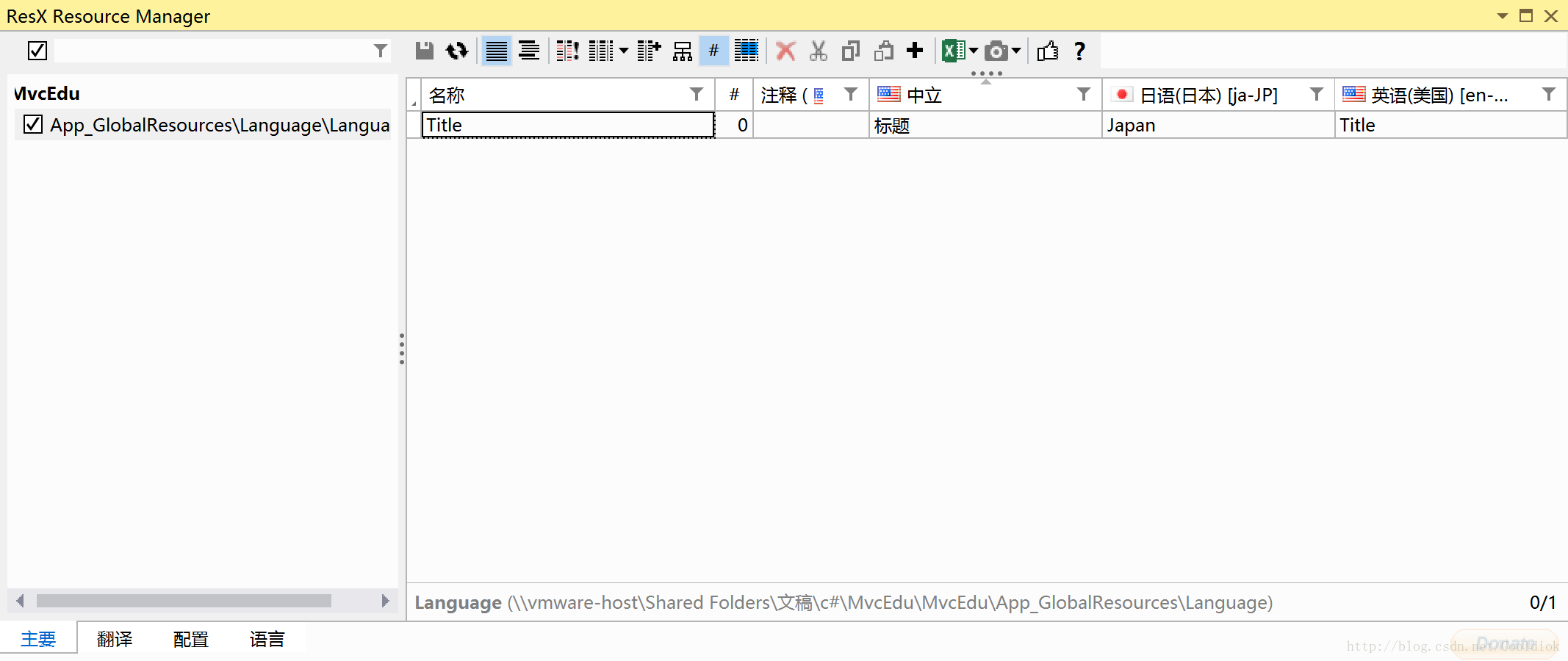
我推荐使用ResXManager来管理语言文件
ResxManager:资源文件编辑工具,这个工具可以在一个界面中编辑所有语言的内容。 可以新增、删除key。 注意:如果是新建的Resx,一定要有一个key之后才可以编辑。
下载地址:
单独程序:http://resxmanager.com/
vs插件: https://marketplace.visualstudio.com/items?itemName=TomEnglert.ResXManager
比如我已经创建了中文、英语、日语这三个语言文件,我如果要做修改的话就需要每个文件轮流修改,使用ResX Manager就能直接同时修改这三个语言文件,它还提供语言翻译功能。具体使用方法与此文无关,就不再赘述了。
2.创建一个过滤器
1 namespace MvcEdu.Filters 2 { 3 public class LocalizationAttribute : ActionFilterAttribute 4 { 5 public override void OnActionExecuting(ActionExecutingContext filterContext) 6 { 7 8 bool isSkipLocalization = filterContext.ActionDescriptor.IsDefined(typeof(WithoutLocalizationAttribute), inherit: true) || filterContext.ActionDescriptor.ControllerDescriptor.IsDefined(typeof(WithoutLocalizationAttribute), inherit: true); 9 10 if (!isSkipLocalization) 11 { 12 if (filterContext.RouteData.Values["lang"] != null && !string.IsNullOrWhiteSpace(filterContext.RouteData.Values["lang"].ToString())) 13 { 14 ///从路由数据(url)里设置语言 15 var lang = filterContext.RouteData.Values["lang"].ToString(); 16 Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(lang); 17 } 18 else 19 { 20 ///从cookie里读取语言设置 21 var cookie = filterContext.HttpContext.Request.Cookies["Localization.CurrentUICulture"]; 22 var langHeader = string.Empty; 23 if (cookie != null && cookie.Value != "") 24 { 25 ///根据cookie设置语言 26 langHeader = cookie.Value; 27 Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader); 28 } 29 else 30 { 31 ///如果读取cookie失败则设置默认语言 32 langHeader = filterContext.HttpContext.Request.UserLanguages[0]; 33 Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader); 34 } 35 ///把语言值设置到路由值里 36 filterContext.RouteData.Values["lang"] = langHeader; 37 //如果url中不包含语言设置则重定向到包含语言值设置的url里 38 string ReturnUrl = $"/{filterContext.RouteData.Values["lang"]}/{filterContext.RouteData.Values["controller"]}/{filterContext.RouteData.Values["action"]}"; 39 filterContext.Result = new RedirectResult(ReturnUrl); 40 } 41 42 /// 把设置保存进cookie 43 HttpCookie _cookie = new HttpCookie("Localization.CurrentUICulture", Thread.CurrentThread.CurrentUICulture.Name); 44 _cookie.Expires = DateTime.Now.AddYears(1); 45 filterContext.HttpContext.Response.SetCookie(_cookie); 46 47 base.OnActionExecuting(filterContext); 48 } 49 50 } 51 } 52 53 public class WithoutLocalizationAttribute : Attribute 54 { 55 } 56 }
3.配置路由文件
我这边因为只有三个语言文件,所以我对于语言项的输入做了限制。
1 namespace MvcEdu 2 { 3 public class RouteConfig 4 { 5 public static void RegisterRoutes(RouteCollection routes) 6 { 7 routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); 8 9 routes.MapRoute( 10 name: "Localization", // 路由名称 11 url: "{lang}/{controller}/{action}/{id}", // 带有参数的 URL\ 12 constraints: new { lang = "zh-CN|en-US|ja-JP" }, //限制可输入的语言项 13 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }//参数默认值 14 ); 15 16 routes.MapRoute( 17 name: "Default", 18 url: "{controller}/{action}/{id}", 19 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } 20 ); 21 } 22 } 23 }
