IIS部署 vue3+.net7+SignalR
目标服务器为window2016,IIS10.0
一.IIS使用安装。
第一步,打开“控制面板”,进入启动或关闭Windows功能页面,系统会打开“服务器管理器”。


一直点下一步,进入到下述界面,其中常见HTTP功能中的WebDAV发布按需求选择,这个功能会过滤掉一些请求谓词,比如使用put、delete方式,导致无法正常请求,报Error 405 - Method Not Allowed,下面会有解决该问题的说明。


一直点下一步,等待安装完成即可。
二.部署准备工作
光是下好IIS并不行,我们要部署前端还需要IIS中有“Web 平台安装程序”(点击跳转安装),下载完成后如下。

目前Web平台安装程序已经停止维护,官方下载链接失效,可以直接通过网址下载 URLRewrite 跟 Application Request Routing.进行安装。
接着,我们需要在“Web 平台安装程序”中下载两个模块,分别 URLRewrite(点击跳转安装) 和 Application Request Routing(点击跳转安装),安装过程及完成后如图所示。

然后,双击“Application Request Routing”,在右侧操作中点击“Proxy”中的“Server Proxy Settings...”,然后将“Enable proxy”打上勾即可


上面这一步必须配置了,后面发布的Vue项目URL重写才能成功。
三.部署前端(以vue为主)
第一步,右击“网站”后,点击“添加网站”

第二步,如图所示。

第三步,双击你创建部署的网站,在右侧操作中,点击“浏览网站”,即可访问成功,如下图。

到这一步部署只是部署了,能访问,但是还有很多问题跟报错,接下来解决错误。
四.问题与报错
1.HTTP 错误 404.0 - Not Found(需重写路由入口)
经过上面的部署后,我们会发现,如果刷新页面或者跳转路由,会报错
HTTP 错误 404.0 - Not Found
您要找的资源已被删除、已更名或暂时不可用。
最可能的原因:
指定的目录或文件在 Web 服务器上不存在。
URL 拼写错误。
某个自定义筛选器或模块(如 URLScan)限制了对该文件的访问。
可尝试的操作:
在 Web 服务器上创建内容。
检查浏览器 URL。
创建跟踪规则以跟踪此 HTTP 状态代码的失败请求,并查看是哪个模块在调用 SetStatus。
详细错误信息:
模块 IIS Web Core
通知 MapRequestHandler
处理程序 StaticFile
错误代码 0x80070002
请求的 URL http://xxx.xxx.x.xxx/login
物理路径 C:\Users\Admin\Desktop\aa\dist\login
登录方法 匿名
登录用户 匿名
详细信息:
此错误表明文件或目录在服务器上不存在。请创建文件或目录并重新尝试请求。
这个错误是由路由入口错误造成的,主要是因为没有确定路由的入口,这个时候就需要我们去使用 URLRewrite 去重写路由入口,保证每次路由请求都能从index.html主入口进入,保证路由的准确性,我这里简单配置后,就可以刷新和路由跳转了,具体如下。
(1).点击“URL重写”,然后点击操作中的“添加规则”

(2).编辑规则,完成后在部署的网站中重启,在点击浏览网站,成功解决报错。

注意:
名称:名称按功能命名即可
匹配URL:选择使用正则表达式,然后模式根据请求的api来填写,比如我请求的api地址全都是为'/api/---',那我这里填写 ^((?!(api)).)*$ 即可,会将URL中所有不含api文字的链接重写为首页。

2.请求调用不了(需要重写请求地址)
这里重写是根据我的devServer.proxy中的重写来的,正则表达式只需将api替换为你定义的重写名

3.地址显示undefined
如果出现以下这种问题,先确定请求重写规则是否设置并启用了,若启用了,则可能是因为部署地址的端口被占用。

修改操作如下,这样之后就可以正常调用请求了。

4.前端Vue项目如需解决跨域问题可以通过下述方式解决(一般不需要)
方法一:手动设置
选中当前站点》右侧找到HTTP响应头》右侧“增加”


