ELement UI 项目中实现多语言(转载)
注意:这里包含了ELementul带组件的多语,跟自定义的(自己创建的en,zh文件,然后调用,然后放上去实现多语)那个不一样,ElementUl的只需要再i18n.is里面调用即可
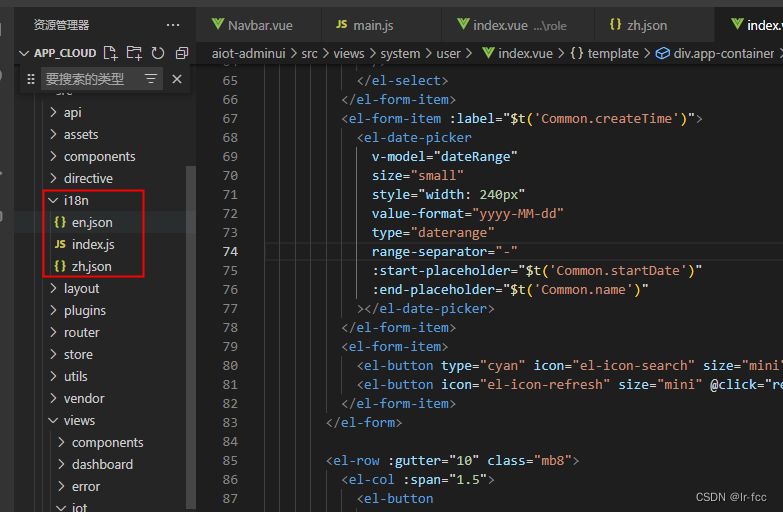
1.{{$t('Role.roleName')}}
2.$t('Role.roleName')
3.this.$t('Role.roleName')