4.修改HomeController.cs文件,添加修改语言函数
1 namespace MvcEdu.Controllers 2 { 3 [Localization] //HomeController里的函数都要走Localization过滤器 4 public class HomeController : Controller 5 { 6 public ActionResult Index() 7 { 8 ViewBag.Title = Resources.Language.Title;//页面中的Title值取语言文件里的Title值 9 return View(); 10 } 11 12 public ActionResult About() 13 { 14 ViewBag.Title = Resources.Language.Title;//页面中的Title值取语言文件里的Title值 15 ViewBag.Message = "Your application description page."; 16 17 return View(); 18 } 19 20 public ActionResult Contact() 21 { 22 ViewBag.Title = Resources.Language.Title;//页面中的Title值取语言文件里的Title值 23 ViewBag.Message = "Your contact page."; 24 25 return View(); 26 } 27 [WithoutLocalization]//这个函数不走Localization过滤器 28 public ActionResult ChangeLanguage(String NewLang, String ReturnUrl) 29 { 30 if (!ReturnUrl.EndsWith("/")) 31 { 32 ReturnUrl += "/"; 33 } 34 //use NewLang replace old lang,include input judgment 35 if (!string.IsNullOrEmpty(ReturnUrl) && ReturnUrl.Length > 3 && ReturnUrl.StartsWith("/") && ReturnUrl.IndexOf("/", 1) > 0 && new string[] { "zh-CN", "en-US","ja-JP" }.Contains(ReturnUrl.Substring(1, ReturnUrl.IndexOf("/", 1) - 1))) 36 { 37 ReturnUrl = $"/{NewLang}{ReturnUrl.Substring(ReturnUrl.IndexOf("/", 1))}"; 38 } 39 else 40 { 41 ReturnUrl = $"/{NewLang}{ReturnUrl}"; 42 } 43 return Redirect(ReturnUrl);//redirect to new url 44 } 45 } 46 }
注意:我在使用vs2015 express for web时,出现了使用Resources.Language时智能提示没出现Title的情况,此时去找一下Language.designer.cs里有无以下代码,如果没有的话则以后添加键值对的时候你们都要在此手动添加,或者把Language文件夹建在Controllers的同级目录下然后再新建资源文件等操作也能解决该问题。
/// <summary> /// 查找类似 标题 的本地化字符串。 /// </summary> internal static string Title { get { return ResourceManager.GetString("Title", resourceCulture); } }
5.修改母版页,添加了修改语言的link
1 <div class="navbar-collapse collapse"> 2 <ul class="nav navbar-nav"> 3 <li>@Html.ActionLink("主页", "Index", "Home")</li> 4 <li>@Html.ActionLink("关于", "About", "Home")</li> 5 <li>@Html.ActionLink("联系方式", "Contact", "Home")</li> 6 @*以下是添加的内容*@ 7 <li>@Html.ActionLink("en-US", "ChangeLanguage", "Home",new { NewLang = "en-US",ReturnUrl=Request.RawUrl},new { @class="testclass"})</li> 8 <li>@Html.ActionLink("zh-CN", "ChangeLanguage", "Home", new { NewLang = "zh-CN", ReturnUrl = Request.RawUrl }, new { @class = "testclass" })</li> 9 <li>@Html.ActionLink("ja-JP", "ChangeLanguage", "Home", new { NewLang = "ja-JP", ReturnUrl = Request.RawUrl }, new { @class = "testclass" })</li> 10 </ul> 11 </div>
6.Views/Home的三个页面我都加了显示ViewBag.Title值的代码
<h2>@ViewBag.Title.</h2>
7.现在我们来运行,看一下效果
首次登录的时候因为url是localhost:50062/,没有语言项,所以读取浏览器默认语言“zh-CN”,然后重定向。
以下是点击导航栏的en-US和ja-JP时的情况
8.如果用户直接输入http://localhost:50062/Home/Index/
程序会重定向到http://localhost:50062/cookie里保存的语言项OR浏览器默认语言/Home/Index/
基本做到了和MSDN效果一样。
本文参考了:
http://www.cnblogs.com/zoro-zero/p/6674442.html
http://www.cnblogs.com/CameronWu/p/5709442.html













 浙公网安备 33010602011771号
浙公网安备 33010602011771号