上一次在Jsbin中测试了百度地图应用:UI5-技术篇-Hybrid App-3-jsbin百度地图 ,主要思路:1.加载百度API 2.自定义控件 3.div标签加载地图,本文主要将相关实施过程移植到SAPUI5应用平台。
1.Component.js改写
1.1不同平台加载百度API插件
在项目文件下创建jsFile文件夹,创建bdMap.js文件

bdMap.js代码如下(注意代码中百度地图针对不同平台KEY值修改):
1 jQuery(function(){ 2 var app=navigator.appVersion; 3 var she=["iPhone","Android","iPad","Windows"]; 4 for(var index in she){ 5 if(app.indexOf(she[index])!=-1){ 6 if(she[index]=="Android"){ 7 var url = "//api.map.baidu.com/api?key=LjpU4gtH9DGBUk5RCBZR47AyV11OwZsXX&v=2.0&services=false&callback=initialize"; 8 }else if(she[index]=="iPhone" || she[index]=="iPad"){ 9 var url = "//api.map.baidu.com/api?key=COVwsd7fkNXP9x7Qhm85gjOirc5vw98XX&v=2.0&services=false&callback=initialize"; 10 }else if(she[index]=="Windows"){ 11 var url = "//api.map.baidu.com/api?key=PG4DBjFTHfawSwT10GLLn4YZhQCmGYGXX&v=2.0&services=false&callback=initialize"; 12 }; 13 var sc=document.createElement("script"); 14 sc.src=url; 15 document.head.appendChild(sc); 16 } 17 } 18 });
1.2Component.js中加载bdMap.js
注意红色代码部分:
1 sap.ui.define([ 2 "sap/ui/core/UIComponent", 3 "jquery.sap.global", 4 "sap/ui/Device", 5 "zrico_appnszrico_pn_scan/model/models", 6 "zrico_appnszrico_pn_scan/jsFile/bdMap" 7 ], function(UIComponent, jQuery, Device, models,bdMap) { 8 "use strict"; 9 10 return UIComponent.extend("zrico_appnszrico_pn_scan.Component", { 11 12 metadata: { 13 manifest: "json" 14 }, 15 16 /** 17 * The component is initialized by UI5 automatically during the startup of the app and calls the init method once. 18 * @public 19 * @override 20 */ 21 init: function() { 22 // call the base component's init function 23 UIComponent.prototype.init.apply(this, arguments); 24 25 // set the device model 26 this.setModel(models.createDeviceModel(), "device"); 27 28 // create the views based on the url/hash 29 this.getRouter().initialize(); 30 } 31 }); 32 });
2.自定义控件
在项目文件下创建jsFile文件夹,创建cusCon.js文件

cusCon.js代码如下(代码中BMap相关方法报错是由于动态加载API所致,不影响测试)
1 sap.ui.define( 2 "zrico_appnszrico_pn_scan/jsFile/cusCon", 3 ["zrico_appnszrico_pn_scan/controller/BaseController", 4 "sap/ui/core/Control", 5 "sap/m/Button", 6 "sap/m/Image", 7 "sap/m/Link", 8 "sap/m/Text" 9 ], function(BaseController,Control, Button, Image, Link, Text) { 10 "use strict"; 11 12 var cusCon = Control.extend("zrico_appnszrico_pn_scan.jsFile.cusCon", { 13 metadata: { 14 properties: { 15 width: {type: 'int', defaultValue: 300}, 16 height: {type: 'int', defaultValue: 100}, 17 bgcolor: {type: 'string', defaultValue: '#ffa'}, 18 lineColor: {type: 'string', defaultValue: '#666'}, 19 penColor: {type: 'string', defaultValue: '#333'}, 20 cusCon: 'string' 21 } 22 }, 23 24 renderer: function(oRm, oControl) { 25 var bgColor = oControl.getBgcolor(); 26 var lineColor = oControl.getLineColor(); 27 var pen = oControl.getPenColor(); 28 var id = oControl.getId(); 29 var w = oControl.getWidth(); 30 var h = oControl.getHeight(); 31 32 oRm.write("<div"); 33 oRm.writeControlData(oControl); 34 oRm.write(">"); 35 oRm.write("<div id='map_canvas'></div>"); 36 oRm.write("</div>"); 37 }, 38 39 onAfterRendering: function() { 40 // 百度地图API功能 41 var map = new BMap.Map("map_canvas"); // 创建Map实例 42 map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别 43 //添加地图类型控件 44 map.addControl(new BMap.MapTypeControl({ 45 mapTypes:[ 46 BMAP_NORMAL_MAP, 47 BMAP_HYBRID_MAP 48 ]})); 49 map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的 50 map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 51 } 52 }); 53 54 return cusCon; 55 });
3.创建SAPUI5 VIEW

创建VIEW:BDMap
3.1 VIEW代码
注意红色代码 :
加载自定义控件:xmlns:cc="zrico_appnszrico_pn_scan.jsFile"
控件标签:<cc:cusCon></cc:cusCon>
1 <mvc:View 2 xmlns:core="sap.ui.core" 3 xmlns:mvc="sap.ui.core.mvc" 4 xmlns="sap.m" 5 xmlns:cc="zrico_appnszrico_pn_scan.jsFile" 6 controllerName="zrico_appnszrico_pn_scan.controller.BDMap" 7 xmlns:html="http://www.w3.org/1999/xhtml"> 8 <App> 9 <pages> 10 <Page 11 title="{i18n>BDMap.Page.title}" 12 showNavButton="true" 13 navButtonPress="onNavBack" 14 backgroundDesign="Transparent"> 15 <content> 16 <cc:cusCon></cc:cusCon> 17 </content> 18 </Page> 19 </pages> 20 </App> 21 </mvc:View>
3.2 controller代码
1 sap.ui.define([ 2 "zrico_appnszrico_pn_scan/controller/BaseController", 3 "sap/ui/core/mvc/Controller" 4 ], function(BaseController,Controller) { 5 "use strict"; 6 7 return BaseController.extend("zrico_appnszrico_pn_scan.controller.BDMap", { 8 9 }); 10 11 });
4.CSS文件

style.css代码:
#map_canvas 需要与控件cusCon.js中的div标签id值一致:<div id='map_canvas'></div>
1 body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";} 2 #map_canvas{width:100%;height: 300px;} 3 #result {width:100%}
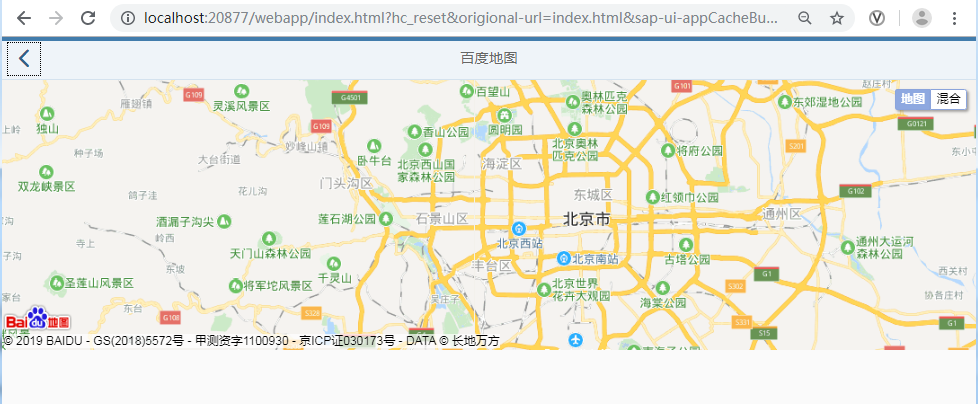
5.测试