参考资料:
https://www.w3cschool.cn/cordova/cordova_overview.html
https://blogs.sap.com/2017/01/03/sapui5-applications-with-native-capabilities/
最近测试SAPUI5调用cordova插件开发混合移动端的应用,包含功能:相机扫描、消息推送、联系人、设备、加速计、地理位置、媒体捕获、网络信息、振动等。
本文描述相机扫描功能,相关操作如下:
1.百度下载cordova扫描插件
BarcodeScanne扫描插件下载:https://github.com/wildabeast/BarcodeScanner.git
2.SAP WEB IDE项目开发
2.1创建APP项目ZRICO_PN_SCAN

2.2导入cordvoa.js文件
打开SAP WEB IDE的安装路径,找到serverworkspace文件夹->ch->UserName->OrionContent->zrico_pn_scan->webapp
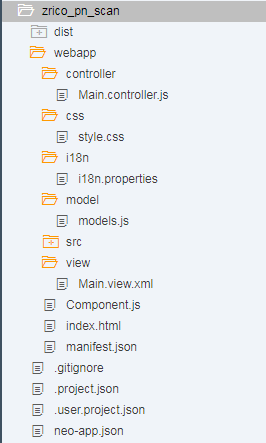
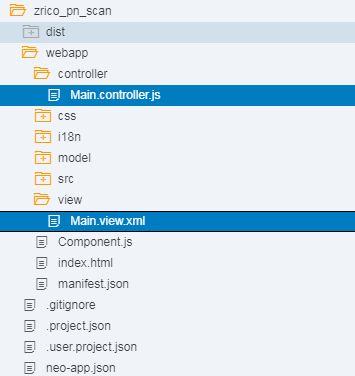
将cordvoa相关文件放置在Webapp文件夹下,然后重启或是更新WEB IDE,cordvoa加载如下所示:

2.3创建VIEW

view代码:

1 <mvc:View controllerName="zrico_appnszrico_pn_scan.controller.Main" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc" 2 displayBlock="true" xmlns="sap.m"> 3 <App> 4 <pages> 5 <Page title="{i18n>title}"> 6 <content> 7 <Button text="Scan" id="__button0" type="Emphasized" icon="sap-icon://bar-code" press="onScan"/> 8 </content> 9 </Page> 10 </pages> 11 </App> 12 </mvc:View>
controller代码:

1 jQuery.sap.includeScript("/webapp/src/src/cordova.js"); 2 sap.ui.define([ 3 "sap/ui/core/mvc/Controller", 4 "sap/m/MessageBox" 5 ], function(Controller,MessageBox) { 6 "use strict"; 7 8 return Controller.extend("zrico_appnszrico_pn_scan.controller.Main", { 9 onScan: function () { 10 cordova.plugins.barcodeScanner.scan(this.scanSuccessCallback,this.scanErrorCallback); 11 }, 12 scanSuccessCallback: function(result) { 13 MessageBox.alert(result.text); 14 }, 15 scanErrorCallback: function(error) { 16 MessageBox.alert("Scanning failed: " + JSON.stringify(error)); 17 //navigator.notification.alert("Scanning failed: " + JSON.stringify(error)); 18 } 19 }); 20 });
注意Controller代码部分:
A. 加载cordvoa.js文件: jQuery.sap.includeScript("/webapp/src/src/cordova.js");
B. 调用cordvoa扫描插件barcodeScanner: cordova.plugins.barcodeScanner.scan(this.scanSuccessCallback,this.scanErrorCallback);
2.4本地测试

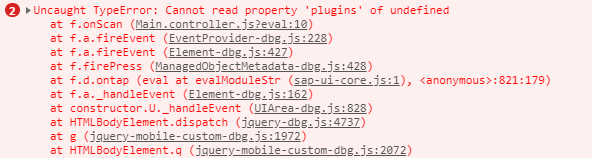
但是点击按钮“Scan”后调试报错(如下图),主要是浏览器无法加载原生插件,需要在移动设备上使用。

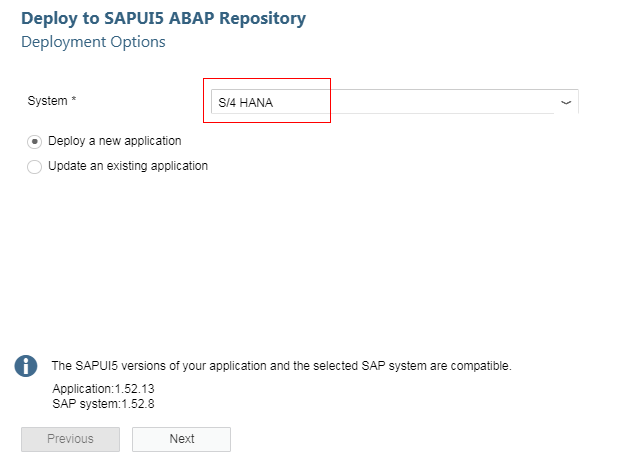
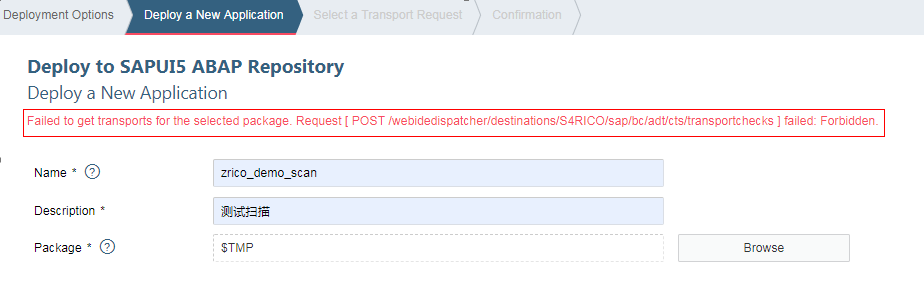
3.Deploy to SAPUI5 ABAP Repository 发布到后端服务器
注意:若要发布为Fiori App应用则不能直接在后端调用程序/UI5/UI5_REPOSITORY_LOAD上传文件,否则会出现无法预料的问题(具体原因不明)。


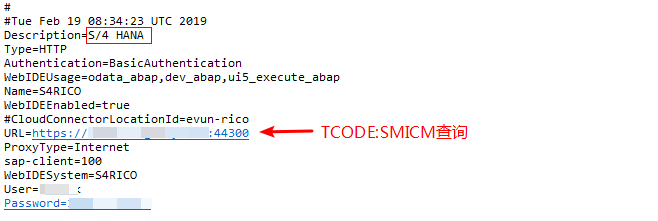
注意system定义:WEBIDE安装路径,找到config_master文件夹->service.destinations->destinations




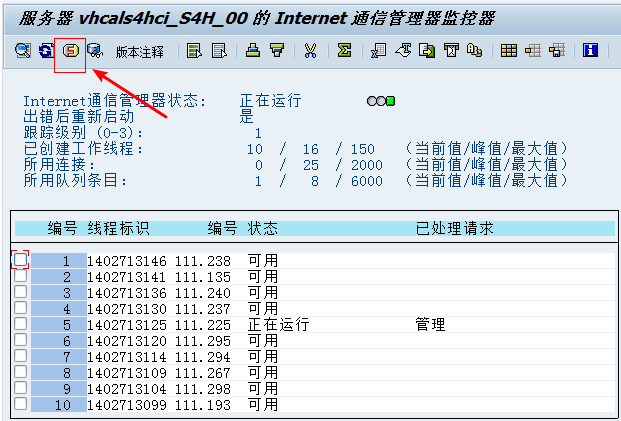
若出现如上图错误,则需要调整destinations文件中URL地址,由http转换为https(其他因情况而异)。
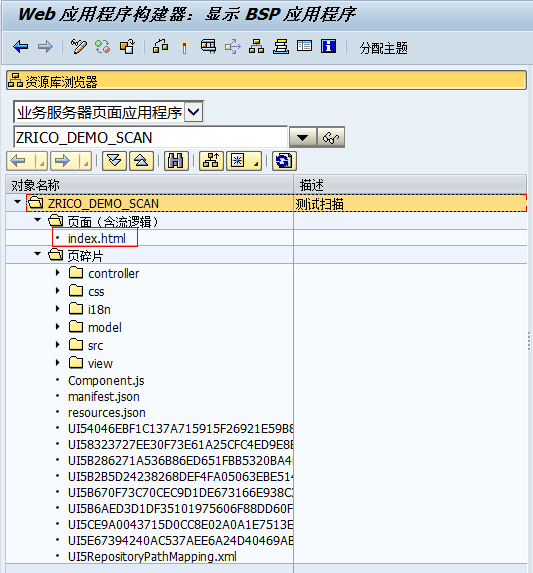
发布完成后,进入SAP后端服务器,SE80查询:

调整index.html文件src路径:src="../../resources/sap-ui-core.js" 调整为 src="resources/sap-ui-core.js"

激活后运行BSP,如下图正常显示。

4.Fiori Launchpad平台发布
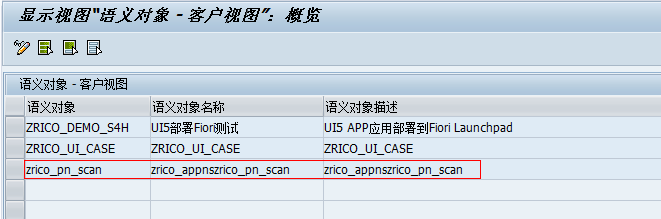
4.1创建语义对象
事务代码:/N/UI2/SEMOBJ

4.2创建快速启动板
事务代码:LPD_CUST
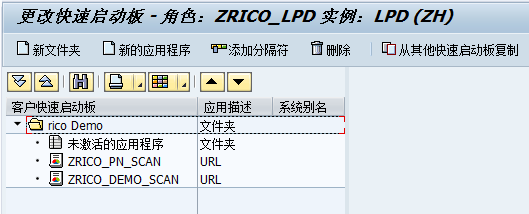
新建快速启动板

新文件夹 ricoDemo
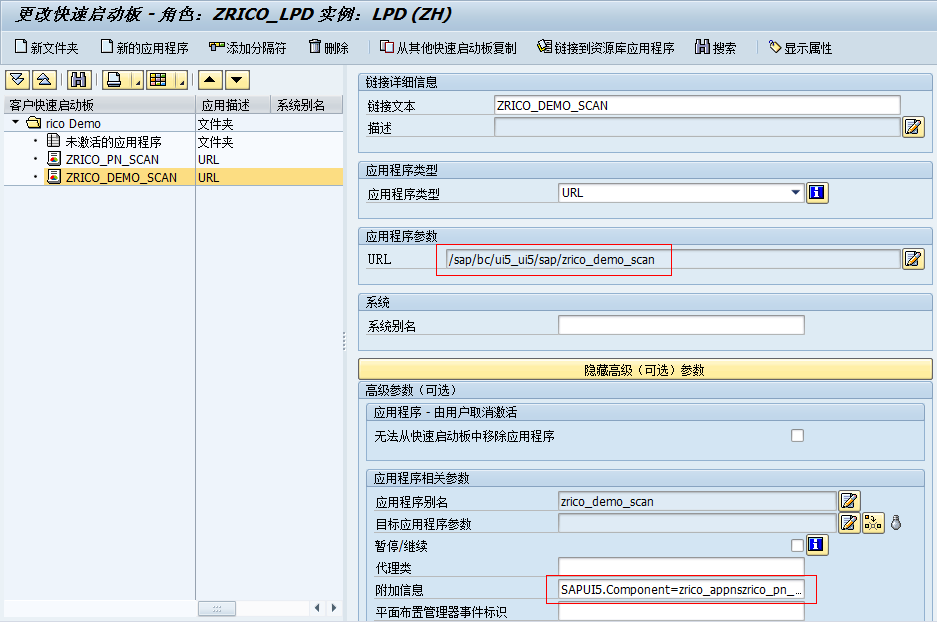
新的应用程序

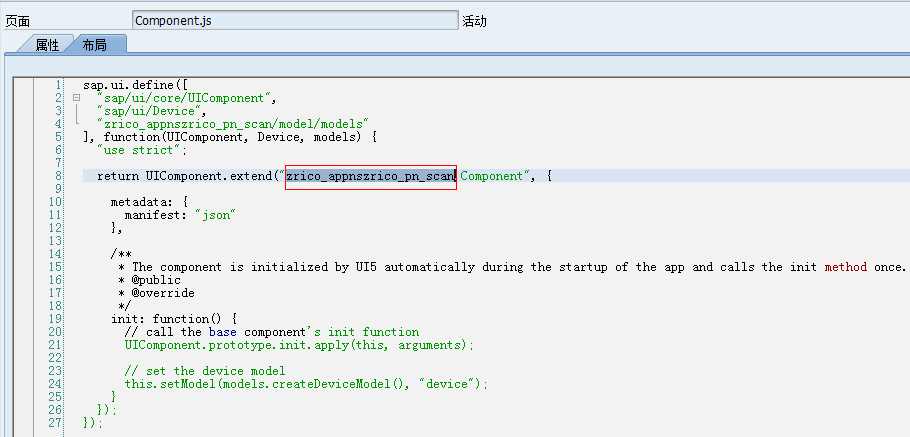
附件信息:SAPUI5.Component=zrico_appnszrico_pn_scan
Component值与Component.js文件中保持一致。

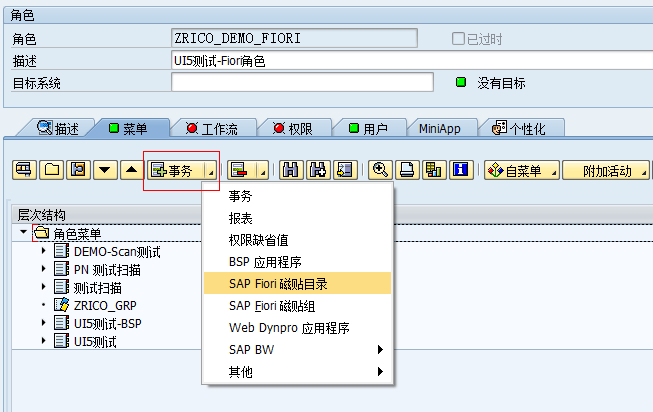
4.3创建目录与组
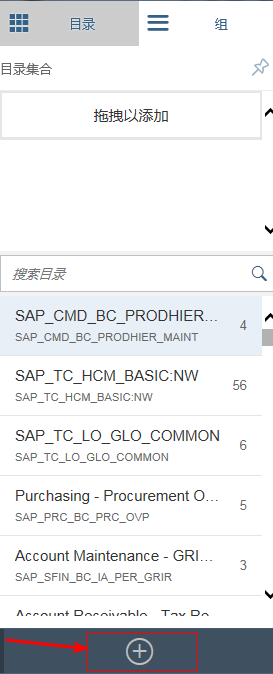
事务代码:/N/UI2/FLPD_CUST

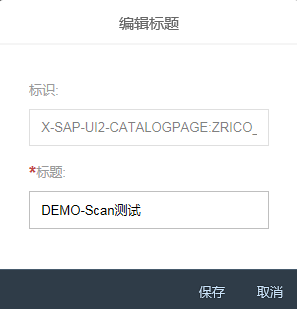
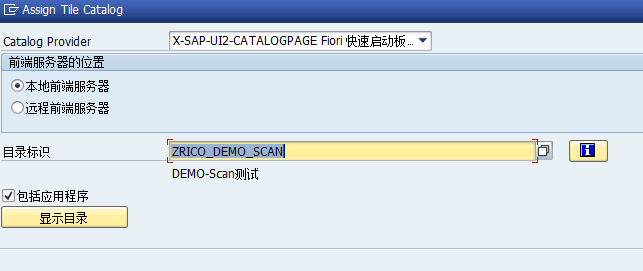
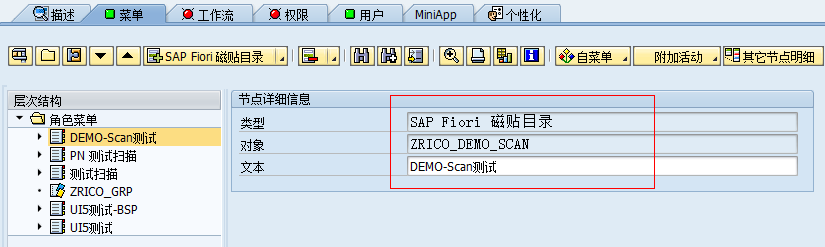
点击‘+’按钮,创建目录

创建目标映射

应用程序别名:快速启动板中ZRICO_DEMO_SCAN应用程序相关参数设置(新的应用程序创建过程)
创建磁贴:

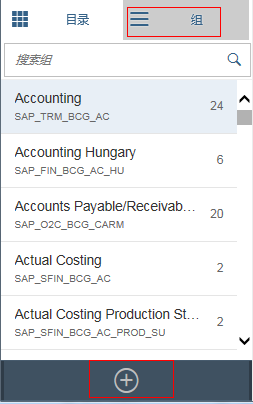
创建组


4.4权限角色设置
事务代码:PFCG



维护用户

保存权限设置。
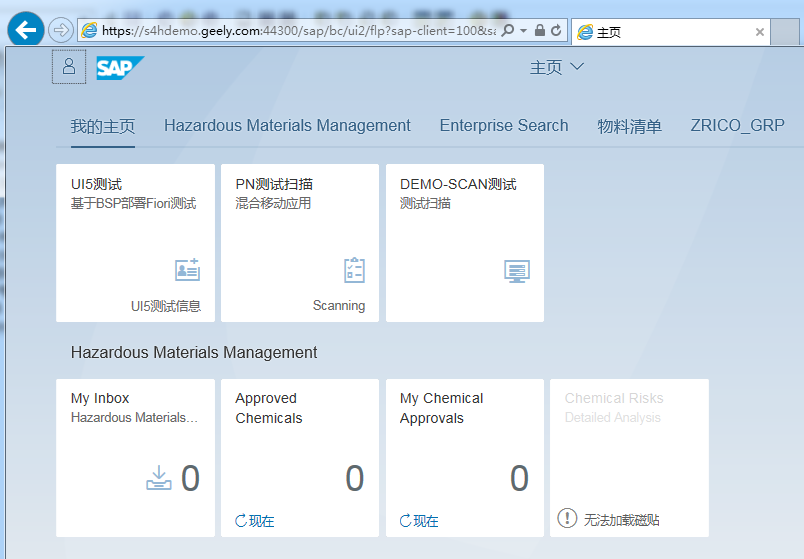
4.5Launchpad主页设置
事务代码:/N/UI2/FLP

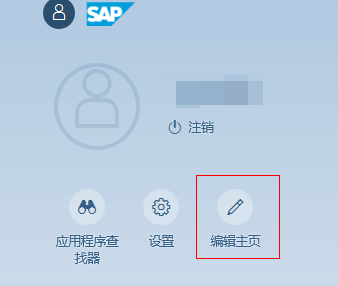
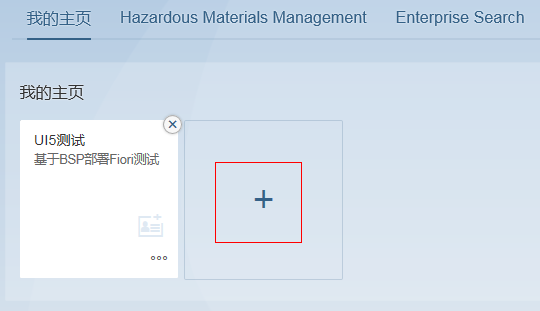
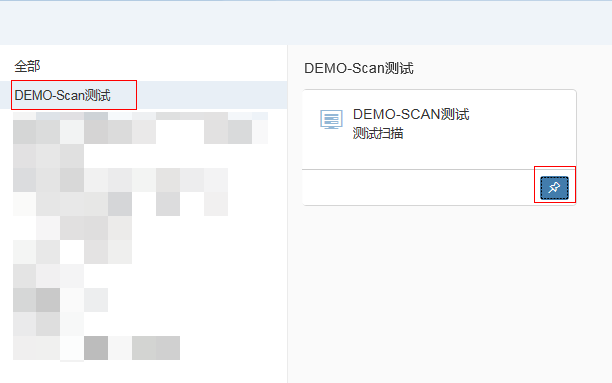
编辑主页



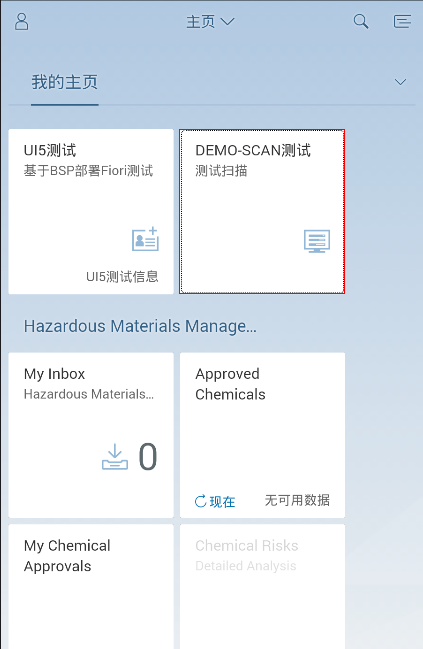
显示主页,退出编辑模式。

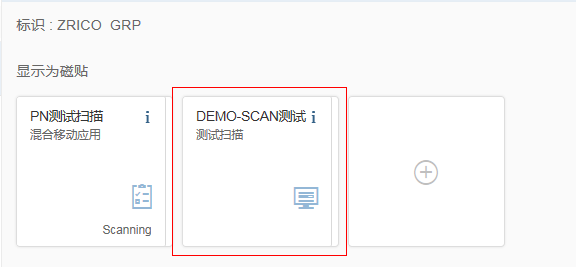
点击磁贴,界面运行成功(无法调用原生插件):

5.安装SAP Fiori client及调试
5.1手机端安装Fiori client
百度下载:https://www.25pp.com/android/detail_6915983/
安装完成后,注意用 HTTPS 登录(Fiori Launchpad登录地址,可问Basis)
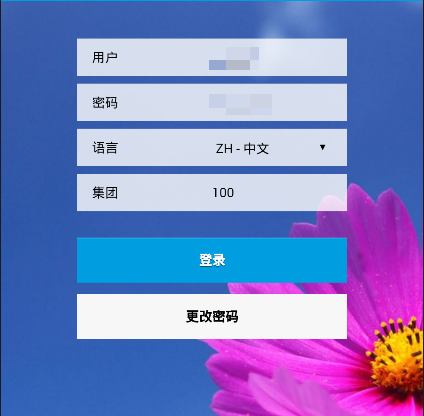
5.2登录Fiori Launchpad及测试

输入SAP系统登录信息:



点击按钮‘Scan’


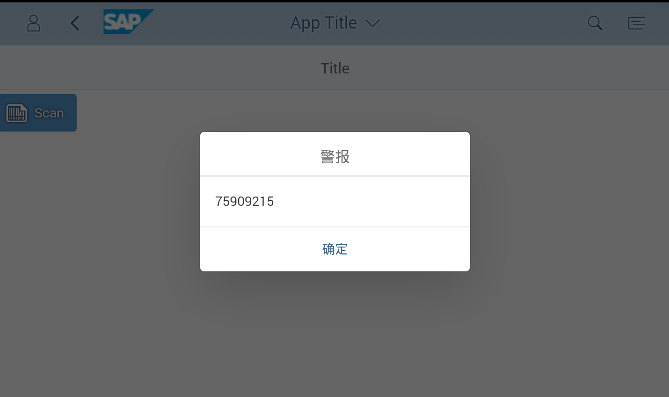
手机移动端扫描成功。