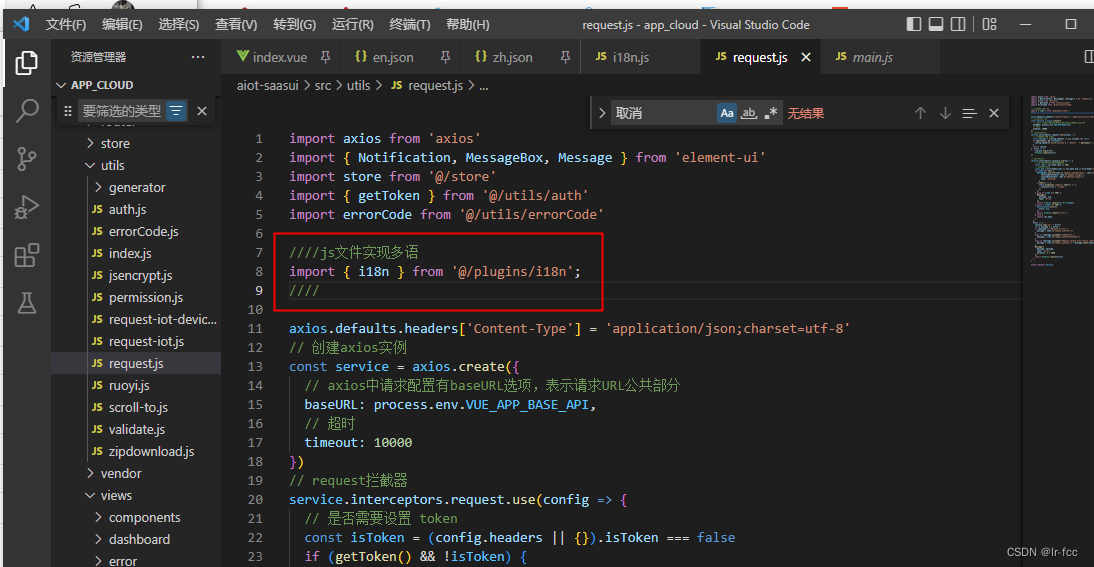
//js文件中
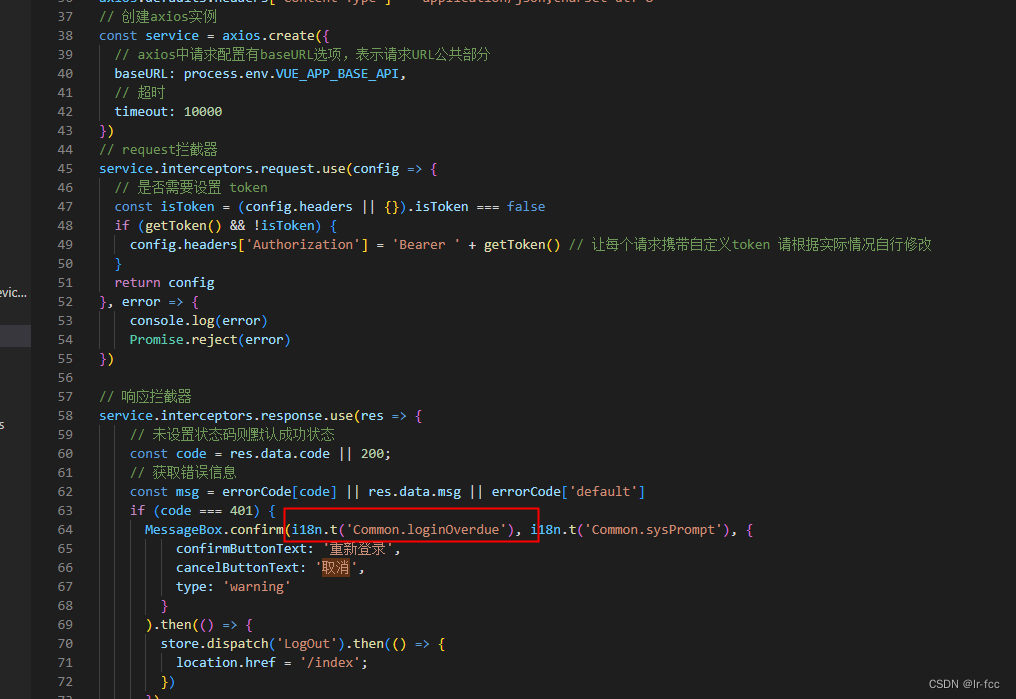
4.i18n.t('Role.roleName')



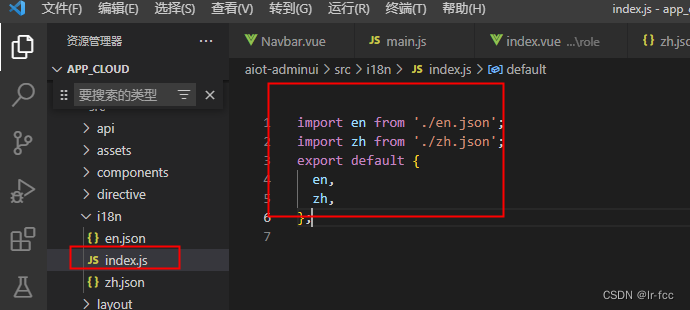
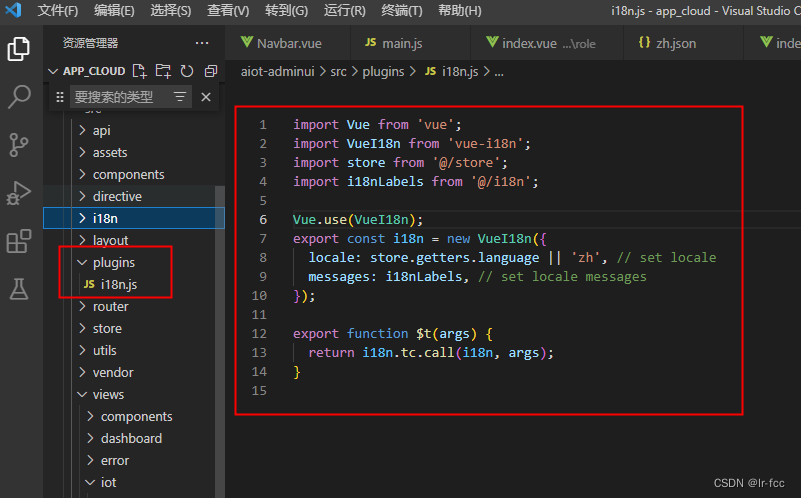
如果最开始语言 为默认浏览器语言i18n.is文件修改如下 (如果失效,应该是i18n版本问题,版本8是可以用的)