Access-Control-Allow-Headers:AuthToken, Authorization, Origin, Content-Type, Accept, X-Requested-With
Access-Control-Allow-Methods:GET, POST, PUT, DELETE, OPTIONS
Access-Control-Allow-Origin:*
————————————————
方法二:站点根目录的配置文件设置
1.新建一个txt
2.把下面代码写入到文件里
3.文件和后缀名改成 web.config
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <httpProtocol> <customHeaders> <add name="Access-Control-Allow-Origin" value="*" /> <add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" /> <add name="Access-Control-Allow-Headers" value="AuthToken, Content-Type, Accept, X-Requested-With" /> </customHeaders> </httpProtocol> </system.webServer> </configuration>
5.如果Vue前端中有 POST请求,会出现 405 - 不允许用于访问此页的 HTTP 谓词
1、为什么会出现这个错误?
我们可以理解为在当前IIS服务器上,html页面只支持get请求,不支持post请求。
2、处理办法
登陆远程服务器,打开IIS管理工具,选择出现此问题的站点,点击进入“处理程序映射”–>”添加模块映射”,在请求路径录入“*.html”,模块选择“ServerSideIncludeModule”,可执行文件不用选,名称可以随便填一个(例如:SSI-html),然后点击“确认”即可。
如果在服务器上面找不到“ServerSideIncludeModule”模块,提示“ServerSideIncludeModule不是可识别的本机模块”,不着急,处理方案在这里
post提交访问html页面,需要ServerSideIncludeModule的支持,那服务器上面找不到这个模块该怎么办呢?不要着急,请接着往下面看
出现找不到的情况,是因为我们在安装IIS服务的时候,少装了一个叫“客户端包含”的功能,按下面的步骤安装好后,就能找到ServerSideIncludeModule了
win10安装该功能的步骤
打开“windows功能”,打开“Internet Information Services”–>“万维网服务”–>“应用程序开发功能”,选中“服务器端包含”,安装即可。

6. .net core API 的项目,部分请求地址使用了put、delete方式,导致无法正常请求,报Error 405 - Method Not Allowed。
可能一:由于配置IIS时把“WebDAV 发布”给勾选了,所以会导致拦截。
解决方案
方案一:服务器上删除“WebDAV 发布”(需在所有项目未用到该功能的前提下)
1、打开“控制面板”=》“程序和功能”
2、点击“启用或关闭windows 功能”
3、在服务器管理器中,找到“管理”=》“删除角色和功能”
4、在“删除角色和功能向导”=》一步步往下走,找到“服务器角色”=》“web服务器(IIS)”=》“Web服务器”=》“常见HTTP功能”=》“WebDAV发布”,勾选去掉,然后继续点击下去。
5、最后重启服务器即可。

方案二,修改.net core api 发布文件中的web.config文件,在 modules 和 handlers 移除掉WebDav模块
<system.webServer> <modules runAllManagedModulesForAllRequests="true"> <remove name="WebDAVModule" /> </modules> <handlers> <remove name="WebDAV" /> </handlers> </system.webServer>
可能二:AspNetCoreModule模块对请求谓词进行了拦截,通过下述图片说明进行修改。




7.iis报错:“不能在此路径中使用此配置节。如果在父级别上锁定了该节,便会出现这种情况。

解决方案
1、先检查服务器的ASP.NET功能是否正常安装。(建议应用程序开发底下的功能装齐,安装后如果不生效的话可以尝试重启服务器)

2、用管理员的身份执行cmd命令,执行命令:%windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/modules ;解除锁定以后,再尝试访问CloudPLMWarehouse观察是否正常。
%windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/modules

8.502 - Web 服务器在作为网关或代理服务器时收到了无效响应。。

由于前端通过5080端口转发到本机的5090端口,使用的是localhost

尝试打开链接 localhost

在去IIS网站绑定里面看绑定了固定IP,调整位全部未分配解决。


再试一下已经可以了

五、以开源前后端分离项目成功挂载到IIS的经历作为总结。
文件链接 https://gitee.com/izory/ZrAdminNetCore https://gitee.com/izory/ZRAdmin-vue 我的部署方式为部署成两个站点,同一ip,端口不一样。
vue 项目的开发环境设置 .env.development 文件 5030是后端接口
# 开发环境配置 ENV = 'development' VITE_APP_API_HOST = 'http://localhost:5030' # 开发环境 VITE_APP_BASE_API = '/dev-api' # 路由前缀 VITE_APP_ROUTER_PREFIX = '/' # 默认上传地址 VITE_APP_UPLOAD_URL = '/Common/UploadFile' #socket API VITE_APP_SOCKET_API = '/msghub'
vite.config.js 中的 部分代码 5020是前端vue项目运行端口
server: { port: 5020, host: true, open: true, proxy: { // https://cn.vitejs.dev/config/#server-proxy '/dev-api': { target: env.VITE_APP_API_HOST, changeOrigin: true, //是否允许跨越 rewrite: (path) => path.replace(/^\/dev-api/, '') }, '/msghub': { target: env.VITE_APP_API_HOST, ws: true, rewrite: (path) => path.replace(/^\/msgHub/, '') } } }
.env.production 发布文件 我使用的是ip发布,填写的是ip地址
# 生产环境配置 ENV = 'production' VITE_APP_API_HOST='http://xxx.xx.xx.xx:5030' //如果需要https后台也相应改为https即可 # 生产环境 VITE_APP_BASE_API = '/prod-api' # 路由前缀 VITE_APP_ROUTER_PREFIX = '/' # 默认上传地址 VITE_APP_UPLOAD_URL = '/Common/UploadFile' #socket API VITE_APP_SOCKET_API = '/msghub'
IIS上新建个Vue站点,设置如下:



使用 yarn build:prod 命令将Vue 项目打包,拷贝dist目录下的文件到IIS站点的发布目录下,即上图中高级设置中的物理路径下

在该目录下新建个web.config文件,填写为下述文件,保存重启网站即可(注意在iis管理控制台对该网站的任何操作修改,都会更新到web.config)。
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <clear /> <rule name="prod-api" stopProcessing="true"> <match url="^(.*?)prod-api/(.*)$" /> <conditions logicalGrouping="MatchAll" trackAllCaptures="false" /> <action type="Rewrite" url="http://localhost:5030/{R:2}" /> </rule> <rule name="msghub" enabled="true" stopProcessing="true"> <match url="^(.*?)msghub(.*)$" /> <conditions logicalGrouping="MatchAll" trackAllCaptures="false" /> <action type="Rewrite" url="http://localhost:5030/msghub{R:2}" /> </rule> <rule name="Handle History Mode and custom 404/500" enabled="true" stopProcessing="true"> <match url="^((?!(api|msghub)).)*$" /> <conditions logicalGrouping="MatchAll" trackAllCaptures="false"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> </conditions> <action type="Rewrite" url="/" /> </rule> </rules> </rewrite> <modules runAllManagedModulesForAllRequests="true"> <remove name="WebDAVModule" /> </modules> <handlers> <remove name="WebDAV" /> </handlers> <security> <requestFiltering> <verbs> <add verb="POST" allowed="true" /> </verbs> </requestFiltering> </security> </system.webServer> </configuration>
rules 我添加了三个URL重写:

1.由于前端的请求地址都带有 prod-api 前缀,将带有 prod-api 的请求URL全部重写到后台端口..
2.SignalR通信,将带有 msghub的请求重写,只需要改端口将前台接口5020重写到后台接口5030上。
3.将所有不带 api 、msghub 字样的URL 重写为/
我将网站的WebDAV发布进行了移除。由于SignalR通信 http://xxx.xxx.x.xxx:5020/msghub/negotiate?negotiateVersion=1 使用Post请求,在请求筛选的HTTP谓词中加了POST

.net 7 API发布的话 由于Program.cs文件中处理了Cors,跨域不需要做其他工作
var corsUrls = builder.Configuration["corsUrls"]?.Split(',', StringSplitOptions.RemoveEmptyEntries); //配置跨域 builder.Services.AddCors(c => { c.AddPolicy("Policy", policy => { policy.WithOrigins(corsUrls == null ? Array.Empty<string>() : corsUrls) .AllowAnyHeader()//允许任意头 .AllowAnyMethod()//允许任意方法 .AllowCredentials();//允许cookie SignalR要求必须开启 AllowCredentials,而AllowCredentials需要和WithOrigins配对出现。 }); });
另外如果安装IIS的时候勾选了安装WebDAV模块的话,也需要在发布后的Web.config中对该模块进行移除.

IIS 如果报错 500.19 位置在 <modules runAllManagedModulesForAllRequests="true"> 这一句的话

解决办法:
出现这个错误是因为 IIS 7 采用了更安全的 web.config 管理机制,默认情况下会锁住配置项不允许更改。要取消锁定可以以管理员身份运行命令行 %windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/handlers 。其中的 handlers 是错误信息中红字显示的节点名称。
如果modules也被锁定,可以打开命令提示符(管理员)运行 %windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/modules
%windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/modules
注意:要以管理员身份运行才可以,默认不是管理员身份,方法,在开始菜单中的搜索程序与文件输入CMD,就会在上方出现一个CMD.EXE,在这个CMD.EXE文件上点击键,选择“以管理员身份运行”,打开命令行窗口,输入以上命令即可。
另外,如果使用Asp.net的朋友,在安装IIS7的时候一定记得勾选Asp.net,默认不选,也会出现类似的错误信息
如果出现下图的错误,提示服务没启动,可以检查运行环境及后台程序里的appsettings.json文件。目前已知的比如连接字符串加上 Integrated Security=SSPI 就会有如下的错误。

打开事件查看器:

可以定位到具体错误。如下所示是由于数据库连接字符串错误导致的。

如果前端请求参数过长或者上传文件过大的话可以通过在Program中的下述配置更改:
//配置文件大小限制 services.Configure<FormOptions>(options => { options.ValueLengthLimit = int.MaxValue; options.MultipartBodyLengthLimit = int.MaxValue;// 60000000; options.MultipartHeadersLengthLimit = int.MaxValue; });
如果是在VS中调试的项目,需要修改项目根目录 .vs\YundiErp\config\applicationhost.config 中找到<requestFiltering>节点添加
<requestLimits maxAllowedContentLength="1073741824" />
如果是发布到IIS上的项目,找到web.config在<system.webServer>节点下添加。注意以后每次发布不要覆盖掉该web.config
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<security>
<requestFiltering>
<!-- 1 GB -->
<requestLimits maxAllowedContentLength="1073741824" />
</requestFiltering>
</security>
</system.webServer>
</configuration>
修改IIS中配置->配置编辑器 system.webServer/serverRuntime 节点

修改ASP中修改最大请求实体主体限制

另外如果服务器重启,访问网站出现500相关错误的话,可以尝试着将后台网站项目停止,应用程序池停用,再重新启用,重启网站。
遇到个问题,服务器使用了mkcert生成的自签名证书,配置成https,发现前台怎么都访问不了后台,经验证,是不能使用自签名证书的。
前台访问静态资源都是OK,访问后台接口都是404的话,这个情况一般都是URL重写未生效。注意留意“Application Request Routing”--“Proxy”--“Server Proxy Settings...”,-“Enable proxy” 是不是勾选状态。
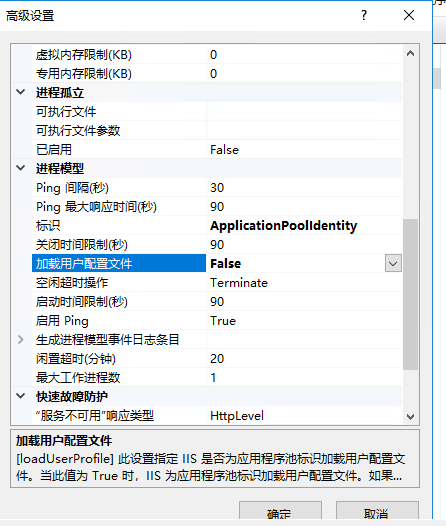
另外应用程序池很多时候默认是这样的:

如果需要加载用户配置文件,需要切换为True.
.net core api 详细部署相关 可以参考这篇文章,.net core 3.1-9.0 都适合,无非是安装的包的版本不一样:https://www.cnblogs.com/riddly/p/13747989.html
参考链接:https://blog.csdn.net/weixin_43721856/article/details/128248201


 浙公网安备 33010602011771号
浙公网安备 33010602011771号