npm uninstall vue-i18n
npm install vue-i18n@8
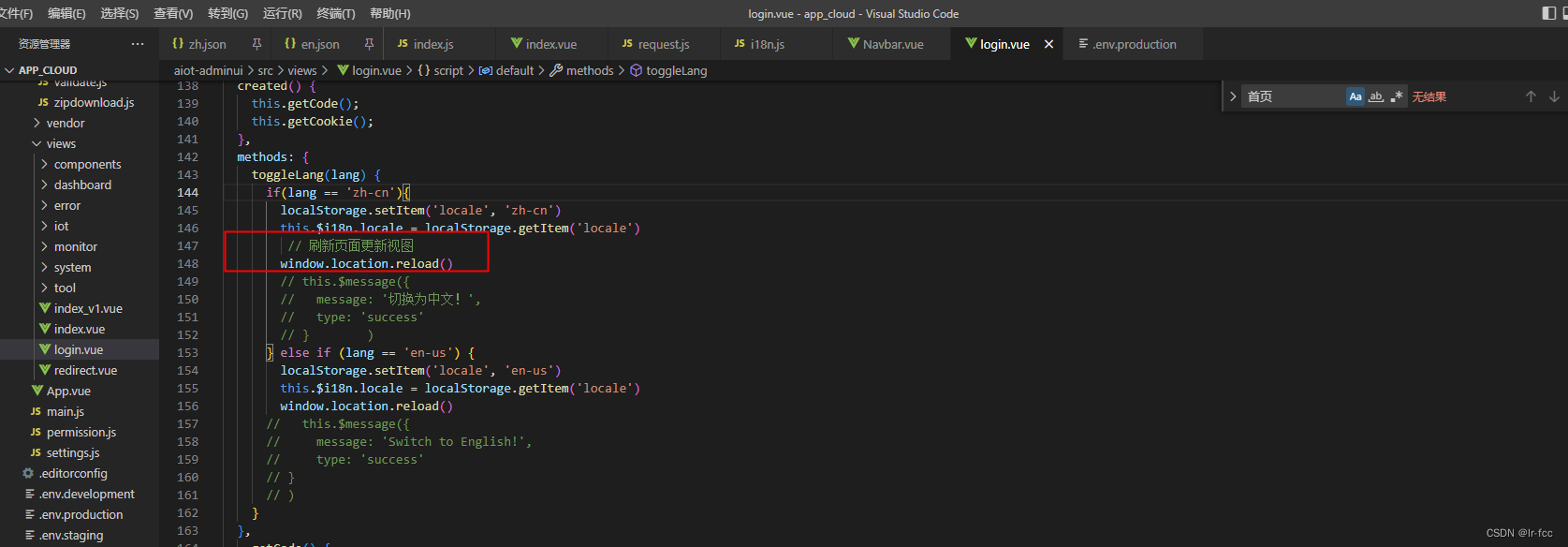
如果需要刷新后才能有效果
切换语言时可以加
// 刷新页面更新视图 window.location.reload()
如果需要刷新后才能有效果
切换语言时可以加

1.Vue文件实现多语的plugin引入

2.调用方法: i18n.t('')

转载于:

